ここ最近ブログをちょいちょいアップデートしたのでそのログを残す。
画像サムネイルの縮小
2025年6月以降の記事の画像サムネイルを320pxから240pxへ縮小している。
これは本サイトが画像より文章を優先しているためだ。今までは画像がデカすぎるなと思っていたが、これで筆者は付帯文章が読みやすくなった。
それ以前の記事に関してはチェックする余裕がないので、そのままにしている。
非公開コメント機能の廃止
トップページにも書いているが、7月7日にブログの非公開でコメントする機能を無効化し、機微な情報を含まないコメントをすべて公開ている。
個人的にブログというのはコメントが付いてなんぼだと思っており、あまり非公開でコメントしてほしくない部分があったからだ。コメントは記事の信憑性や鮮度に繋がり、サイト全体の価値向上に繋がるため、基本的に公開したいスタンスだ。
このため個人情報などの機微な情報を含まないものは一律公開設定に変更している。
余談だが、adiaryのメタデータの作りが微妙に難解で苦戦した。記事の公開にかかわるフラグが二つあり、その二つを調整しないと公開にならなかった。この辺りの複雑性は歴史あるシステムなので仕方ないだろう。adiaryは中々保守に手がかかるので、そのうちadiaryの機能をベースにした、全く別のCMSに置き換えたいところではある。
幸い全体的な機能や設計の出来は素晴らしく、余計なものを削り落とし、保守性を挙げて作り直せれば、これは大変すばらしいプラットフォームになると考えている。とはいえ、あまりに出来が良すぎるので同等のものを作るだけでも大変そうだが…w
久々にPC構成を大刷新したらPCが不調になったので、マザボの買い直しをした。
今回購入したマザボ
ASRock Z890 Pro RSを購入した。これまでメインPCの常用マザーは一貫してASUSだったため、もし定着すれば新しい歴史になる。過去にGIGABYTEを試して失敗した過去があるため、試験導入したマザーまで入れるとASUS以外の選択自体は一応あった。
マザボ交換理由は先の記事にもある通り、ASUSマザー(ASUS TUF GAMING Z890-PLUS WIFI)が不調だったからだ。
ASRockマザーを採用したのには幾つかの理由がある。まずASRockマザーには余計なファームウェアがなく、ASUSのようにファーム依存の不具合が起きなさそうなこと、また作りが質実剛健でラッチの緩みのような懸念材料がないであろう点だ。
M2ラッチ比較
ASRockのラッチはくるりと回して抑えを被せるタイプで安定していた。
ASUSのラッチはバネを引いて上から抑えるタイプで、元が上下に動くためM2がグラついており、機構の複雑さも手伝って、あまり信用できていなかった。これはマシンの動作が不安定だった原因になりえる懸念材料であり、排除したかったポイントの一つだ。
M2ヒートシンク
M2ヒートシンクもよく、ヒートシンクのネジ穴にかみ合うような突起が基板側に付いており、取り付けが容易だった。ASUSマザーは歴史的にヒートシンクからネジが外せず、エスパーでネジ穴にヒットさせる必要があって面倒だった。
またこのマザーは長大ヒートシンクがなく、取り付けが容易だった。長すぎると片側の僅かな角度狂いが、もう片側のネジ取り付けの障害になるので厄介だった。
比較用にASUSの長大ヒートシンクも置いておく。
ASRockのはASUSの横並べと異なり、縦並べなので、長大ヒートシンクが不要なのも特徴だろう。
ブザーヘッダ
ASUSマザーから消滅していたブザーヘッダもちゃんとついていた。
PCIe x16スロット
写真写りが暗く、やや判り辛いが、ごくごく普通のスロットだった。ASRockはラッチの強度をアピールしているため、次に書くASUSのものと比べても信頼性が高いものと思われる。
挿入も普通に挿せば素直にサクッと刺さり、ASUSマザーより挿しやすかった。
ASUSのスロットは、この写真のように取り外しが容易な工夫があるが、このレバー自体は非常に緩く、PCIeがグラつく懸念があった。
メモリスロット
今時珍しい両開きラッチで、メモリが半刺しになるリスクが少ないのは良いと思った。
二つあるUSB3.0ヘッダ
これは完全に想定外だったが、今回購入したASRockマザーにはUSB3.0ヘッダが二つもあった。
私が購入していたASUSマザーはある時から、このヘッダが一つだけになっており、以来ずっとPCIeにUSB拡張ボードを装着して回避していたのだが、それが不要になった。これは内部配線の複雑性を抑えることが出来、デバイス全体の安定性に貢献するかもしれない嬉しい副作用だった。
実はUSB拡張ボードのために極太のUSB3.0ヘッダケーブルを引き回したり、拡張ボード用にSATA電源を取るのがあまり好きでなかった。何より拡張ボードのSATA電源の詰めが一箇所折れており、イマイチだった。
ドライバインストールユーティリティ
ASRockのマザーは初回起動時にドライバの一括インストールユーティリティが起動し、ドライバのインストールを促してくれた。これは非常に便利でデバイスマネージャーで警告状態だったデバイスを一掃でき、健全性を向上させることが出来たように思う。
ASUSにもかつて余計なユーティリティを初回起動時に強制的にインストールさせる仕組みがあったはずだが、不評だったのか最近は見ない気がする。ASRockは余計なユーティリティではなく必須ドライバであることや、ユーザーが選べるところも好感度が高い。
あとがき
ASRockマザーはASUSのように様々な工夫はないものの、作りが単純で、それでもM2ネジは工具レスになっているなど痒い所に手が届く工夫はあり、全体的に良い作りだった。サブマシンではASRockマザーを使っているため、違和感も少なかったし、ASRockの運用実績から見えてくる利点は丸ごと当てはまり、全体的な満足度は非常に高い。あとは不調が無くなってくれれば完ぺきといえるだろう。
ASUSマザーの不調が目立ってきたのは7月2日辺りからであるため、時間経過で何かがダメになった可能性がある。また様々な対策を行えば行うほど多様な不具合が顕現してきて、手が付けられなくなったことからも、何か致命的な相性不良か問題があったのではないかと考えている。問題の発生タイミングがまちまちなのは、ラッチが強固に抑えてくれないこと辺りが夏の温度変化によってパーツの接触を悪くしていた可能性を懸念している。今回購入したASRockマザーは昔ながらの質実剛健な作りであるため、そのようなことが起きる可能性が低そうだし、何とかなってほしいところだ。
今回のような不調によるマザボの買い替えは珍しいことではなく、過去にはPRIME A320I-Kや、記事が残っていないが他にもGIGABYTE製マザーで実施したことがある。GIGABYTE製マザーの時はRMA申請を出して交換までしても解決せず、同一型番をもう一枚買い、それでも解決せずASUSのROGに切り替えた苦い過去がある。この経緯からGIGABYTEは避けることにしている。MSIも知り合いが酷い地雷を踏んでいたので避けている。
特にASUSでないといけないといった理由はないし、FanXpertが使いづらくなったことや、元々不安定だったAURAも年々使いづらくなった今、ASUSを選ぶ理由もなく、別にこれらは必須ではないので、今後はASRockでいいかもしれないなと思った。
久々にPC構成を大刷新して以来、マシンの調子が良くないので備忘録として残す。
発生している問題
以下のような現象が一日複数回起きたり、起きなかったりして使い物にならないレベル。パターンありすぎ&再現条件不明で中々しんどい。
- マウスの操作中にカーソルがガタついたり、キーボード入力中にキーが連打されるなどが起き、数秒後ブルースクリーンになり再起動する
- マウスの操作中にカーソルがガタついたり、キーボード入力中にキーが連打されるなどが起き、数秒後画面が暗転し、再起動する
- マウスの操作中にカーソルがガタついたり、キーボード入力中にキーが連打されるなどが起き、そのままキーボード入力とマウスクリックが応答せず、マウスカーソルのみ動く状態になる
- 特に何もしていなくても勝手に再起動する
- マウスの操作中にカーソルがガタついたり、キーボード入力中にキーが連打されるなどが起き、そのままシャットダウンする
- モニタ片側が黒画面、片側が青画面になり、フリーズする(どちらも映像信号あり)
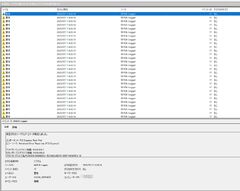
確認したログ
大まかにはPCI系の警告ログが連打された後に再起動やシャットダウンが起きるようだった。
気になった部分
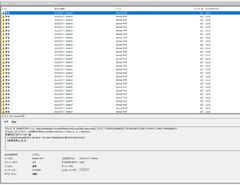
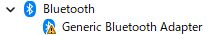
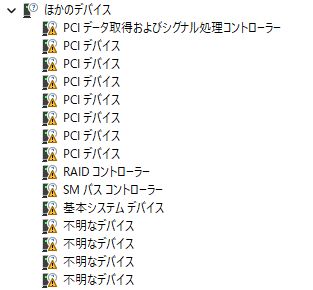
デバイスマネージャーを見るとBluetoothやUSB周りにエラーが出ている。
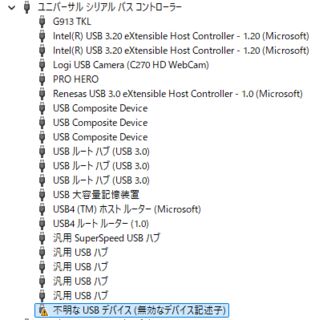
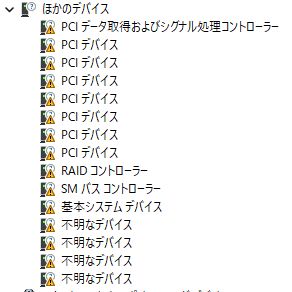
また、PCIにもエラーを吐いてるデバイスがぶら下がっているなど、不審な点があり、関連性がないか気になっている。
やったが効果がなかったこと
CPUグリスの再塗布
前回組んだ時にCPUグリスが不足していたため、塗布したCPUグリスが不足しており、熱暴走の可能性を懸念し塗りなおした。
CPU温度は10度ほど下がった。
USBアダプタの抜き差し
マザーボードから生えているものと、バックパネルに挿しているUSBの抜き差しを行った。
ベンチスコアに有意な差もなかった。
キーボードマウスのドライバを更新
キーボードとマウスのベンダーであるLogicoolドライバのアップデートを実施をしたが、特に何も変わらなかった。
システムスキャンの実施
sfc /scannowでシステムスキャンを実施したところ、以下の修復ログが出力された。
2025-07-07 20:33:00, Info DEPLOY [Pnp] Corrupt file: C:\WINDOWS\System32\drivers\BthA2dp.sys
2025-07-07 20:33:00, Info DEPLOY [Pnp] Repaired file: C:\WINDOWS\System32\drivers\BthA2dp.sys
2025-07-07 20:33:00, Info DEPLOY [Pnp] Corrupt file: C:\WINDOWS\System32\drivers\BthHfEnum.sys
2025-07-07 20:33:00, Info DEPLOY [Pnp] Repaired file: C:\WINDOWS\System32\drivers\BthHfEnum.sys
前述したBluetooth、USB、PCIデバイスのアンインストール
意味があるかは不明だが、どのみち機能していないためアンインストールしてみた。
なおBluetoothとPCIについては再起動で復活し、USBデバイスについてはUSB Composite Deviceに化けたようだ。
前述したBluetoothの無効化
使わないため無効化した。
BIOSアップデート
ASUS TUF GAMING Z890-PLUS WIFIのBIOSをバージョン2005にアップデートした。
Intel MEアップデート
何なのかわかっていないが19.0.5.1984_Sにアップデートした。
各種コネクタ挿しなおし
メモリが半刺しなのに気が付いたので各種コネクタを全部挿しなおした。
効果があったこと
マザーボードの交換
ASRock Z890 Pro RSに交換した。
ASUSのマザーボードユーティリティや、今回のマザボで導入されたM2SSDやPCIEの固定機構などが信頼できなかったため、変なものがなくても動くであろうASRock製品にした。
少なくとも不審なPCIEデバイスはすべて消えた。挙動的にマザーボードのUSBコントローラーに接続されているPCIEレーンを制御するためのチップセットに問題がある気がしていたので、これで治ってほしいところだ。
2025/07/18追記
問題が再発しないため、恐らくこの対処で直ったものと思われる。
2025/07/23追記
引き続き問題が発生しないため、解決として良さそうだ。
去年の末に漆器を買ったわけだが、また買った。
今回は汁椀とお盆で、川口屋漆器店さんの工房に伺い、買わせていただいた。
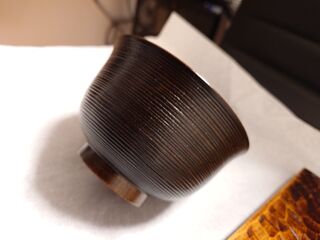
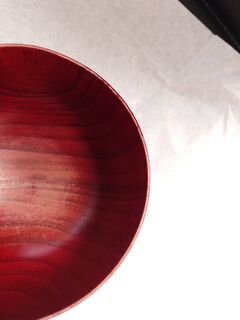
汁椀
汁椀は側面に細かな筋目が沢山入っており、ちょっとした高級感がある。外側は象谷塗という真菰の粉を漆の上に撒きて仕上げる香川漆芸の技法が使われていてマットな仕上がりになっているが、内側はすり漆塗になっており、木地が透けて見えるのが特徴だ。
木の密度が高いのか、薄いのにずっしりしており、硬い感じがする。特に高台は薄いのに、とても頑丈そうだ。
素材としては国産のミズメザクラを使ったものと伺った。
前回買った汁椀の現状
前回も汁椀を買ったので、本当は二個もいらないはずだった。
しかしわずか半年でここまで漆が剥げてくると何とも言えない。しかし色合いや生地の見た目はこちらの方が好きなので、今回買った汁椀がどれほど摩耗していくのかを見つつ、古い椀も残しておこうと思う。
もし新しい椀も同様に摩耗するのであれば、そういうものだと割り切れるからだ。
とはいえ、新しい椀は12,000円ほどし、2.4倍ほどするため耐久性には期待したいところである。
参考までに同時期に買った箸は目立った摩耗が見られないので、工房によって耐久性の差があるのではないかと感じている。当たり前だが汁椀より箸の方が使用頻度は遥かに高い。
旧椀と同じ販売元のスプーンも摩耗が顕著なので、そうだと考えている。ちなみにこのスプーンは500円くらいで、非常に安く若干心配になった記憶がある。
上のスプーンと同じ日に買ったミニスプーンは摩耗がほとんど見られないが、これも確か旧椀と上のスプーンとは別の工房の製品だったと思う。こちらは1,000円ほどした記憶がある。
汁椀の新旧比較
一見すると今回買った椀の方が大きく見えるが、これは口縁(飲み口)が反っているためであり、容量的にはほぼ同じだ。
測ってみたところ新椀が360ml、旧椀が350mlだった。
お盆
お盆は独特の表面になっており、裏面にも柄ある。これは木地に鑿を打ち表情を作っていると伺った。これを作れる木地職人はもう2人ほどしか残っていないそうで、後継者もおらず、手間がかかるため、貴重だそうだ。全面がすり漆塗になっており、木地がよく見えるが、鑿の入れ方や生地の密度の差によって、濃淡が現れているのが美しい。
盆としては厚みと大きさの割に軽く、持ちやすい。素材としては国産のトチノキを使ったものだそうだ。こちらも価格は12,000円ほどだったかと思う。
盆を買った理由としてはランチョンマットが欲しかったというところがある。そんなの100均のでも良さそうだが、100均のは使い捨てや布や竹ひご製など取り回しがイマイチよくなさそうで避けていた。
個人的にランチョンマットに求めるものはパッと水洗いして干せば乾くとか、ゴミ箱にクズを叩き落としたら終わりくらいのがよかった。なら安いお盆でいいじゃんと思うじゃん?
最近のお盆は滑らないのがウリになっていて、盆の上でトーストを食べたかすを落とそうとしても落ちないとか、板を組み合わせてる関係で目詰まりするとか微妙だったのだ。
だからと言って12,000円もする漆器の盆は行き過ぎでは?とは思わなくもないが、こういうのが家に一個でもあると風情があるじゃないか、というので買ったのである。
しかしトチノキというと、ツルギスタ巡礼で見てきたばかりなので、なんだか感慨深いものがある。
その他
店内には飯椀もあり、こちらは汁椀より厚みがあり、高台も太く高かったが、その体積の割に軽いことに驚いた。その軽い飯椀は国産のホオノキを使っていると聞き、基本的に木の密度で重さが変わるとのことだった。ホオノキは木目も美しく、正直どちらにするか悩んだが、口縁が反っている方が飲みやすくてオススメという言葉に押されて、今回のミズメザクラのものにした。
結果として、既存の汁椀と体感重量に差がなかったので良かった。
旅路
さて四国といえば先週、つるぎ町に行くために来たばかりだが、今週もまた四国に行くはめになってしまったため簡単に旅路を書く。
旅の始まりは三宮バスターミナルから
今回もフェリーで行くため、三宮バスターミナルから始まる。フェリーで行く理由は単純で圧倒的な安さによる。
往復で取ってもバスの片道程度で行けるので非常に安い。因みに新幹線を使っていこうとすると4倍ほどする。つまりフェリー往復=バス片道、バス往復=鉄道片道という具合だ。
バスは安くない上に疲れる上、満員が多く乗りづらいため、選択肢としては微妙だ。
またもや新船あおい
乗船したのはまたもや新船あおい。先週は事故でドック入りしていたりつりん2がドック開けして正常ダイヤに戻ったため、二連続で乗ることになった。
向かいには宮崎カーフェリーの「フェリーろっこう」もいた。あおいと比べるとかなりデカい。
朝便は積み荷も車も少なかった。
意外と快適だった自由席
自由席に期待はしていなかったが、雑魚寝席があり、これが意外と快適だった。もう個室取らなくてもいいかもしれないと思った。
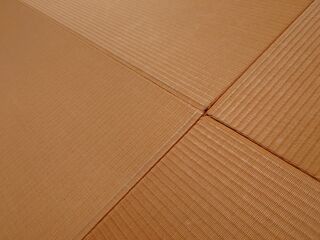
畳は折目邸で見た和紙畳とよく似たものが使われていた。
荷物置き場もあり、簡単な鍵もあるためセキュリティも多少はあった。
靴を脱ぎ履きするための椅子があるのも便利だと感じた。
キッズルーム
船内を歩いていると小さなお友達が描かれたピクトグラムがあった。
中には児童向けのプレイルームがあり、遊べるようになっているようだった。
アダルトルーム(ゲーセン)
大きなお友達向けの部屋もあった。こっちにはそういうピクトグラムはなかったと思う。
切符や耳栓をガチャガチャで売るという面白い光景も見られた。確かに自販機の設置コストを考えると安価な選択だ。
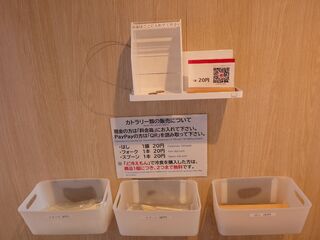
ただ、カラトリーは無人販売方式だったため、耳栓もこの方式でいいのでは…?とか思ったりはしたw
風光明媚な離岸風景
出航し、神戸の町並みと山を背景に見れる光景はとても見晴らしがよかった。これは夜行便では見れない景色だ。
海を切り、白波が立つ光景も見れた。
須磨の山肌に並ぶマンションと山の向こうに見えるタワマン
須磨の辺りに来ると山肌に張り付くようにマンションが叢生しており、山の向こうにはUR高倉台団地の一号棟と二号棟と思われるタワーマンションが見えた。
船上デッキと明石海峡大橋
船上デッキは消しを眺めるにちょうどいい場所で、更に瀬戸芸で作られたであろう作品の展示や、緑の広場もあり、充実していた。
オリーブの植木もあったが、今は植わっていないようだった。
明石海峡大橋をくぐることもでき、中々壮観な景色を見ることが出来た。夜行フェリーだと見れない光景なので貴重だ。
淡路島をまじかに見れたり、本州側も遠景出来たり、中々いいビュースポットだった。
橋をくぐると明石丸と書かれた釣り船もいた。
デッキ上にあったドコモの基地局
船の上で安定して通信できるようにするためなのか、ドコモの基地局らしきものがあった。他のキャリアのものは見当たらなかったが、やはりこういうカバー範囲の広さはドコモの強みだなと思った。
かつて2023年9月22日に、りつりん2に乗った時より、圏外が少なく、電波も安定しているように感じた。
一面の海原と小豆島
船はしばらく一面の海原を進んでいたが、しばらくすると何かの陸地が、ぼんやりと見えてきた。
船が近づくにつれ、陸地はみるみる明瞭となり、小豆島が現れた。
島の周辺にはプレジャーボートがぽつぽつ見られた。
島は意外と建物が多く、栄えてそうだった。
小さな属島にはペンションのようなものが見えた。
船はみるみる小豆島に接近し、街並みがよく見えた。新築も目立ち、活気がある。
山に縦筋のように張っている割れ目が気になる。少し調べた範囲では判らなかったが、少なくとも沢や登山道ではなさそうだ。
小豆島に接岸
時刻は11:28、小豆島に接岸した。
割れ目をズームしてみると電柱と電線が通っているように見えるので、その割れ目なのかもしれない。山上に最短経路で配電する電気の道なのだろう。
港側には何やらモンスターがいた。きっとあおいの上にいる猫と同じ、瀬戸芸のやつだろう。
ここからは主張の強い佃煮工場や、廃ホテルらしきものも見えた。Google Mapsで調べた感じ廃ホテルは寒霞渓荘というらしい。
下船客が多く、小豆島が人気の観光地であることを認識できた。
フェリーへのコンテナの扱いはなく、橋が下りることはなかったが、数台のトラックの乗降は見られた。
時間が時間なので乗船客はそんなに多くなかった。
小豆島から離岸し、軽食を摂る
下船後何かを食べる余裕がないことを思い出し、ここで昼食を兼ねた朝食を摂ることにした。
この時間帯はうどんの提供がないらしく、瀬戸内レモン味のチキンナゲットと単なるからあげ棒、オリーブポップコーンを頂いた。
オリーブポップコーンは独特の風味があってよかった。神戸の映画館でも売ってほしい。
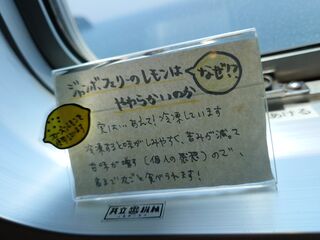
窓際にあったPOPを見ると、ジャンボフェリーのレモンは冷凍しているので種まで食べられるらしい。健康的かもしれない。
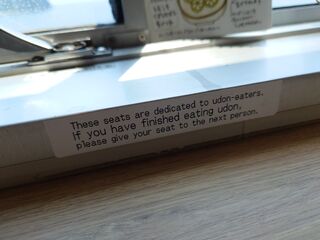
POPの下にはudon-eatersなる謎の単語が書かれていた。
新たなる陸地、四国
何やらぼんやりと陸地が見えてきた。
陸地は徐々に姿を顕現し、香川のどっかであることが見て取れた。四国本島である。
しばらくすると高松っぽい景色が見えてきた。
高松着
まさか二週連続でここに来る羽目になるとは思わなかった。時刻は12:57、真昼間なので夜行便が着く早朝と違って明るい。
この時、送迎バスが見えないことに軽く違和感を覚えた。13:15にバスが来るというアナウンスが聞こたが、バスは一台しか来ず、積み残しが発生。次便は13:50と言う事で、時間が間に合わずタクシーに頼る羽目になってしまった。せめて志度線と長尾線がまともに接続してくれていれば…。
川口屋漆器店
時刻は14:09、来店予約より1時間も早く着いてしまったが、送迎バスと琴電を使うと想定より30分以上遅れることがわかっていたため、遅れるよりはマシだった。
着くとそこは、THE 家だった。入っていいのかわからないが、店の矢印ついてるし大丈夫だろうと高をくくり、息を吸うように中に入った。
鍵は開いており、家の中にも工房こっち、みたいな矢印があったので多分問題なかった。
誰もいない無人の店舗で品定めをしているとお店の人がやってきて色々お話を伺うことが出来た。
昔は旅館や料理店からの要望を聞き、それを作り問屋に卸していれば商売になったこと、座敷机の需要が強く、これがかなりの収益源だったこと、畳が無くなり、座敷机の需要も消え、食器は洋食器になり、最近は苦しいこと。問屋に卸しているだけでは成り立たず、地方巡礼が必要なこと、それさえも最近は陶器に押され厳しくなっていることなど。
伝統工芸を取り巻く環境は厳しく、ウレタン塗装や、漆器としての基準を最低限満たす安価な紛い物が増えていること、江戸切子のようなものも海外で安価に作られたものが出回っていること。
そもそも近代化の影響で伝統工芸品の需要そのものがないこと、何より作り手も使っていないので理解できると言う事。これは例えば伝統工芸人が伝統的な和服を着ているかといえば着ていないとか、そういった話。ユニクロのTシャツ着てるよねとか。
高齢化に伴い、前述のように木地を作る人や鑿を打つ人は減ってゆき、中々従前のようにはいかず、新しい道を模索するしかない中で、三代目がカラフルな漆器を使って洋食器に対抗しようとしている、生活する中で普通に扱える漆器を作る取り組み、代々続いてきた屋号を87.5みたいなのにされたりしたが、意外と話の掴みとして悪くないなど、興味深い話も色々と聞かせていただいた。
ちなみに塗師は多くいるらしく、これは石川と香川に無料で塗師を目指せる学校があることが大きいという。香川では毎年10人程度の塗師が誕生しているが、職人になっても食えないし、組合からの依頼をこなそうとすると専業にならざるを得ないため、大半は趣味でやっていると聞いた。
神戸からわざわざ来てくれたのだからと言って勉強して頂いたり、帰りは駅まで送迎して頂けるなど、休日なのに無理を言って開けて貰ったにもかかわらず、非常にありがたい配慮もいただき、大変いい思いが出来た。
他にも、もし漆器が痛んだ場合、物を送ってもらえれば見積もりののち、修理もしていただけるとのことで、出来るだけ長く使えるような配慮も嬉しかった。
ことでんの長尾駅
本来であれば往路はここから川口屋漆器店まで歩き、帰路も川口屋漆器店から歩くはずだったが、行きはそもそもタクシーで通過したし、帰りも送って頂いたため、結局歩くことはなかった駅。
終点の駅にしては小さいなと思ったが、駅舎は立派だった。
駅前はさびれていたが、四国八十八箇所の八十七番札所、長尾寺が近くにあった。この八十七番札所と八十八番札所の間にあるので川口屋漆器店は87.5というブランド名になっている。
駅には観光案内があった。87番札所と88番札所も描かれている。
ことでんでは全国共通ICカードを使うことが出来、便利である。当然SF扱いだが、PiTaPaも使えた。
券売機は更新する予算がないようで、そのうち無くなりそうな気配すら感じる。
列車本数は多くはなく、乗り継ぎを考えると少々ばかり制約を受けるのを感じた。とはいえ毎時2.5本あることを考えれば十分贅沢で、実用的である。
ホームにも名所案内があり、距離の単位表記が昭和レトロであった。
駅に入ると丁度列車がやってきたので乗車する。長尾ではそこまで乗っていなかったが、水田辺りで大量に乗ってきて、着席率は八割ほどまで増えた。
乗車口の戸が伊予鉄や徳島線同様、片開きであることや、連結部の貫通扉が伊予鉄同様存在せず、貫通孔の間口が広いことも興味深かった。
瓦町で下車
瓦町はさながら都会のターミナル駅である。松山における松山市駅というと大げさだが、そんな感じはする。
但し松山と違い高松はJRの需要も多いので、観光客を運んでくるだけのJR松山とは事情がだいぶ異なる。
JR高松は通学通勤需要があり、琴電瓦町は地域輸送の需要があるが、JR松山は観光需要しかなく、伊予鉄市駅は地元民の鉄道利用のほぼすべてといえる程度には需要があるだろう。
なんだか可愛らしいイラストの広告があったので撮影した。
祭事スペースではうちなーフェアが開かれていたので、三宮のわしたショップに売ってないようなものを幾つか買った。
IruCaの申し込みカウンターには毎日駅員が真心を込めてめくってそうなカレンダーがあった。こういうのがあるのはとても良い。
飯屋探しに商店街へ繰り出す
時刻は18:00、いい時間なので晩飯屋を探す。
これからアーケード街マンションにでもなりそうな空き地には青鬼の柵があった。松山はみきゃんだったが、高松は青鬼なのだろうか?すると徳島はスダチくんかなぁ…?
歩いていると徳島県のご当地VTuber、蒼藍アオのコラボカフェがあった。香川出張…?
しかしまさかこんなところで徳島との出会いがあるとは、今年は徳島と縁があるなと思った。
うどん屋は長蛇の列ができていたため、本格握りずしなのに59円から食べられるという怪しい寿司屋に入ることにした。
晩御飯、本格にぎり や台ずし
本格とは思い難い凄いハンマープライスだ。
店に入ると実際に人間が寿司を握っており、すしマシーンの姿はなかった。
しかも給与待遇もいいらしい。恐ろしい店…!
食べ物はどれもおいしくサイコーだった。
瓦町に戻る
食ったのでフェリーの時間まで休憩するため瓦町へ戻る。
先ほどの飯屋が入っているビルにソレイユという映画館があることを発見した。
名画座とロードショーが同居していることが興味深い。
商店街に戻ると古墳シスターズというだいぶファンキーな垂れ幕がぶら下がっていた。左から二人目が近所の八百屋の人に激似である。きっと神戸の八百屋から瓦町までライブに行ってるに違いない(それはない)
調べてみると古墳シスターズはバンドらしい。パンクバンドで、最初のころは音楽が出来なかったので奇声をあげたり全裸になったりしていたのだとか。ホームページの写真がすでにファンク。
土讃線と土讃戦をかけている?
そして瓦町に戻ってきた。
ここが新宿歌舞伎町ですと言えば信じてくれそうな人がいるくらい渋滞していて都会に見えてくる。ちなみに私は歌舞伎町に行ったことがないため、完全にいい加減なイメージだ。
瓦町駅に戻ると謎の展示があった。ガンダムに雪印、ケロロ軍曹にCCさくら、あのちゃん。びっくりするくらい何ら脈絡のない謎の展示があった。
STU48ではなく乃木坂を採用する百十四銀行を三度見くらいした。
最近は少子化で文化祭も県合同になってしまったのか…と思ったら、調べたところ文化祭の大会のようなものがあり、優勝すると東京に出られるみたいなのがあるようだ。
高松駅へ移動
高松築港、本日の最終電車ですに乗車しに向かう。フェリーバスに合わせてもうちょい後ろにあってくれると嬉しかったが、言っても仕方ない。
ホームに向かう途中で、琴電ではアクロバティックな遮断機くぐりが行われているのだなと眺めていた。
そして終電がやってきた。ワンマンだが瓦町からは車掌が乗っていた。
高松築港に着き、券売機を見るとこちらは新500円と新札に対応しているようだった。そういえば瓦町もしていた気がする。長尾が非対応だったのは利用者数の差だろうか。
築港から高松駅に向かう途中でまたもや徳島と出会ってしまう。
うどん県へようこそ!
夜の高松駅
潮の香りがするなと思ったら、海水を引き込んでいる池があった。
駅前では若い女性らがはしゃぎまくっており、高松感を感じた。
高松駅は終電を終え、すべて終わっているように見えたが、しばらくすると続々と列車が到着し、ぞろぞろと人が下りてきたので少し驚いた。
デジタルサイネージにデイパークがいて、こんなところでも徳島を感じた。
夜の高松駅前。
しばらく待っているとジャンボフェリーのバスがやってきた。
神戸行きジャンボフェリー
地味に高松から神戸にフェリーで戻るのは初めてだったのでワクワクした。
夜の高松東港
薄暗い中に光る灯たちが中々いい雰囲気を醸し出している。
帰りのフェリー
さぬきレモンうどんを頼んでみて、レモン食べチャレンジをした結果、確かに種も川も全部食べれるが、すっぱくて結構厳しかった。サクレみたいに冷えてないとダイレクトに来るので厳しい…。
グッズ売り場にはうどん持ち込み禁止マグネットがあり、これは中々わかってるデザインだなと感心した。
寝台が取れなかったので雑魚寝スペースを取ったが中々よかったので次回もまた利用するかもしれない。
見知らぬ人が私の席(寝床?畳?)で寝ていたが、他が空いていたため、船員に確認して他のところを使わせてもらうことにした。相手方は場所を間違えていたらしい。
三宮港に戻ってきた
いい朝焼けが見れた。まさか普段住んでいる場所でこんな景色が見れるとは…。
高松の風景との落差で、見慣れた景色のはずなのに、いきなり都会に来たような感覚に襲われた。
お土産
先週乗ったばかりなので沖縄土産が中心になるという摩訶不思議な結果となった。
しかし沖縄そばにも手延があるのは興味深い。わしたショップでみたことないぞ…。
まとめ
ひとまず漆器購入については、このくらいにしておいておいおい様子を見ていきたい。汁椀が二つあっても困ることはないし、今後何かがあっても買うようなことはもうないだろう。
しかしやはり、こういう一点物は通販でなく現物を見れた方がよい。手触りや色合い、木目などを比べて買うのは実際に見ないと出来ないことだ。
また今回の旅では瓦町で安くて美味い店を見つけられたことや、ジャンボフェリーの雑魚寝が予想以上に快適だったことなど、発見もあり、旅としてもいいものだった。
そして香川に来たはずなのに、妙に徳島との出会いがある旅だった。香川には何度か来ているが、観光目当てで来たことがないため、いずれ香川観光もしたいなぁ、と思うのであった。
去る6月21日に、マチアソビに行ってきたで紹介したツルギスタの聖地巡礼をしてきたのでその記録。
時間と予算の制約のため、行程がかなり強行になっている。
- 大まかな旅の流れ
- 移動手段と行動予定
- 初日
- 旅の始まり
- 三宮フェリーターミナル
- 新船あおい
- 高松東港に到着
- 高松駅に到着
- 特急しまんと
- 木造住宅が広がる坂出駅前
- 商店街が見える丸亀駅前
- 四国団扇
- 役場が真横にある多度津駅
- 琴平駅に到着
- 阿波池田行き普通に乗車
- 田舎の風景
- 黒川駅
- 列車運行モニタがスマホ
- 巨木のある讃岐財田駅
- ひたすら山
- 坪尻駅?
- 幻想的なトンネルを抜ける
- トンネルを抜けると意外と都会だった
- 徳島県入り
- 佃駅で下車
- 徳島行き普通に乗車
- 山の上の集落
- 吉野川
- つるぎ町入り
- 貞光駅に到着
- ツルギスタGPSスポット巡り
- 貞光川沈下橋からの山上集落の眺め
- 桜堂のひょうたん桜への道中から見る景観
- 樹そのものを見逃してしまった桜堂のひょうたん桜
- 望郷乃丘からの幻想的な眺望
- 自然あふれる移動中の光景と貞光川の眺望
- 写真を撮っていなかった剣山木綿麻温泉
- 立派な東福寺の山門と、貞光の眺望
- 桜が咲いてなくとも見ごたえのあった吉良のエドヒガン
- 風光明媚な移動風景
- 毘沙門の瀧からの名水
- 一宇の巨樹王国看板
- つるぎ町の観光看板
- 澄んだ渓流の貞光川と迫力のある瀑布、土釜
- 展望所に行き忘れた鳴滝
- 世界農業遺産「にし阿波の傾斜農耕システム」そばの花咲く猿飼観光農園
- 高越大権現 一宇岩戸分霊所
- つるぎの宿 岩戸にて昼食とクーポン消費
- 赤松集落展望台
- 旧一宇中学校
- キノの元になった、赤羽根大師の大エノキ
- 山の中にあった陰・白山神社のモミ
- 伝説級の秘境へ向かう十家モノレール乗り場へ
- あじさいが咲き乱れているはずだった久藪あじさい畑
- あじさい畑の中にある天日のエドヒガン
- 難所だった地蔵森のカゴノキ
- GPSスポットが良心的な奥大野のアカマツ
- 移動中の渓流
- GPS取得が鬼門だった葛籠のヒノキ
- 天岩戸神社への道中
- 森の中の天岩戸神社
- 平原に佇む桑平堂のスギと、かつての暮らし
- 桑平のトチ
- スポット最高峰への道中
- 雌池と雄池のある夫婦池と店の廃墟
- 最終目的地にして最高峰、ラ・フォーレつるぎ山
- 寝ながら下山
- 本日の終着地、折目邸 遊懐へ
- 豪勢な旅館、折目邸 遊懐
- 二日目
- 旅のまとめ
- 次回、半田エリアの巡礼見積もり
大まかな旅の流れ
今回の旅は徳島県つるぎ町に一泊二日の日程で赴き、次の行程を踏む内容だ。
初日は貞光川流域のGPSスポットを31箇所を巡り、追加で付近の観光地を幾つか巡り、貞光に一泊。
二日目は貞光中心部をメインに軽く観光し、徳島市に移動してからアスティとくしまでツルギスタ展を観覧。
移動手段と行動予定
私は車を持っていないため大まかな公共交通機関を利用し、現地の細かい移動にはタクシーを利用する。
各日の予定としては以下の感じだ。予定なので実際の行動結果とは一部に異なる部分もある。
初日
貞光に到着してからはタクシーでGPSスポットを巡り、最終的に宿泊地である折目邸 遊懐に向かう。一番最後に貞光ゆうゆう館で買い物をする予定だが、時間が押している場合は翌日に順延する。
| 出発地(時刻) | 到着地(時刻) | 移動手段 |
|---|---|---|
| 三宮港(01:00) | 高松港(05:15) | フェリー |
| 高松駅(06:04) | 琴平駅(06:39) | JR四国 土讃線 特急 |
| 琴平駅(06:58) | 佃駅(07:42) | JR四国 土讃線 普通 |
| 佃駅(07:58) | 貞光駅(08:28) | JR四国 徳島線 普通 |
| 貞光駅(08:29) | 折目邸 遊懐(19:00) | タクシー |
GPSスポットの範囲が極めて広く、タクシーでスポットを回るという部分が軽く狂気に染まっているが、細かいことは気にしてはならない。
当日タクシー会社にこれを告げるのは無理があるため、順路や所要時間、運賃などを事前に相談している。
二日目
初日に貞光ゆうゆう館に入れないことを想定してスケジュールしている。
| 出発地(時刻) | 到着地(時刻) | 移動手段 |
|---|---|---|
| 折目邸 遊懐(08:00) | 剣山道標(08:10) | 徒歩 |
| 剣山道標(08:15) | 貞光二層うだつの町並み(08:16) | 徒歩 |
| 貞光二層うだつの町並み(08:50) | 貞光ゆうゆう館(09:10) | 徒歩 |
| 貞光ゆうゆう館(10:10) | 貞光駅(10:40) | 徒歩 |
| 貞光駅(10:53) | 徳島駅(11:43) | JR四国 徳島線 特急 |
| 徳島駅(11:43) | 任意の昼食処(11:50) | 徒歩 |
| 任意の昼食処(12:30) | 徳島駅(12:45) | 徒歩 |
| 徳島駅(12:50) | アスティとくしま(13:15) | バス |
| アスティとくしま(15:33) | 徳島駅(16:00) | バス |
| 徳島駅(16:30) | 三宮(18:29) | 高速バス |
両日を通して、タイトなスケジュールになっており、観光要素は最低限に近い強行プランだ。
初日
旅の始まり
旅の始まりは三宮バスターミナルから神戸フェリーバスに乗るところから。四国に行くのに船は便利な存在だ。
このバスに前回乗ったときは高齢者が多かったが、今回は若い人が目立った。
またバスが更新されており、以前は方向幕の入った箱をガムテープで固定していた関係で走行時に、この箱が揺れる騒音がひどかったが、それが無くなっていて快適だった。
三宮フェリーターミナル
この日はりつりん2が事故でドック入りした関係で新船あおいが来ていた。あおいに乗るのは初めてなので楽しみだ。
夜行便だが、わずか4時間で着くため、ぶっちゃけ寝る余裕はほとんどない。オレンジフェリーと違って出航前の乗船もできないため、余計に寝る時間がない。
とはいえ席は個室寝台を取っている。
新船あおい
寝台を取ったが、きっと寝れないだろうなと思って取った。
乗船
船内は明るくモダンな作りで、りつりん2とだいぶ違うなと感じた。
プレミア席ゲート
プレミア席に移動するにはゲートがあり、QRを通す手間がかかるのがイマイチだった。
プレミア席通路
りつりん2と比べると随分、船感が減っていて、いい感じだった。ただ入口でQRを通したのに、更に各区画に入るときにもQRが必要なのは過剰だと感じた。
特に私の場合は今回りつりん2からの振り替えでQRのWeb発行ができず、レシートのようなペラペラの紙だったため余計にそう感じた。
寝台区画
りつりん2同様、通路は土禁だった。
比較すると金属感がだいぶ減っており、扉も普通っぽさがあったため、だいぶモダンになったように感じた。しかし高級感はなく、オレンジフェリーがホテルだとしたら、こっちはネカフェだなと思った。
寝台個室
ロフトベッド構造になっており、ジャンボフェリーによると最大3名まで入れる構造とのこと。ロフトベッドの寝心地は特によくなかった。
冷房も微妙だが、まだ6月なので気温はマシだった。またエンジン音がうるさく、お世辞にも寝心地は良くなかった。ネカフェの個室の方がマシだと思う。
雑魚寝や椅子寝よりはマシくらいの存在だといえる。とはいえ、人気は高く二週間を切ると基本埋まる印象がある。
オレンジフェリーの一等寝室と比べるとお世辞にもコスパは良くないが、個室で寝られるというのは非常に優位性が高い。
コンセントは充実しており、読書灯まであるのは良かった。ただ室内照明は入口にスイッチがあるため、なんとも使いづらかった。
要するに一度ベッドから降りて入口のスイッチを切り読書灯を入れないといけないわけだ。寝るだけなら最初から読書灯だけでいいかもしれない。
さて、ここからは初めてのあおいなので船内をぶらぶらする。この時点で寝る時間がなくなることは確定した。
土産売り場
土産売り場はりつりん2同様充実しており、更にセルフレジまで備えられていた。
セルフレジは二台あり、現金とQR決済に対応しているようだった。クレジットにも対応してほしいところだった。
ネットが不通になる区間で動くのかどうかも興味があるが、いったいどうなんだろうか。
レジ袋についてはビニール袋はレジの画面をタッチして買えるのに、紙袋はバーコードスキャンになっていて、特に説明書きもなかったため、客が困惑しそうだなと感じた。
半面、プチプチが無料であるのは良心的だと感じた。
ふねピッピ
ふねピッピというのは平たく言えば食堂のことである。ピッピというのは讃岐弁でうどんのことを指すらしい。
りつりん2と比べると、かなりちゃんとした座席が用意されていた。うどん専用席があるのも面白い。うどんに限らず、汁物を食べる座席のようだった。
自動オーダーシステムなる、大層な装置が設置されていたが、要は食券発券機である。
「100円」「千円」といった謎の文字がUIに重なっていたり、「販売中」や「必要な方は領収書ボタンを押して下さい」などの文字がやたら読みづらい位置にあったり、カートの位置が成人の腰くらいにあり視界に自然に入らなかったり、洗練されているとはお世辞にも言い難いUIだ。
ボタンの連打判定にインターバルがなく、カートが視界に入らないのも相成って私は二重注文をしてしまった。購入金額がやけに高い気はしてたのでよく見るべきだった。もう歳だ…。
しかしこいつはクレカが使えるので土産屋の方でもクレカ対応していてほしかったものだ。
これは別の人が酒を買おうとしているところを撮影したやつだが、OKを押したかどうかが判別できず、かなり連打されていた。
恐らく独自のシステムなのだとは思うが、開発費をケチりすぎだと感じた。
この自動オーダーシステムは呼び出しシステムとも連携しているようだったが、この呼び出しシステムは途中からアプリケーションがダウンして動かなくなっていた。
アプリケーションの再起動が行われたものの、番号が表示されておらず、上手く動いていないようだった。お粗末すぎる。
券に書かれている英語も大文字始まりだったり、小文字始まりだったり、スネークケースだったり、なんとも言えない感じだった。
出来上がると自動呼出し音声が流れるのだが数字のゼロをゼンと読むようになっており「010」だと「ゼン・イチ・ゼン」という呼ばれる形で聞き分けが難しかった。よくこれで本番稼働にGOサインが出たなと思う。おそらく頑張って作ったのだろうが、適当なTTSに読ませた方が遥かにマシだし、費用も掛からないだろう。
さてシステム面への不満はそこそこにして、そこそこの列に並び注文し、頼んだものを食べることにした。価格はいずれも安いが、ありていに言うと基本的に冷凍食品である。
とはいえ、船の上で何かが食べられるというのは非常にうれしいことだ。
座席もいい感じで、コンセントまであり、設備面は充実していた。
ふと外を見ると夜景が奇麗だった。
高松東港に到着
前回ジャンボフェリーに乗ったのが2023年9月22日なので約2年ぶりくらいだが、景色はちゃんと覚えており、とても懐かしい気分になった。
高松駅に到着
朝の高松駅前は静けさがあってのんびりできるのがいいところだ。
駅の中にはほとんど人がいなかった。
発車時刻に「岡山」「東京」とあり、東京があるのがシュールだ。
今回は6:04発、特急しまんと 1号、中村行に乗車する。
特急しまんと
しばらく待っているとホームにしまんとが入線してきた。新型車両なのでカッコイイ。他の特急に転用するためなのか、ヘッドマークがLEDなのが面白い。
比較的新しい車両なので内装もいい感じだ。いしづちと比べると年期の差は明らかである。
枕カバーもカッコイイ。
指定席と自由席で枕カバーの色が異なり、一号車前半分が指定席とのことだったが、二号車に乗っていたため、見る機会はなかった。
因みにこの列車は二両編成である。
木造住宅が広がる坂出駅前
坂出は香川有数の工業地帯なのにもかかわらず、駅前にはデカめの木造住宅が並んでいるところが特徴的だ。
これは宇多津や丸亀の駅前と比べた時に結構特徴的な部分だと思う。
また坂出に着く前に「間もなく坂出です。お忘れ物ないようお支度ください。」とアナウンスされており、お支度くださいは初めて聞く気がして、新鮮だなと思った。
更に坂出に停車すると「この列車はマリンライナーではありません。この列車はマリンライナーではありません。この列車は特急券が必要な列車です。ご乗車には特急券をお買い求めください。」みたいな感じのアナウンスがされており、二度もマリンライナーではないといっており、少し笑ってしまった。
商店街が見える丸亀駅前
丸亀駅前にはごついアーケードを擁した商店街らしきものが見え、機会があれば寄ってみたいと思った。
四国団扇
万博団扇やおへんろ。団扇でお馴染みの四国団扇のビルも見ることができた。
役場が真横にある多度津駅
びっくりするほど線路の真横に役場があってびっくりした。役場の職員にJR四国をもっと使ってもらおう的な意図があるのかもしれない。
しかしここに来るまでに車窓を眺めていて思ったのだが、香川の田んぼには、田んぼの中に小さな祠を持つところが多く、少し興味深かった。
琴平駅に到着
琴平駅の手前には四国ガスのタンクがあり、金比羅山を表すようなマークがあったのが特徴的だった。
琴平駅に到着したので下車する。ターミナル駅には見えないが、四線もあり中々大きな駅だ。優等列車を退避するためにこうなっているのだろうか?
金比羅山の最寄り駅とだけあって駅はいい感じだった。
改札には団体用とみられるゲートと、改札員が入る箱があった。
駅の掲示板では高知のアピールが強かった。土讃線ならではだろうか。
跨線橋を渡り阿波池田行き普通を待つ。
ここで乗り換えず特急で阿波池田に行ってから貞光に向かうこともできるのだが、どっちに乗っても貞光に着く時間は変わらないので、運賃節約と快適な移動を兼ねて乗り換えている。
ホームには金毘羅的手洗い場があったが、蛇口は封印され遺構と化していた。
ホームのベンチには蜘蛛の巣が張っており、いかに使われていないかがよく分かった。
なお、私は先ほどの手洗い場を見に行くときに、蜘蛛の巣に引っかかっている。恐らく手洗い場とホームの柱を結ぶ形であったのだろう。
しばらく待っていると阿波池田行きの一両編成の列車が入線してきた。「知」とあるので高知所属だろうか?
JR四国の列車は一枚扉のやつがいるよなぁと思って眺めていた。
阿波池田行き普通に乗車
整理券が出るタイプだった。バスみたいに運賃箱に入れるやつだ。
車内にはロングシートがあり、クロスシートが主体の加古川線のより広々としていた。
客は8名ほど乗ってきたと思うが、5人くらいは隣駅の塩入で降りて行った。
この列車にはトイレがあるが、乗換で下車する佃駅にはトイレがないため、ここで済ませておくとよい。
発車前に「この列車途中坪尻駅では止まりません。」というアナウンスが聞こえた。
田舎の風景
塩入を出てしばらくすると列車はひたすら田舎を走り始める。
写真は撮れていないが、満濃池に関する看板があったのは記憶にある。満濃池というのは日本最大のため池である。
黒川駅
高台にある小さな駅に到着する。Wikipediaの記事を見ると、ほとんど何も書かれていない凄い駅だ。駅周辺の「田畑が広がっている。」という説明が味わい深い。
列車運行モニタがスマホ
鉄道車両そのものを改修する予算がないのか、普通は列車の運転台に組み込まれている運行モニタが、なんとスマホだった。コストダウンを突き詰めるJR四国の努力は本当にすごいと思う。
巨木のある讃岐財田駅
列車は讃岐財田駅に到着した。ホームには行き違い待ちの琴平行き普通が止まっていた。
駅前には立派な巨木がそびえており、これは財田駅前のタブノキとして香川県の保存木に指定されているようだ。
行き違いの停車時間がかなりあるため、列車を降りて見に行くのも悪くないだろう。実際、乗客の中には下車して歩き回っている人もいた。私は周囲の観察に夢中だったのと、発車時刻を把握していなかったため、下車していない。
駅舎?はシンプルながらも液晶掲示板があるのには驚いた。しかし停車本数が少ない…。時間的に通勤通学用だろうか。
運賃表には児島や岡山、穴吹の運賃は書いてあるのに、高知や徳島はないのも面白い。
運賃表示が琴平発なのに多度津から始まっていて面白いなと思った。おそらく固定でこうなるのだろう。
しばらくするとアンパンマン列車が行き違い、列車は出発することとなった。
ひたすら山
讃岐財田を出るとひたすら山が続いた。
坪尻駅?
秘境駅として名高い坪尻駅らしきものを見かけたので写真を撮ってみたが、この先は車止めになっていた。調べたところ、どうもここは引き上げ線で、少し手前の反対側にホームがあったようだ。
幻想的なトンネルを抜ける
なんかこういう景色いよねというシーン。
トンネルを抜けると意外と都会だった
ここまでの道中があまりにもド田舎だったので、あまりの都会度に驚いてしまった。
徳島県入り
しばらくすると箸蔵駅に到着し、徳島県に入ったことが確認できた。
佃駅で下車
箸蔵駅を出発し、しばらくして列車は佃駅に到着した。
先ほど書いたとおり、列車は整理券方式で、私は事前に乗車券を買っていたため、整理券を取らず乗っていたが、乗車券を見せることで降りることが出来た。なお貞光→徳島のやつは買ってから予定変更したため紙くずになっている。
ターミナル駅としてみるとショボいが、簡易駅舎ではなく立派な駅舎があるのですごい。
駅前には商店が見られるものの、栄えているというよりは、ごく普通の田舎の光景といった感じだった。
駅前にあるメゾン宮竹という木造アパートは生きているようで、人が出入りしており、車も止まっていることに驚いた。
児島にも昔こんな感じの木造アパートがあったが、数年前に行ったら更地になっていたので、こういうのが残っているのは凄いことだと感じた。
駅舎に向かうと切符入れがあったが運賃入れとも書かれていて驚いた。券売機がないので運賃を直接入れるのだろうか?整理券さえ諦められたと思うと中々すごいなと思った。キセルとか大丈夫なんだろうか…。
もしかしたら、この辺りは大変平和で勤勉で律儀な人が多く、そんな邪悪な心の持ち主はいないのかもしれない。
駅舎の中にはやはり液晶掲示板が置いてあった。これがあって券売機がないのが面白い。いやわかるが…。
乗車券は阿波池田駅で買ってくれとあるが、わざわざ阿波池田駅まで行って買う人間はいないだろうから、基本は現金を箱に入れる方式なのだろう。
因みにトイレを探しにここまで来たのだが、トイレはなかった。私はきっと次に乗る普通列車の中にトイレがあることを期待してホームへ戻った。
ホームから山を眺めていると集落が点在していることに気づいた。神戸でもここまでポツンと存在しているのはないので、すごいところだ…。
徳島行き普通に乗車
そうこうしていると徳島行き普通、一両編成が入線してきた。意外と乗客はおり、佃駅からも私含め四名が乗車した。うち一名は琴平駅から乗車し、佃駅で下車した人で、一名は高校生、もう一人はおばさんだった。
列車には整理券発券機と運賃箱があったが、駅にあんな箱があっただけあり、機能していなかった。
車内では「この列車では乗務員がきっぷの発売、きっぷの回収は行っておりません。ご使用になられましたきっぷは駅の青い箱にお入れください。」というアナウンスが流れていた。
駅に券売機がないことからして、恐らく学生は定期、それ以外の人はおそらく箱に現金を入れるスタイルなのだろう。
山の上の集落
沿線には山の上の小集落が目立った。恐らく昔は吉野川の氾濫などで低地に住めなかった名残とかなのだろうか?
吉野川
江口駅を出たあたりでは吉野川がよく見えた。こういう川を見ると真ん中の中州で遊びたくなる。
つるぎ町入り
列車は阿波半田駅に入り、つるぎ町に入った。阿波半田といえば半田そうめんの半田で、マチアソビで見かけた白滝製麺がある場所だ。
貞光駅に到着
列車は貞光駅に到着し、ついに私はツルギスタの舞台に足を下した。
ホームでは剣山の石碑や、巨樹王国のモニュメントが歓迎してくれた。
反対側にも剣山のやつがいた。
駅前にはこれといったものがなく、酒造工場や食品工場が立ち並んでいた。
特急停車駅だけあって駅舎は立派だ。というか全体的にここまでの徳島線の駅舎は立派だったと思う。
駅舎内にはいつもの液晶掲示板とコインロッカーがあった。駅にコインロッカーがあるのは便利だ。このロッカーは後日使うことになる。
ツルギスタGPSスポット巡り
ここからはタクシーを使い貞光川沿線のツルギスタGPSスポットを回っていく。
とんでもない距離と範囲になるため、事前に現地のタクシー会社である貞光タクシーに連絡し、所要時間や想定運賃、最適な経路を検討して頂いている。
事前に到着時刻を伝えていたため、駅で待って頂けたのがありがたい。
この610と書かれたメーターは最後にはゼロが二つほど増えることになる。
貞光中心部について、初日に巡っているが、時間の関係で取得して即発進しているため写真は二日目に回している。
貞光川沈下橋からの山上集落の眺め
貞光中心部のGPSスポットとして、松尾神社、つるぎ町役場本庁舎、まちなみ交流館、旧永井家庄屋屋敷、織本屋、剣山道標を取得し、桜堂のひょうたん桜に向かう途中の沈下橋から撮影した山上集落の眺め。
三好でもよく見たが、やはりこの地域には多いようだ。見晴らしがとてもいい。
こういう場所は学童の通学が不可能なうえ、致命的なまでに道が分かれているため、スクールバスならぬスクールタクシーが使われているらしい。
桜堂のひょうたん桜への道中から見る景観
山上集落や貞光中心部、川向こうの美馬市まで見渡すことが出来、非常に景色がよかった。
樹そのものを見逃してしまった桜堂のひょうたん桜
ここには立派なお堂と説明板があった。ツルギスタの桜の木はエドヒガンが多いが、ここもエドヒガンのようだった。
説明板のストーリーは当時の風景が思い浮かぶようで、とてもよかった。
写真を撮ったつもりだが、恐らく勘違いしており、右手がエドヒガンで、この木は別の桜と思われる。前の写真に見切れる形で写ってる大きめの桜がそれだろう。
残念なことに私はひょうたん桜を正しく認知できないままここを去ってしまった。
ビュースポットもあるようだが、ここでは立ち寄らなかった。
望郷乃丘からの幻想的な眺望
読みは「ぼうきょうのおか」だろうか?
ここは幻想的な山上集落を望める、見晴らしの良い場所だった。
自然あふれる移動中の光景と貞光川の眺望
移動中の光景としてはこのようなシーンが多いが、緑や自然があふれていて非常に良かった。
貞光川の、この岩がむき出しになったような風景もよかった。
写真を撮っていなかった剣山木綿麻温泉
ここはGPSをチェックアウトしたのみで、写真撮影をしていなかった。
タクシーの運転手さんが今日は人が少ないなと言っていた気がする。
立派な東福寺の山門と、貞光の眺望
東大寺にありそうな、かなり立派な山門があった。
ここは国登録有形文化財で、実際に東大寺を模しているとのこと。
こちらの説明板には「つるぎ町」と書かれたシールで何かが隠されているが、恐らくかつては貞光町と書かれていたのだろう。
境内は立派で、日本庭園が維持されており、しっかり手入れされていた。
俳句が書かれた石碑も多くあった。中でも「村を去る 人のその後や 鳥雲に」というのは過疎化を憂いた句であり、非常に感傷的だった。
広辞苑によると「鳥雲に」というのは春の季語で、「春になって北に去る渡り鳥が雲に入るように見えること」とのこと。
つまり春先になり進学や就職などで村を去る人は雲の向こうに去っていくように見えなくなると言う事を歌っているのだろう。
寺の駐車場からの眺望もよく、貞光川沿いの民家を一望することができた。
特に名前はなさそうだが銀杏の巨樹も見えた。これほど立派な銀杏もなかなかないだろう。
近くの民家には小学生くらいの子が多くいたが、最寄りの小学校は遠く離れた貞光駅前にあるため、通学が大変そうだなと感じた。
四国八十八箇所とはまた別の四国曼荼羅霊場というお遍路の70番札所でもあるようだった。やはり88箇所あるらしい。
美術館や歴史的資料もあるようだが、今回は見る余裕がなかった。
桜が咲いてなくとも見ごたえのあった吉良のエドヒガン
巨樹というのに相応しい大きなエドヒガンが鎮座していた。夏になり花はもうないが、それでも十分な見ごたえだった。
昭和46年時点で樹齢約460年とのことで、大変立派なエドヒガンであることが伺える。
横には立派な神社があり、由緒あるものであることが伺えた。
地元の名士らによって維持されているようだ。
境内の横には榊か何かが植えられていた。
神社の反対、エドヒガンを見て左手には小さな祠があったが、こちらは手入れされておらず、寂しげだった。
写真をよく見ると石碑に何か書いてあるようなので、もう少し近づいて撮っておけばよかったと思う。
風光明媚な移動風景
貞光川下流域は大まかにこんな風景で、非常に風光明媚だった。いくらでも見ていられる。
毘沙門の瀧からの名水
大量のボトルを並べて水汲みをしている人がいたので直接の写真が撮れなかったため、これはすぐ脇の水の滴る岩である。実際には登山道によくあるパイプから水が出ていた。
地元の人と見られたが、ボトルの数的に40Lくらい集められていたと思う。かつて新神戸トンネルに水汲みをしている人がいたという情報を見たことがあるが、あそこも昔はそんな感じだったのだろう。
一宇の巨樹王国看板
田舎の自然観光地とかによくあるタイプの看板だ。巨樹の一覧が書かれているのがいい。ツルギスタのGPSスポットになっていないものもある。
一宇とあるのは、恐らくかつて存在した一宇村のことで、現在のつるぎ町一宇のことだと思われる。
手前の岩には名勝天然記念物土釜の文字も見られる。
一宇村で大エノキが大切にされていたことがよく伺える看板で、これはツルギスタのメインである巨樹、キノとして生まれたことにも納得だ。
しかし一宇村というと山間部の広範囲に小集落が点在した地域といった印象だったが、単一の商工会があり、更に女性部まであることに驚いた。
つるぎ町の観光看板
近くにはつるぎ町の観光看板もあり、一宇・貞光・半田の各エリアが紹介されていた。
澄んだ渓流の貞光川と迫力のある瀑布、土釜
土釜とは一宇にある渓流の滝である。ここは極めて景観がよかった。
徳島県指定天然記念物と書かれた看板。
土釜と関係があるのか不明だが、かつて一宇を救った偉人を称える看板もあった。自らの命を賭してまでも一宇の民を救った谷貞之丞なる人物は大変立派な人物であったのだろう。
こういう歴史を振り返り、称える文化があるのはとても良いことだ。
風化と苔がひどくてほとんど読み取れないが「谷貞之丞碑」という文字だけは辛うじて読み取れた。今でも供物が捧げられている辺り、大切にされているのだろう。
さて、前置きが長くなりすぎたが土釜に入ってゆく。
手前の橋は土木学会薦奨土木遺産とのこと。2007とあるが字体的に認定年ではなく、認定番号だろう。
土釜遊歩道に入ると、まずは立派な石碑が出迎えてくれた。西内滝三郎歌碑と書かれているようだ。東福寺にも俳句を歌った石碑があったが、この辺りはこういうのが多いのかもしれない。
歌に詠まれている通り、土釜には立派な瀑布があるので、この後紹介する。
土釜遊歩道は神戸は布引辺りにある人があんまり来ない遊歩道によく似ていて、ある程度ちゃんとした靴が欲しくなるような道だった。幸い私は常時トレッキングシューズを履いているので問題なかった。
さて現れたる、この滝こそが土釜だ。水が削り取った険しい岩を激しい勢いで下り、霧のような飛沫が舞う光景は大変に壮観で圧巻だった。
スマホ撮影なので音の迫力がないが、実際は結構壮大な音が聞こえている。
滝壺は水が澄んでおり、大変綺麗だ。
滝の上流側も岩が多くあり、滝のように見えるような流れもあり、いかにも渓流といった感じがよかった。浅いので夏場は入って遊ぶと涼しそうだ。
川底が見えるほど澄んでおり、岸辺にはオタマジャクシの群れもいたほど、自然が残っていた。
渓流部分もいい眺めだ。
小さな祠もあった。こういうところにはよくあるものだ。
今はもう使われてなさそうだが、公園として整備された場所も見えた。
公園からの景観はこんな感じ。
この切り立った崖に流れる、川底が見えるほどに澄んだエメラルドグリーンの川はとてもいい。
遊歩道の川の反対側には枯れた沢も見えた。手すりが見えるので上には登山道があるのかもしれない。
のんびりしていたいところだが、時間もあるので去り際にもう一度一瞥。土釜はとてもいいところだった。
展望所に行き忘れた鳴滝
土釜のすぐ近くにある鳴滝農村公園にやってきた。この地図には展望所と書かれた場所があるが、撮影時には気づけておらず行き損ねてしまったのが悔やまれる。
基本的に今回の巡礼では時間に追われて写真撮影して内容を見ずに去るという行動が多かったため、このようなケースがよく起きている。ひょうたん桜なんかもそう。時間がなくて読めなくても、写真撮っておけば後で読めるからね…。
駐車場から歩くこと少しで鳴滝は現れた。
土釜のように瀑布のすさまじい滝ではないものの、羽衣のような薄い滝が流れている光景は非常に端麗であった。
反対側から見ると表情が違ってよい。
撮影時に虹が見えるのが何とかならないかと思い調べたところ、レンズの上に手をかざすと消えるというのを知ったので、試してみたところ。このテクニックは今後の撮影でもいかんなく発揮されることになる。
水はやはりよく澄んでいた。謎のケーブルが這っているがライトアップでもあるのだろうか?
手前には土釜同様の公園もあり、記念物名勝 鳴滝一区域と書かれた杭もあった。
展望所に行けてないので上の方が見えていないが、引いて取ってみた一枚。
判りづらいが橋の下に続く滝もちらっと見える。
世界農業遺産「にし阿波の傾斜農耕システム」そばの花咲く猿飼観光農園
やってくると、まず世界農業遺産「にし阿波の傾斜農耕システム」活用地域 つるぎ町猿飼集落と書かれた杭があった。
世界農業遺産というのが凄い。タクシーの人に聞いたところ、この農園は老夫婦が営農しており、後継者がいないという厳しい話を伺った。
かつて、この辺りでは一般的な農耕風景だったそうだが、やはり年々減っているらしい。
少し進むと小さな道があり、そこを進むと農園の入り口があった。
どうやら太陽光発電を利用した電気柵とみられる装置もあった。
開放時間内だったため、中に少しお邪魔してみると簡単な机とベンチがあり、何かしらのイベントに参加できそうな雰囲気を感じた。入場料とかないのだろうか?
調べたところ媒体によって記述が異なり、入園料ありと、入園料なしがあった。私が行ったときに料金箱はなかったように思うが、もし払い漏れだとしたら次回行った時に支払いたい。
ベンチの裏には花が植わっていた。一枚目は百合、二枚目は紫色の葉っぱというので珍しいが、オキザリス・トリアングラリスというらしい。紫色の葉っぱを持つ草はムラサキゴテンくらいしか知らなかったので新鮮だった。
肝心の農地の方は写真では判り辛いが、かなり傾いており、通路の階段も傾きがあり、更に砂地であったため、スニーカーなどでは容易に滑り落ちそうな場所だった。
急すぎて疲れるからか、ところどころにベンチが置いてあった。
そばの花咲く猿飼観光農園だけあり、ソバの花とみられるものも開花していた。
こちらも、これまでの例にもれず景観が非常に良く、山上の小集落や、切り立つ山並みを見晴らすことが出来た。もし次に来ることがあれば農耕体験をしてみたいものだ。
高越大権現 一宇岩戸分霊所
次の場所の移動中に出会ったものだが、数名の観光客?が訪れており、タクシーの運転手さん曰く、天岩戸の一種なので人が来るらしい。
しかし分霊所というのは分校みたいな感覚で面白い。いいのか、それは?と思ったが、ご神体を分割したりして分祀することは普通にあるわけで、ありか。
そういえばこの辺りで、タクシーの人から米騒動は無縁の話で、お米は農家から30kg7000円とかで買っているという話を聞いて驚いた。
米騒動の前でも5kgが3000円ほどしたと話したら、それは高すぎるねぇといわれ、こういうところは食べ物が安いうえに美味しくて良さそうだなぁと、少しうらやましく思った。
つるぎの宿 岩戸にて昼食とクーポン消費
時刻は11:23、08:28に貞光駅を出て三時間が経過しようとしていたところだが、ここでいったん昼食をとることにした。12時前くらいに出たのでおよそ30分滞在した。
ちなみにタクシー運転手さん曰く、ここの手前にあるそばごやがオススメとのことだった。
付近は昔ながらの街道といった感じで、営業してそうなお店も見えた。
バス停もあり、平日はそこそこ実用的な本数だが、休日は中々致命的に見えた。かつては四国交通も走っていたのだろうが、こちらは廃止されている。
とはいえ休日には走ってすらいない全但バスの鉢伏線や、香住のコミュバスよりよりはうんとマシだろう。
中に入ると誰もいなかったが、そのうち受付の人が出てきた。食券式の普通の食堂だった。
それにしても最近このタイプの札入れ機構がへんてこな券売機によく出会う。神戸ポートオアシスともう一箇所どっかで見たがちょっと失念した。こんなところにある割に新千円札が使えたので便利だった。
一宇住民窓口センターも併設されており、ここはつるぎ町の一宇支所として機能しているようだった。
食堂からは貞光川の渓流を眺めることが出来、景色がよかった。
そうめんを頼んだところ、当たり前のように半田そうめんが出てきてくれて感動した。これは沖縄でそばを頼んで沖縄そばが出てくる並みの感動だ。いや、沖縄行ったことないけど…w
因みに沖縄ではいわゆるそばは日本そばとして売られているらしい。
食堂の隅には冷水を入れたピッチャーや、ポット、急須、お茶パックがあり、大変充実していた。
ウォーターサーバーやお茶サーバーみたいなの大げさな装置がなくても、食堂なんかこういうのでいいんだと思う。
更にクーポンでジェラートをいただいた。
クーポン消費時にグッズを尋ねると、まだあるとのことでノートをいただくことが出来た。Xで見た事前情報ではクリアファイルが貰えるとのことだったが、これを見て、もしかして場所ごとにグッズ設定があるのではないかと言う事を、ここで考えた。結果論で言うとこれは当たっていた。
赤松集落展望台
ここはツルギスタのGPSスポットではないのだが貞光タクシーの観光モデルコースに載っていたため、寄ることにした場所だ。Google Mapsでは大宗・赤松の天空集落としてピンが刺さっているところだと思う。
貞光タクシーによると、日本最大規模の山岳集落で、干し柿の産地でもあり、集落の標高差は約500mあるというすごいところだ。
まず目を引くのは集合住宅の多さだ。こんな山間の集落にマンションやアパートらしきものが複数あり、むしろ戸建ての存在感が薄い。
これまでは遠くから見るだけだった山上集落に実際に入り、そこからの眺めを見るのは非常にいい体験だった。周囲の家も生きており、そこには人の生活があった。
後ろを振り向くと鳥居があり、Google Mapsを見るに恐らく妙見神社という奴だろう。神社本庁に登録されているような立派な神社というよりは地域の神社という感じに見える。調べてみたが神社本庁のサイトには登録がなかった。
しかし本当にのどかなところだ。田舎というのはこういう場所を言うのだろう。児島の下津井や田の口なんかは、まだまだ都会だなと思ってしまった。
地面には舗装工事の碑が打ち込まれていた。
関係ないけど貞光タクシーのロゴかっこいいよね。大きい「貞」の横に小さい「光」があるところとか、「貞」の横棒が「光」の上に伸びてるところとか。
旧一宇中学校
使われなくなって何年経つのだろうか、相当ボロボロになってしまっている。
昔は一家庭に5~6人の子供がいたのでこんな山奥でも成り立っていたが、核家族化が進んだ今となっては教師の維持が困難で廃校にせざるを得なかったらしい。
キノの元になった、赤羽根大師の大エノキ
かつて親孝行な息子がおり、村の掟を破り、代官に捕まりかけたものの、赤い羽根を持った鳥を捕まえてくれば赦すと言われ、エノキに願掛けをしたところ、その鳥が現れ、窮地から逃れられたという言い伝えから赤羽根大師の大エノキと呼ばれているようだ。
また一宇には八十八本の巨樹があると言う事も書かれている。四国は何でも八十八だな…w
そして、ここにも一宇商工会女性部の名前があった。一宇商工会女性部は凄い。
手前には駐車場やトイレがあり、大エノキを見るためのデッキの施工に関するパネルも展示されていた。
ここまでの巨木の例にもれず、やはり神社があった。内側は木造だが、建屋自体はプレハブだった、ここから先の神社はやや小屋感のあるものが増えてくる。
恐らく新たに木造神社を作る予算がないのでプレハブで作り、内壁に木を張るなどで雰囲気を作っているのだろう。
真ん中の机にはノートがあり、地域の人が感掛けを書いていた。私は空気をガン無視して「大エノキ様に会いに来ました」などと書いたので、地元の人を困惑させてしまいそうだ。
そしていよいよ赤羽根大師の大エノキとのご対面…と思ったら普通の木が一本あるだけだった。目を凝らして、エノキはこのサイズで巨木なのだろうか…?と思ったが、どうやら隣の切り株が赤羽根大師の大エノキだったものらしい。
つるぎ町によると令和4年7月12日に、樹体の3分の2ほどが倒壊したとのことで、その倒壊を基にツルギスタのストーリーが作られたそうだ。きっと慰霊の意味合いもあるのだろう。
往時の写真を見ると非常に立派で、赤羽根大師の大エノキの名にふさわしい巨樹であったことが伺える。
山の中にあった陰・白山神社のモミ
ここは少し山の中に入る必要がある場所だ。
杉林の中を進むと建物が見えてくる。おそらく白山神社だろう。
白山神社の建屋はかなり朽ちていた。横にある大きな幹がモミだ。大きな樹が複数あるが、いずれも白山神社のモミではないとのこと。詳細は後述する。
神社の中には多少虫がいたものの、供え物もしっかりとあり、比較的奇麗に保たれていた。またオロナミンCが置いてあるのが非常に興味深く感じられた。私はオロナミンCは徳島を語るうえで欠かせないものだと考えているため、オロナミンCが備えられていることには軽く感動さえ覚えてしまったほどだ。
オロナミンCについてはマチアソビ Vol.28に行ってきた記事でも言及している。
壁には徳島県教育委員会と一宇村教育委員会が天然記念物の指定書が飾ってあった。
建物の奥側には神社の本体と思われる祠があった。これは神社そのものが小さい場合に、手前に座敷用の大きな建物を作り、祠を後ろに飾るという、よくある形態だと思う。
そしてこれがモミの木だ。なお私はツルギスタでモミの木が出てくるところまで進めていないため、この木の存在はよくわかっていない。今の進行度は桑平村に行くところなので、吉良のエドヒガンとしかまだ出会えていないのである。
指摘を受けて気づいたが、どうもこの樹ではなかった模様…。
つるぎ町の紹介を読む限り、手前に銘板がきちんとあるようだ。ネット上にあった複数の情報を統合すると、鳥居に入らず、更に進んだところにあるらしい。
古くからありそうな石碑や、寄進者の芳名が飾られた板があった。確かにこの額では立派な建物は作れないので、ああなるのもやむなしといったところか…。
山から出てくると可愛らしい案内板があることに気が付いた。ここで初めて気が付いたので他のところにもあるかは不明だ。
この辺りから写真を撮るのに夢中になりすぎてGPSのチェックインを忘れてしまうのだが、タクシーの人に毎回確認いただけたお陰で、幸い出発前にすべて取得できている。今回ご担当頂いた貞光タクシーの方は本当に気の利く、素晴らしい方だった。
また、ここと大エノキで同じ人を見かけたので恐らく同日にツルギスタのスポット巡りをしていた人が私にもいたようだった。香川ナンバーの方だったので、きっと近くなので来た感じだろう。
伝説級の秘境へ向かう十家モノレール乗り場へ
十家モノレールというのは旧一宇村十家、現つるぎ町一宇十家に向かうためのモノレールだ。ここは非常に山深い場所にある集落で、車道が通じていない。
この集落への交通は、かつて山道を歩くしかなかったところ、1990年ごろにモノレールが開通し、徒歩以外でもアクセス可能になったという。但しモノレールは住民のみが利用でき、外部の人間は例え郵便屋であれ徒歩でしか行くことが出来ないそうだ。
この集落の訪問レポートについては徳島県美馬郡つるぎ町一宇 十家地区 写真レポート ~錆びたレールを追って~が詳しい。つるぎ町をいろいろ調べている中で、この記事を読み興味が出たので寄ってみることにした。この集落についてはマチアソビ Vol.28に行ってきた記事でも軽く触れており、先の訪問レポートにもオロナミンCが登場するのがポイントだ。
現地に赴くと駐車場に一台のバンが止まっていた。恐らく十家集落の人のものだろう。モノレールがあったところで周囲に何もない以上、車がなければ生活がままならないので、駐車場があるのだろう。
恐らく車社会になる前は集落内に商店があり、集落内で完結していたとは思うが、今の十家は限界集落であり、車がなければ到底生活は営めないだろうから、駐車場は必須といえるだろう。
モノレール駅にはモノレールの紹介が書かれており、すぐ近くには農水省の補助事業によってモノレールが建設されたことを意味する看板もあった。
幹線と視線があり幹線はおよそ1km、支線は162mあり、耐荷重も幹線は1t、支線は200kgあり、かなり丈夫であることがわかる。また、総工費も五千万円と言う事で、かなりの額が投資されている。
二両あるはずの車両は一両しかなかったが、恐らく車の持ち主が上に行っているのだろう。
十家に伸びる軌道は錆びているものの、長年の使用に耐え、未だ現役のようだった。しかし耐用年数はとうに切れているであろうから、最後の住民が去ったら実質寿命といったところだろうか。
軌道をよく見ると二本あり、片方はすぐ上の家に伸びているようだった。
徒歩用の道も残されており、先ほどの敷設計画図を見る限り九十九折りになっているため、十家に行く場合は、ほぼそのために来ないと難しそうだ。しかしいつか行ってみたいものである。
かなり隔絶された場所にある集落だが、先の記事を読む感じ電気と水道は通っているようなので、最低限の生活はできるのだろう。いや、水道は地下水の可能性もあるが…。
タクシーの人に聞いたところ、今でも一人の人が暮らしており、その人が最後の住民のようだった。政府の統計情報システムであるjSTAT MAPでも、2020年の国勢調査で十家地区に一名の居住が確認できる。
つるぎ町は神戸市のように地区ごとの人口統計を公開していないようなので取れるデータはこれだけだろう。参考までに神戸市の場合は月単位で地区単位の人口情報を出しているので、それで見ることが出来る。但し十家のような過疎集落はある時期を区切りに周辺の集落を合算して出す形にされており、細かい統計は不明瞭になっている。例えば神戸市中央区葺合町はその一つで、かつては字ごとに数値が出ていたのが、今は葺合町のくくりになってしまっている。まぁ廃村や限界集落の人口を一々出すのも手間だと思うので仕方ないのはわかる。
あじさいが咲き乱れているはずだった久藪あじさい畑
さて、到着すると立派なお堂があった。
あじさい畑は今日くらいに満開になりそうという情報をつかんでいたのだが、残念ながらあじさいは満開を過ぎていた。枯れている花も目立ったため、恐らく週の中頃くらいが見ごろだったのだろう。
ここに来るまでの道には「やそしき」という可愛らしい文字が目立っていて興味深かったが、雲上の民宿 家曽敷のことだと思われる。
ここにはトイレもあり、のれんには謎のイケメンが描かれていた。
お堂の向かいに謎の巨石のようなものが見えたが、これが何なのかは不明だが、近くに神社があるため、そのご神体かもしれない。Google Mapsを見る感じ、経緯度としては33.935256, 134.051879にあるようだ。
あじさい畑の中にある天日のエドヒガン
天日のエドヒガンはあじさい畑の中にあり目立つのだが、あじさい畑は私有地なので立ち入ることが出来ない。
お堂の奥に行くと道があり、そこからエドヒガンに近づける細い道(左手)がある。ここは陰・白山神社のモミ同様にちゃんとした靴があった方がいいだろう。
こちらが天日のエドヒガンだ。何かしらの蔦植物が幹を巻いていて風情がある。これまでの巨樹と比べると小ぶりだが、幹周4.25mで樹齢推定300年以上とされており、立派な樹だ。
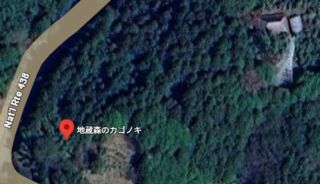
難所だった地蔵森のカゴノキ
ここもまともな靴がなければ難しいところの一つだろう。
階段を上ると、とてつもないサイズの樹が出迎えてくれた。ぱっと見、枝は多くないが、ぶっとい枝が数本分岐している感じだ。これで倒れないのですごい。
こちらも別の樹という指摘を受けて調べたところ、周りの祠のあるもっと立派な樹が生えているようだ。恐らくだが三枚目の写真の奥に写っている巨樹が本当の地蔵森のカゴノキだと思われる。
ただここのGPSは難所で、巨樹の周囲では取ることが出来ず、山肌を上り、謎の建築物が見えるあたりで取得することが出来た。Google Mapsを見るとGPSが著しくズレており、精度が崩壊していたのが原因と思われる。
謎の建築物は衛星写真を見る感じ今までの巨樹のそばによくあった神社に見えなくもないが、民家かもしれないし、ちょっと判別は出来なかった。GPSは取得できており、時間が惜しかったため、確認せずにそのまま降りた。
ふと道路を見ると丸太を輸送しているトラックを見かけた。この辺りになってくるとしばしば丸太を積んだトラックが走っており、タクシーの人が言うには、この辺りでは林業が盛んで、伐採した木はウッドチップにしているとのことだった。トラックには「つるぎ建材」のような業者名が書いてあったと思うが漢字の部分は記憶が定かではない。とにかく「つるぎ」を社名に冠した業者が動いていると言う事で、地場産業として成立しているのはいいなと思った。
つるぎ木材加工協同組合によると、これらの丸太はチップにしてMDF材の原料にしているようだ。MDFというのは安い机や家具に使われている超重いけど頑丈な板で、木材を繊維状にしたものを接着剤で圧着したものだ。
机だとMDF板にメラミン化粧板を貼ることで耐久性と堅牢性を実現することが多いと思う。この手のものだと、松山でオーダーメイド机を作っている弘形工芸辺りは有名だろう。他にもオーダー机でググれば沢山出てくる。
また写真をよく見ると祠のような石柱があることに気が付いた。この巨樹を祀る何かなのかもしれない。
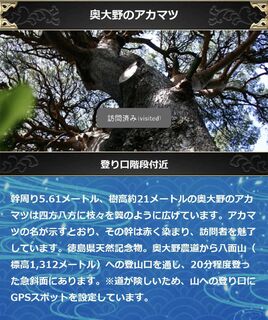
GPSスポットが良心的な奥大野のアカマツ
さて次は奥大野のアカマツだ。
ここだけは特例で巨樹が見えない位置にGPSスポットが設置されている。道が険しいとあるが、個人的には別にそうは感じなかった。恐らく踏み跡レベルしかない低山を登っているハイカーなら余裕だろう。
タクシーの人に、ここは飛ばしますねと言われたものの、見た感じ行けそうなので登ってみることにした。看板には20分かかるとあったが、リモートワークでちっとも動いていない最近山登りサボってる私でさえ、写真撮りながらでも片道10分だったので健脚なら往復10分掛からず行けるだろう。
道中はこんな感じ。看板撮影時にホワイトバランスをかなり暗くしたため、かなり暗く写ってしまっている。
マルヨなんとか機と書かれた古い機械が投棄されていた。かつて林業で活躍してたやつなのだろうか?
ホワイトバランスの狂いに気が付いたので戻したところ。途中からは階段もあり、とても親切に感じた。普通に六甲山系の方がしんどい。
階段を昇るとアカマツはすぐに現れた。進入禁止の札も綺麗に保たれており、整備状況は万全だ。
樹齢は書かれていないが、アカマツの樹皮の色が素晴らしいことがよくたたえられている。関係ないけど逆さのウ冠が三段重ねになったようなこのマークが地味に好きである。巨樹を表しているのだろうか?
赤い樹皮に包まれた奥大野のアカマツは非常に大きく、樹勢もよく、立派だ。時間制限が厳しくなるリスクを冒してまで来てよかった。いやまぁ、Google Mapsで距離感見てこれはいけるだろと思ったので来たので、現実問題賭けはしていないのだが…w
さらにこの上に行くと山の山頂に行けたようだが、流石にそこまでの時間はないので下山することにした。
タクシーに戻るために下山している途中で廃墟を見かけた。昔はこの辺りにも人が住んでいたのだろう。
移動中の渓流
いやぁ…貞光川はいい、本当にいいなぁ…。
GPS取得が鬼門だった葛籠のヒノキ
これまた大きな巨樹である。いや巨樹なので大きいのは当たり前だが…。
しかしここは非常に苦労した。なんとGPSを取るのに30分も掛かったのだ。
半歩移動したり、立ち入り禁止柵から腕を伸ばしてスマホを突き出したり、走り回ったり、スマホの角度を変えたり、GPSをON/OFFしたり、色々してやっと取れた。
ここではタクシーの人が「ここネット繋がらんけどいけるん?」と話していたのが記憶にあるが、恐らくネットが繋がらない環境で、かつ山間、更に真上に巨樹があるという条件でGPSの精度が極端に落ちていたことが原因ではないかと思う。
もしかしたら妙に苦労した地蔵森のカゴノキも同様の理由だったのかもしれない。
天岩戸神社への道中
いい感じの古民家が見えたが、聞くところによると、こういうのは空き家も多いそうだ。
自然公園的な看板に林道天岩戸線と書かれた道に入ってゆく。
謎の管から出てくる水で回っている水車があった。くみ上げた井戸水か何かで回っていそうなのでオブジェのようなものだろうか?
森の中の天岩戸神社
タクシーに着いてたナビでは道がなく、空白地帯を進んでいた矢先に天岩戸神社は現れた。
杉の森の中に荘厳とした雰囲気の社が鎮座していた。朽ちた石の板が敷かれた階段は神秘的な雰囲気を醸し出していた。
これまでの例にもれず拝殿は簡素なトタン小屋だった。それでも外壁を木材っぽく見せたり、屋根材などに木材をあしらってる辺りに、他とは異なる天岩戸の矜持を感じる。
本殿は歴史を感じる立派なものだったが、こちらも屋根はトタンだった。
境内には天岩戸らしい岩が佇んでいた。単に苔むしているだけではなく隙間から木が伸びているのが大変風流に感じた。
奥には奥社に続く道もあった。時間的に大丈夫だろうかと軽く悩んだが、ここまで来たので進むことにした。距離と起伏的に奥大野のアカマツと比べたら時間はかからないはずだという確信があった。実際そこまでかからなかった。
途中にはつるぎ町指定記念物の看板もあった。しかしどうもこの逆さのウ冠が三段重ねになったようなマークは巨樹とは関係ないようだ。貞光町が設置したようなものもあったし、町のマークでもないだろう。何か別のマークなのかもしれない。美馬郡とか?
調べたところどうやら文化庁の化財愛護シンボルマークらしい。これは広げた手を日本建築の重要な要素である斗栱に見立て、更にそれを三段重ねにして、三重塔のようなものを表しているようだ。
道中は荘厳厳粛としており、中々物々しく神秘的な雰囲気に包まれていた。
進んでいくと奥社の境内が現れた。この辺りは祀られているものに屋根付きの賽銭箱が備えられているのも特徴的だ。
かつての地域信仰だろうか、立派とは言えないものの歴史を感じる素朴な石が積まれていた。
さらに進んでいくと灯篭や石像などが見えてきた。
灯篭や尼さん、天狗の石像が見られた。
更に上にはご神体と思われる巨石が祀られていた。しめ縄などはないものの、酒が供されており、今でも地域の人が大切にしている様が見えた。しかしチューハイを置くのはどうなのだろう…。今風の供物なのだろうか?
左手から更に奥に進めるようなので登ってみると、岩々しい場所に出てきた。
何やら更に奥に進む道が現れたが、16時前で時間がないのと、完全に計画外なので、ここは無視する。
石畳の上を進むと本殿のような場所に出てきた。二枚目が見切れていてイマイチだが、一枚目の写真から見るに門のようなものが作られ、その奥に手前の天岩戸神社の入口にあったような薄い岩の階段があった。こちらの方がぎっしり積まれている。
手前側の柱には昭和?年?月?日修復 ???協会と書かれているように見えるので、過去に何かしら修復されたようだ。
こちらにもお供え物がしっかりとあった。まさに岩の奥に続くこの場所こそが天岩戸なのだろう。
後ろを振り返ると先ほどの巨石があり、結構な広さがあった。ここが恐らく神楽を奏した神楽石なのだろう。
景色もよく、木々の間から山を望むことが出来た。
道まで下りてくるとトイレもあり、急に催した時にも助かりそうだった。これまでのGPSスポットにはトイレがよくあったため、時と場合によっては助かる人も少なくなさそうだ。
平原に佇む桑平堂のスギと、かつての暮らし
桑平堂のスギは平原部に一本だけ生えていて非常に目立っていた。
太い枝や曲がりくねった枝などがあり、非常に立派な木だと思った。相当の樹齢だと思うが、近づくと杉特有のいい匂いがした。
つるぎ町による記念杭も見ることが出来た。
享保三戊戌年 三月十一日と書かれているように見えるが、読み取ることを意識して撮影できていないためイマイチ読み取れない…。享保三戊戌年は1718年に相当するらしいので、読み取りが正しければかなり歴史のある石碑であるようだ。
台座や石碑の下側にも何か書かれているように見えるが、石碑の右下に桑平のような文字がかろうじて読み取れる程度だ。しかしこれだけの歳月を経て、未だに読み取れる石碑があるというのは凄いことだ。石像も台座も全く原形を留めていて、未だにお供え物をしたり花を挿したりできるようになっている。
例によってお堂もあった。このお堂も古くから残っているのだろうか?久藪のお堂もそうだが、簡素な建物が多かった中でも立派だと感じる。
お供え物もちゃんとあり、地域の人の手入れが感じられるのもいいところだ。
周囲には何軒か家が見えたが、どうやら廃墟のようだった。墓参りしている人もいるのだろうか?
周囲の植生は独特で、明確に生えている草が区画によって異なっていた。もしかして過去に何か栽培していた名残だろうか?
桑平のトチ
桑平堂のスギから少し下ると桑平のトチがある。
こちらにも社のようなものがあった。しかし扉についている四角い穴は何だろうか?これまでに来た幾つかの建物にも開いていた気がするが謎の穴だ…。内鍵を開ける穴とかなのだろうか?
隣には芳名板や灯篭、小さな社もあった。
少し降りると井戸があった。おそらくここに人が暮らしていたころはこの井戸が水源だったのだろう。
いつもの説明板と、奥大野のアカマツにもあった根本保護の看板。こちらの看板はやや汚れていて、あまり手入れされていなさそうだ。
桑平のトチは非常に大きく、場所的にフレームに収めきることが出来なかった。かなりの老木に見えるので支えがなくて大丈夫なのか、やや心配な見た目だ。
後ろには小さな祠があった。
スポット最高峰への道中
貞光川最奥のスポットへ向かう道の中で見たものだ。
これはタクシーの人からヘアピンカーブに番号が打ってあるのは特徴的ではないかというお話があったので撮ったものだ。
似たようなものは神戸箕谷線にもあったなぁ…とか思って眺めていた。
雌池と雄池のある夫婦池と店の廃墟
夫婦池は二つあると言う事で、まずは雌池に連れて行って下さった。見づらいが木々の先にある小さな池がそれである。
タクシーの人はこれが雄池と仰られていた気がするが、近くの看板には雌池とあった。もしかしたら諸説あるのかもしれない。こっちの方は水がないこともあるらしい。
そこから少し車で走るとGPSスポットである雌池があった。
トイレや東屋もあり、休憩するのに良さそうな場所だった。
汚れと老朽化で読みづらいが旧一宇村が設置した観光看板もあった。下の方には鳴滝や柿や栗の名所、製茶工場、上にはラフォーレや剣山などが書かれているように見える。
近くには県民の森と書かれた岩があった。この背後に広がるのが雄池である。
雄池は中々の大きさで、木々が反射していてよかった。水面にはアメンボが滑っていた。ウシガエルのようなカエルの鳴き声が聞こえたのも印象的だった。
池の前にはかつて店だったであろう廃墟があった。
過去どうだったのかGoogleのストリートビューで見てみた。2012年8月では、まだちゃんとしていたようだが、この時にはもう潰れていたようである。
2014年10月には、建物が傾き始めてたようだ。
2021年10月には、だいぶ壊れ始めている。
中に飲料冷蔵庫があるようなので元は茶屋か何かだったのかもしれない。
近くにはラ・フォーレつるぎ山の案内看板もあった。看板の下には美化運動の看板がなすすべもなく転がっていた。
最終目的地にして最高峰、ラ・フォーレつるぎ山
時刻は17時ちょうど、いよいよ最終目的地であるラ・フォーレつるぎ山に来ることが出来た。一応この後に貞光ゆうゆう館にも寄るのだが、営業時間に間に合わないことは自明なので実質ここが本日の最終のようなものである。
ここはこれまでに訪れた施設の中でも最も立派で、山小屋らしい施設に見えた。流石、西日本第二の山の施設だけはある。
ここは宿泊施設でもあるが、タクシーの人曰く、ここに泊まる人はあまり多くなく、大抵の人は山上のロッジに泊まるらしい。
中にはツルギスタのフライヤーや、クーポン利用促進の案内もあった。岩戸の宿のフライヤーは湿気で曲がっていたが、こちらのはちゃんとしていてよかった。
全体的にツルギスタ推しのような空気感があるのもよかった。
館内には座敷の休憩室もあり、ゆったりくつろげそうだった。碁盤まであるのはすごい。
本棚にあった一宇村史は時間があれば一読してみたい本だ。
四国一高い風呂の入口にはいい感じの絵が描かれていた。
グッズも多くあり、大変充実していた。
寝ながら下山
ラ・フォーレつるぎ山でGPSチェックインをしてタクシーに戻ると、あとは死んだように寝ていた。ほぼ丸一日この長距離を移動しつつ、土釜や白山神社、奥大野などを飛び跳ねまわっていたので仕方がない。途中何度か起きたが、貞光のマルナカの辺りまで寝ていたと思う。
下山後は貞光ゆうゆう館→貞光ゆうゆうパークと回収した。
本日の終着地、折目邸 遊懐へ
この日は貞光に宿泊するため、宿泊地である折目邸 遊懐に向かった。この時時刻は18:20で、出発から10時間ギリギリ経過していないくらいだった。
タクシーメーターは50,930円と、ほぼ予想通りの清算額だった。
貞光タクシーには事前に見積もりを出しており、当初41,000円という回答を頂いていたのだが、この時出していた内容では貞光川流域全てを回れなかったため、この見積もり後に幾つか追加したのである。追加後の見積もりは確認していなかったが、凡そ5万ほどだろうと思っていたのでドンピシャだった。
もし貞光川流域のツルギスタスポットを巡る人がいたら参考にしてほしい。私の場合は無関係なルートも回っているため、GPSスポットに絞ればもう少し減るはずだ。
またGPSスポットだけを回り、写真を撮らず、昼食もスキップすれば恐らく一日で半田エリアも含めた全スポットを取れるのではないかと思う。ただそこまですると本当にGPSのためだけに来たことになり個人的には勿体なく思うので、強迫観念に押され生き急ぐのでなければ、観光もした方が充実すると思う。
しかしタクシーの人は元MMORPGプレイヤーで、ROもしたことがあるとのことで、非常に話が盛り上がり、他にも名称や一宇の各地域、そして十家など、広くいろんな話に花が咲き、道中を非常に楽しむことが出来た。もしまた貞光、つるぎに来ることがあれば、ぜひ利用したいところだ。
豪勢な旅館、折目邸 遊懐
さていよいよ折目邸に入ってゆく。折目邸は築100年の古民家をリノベーションして作られたという民宿だ。
まず正門には閂を指すためのフレームが取り付けてあり、屋敷感が凄かった。
中には砂利道が広がっており、昔ながらの日本の家を彷彿とさせた。
正面に現れた建物は立派で、こんなところに泊まれるのかとちょっと驚いた。
横には昔ながらの日本家屋も見られた。
玄関を開けるとまずツルギスタが出迎えてくれた。もうこれだけで感動ものである。折目邸にしてよかったと思った。
入っても人がおらず若干困惑したが、勇気を出して「ごめんくださーい」と呼び掛けてみたら宿の人が出てきて助かった。マチアソビで学んだ自分から声を発するというのが早速役に立った。これまでの私なら狼狽えて土間で後藤ひとりになっていただろうが、今回の私は違った。
上がらせていただくとお茶と地元のお菓子、金露梅を頂けた。金露梅というのは柔らかいチョコレートであんこをコーティングしたお菓子で、独特の触感があった。ピノみたいにパリッとはしておらず、しっとりしている感じだ。
ここでタクシーの人から連絡があり、忘れ物があったので折目邸の女将さんに届けておくねという連絡があり、とても助かった。無縁社会である都会のタクシーではまずありえない光景なので、地域密着は素晴らしいなぁと思うのであった。
部屋「茜」
茜という部屋を取ったが、ここは和洋室といった感じでモダンな作りだった。特にベッドはゴージャスで、そこら辺のビジネスホテルがかすんで見えてしまった。
設備も充実していて、何一つ不足を感じなかった。ポットや冷蔵庫、テレビに空気清浄機、カバンなどを置く椅子など、およそ必要なものは全てあった。
アニメティ類は折目邸の袋に入っていて、とても丁寧だった。
タオルや寝間着にも独特の刺繍が入っていた。折目邸の紋章ではなさそうだが、何か聞いておけばよかった。
エアコンも最新鋭のものが使われており、寒すぎたりすることがなく大変心地よかった。あとこのエアコンの見た目が凄くかっこいいなと思った。普通の壁掛けエアコンや業務用の埋め込みエアコンとは全然違う見た目でスタイリッシュだ。
床は畳縁なしのモダンなもので、質感的に恐らく和紙畳だと思われる。
窓にもしっかり障子が貼ってあり、すごくいいなと思った。障子の先にはサッシと網戸が別にあり、雨風が入らないようになっていたのも流石だ。
なお、夜景を見ようとサッシを開けたら網戸の隙間から無数の虫が入ってきたので開けない方がよかった。
キーホルダーも刻印が入っていて洒落ていた。
地物食材を使った豪華な夕食
夕食はコース料理みたいな感じで沢山出てきた。
まずはうずしお鯛となるとブリのお刺身や田舎豆腐などが出てきた。田舎豆腐は沖縄の島豆腐みたいな濃厚さと硬さがあり、うずしお鯛となるとブリも鮮度がよく歯ごたえがあり、美味しかった。
このこんにゃくは貞光ゆうゆう館にもある、あおさこんにゃくだと思われる。
次はサラダが出てきた。わかめはやはり鳴門のものだろうか?
食べるのに夢中すぎたので次からは聞けるようにしたい気がした。
三つ目のお膳はもろこしご飯、わかめの茎の佃煮、天ぷらは鱧、いんげん、エビ、大葉、れんこんだった。
わかめの茎の佃煮にはしその実が入っていて、アクセントが効いていてよかった。海老天もぷりっぷりで、これまた素晴らしかった。
四膳目は阿波尾鶏のステーキ。皮がパリパリしていて、肉に弾力があり、これもおいしかった。
五膳目は半田そうめんとデザートのメロンだった。
この半田そうめんは北室白扇の二代目が作っていると言う事で、のど越しがよく、コシもあり美味しかった。
そういえばマチアソビの白滝製麺もそうめんをつゆにつけていたけど、半田そうめんはつゆにつける派というのもあるのだろうか?
まぁ細うどんみたいな太さなのでわからないでもない。
食事会場には素晴らしい欄間や、独特の壺や掛け軸、日本人形なども飾っており非常に良かった。
聞くところによると30年以上空き家だった住宅を欄間や大黒柱は当時そのままでリフォームし、今の形に仕立て上げたようだ。食器や什器類も家の中に転がっていたものを再利用しているとのことで、非常にいいなと思った。
また、そうして出てきた、お盆や食器には作り手が失われた半田漆器が使われているとのことで、最近漆器を使い始めた身として、非常に感銘を覚えた。
ダブルクーポン得点
クーポンを提示すると宿泊で折目邸 遊懐、夕食で半田そうめん食堂の特典を両方頂くことが出来た。
そういえば木綿麻温泉でも使えるシャンプーとトリートメントセットのアメニティを貰っていないことに気がついたが、まぁいいか…。
お風呂と洗面所
お風呂はユニットバスだったが、かなり大きめで、恐らく都会にはないサイズだった。床もクッションになっていて、歩くだけで心地よかった。
またお風呂・洗面所共に大変綺麗で、汚れやカビ一つなくとても心地よかった。まるで新築のような綺麗さだった。中々ここまで綺麗なところはないと思う。
二日目
折目邸での朝
起床
時刻は05:45、珍しく目覚ましが鳴る前に早起きできた。多分昨日タクシーの中で爆睡していた部分が大きいだろう。
朝になったので今度はサッシを開けずに景色を眺めてみた。客室から剣山や急傾斜地集落を擁する山々が眺められますという触れ込み通り、いい眺めだ。
朝食
朝食会場にはいい感じの手ぬぐいに包まれた食パンが置いてあった。
朝食は冷蔵庫に軽食が用意されていて、それを食べるスタイルだった。宿泊者は好きな時に食べて出られる、とても合理的なシステムだ。
トースターはアラジン。アラジンのトースターを置いてる宿に出会うのはルートイン加西 北条の宿以来、二度目である。兵庫県民としては軽く興奮してしまった。
因みにアラジンのトースターは兵庫県加西市で作られている。
玄関
玄関にはお屋敷の屋根瓦の複製が置いてあり、大変興味深かった。淡路島にあるタツミという会社の窯で整備して復刻したそうだ。
撮影の許可を取っていないためここに載せることは出来ないが、気になる人はぜひ折目邸を訪れてみてほしい。
庭
庭に出るとダンゴムシやありんこが平和に歩いていて、神戸ではまず見れない自然の光景に感動してしまった。
荷物を預けに貞光駅へ
この日は折目邸で自転車を借りて貞光観光をする予定だったため、邪魔な荷物を預けに貞光駅へ向かった。
通りに出ると貞光 ホテルでググると一番に出てくるビジネスホテルが見つかった。
松山でも見たダートのマークがあり、四国ではポピュラーなのかな?と少し思った。
背景の街並みも年季というか、風情があっていい。多分全部潰れているのだろうけど…。
マルナカの方を見るとレディ薬局が見えた。松山でも見たやつだ。
しかしここを踏切にせずアンダーパスにしているのが興味深い。
貞光駅への道沿いには生きている店が結構あり、車社会にしては珍しいなと感じた。三宮の化粧品店なんかは私が卒業した時には全滅していたと思う。
この写真以外にも複数の店がやっているようだったので、結構活気はあるのかもしれない。
あとこの美容室は朝8時なのにも関わらず開店していて驚いた。
稼働停止した自販機や札入れが封印された自販機もあった。多分新札に対応できないから封印しているのだろう。
結婚式場を兼ねた、大きな仕出し弁当屋があったが、見た感じ潰れているようだった。
またGoogleストリートビューを見たところ、この通りには2022年4月までは広告付きの立派な街灯があったようだが、現在は広告が外れ、簡素なLED灯に代わっているようだ。こういうその土地の名物街灯が消えてしまうのは侘しい。
昨日お世話になった貞光タクシーも道沿いにあった。
貞光駅にはちゃんと標識が付いていた。ちゃんとこういうのがあるのは素敵だ。
貞光駅は徳島線の駅の中では立派な駅舎があり、トイレまであるので便利だ。特にこの辺りには公園やコンビニがないので非常に助かった。
タクシー乗り場には案内板に書かれていないタクシー会社(オレンジタクシー)がいて興味深かった。
駅前のロータリーには観光案内も充実していた。
ちょうどコミュバスもいた。どうやらここは白ナンバーでの営業が許可されているようだ。
貞光劇場
貞光劇場という木造の劇場があった。いやまぁ、あることを知って来ているのであったというのも変な話だが…w
どうやらかつては貞光にも映画館があり、映画を上映していたようだ。
今はやっていなさそうな雰囲気だが、ダクトの塗装が新しく、錆びついていないため何かの会場としてはまだ利用されているのかもしれない。
今時こういうチケットカウンターがある建物も珍しい。入口には往年の上映作品のポスターが飾られていた。
かつては13時から22時まで上映していたとのことで、そのころの貞光は眠らない街だったようだ。
北野武の座頭市のポスターがあると言う事は2003年まではやっていたのだろうか?そう考えると意外と最近までやっていたようである。いや、22年前が最近なのかどうかは議論の余地があるか。私も歳を取ってしまった…。
松尾神社
ここは初日に最初にチェックインしたスポットだが、タクシーで通過したポイントなので見れていなかったところだ。
街のど真ん中にあるだけあり、立派な社だ。鳥居にもしっかり榊が挿してある。
境内にあった井戸とみられる場所は蓋がされていそうで、落ち葉捨て場となっていた。
拝殿の扉には四角い穴が多数空いていて、もしかしたら初日に見た社や祠の戸にあった四角い穴は、この穴を一個だけ再現したものなのかもしれないなと思った。
中は流石に立派だった。伊勢神宮と関係があるのかな?昔の人はお伊勢参りもしていたのだろうか?
歴史が流れ、道路建設の兼ね合いで土地が買収され、神社そのものを移動せざるを得なくなり、拝殿を含めた一切が移動したと言う歴史が残されていた。
自転車を取りに折目邸へと戻る
折目邸の看板があり、どこから行けばいいのかが非常にわかりやすい。
道を曲がった先の風景。奥の方に立派なお店が見えるので寄ってみる。
先ほどの街道沿いにあった仕出し弁当屋は潰れていそうだったが、こちらは生きていそうだった。宴会場にもなっているようなので、実質的に先の店を引き継いだ存在なのかもしれない。
古い井戸が残されていたり、入り口にもいい感じの装飾があしらわれており、非常に雰囲気があるお店だった。
2番地蔵堂と書かれた札があった。もしかすると貞光版の八十八箇所だろうか?
JA美馬貞光支所を見かけた。半田そうめんや、大塚シロアリ研究所なる大塚製薬と繫がりのありそうな看板があるのが興味深い。
向かいには移動店舗車が来るという場所もあった。
祠や庭を持つ立派な駐車場を見かけた。趣のある駐車場だ。
この辺りの住宅街は昭和の雰囲気を色濃く残しており、歩いているだけで楽しい。
今は廃墟になっていそうだが、この工場らしき建物も明治に建てられたと言われても不思議がないほどの貫禄だ。
貞光探索
自転車を手に入れたので軽く探索してゆく。ヘルメットもついていてよかった。
徳島県立西部テクノスクール
大きな学校があったが、ここは徳島県立西部テクノスクールというらしい。徳島県内に三つあるテクノスクールの一つのようだ。調べてみたところ寮付きの職業訓練校のようだ。
最初見たときは工業高校かと勘違いしていた。
のんびりした時が流れる沈下橋
初日に通った沈下橋の一本山側だと思うが沈下橋を見つけたのでフレームに収めてみた。素朴な橋だ。
また手前にある丸田はベンチだろうか?場所的に憩いの場なのかもしれない。
時の流れがのんびりしていていいところだった。
近くにはヤンマーの発電機があり、ヤンマーがこういうものも作っていることに驚いた。農機具や小型船舶の会社だと思っていた。
貞光水道記念碑
貞光に水道が開通した記念碑だろうか?昭和六年十二月竣工とある。
通算三軒目の仕出し弁当屋
広い駐車場まで備えた大きな仕出し弁当屋だったが、つい最近閉店してしまったようだ。時の流れというのは非情である。
写真にはできていないが、ここもかなり大きな建物で、さながらビルのような様相だった。
剣山道標への道中
初日チェックインしたもののタクシーで通過しただけで見れていなかった剣山道標へ向かってゆく。
ここにも生きているお店があった。自動車整備は需要があるのだろう。
廃墟もあった。貞光でも中心から外れればこういうのもあるのだろう。言っても仕方のないことだが、すりガラスなど、今ではもう作られていない設備も残っているので、もったいない状態だ。
こういう昔ながらの路地は良い、好きだ。
かわいい猫がいた。この後、猫は吸い込まれるように民家に入っていった。
剣山道標と二層うだつの町並み
さて剣山の道標にやってきた。「つるぎ山道是ヨリ九里八丁」とある。
一里が約3.9km、一丁は約109mのようなので36kmほどと言う事だろうか。
またここからは二層うだつの町並みが始まる。
二層うだつとは普通は一層であるうだつが二層になっていると言う事で、現存するものとしては特に珍しい光景らしい。
うだつというのは防火壁に凝らされた装飾で、上図の赤丸で囲った部分のことだ。「うだつが上がらない」のうだつでもある。
うだつを建てるには裕福でないと難しかったため、うだつを建てられないような人のことを揶揄する言葉だったようだ。
貞光のうだつは二段構えになっており、他の地域よりも裕福であったか、より豪華なものを作り権威を示す意味合いがあったのかもしれない。
二層うだつが並び光景は壮観で、非常に見ごたえがあった。ここまで古い建物が残っており、更に人の営みが残っている街並みも中々ないだろう。
また二層うだつの構造も家ごとにまちまちで、いろいろな方式があるようだ。詳しくは貞光や一宇の各所においてあるうだつのパンフレットを見ることで、より一層理解が深まるだろう。
鏝絵と呼ばれる漆喰細工を程化した二層うだつも見られた。これらは漆喰を塗った上から鏝をあてがい絵を描いたものらしい。家やうだつにより絵柄が違うのが特徴的だ。
一枚目は銀杏、二・三枚目は川を泳ぐ亀が描かれているようだ。川と亀を描くことによって防火の願いが込められているのだろう。
中には絵が飛び出たような立体的なものもあり、これは凄かった。松と鷹が描かれており、魔除けや防火の意味合いがあるらしい。
こちらの鏝絵は鯉の滝登りが向き合って描かれており、立身出世や水にまつわることから防火の願いが込められているそうだ。
鏝絵の中には屋号を記したものもあった。ここまでの内容から、貞光の二層うだつはその構造や鏝絵の違いから、非常に多様性があると言える。
二層うだつを持つ建物の中にはモダンなお店もいくつかあり、時代の流れに沿って生きていることが伺えた。
こちらはGPSスポットにもなっている織本屋だ。杉玉が飾っており、これは昔ながらの酒造業に多く見られるものらしい。実際織本屋は代々酒造業を営んできた商家らしく、その特徴は合致する。
こちらの二層うだつも形状が特徴的で、相当古いものとされているらしい。またこちらの建物は国の登録有形文化財に登録されている。
二層うだつとは関係がないが、街並みの中にはレトロな光景もたくさんあった。
既に廃業した店ながらも受付嬢のように飾られ続けている綺麗なドールや、昔ながらの駄菓子屋を続ける菓匠、懐かしの郵便受けや新聞受けなど、とても風流な光景がたくさん残っていた。
中々味のあるアパートもあった。この外観で電話番号が090というのが興味深い。恐らく廃墟だと思うが、中から人の気がしたような気もする。
織本屋は駐車場の立て看板にさえ風情がある。
うず芋の栗尾商店もあった。駅前に事業所があるはずなので、こっちは移転前とかの昔のお店だろうか?
TABACCOと書かれた細い長いシャッターが懐かしい。
建物中はなんかごちゃついているように見えたがお酒の自販機は動いていた。
記念碑もたっていた。平成21年とあるので、20年位前まではここで営業していたのだろうか?
かなり懐かしいデザインのVISAのマークがあり、栗尾商店は昔からクレジットカードに対応していたことが伺えた。恐らく当時の貞光では珍しいお店だったのではなかろうか?
引き続き二層うだつの町並みは続くが、書いていると限がないのでいったんここで終わりとする。
しかしこの二層うだつも屋根から下をくぐるような形で瓦が伸びていて面白い。
旧永井家庄屋屋敷とまちなみ交流館
ここも初日にGPSチェックインで通ったのだが実質通過に等しく訪れてみたかったので来てみた。
入口にはいい感じの標識が立っていた。
旧永井家庄屋屋敷は550坪もあり、中にはいろいろな建物があるとのこと。内部は周囲の風景とよく調和しているそうだ。
是非、中を見学してみたいと思ったが、開館は10時からのようで、11時前に貞光を出る私にはちょっと難しかった。次回機会があればまた来たいと思う。
屋敷の外は公園として整備されており、くつろげそうな雰囲気を感じた。
まちなみ交流館も会館前だったので入ることが出来なかった。恐らく公民館のようなところなのだろう。
貞光ゆうゆう館への道筋
ここからは午前の部の最終目的地である、貞光ゆうゆう館へと向かう。時刻は09:05。
10:53には徳島駅の列車に乗らないとならず、その前に折目邸に自転車を返す必要があるため、あまり時間に余裕はないので少し急ぐ。
と言いつつも、道すがら何かを発見しては写真を撮ってしまうのがよくない癖だ。
こちらには小さいながらも食品店があった。こういう感じのお店が今この時期にもまだやっていることに驚きを覚えた。近所に住んでいればコンビニとしての使い勝手はいいのかもしれない。
調味料やカップ麺、お菓子や飲料、糸わかめを取り扱っていたと思う。アイスが入るようなケースが見えるので、アイスもあるのかもしれないが、深くは見ていないので不明だ。
隣には同じナガイというスポーツ用品店もあった。これは恐らく近隣の学校に用具を納入しているお店だろう。
学生服のお店もあり、カンコー学生服と書いてあったので軽く興奮してしまった。カンコー学生服、つまり菅公学生服、尾崎商事は私の生まれ故郷の会社だったので、こんなところで販売店に遭遇するとは思わなかった。
折目邸で頂いた金露梅を作っているお店も見つけた。
カッコイイ紋章の建物を見かけたので近づいてみると、ツルギスタのポスターとつるぎ観光案内所に出会うことが出来た。やはり開いていなかったので、こちらも写真だけ撮ってパスした。
吉野川で釣りをして遊ぶための権利を売っているお店?もあった。
朝の9時だというのにマルナカの駐車場は車が多くあった。ここまで書いた中でもいろんなお店が開いていたので、貞光の朝は早いのかもしれない。
鉄道橋をくぐった先にはいつ取り壊されても不思議がなさそうな建物があった。
またここからの景色にエディオンがあるのに驚いた。これは貞光駅からヤマダ電機を見たからだ。
まさか貞光には大手家電店が二つもあるのか…?そんな疑問がよぎり、気になったので向かってみることにした。
途中にはコーナンもあった。貞光中心部はいろいろなお店が集まっていて便利だなと思った。チャリがあれば最低限は生きていけそうだ。
実際二つあった。しかも向かい合わせ。HAT神戸かよ(HAT神戸ではヤマダ電機とエディオンが道を挟んで向かい合っている)
ヤマダ電機の看板の色が薄いので、実は潰れているのかな?と思ったがのぼりの色が明らかに新しく店員らしき人物も出入りしており、それはなさそうだった。
ヤマダ電機公式を見ても、営業していそうだ。
エディオンの方はよく見るとマナベ貞光店とあり、規模も小さいため個人の電気屋さんがフランチャイズでやってるやつなのかもしれない。
「また来てつかよ」と書かれた巨樹キャラクターの看板があった。ここを左に曲がれば貞光ゆうゆう館である。
貞光ゆうゆう館は曲がってしばらくのところにあった。シンボルタワーが印象的な建物だ。
普通車用の駐車場は満車に近く、大型車用にはキャンピングカーが二台もいて驚いた。
駐車場には「巨樹 里」と書かれた看板があり「の」がどこかに消えていそうだった。
観光地図的なものもあったが、つるぎの観光地はほとんど書かれていなかった。また三好市に飛び地があることに驚いた。
昨日入れなかった貞光ゆうゆう館へ
時刻は09:30、10:53の列車に間に合うように折目邸に自転車を返し、貞光駅に移動し、ロッカーの中身を出してホームに移動すると考えると、割と時間はパツパツであった。
中に入るとラ・フォーレつるぎ山よりはささやかであるものの、ツルギスタの歓迎を受けることが出来た。
ジェラートを買ってクーポン消費をしようとしたものの、まだジェラートが出ていなかったため、道の駅と言う事もあり、ひとまずは物販コーナーに移動することにした。
一番最初に目に入ったのは、そば米、つまりそばの実だ。おそらくこれは、にし阿波の傾斜農耕システムで作られたものだろう。裏面には食べ方も書いてあり、なんと煮炊きして米のようにそのまま食べるとのこと。私はめん類としてのそばが非常に苦手なのだが、興味深いので買うことにした。
次に目に入ったのはお茶だ。確か夫婦池辺りで見た観光看板にも茶のマークがあったと思う。この辺りでは茶の生産が盛んなのだろう。
サルノコシカケやイタドリ茶、写真には入っていないがヨモギ茶などもあったと思う。サルノコシカケは珍しい気がした。
しょい旅で見かけたプラひもバッグがこんなところにもあった。もしかして道の駅の定番商品なのだろうか?
そして半田そうめん。流石本場つるぎ町だけあって品ぞろえが豊富だ。カップ麺タイプさえもあった。すごすぎる!!!
Xで売り切れが報告されて難民が出ているとかいう白滝製麺のふしめんもあった。これも買った。
四国に行けばどこであろうと出くわす讃岐うどんは貞光ゆうゆう館にもあった。この手のうどんは石丸製麺やさぬき麺業が多い印象だったが、こちらでは将八うどんや、丸池製麺所のものを扱っているようだった。
横では懐かしそうな飴類も売られていた。
徳島ラーメンの品ぞろえも豊富だった。金ちゃんヌードルの焼きそばを初めて見て、徳島製粉のバリエーションって意外とあるんだなと感心したりした。
ここでは金ちゃんヌードルの焼きそばと、具入り徳島ラーメンを買った。
金露梅もあった。人気なのか一個しかなかった。これも買った。
一宇で作られた徳島県産のコンニャクイモを使ったこんにゃくも見られた。国産のコンニャクイモはそのほとんどが群馬で作られていると聞くので、これは結構珍しい気がした。
貞光ゆうゆう館の品揃えは非常に豊富で、多種多様なものがたくさん売られており、到底買い切れるレベルではなかったが、非常に見ごたえがあった。来る度に何か買いたくなるレベルだ。
農家の人が商品を持ち込み登録し、ラベルを出すマシーンみたいなものもあった。恐らく壁に貼ってある商品コードを入力し、それに対して価格設定するのだろう。
端末には生産者の情報もあるようで、生産者コードを入れて出すようだった。恐らく生産者コード+品目+価格を入力することで、POSの売り上げから振り込みがされるようなシステムがあるのだろう。いや全く知らないので妄想で適当に書いているが。
横には害獣追い払い銃が売られていた。どうもロケット花火を安全に射出するための筒らしい。ラベルをよく見ると生産者の名前があり、民芸品と書かれているため、前述のマシーンによって陳列された品なのだろう。
売られているものはどれも安く、こんなに安くていいのか…と思ってしまった。神戸だとニラは安くても90円、普段は200円はする高級野菜である。
ビワというと紡錘形で毛立っているイメージがあるが、つるぎのビワは真丸くつるつるで珍しく感じた。しかし100円は安すぎる。
買い物を終え館内を歩いていると、オロナミンCの自販機と出会った。なんとカロリーメイト付き。やはり徳島はオロナミンCなのではないか?という思いが一層強くなった。
カロリーメイトも大塚製薬だし、大塚製薬ワールド説が浮上してきた。
自販機の横には木製の立派な二層うだつが展示されていた。虫篭窓のようなものも見える。
水槽もあり、フナのような魚が泳いでいた。
そして観光案内所でダウンロードキャンペーンのカードを頂いた。
ジェラートを食べている人を見かけたので、ジェラート売り場に移動するとジェラートが並んでいた。恐らく10時くらいに並び始めるのだと思う。
時刻は10:19、時間的にギリギリなのと、かなりてんこ盛りで来るようなのもあり、買うかどうか悩んだが、買うことにした。
ジェラートはすごい量で来た。岩戸の宿と同様ゆずハチミツにした。当たり前だが味は特に変わらなかった。
こちらではポストカードを頂くことが出来た。
ふと思ったがサクラの裏面がエドヒガンならトッチはトチノキだったりするのだろうか?だとするとソラは…?ソラは何なんだろう。
サブタイトルが巨樹と時つむぎのソラなので、そのソラに因んでそうなのはなんとなくわかる。天空の集落…?まぁこれはゲームのストーリを進めて確認していきたいと思う。
そういえばこのジェラート売り場には「特典を無制限にしたい場合、お客さんにクーポンボタンを押さないように言ってください」的なことが店舗向けに書いてあった。
今まで何となくすべての店舗で消費ボタンを押していたが、もしかしたら押しすぎていた可能性があるのではないかと若干不安になった。一旦深く気にしないことにした。
ジェラートを急ぎ目に平らげ、外に出るとユニークな形の貯水タンクがあったのでフレームに収めてみた。時刻は10:29。5分で折目邸、そこから15分で貞光駅と考えると、かなりギリギリだ。悠長に写真を撮っている場合ではない。
2025年6月30日追記
忌部文化研究所によると、吉野川中下流域の徳島平野に住む人々は、その天上集落を指してソラと呼んだそうで、この用法はNHKアーカイブスやNHKオンデマンドでも確認できるため、恐らく前述の内容であっていたようだ。
徳島県のVTuberである蒼藍アオがそらのあおを名乗っていることも、これと関係があるのかもしれない。
その他、半田手延麺八千代の製造元は「そらにわ」という名前の屋号なので、これも「ソラ」なのかもしれない。
徳島行き列車に乗るため、貞光駅へ
時刻は10:48。予定より一分早く到着することが出来たので駅舎内を眺めていた。
貞光から鉄道を使って新幹線に乗る人間がどれほどいるのか全く謎だが、新幹線への乗換時刻表的なものが掲示されていた。
時刻表を見ると終電が22時前後まであるのはありがたいが、昼間付近の本数が致命的に少なく、かなり不便を覚えた。よほど需要がないのだろう。
特急の数も異様に少なく、普通を追い抜くことがあるのか疑わしいレベルだった。Wikipediaによると特急は2021年に1往復、2025年に3.5往復も減っているらしく、かなりの厳しさを感じた。
券売機があるという情報を事前に得ていたが、見渡す限り券売機はなく、売店らしき場所も閉まっていたので、車内で買うことにした。
ロッカーの中身を取り出し、ホームに上がってきた。
路肩の看板には巨樹王国一宇がでかでかと書かれていたが、相当色あせていた。おそらく鉄道で誰も来ないので更新する予算も出ないのだろう。
列車が来るまでの間に名残惜しく山上集落を眺める。
特急剣山へ乗車
しばらく待っていると乗車予定の特急剣山がやってきた。
乗車してすぐに車掌に話し、乗車券兼特急券を出してもらった。実は事前に乗車券だけは発券していたのだが、発券後に予定を変えて紙くずにしてしまったため、ここで作り直す羽目になったのである。C制を買うタイミング自体はあったのだが、いちいち買いなおすのが面倒だし、またスケジュールが変わると、もっと面倒というので現地購入することにしていた。
なおもし普通に乗って他の駅に行く場合、徳島線の普通では乗車券の発券はしていないようなので、普通に乗る場合は下車するときに切符入れへ運賃を現金投入すると良いだろう。キセルだけは絶対によそう。
乗車風景
徳島線は吉野川沿いを走っているが、実際に吉野川を見れるスポットはあまり多くなかったように思う。
のどかな景色だし、家がデカい。
阿波山川に着くと材木置き場があった。恐らく近くの山から切り出した木を置いているのだろう。
阿波川島駅では藍よしのがわトロッコとすれ違った。藍染をイメージした車体に阿波踊りが描かれているのがそれらしくてよい。
この後少しして意識を失っていた。
寝たまま徳島駅に到着
時刻は11:45、徳島駅に到着した。駅についても寝ていたらしく清掃員に起こされてやっと気が付いた。
こんなローカル線の特急でもちゃんと清掃されていることに軽く感動を覚えた。
ここまで運んでくれた特急に敬意を払い、去る。
徳島駅はアンパンマンに支配されていた。高知の属領かな?
どうでもいい話だが、ゆうゆうアンパンマンカーと貞光ゆうゆう館の「ゆうゆう」の部分が地味に気になっていたりする。何か共通点があるのだろうか…。
Xで徳島駅は線路本数が少ない田舎の駅みたいな意見を見たが待避線はいっぱいあるし、列車もゴロゴロあるので雰囲気は都会だと思った。
ホームには鳴門行きと阿波池田行きの二編成が止まっており、どっちものっぺりした顔だなぁと眺めていた。よく見ると連結器の形が違うので面白い。
切符を買ったり乗り越したりという概念が希薄だからなのか、改札の窓口には列ができていた。
箱に人が入ったタイプの有人改札など一体何年ぶりだろうかと思いながら改札を抜けた。箱の中に扇風機があるのが面白い。しかも左右で扇風機の色が違う。
昼食を取りに移動
ここからはアスティとくしまにツルギスタ展を見に行くわけだが、その前に昼飯を取っておきたかったので、前回気になっていた食堂へ移動する。
前回来た時は気が付いていなかったが、駅を出るとポストの上に阿波踊りの銅像がいた。徳島の阿波踊りに関する何かしらの出現頻度は高く、犬も歩けば阿波踊りに当たるのではないかという勢いだ。
ポッポ街に移動していると「おへんろ。」の自販機のようなものが見えたので近づいてみる。
なんとこんなところにも「おへんろ。」マチアソビエディションの自販機があった。
上手くフレームに入っていないが、左側の自販機にはカロリーメイトとオロナミンCがあった。
ポッポ街に入ると当然マチアソビの熱気はなかったが、意外と人通りはあった。
普段のポッポ街ではマチアソビのひらひらが付いていたところに徳島を代表する観光コンテンツのひらひらが付けられているようだった。
昼食を取りに、けんど茶屋へ
入口には久藪あじさい畑で見かけた人形、もといかかしが置いてあった。このかかしの出自はよくわかっていないが、名頃かかしの里に沢山いることだけは知っている。ここに置いてあると言う事は、恐らく徳島由来のかかしなのだろう。
私の住む神戸市でも神鉄藍那駅やあいな里山公園に行くと、このかかしを複数見ることが出来る。
店内には阿波踊りの「連」の提灯がつるしてあった。
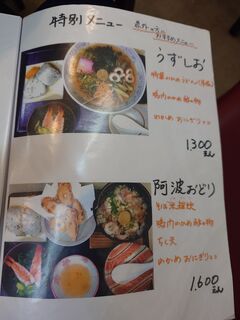
貞光ゆうゆう館で見たそば米が食べられると言う事で、「阿波おどり」を注文した。
こちらが「阿波おどり」だ。
そば米雑炊は口の中を何か硬い破片が通っていくような独特の触感があり、中々よかった。麺類としてのそばが苦手な私でもおいしく食べられたので全然ありだった。きっと健康にもいい食べ物だろう。
それと店のどこかに書いてあったが、徳島駅付近でそば米雑炊を出している店はここの他では滅多にないらしい。
アスティとくしまへの移動
昼食を取り終えると予定通りアスティとくしま方面のバスの時間になったため、バス停に移動しバスに乗った。
徳島駅からアスティとくしま、アスティとくしまから徳島駅に行くにはこの時刻表が便利だ。乗換案内アプリではまともな経路が出てこないので自分で計算した方がよい。
所要時間は33系統南部循環左回りでは、徳島駅→健康センター10分、山城町→徳島駅は15分だった。
恐らく行きは左回り、帰りは右回りが最短になると思われるが5分くらいしか変わらないのと、本数が多いわけでもないので先に来る方に乗るのが無難だと思った。
またアスティとくしまの最寄りバス停は文理大学前だ。健康センターから歩くとかなり遠いので運動がしたい人以外にはオススメしない。
徳島では原付のナンバーさえ阿波踊りだった。
アスティとくしま到着
何か催し物でもあるのか、アスティとくしまの駐車場にはぎっしり車が集まっていた。大人気スポットである。
本当に犬も歩けば阿波踊りに当たりまくるほど阿波踊りというのが痛感できまくってしまう。
歩いていると徳島工芸村という、工芸品を展示指定総花所に突き当たったが、横の地図を見ての通り、土産屋が一個ある以外はマスコミのオフィスになっていて、全く謎の空間だった。もしかしたらかつては工芸村だったが、紆余曲折あり、企業のオフィスになってしまったのかもしれない。
建物はどことなく工芸村っぽいがどっからどう見てもコールセンターと書かれており、全く謎である。
写真には撮っていないが、オフィス部分はガラス張りで中が丸見えだった。
そしてなぜか謎のコールセンターキャラクターやセイバー、よーく見るとまどかちゃんにマミさん、さやかちゃんも何故かいた。杏子とほむほむは見当たらない。
まどマギはシャフト制作で、ufotableと関係なさそうなので、なぜこんなことになっているのかはよくわからなかった。
振り返ると徳島文理大学薬学部のチラシがあり、絵柄的にマチアソビ感を感じた。個人的にはこういうのは好きだ。
近くの自販機には、またもやオロナミンCがあった。カロリーメイトにファイブミニもある。
さて、前置きが長くなってしまったが、いよいよアスティとくしまに入ってゆく。
中はTHE 会議室という感じで、ツルギスタカラーは薄かった。ひとまずツルギスタ展の会場へと向かう。
一面のツルギスタに囲まれられるツルギスタ展
入っていきなり、この構図は流石に思わず吹き出さずにはいられなかった。アンバランスすぎぃ!
というわけでつるぎ町部分だけを抜き出したフレームも置いておく。
中はツルギスタカラー一色で幻想的だった。
入口近くにはつるぎ町や、二層うだつのパンフレット、ツルギスタの塗り絵本も置いてあった。恐らく塗り絵本はここでしか手に入らないと思う。
ゆうゆう館でのツルギスタ展とは異なり応募のモンスター全作品の展示はないそうだが、そこそこの数は展示されていた。
多分一番最初に出会うモンスターの一人はこいつだろう。そうめんの産地に住んでいれば、ふしめんであることが一発でわかるユニークな奴だ。
キレンゲショウマをモンスターにした奴だろう。ラ・フォーレつるぎ山にキレンゲショウマを描いた手ぬぐいがあったのを思い出した。
ヤマガラシャかわいいよヤマガラシャ。ヤマガラシャはつるぎ町の鳥であるヤマガラをモチーフにしている。GPS巡礼中にもヤマガラについて書かれた説明板をどこかで見た気がする。
どこかの村のNPCが魔物なのにかわいいんだとか言ってた子。確かにかわいい。だが私はヤマガラシャ派である。
ハンダガラもそうだけどそうめんのモンスター多いよなぁと思う。
まだ出会ってないモンスターだが、この子もかわいいなと思った。
ツルギスタの成り立ちや、赤羽根大師の大エノキの倒壊に関する説明などもあり、理解を深めるのに非常に良い展示だった。
キャラクターの大型パネル(巻物?)展示もよかった。緋香は美人だし、サクラはかわいい。
呪文の成り立ちに関する展示もあった。なんでも「こらえんぞ」と「あるでないで」は徳島の決め台詞らしい。
確かに「あるでないで」はあるのかないのかわからないので混乱する。「こらえんぞ」は岡山でも使う言葉なので、元岡山県民としていってしまうと、失礼ながら、そこまで徳島感はない気もしてしまった…w
他にもキャラクター紹介展示などもあり、充実していた。入場料無料というのもありがたい。
会場のパネルを引きで撮って見た図。中々いい感じだ。
ついでに、このパネルなのか巻物かよくわからない装置の構造も見てみた。どうやら表示部分は下部の収納スペースに巻き込んで入れて収納する構造で、立たせるためには着脱式の杖を使っているようだ。この杖も半分に出来るように見えるので、よく出来ている。多分台座も回転させて収納できるのだろう。
しかも布部分には防火素材であることを示すシールまで貼ってあり、中々すごい。
マチアソビでもゆずソフトがこのタイプのを使っていたので、構造にちょっと興味があったのだ。
そして自販機にはやはりオロナミンCがあった。カロリーメイトもあった。やはり徳島オロナミンC説はあると思った。
帰神のため、徳島駅へ戻る
当初の予定をすべてこなしたので徳島駅へと戻る。高速バスの時間まで少し余裕があるため、土産店へ赴く。
徳島駅地下の土産店では、なんとまだ白滝製麺のマチアソビコラボ半田そうめんが売られていた。ポストカードはなかったものの、このパッケージをまた買えるのはちょっと嬉しかった。
ここでもそば米が売られていたが、中国産と徳島産の価格の落差がすさまじかった。ここでも徳島産のそば米を買ってしまった。
前にマチアソビの帰り際に見た鳴門糸わかめも売られていた。
そして土産屋にもあるオロナミンC、もうこれは確定といっていいだろう。徳島県は大塚製薬のお膝元ゆえにオロナミンCを愛し、愛されているのだ。
高速バスターミナル
帰りは高速バスなので高速バスターミナルに来たところ、大阪行きでも舞子停車があるものがあり、単に神戸に帰るだけなら大阪行きも選択肢としてなくはないのだなと思った。
私は三宮に帰るので余程のことがなければ使わないだろうが、頭の片隅にとどめておくことにした。
今回も徳島バスを利用したが、バスに乗ろうとしたら誤乗車が多いのかニジゲンノモリには行かないよという注意書きがあった。
おみやげ
ジャンボフェリーの中でぼちぼち買ってしまったので香川というか、小豆島と徳島のお土産がごちゃ混ぜになっている。
つるぎの干し柿はヘタがなく食べやすかったうえ、硬めに干されていて非常においしかった。つるぎに行くことがあればまた買いたいアイテムだ。
八千代の原材料国産100%半田そうめんは、原材料の原材料の原産地まで書いていて、地産地消の民として非常に感銘を受けた。普通は小麦粉(国内製造)で終わるようなところを、小麦粉(小麦(北海道))みたいに書いているのは執念さえ感じる。素晴らしすぎる!!!
こちらの半田そうめんは茹でると小麦のいい香りがして、食べるとコシと喉越しが良く美味しかった。
あゆの姿煮も三尾中二尾は子持ちでお得な感じだった。
金ちゃんヌードルの焼きそばはカップ麺をそのまま焼きそばにしたような感じで、新鮮だった。病みつきになるような感じがあり、近所のスーパーにあったら危うくリピートして太ってしまうところだった。
クーポン利用などでツルギスタグッズも豊富に手に入って鳴門金時並みにホクホクだ。
織本屋のGPSチェックインを忘れるという失態
織本屋は初日に通過しているうえ、ここまで写真を撮っていたのにGPSのチェックインを忘れてしまっているのが惜しい。ただまぁ、ここは駅から近く、アクセス自体は現実的なので、機会があれば回収しに行きたいところだ。行けばまたゆうゆう館にも行けるし、その時なら旧永井家庄屋屋敷に入ることもできるだろう。
旅のまとめ
ジャンボフェリーの事故により予期せぬ代船に乗れることから始まった旅だったが、全旅程が想定通り回ったことは良かった。初日に貞光ゆうゆう館に行く仮プランは成立せず、二日目に回ったりしたものの、内々で松竹梅的に立てていた計画の竹に沿って進めたと思う。
松
GPSスポットや名勝の撮影とチェックインを素早くこなし、昼食をスキップ、夕方に貞光ゆうゆう館で買い物し、翌朝は貞光をのんびり観光。
竹
GPSスポットや名勝を余裕を持って撮影、チェックインし、昼食を摂り、奥大野のアカマツや天岩戸神社の奥社にも寄り、貞光ゆうゆう館は翌朝に回し、貞光周辺をサッと見るプラン。
梅
竹プランの初日の余白をより増やし、二日目も午後まで貞光を観光し、ツルギスタ展を諦めるか、帰りのバスを棄権し鉄道で買えるプラン。
初日は計画より余裕があり、竹プランで上手く回せたのが良かった。恐らく松プランであったなら半田エリアも制覇できたかもしれないが、流石に旅として無粋すぎるため、竹プランにしたのは正解だった。
二日目も時間配分がギリギリだったものの定刻の列車に無事、乗車できツルギスタ展を問題なく観覧できたのも良かった。
しかし徳島駅からアスティとくしまへの時間見積もりが甘く、所要時間を15分で計算できていれば、もう少し貞光でゆっくりできたかもしれないとは思った。
これは徳島駅からアスティとくしまへの所要時間を30分で計算していたため、帰りのバスに間に合わせるには、この時間しかないと思い込んでいたためだ。15分計算であればバスに問題なく間に合っただろう。
帰りのバスは席の空き数の関係で、16:30より以上後ろに倒すことが出来ず、これより後ろに倒す場合、鉄道利用になり交通費と帰宅時間が増大するので、避けたかったのだ。
結果論としては列車はもう一本後ろにずらしても問題なかったが、特急剣山で快適に徳島まで移動できたことを考えれば、ここは結果オーライだと思った。あまりギチギチにして疲れで動けなくなったり、ゆったり見れなければ本末転倒である。
結果としてはツルギスタのGPSスポットをただ回るだけ以上の体験ができたのは良かったので、充実した旅になった。
織本屋のGPSチェックインを忘れるという失態のお陰で貞光にまた行く理由も出来たし、半田エリアにも残りがあるので、つるぎ町にはまた行くかもしれない。
次回、半田エリアの巡礼見積もり
最近、出費が続いていることや、時間がない関係ですぐには行けないが、一旦どのくらいで回れるかを、大まかに見積もってみた。
どんぶり勘定だが、徒歩の場合、このくらいの感じで回れるのではないかと考えている。
初日(11.5h)
各スポット間には山があるが、ぶち抜く想定で計算している。
| 所要時間 | 区間 |
|---|---|
| 2.0h | 阿波半田→奈良堂 |
| 2.0h | 奈良堂→多聞寺庭園 |
| 2.5h | 多聞寺庭園→土々呂の滝 |
| 3.0h | 土々呂の滝→阿波半田 |
| 2.0h | 途中休憩合算 |
二日目(7.5h)
| 所要時間 | 区間 |
|---|---|
| 2.5h | 阿波半田→石堂神社本堂(途中にあるスポットも回収) |
| 4.0h | 石堂神社本堂→残り全部→阿波半田 |
| 1.0h | 途中休憩合算 |
初日のタイムテーブル
| 到着時刻 | 場所 |
|---|---|
| 08:25 | 阿波半田 |
| 10:26 | 奈良堂 |
| 13:00 | 多聞寺庭園 |
| 15:30 | 土々呂の滝 |
| 19:00 | 阿波半田 |
半田エリアは貞光・一宇エリアより範囲が狭く、その気になれば徒歩でも回れそうなのがポイントだ。半田には宿があるため宿泊にも不自由しない。
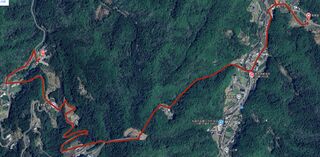
奈良堂→多聞寺庭園の想定ルート
多聞寺庭園→土々呂の滝の想定ルート
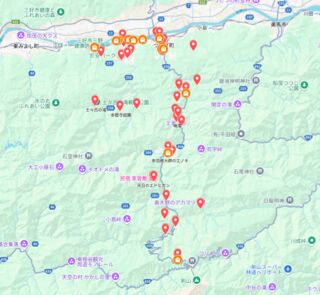
全体俯瞰図