確認環境
| Env | Ver |
|---|---|
| Ubuntu | 20.04.4 LTS |
| gpg | 2.2.19 |
手順
gpg -kで削除したいキーの下記XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX相当の部分をコピペ
pub rsa3072 2021-01-17 [SC]
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
uid [ 不明 ] Foo Bar <foobar@example.com>
sub rsa3072 2021-01-17 [E]
gpg --delete-secret-keys XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXで秘密鍵を消すgpg --delete-keys XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXで公開鍵を消すgpg -kで削除出来ているか確認
写真を撮っていると、被写体が木や雲で隠れていたりして上手く撮れないことがある。一般的には綺麗に撮るために、どうにか障害物を退けたいと思うだろう。私もかつてはそうだった。
しかし、最近ではあまりそう思わなくなった。障害物も込みで、その景色なのではないかと。その障害物は一刻一刻と移ろいゆくものだ。例えば雲であれば移動したり、形を変えるし、重なり方も変わる。木であれば成長したり、紅葉したり、風で揺らいだりするだろう。そういった情景の変化というのは、その時々で違う表情を見せてくれる。そう考えると障害物というよりは、それもまた被写体の一つであり、一期一会の出会いなのではないかと、そう思うようになってきた。
そして、それこそが古来日本人が大切にしてきたであろう、侘び寂びなのではないかと。そんなことをふと思った。
ここ半年くらいでしょうか、見慣れないタイプのCAPTCHAを見る機会が増えてきました。MicrosoftやTwitter(X)周りのロボットガードでよく見るのですが、SPI試験に出てくる問題のような内容で、やや難解さがあります。正直これ解けない人はどうしたらいいのかなと要らぬ心配をしてしまうほどです。
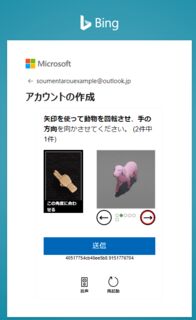
具体的には開始画面がこんな感じのやつです。
問題は複数種類あり、右にある3Dの図を左の3D図の方角と一致させるものや、指示された図を選ぶものもあります。
以下は右にある3Dの図を左の3D図の方角と一致させるCAPTCHA問題、矢印ボタンをクリックして図を回転させ、方角を合わせる内容です。右側の図は毎回変わり、そもそも真っ直ぐではないケースもあるので地味にやりづらいです。
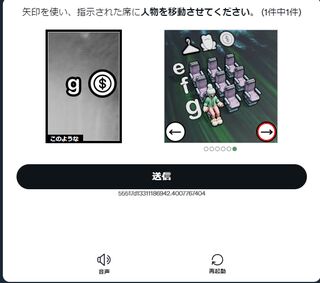
こちらは指示された図を選ぶ内容。正直初見では何言ってるのかよく分からなかった。
基本的に誤答すると問題が一問ずつ増えていくようで、失敗すればするほど途中で誤答する確率が増えるので結構しんどいやつです。
このサービス自体はArkose Labsが提供するArkose MatchKey Challengesというものらしく、サンプルを見るともっと難解そうな問題もあります。
Arkose Labsは以前にもPick-a-TileというCAPTCHAを提供していたようで、これも見覚えがあります。
問題例としては以下のようなもので、日本語表示だと「渦巻き銀河を選択してください」という感じの問題だったと記憶しているのですが、私は初めて見たとき「渦巻き銀河とは…?」となってしまいました。フィーリングで解きましたが、割と意味不明気味だと思います。
こういうのを見ているとインターネット空間は段々一般の人には使えないものになっていき、一定のリテラシーが求められる時代になっていくのではないかということを思いました。
まぁ元々ITというもの自体、一部のマニアがこぞって使ってたツールだったので、一般の方が使うには難しすぎるのではないかと感じることもあります。SNSでのトラブルや、各種事件などを見ていてもそう思いますし、IT業界で働いていても何も解っていない人は掃いて捨てるほどいます。
2024-01-14追記
新しいパターンが出てきたので記録しておく。因みにChatGPTの登録画面で出てきたものであるが、これはかなり難易度が高いのではないだろうか?
2024-02-29追記
Twitterの設定変更で出てきたやつ
2024-06-19追記
だいぶ難易度が上がってきたように感じる
今の職場でコードを書いていてifに対して原則elseを書かないという雰囲気があるのですが、個人的にはelseを書きたいのでその話です。
世間的にelseを書かないというコーディングルールは一定の支持があるようで、まぁ一種の宗教だとは思っていますが、個人的にはどうなんかなと思っています。まぁ割と最近の流行りな気もしていますが…。(昔はなかったと思う…というとアレですが)
elseがあってほしい理由
else ifやelseブロックがあると処理の関連性が見やすくなると考えています。
処理の関連性がわかりやすくなる
例えば以下のコードの場合、ifが連続しているよりelseがある方が処理の関連性が明示的に見えると思います。elseで繋げないことは基本的に処理として関連性がないはずです。
// ifのみ
export const hoge = (mode: 1|2|3) => {
if (mode === 1) {
// なんかの処理
return 'hoge';
}
if (mode === 2) {
// なんかの処理
return 'piyo';
}
if (mode === 3) {
// なんかの処理
return 'fuga';
}
}
// elseあり
export const piyo = (mode: 1|2|3) => {
if (mode === 1) {
// なんかの処理
return 'hoge';
} else if (mode === 2) {
// なんかの処理
return 'piyo';
} else if (mode === 3) {
// なんかの処理
return 'fuga';
}
}
予期せぬ不具合が入り込みづらくなる
ifだけで構成されたコードでは以下のようにifブロックの外に処理を入れ込むことができますが、このときA1, B1, C1のifの外にある処理は後続処理に影響します。しかしこの書き方だと処理の影響範囲が見積もりづらく、不必要なバグを生む元になるため、個人的には避けたいと考えています。(他の処理の作用に引っ張られているので、副作用のある実装ということになると思っています)
またA1, B1, C1の行数が伸びるとコードの見通しが悪くなり、if同士の関係性が分かりづらくなります。
elseを使うとこういった副作用的な振る舞いをする実装が作りづらくなり、影響範囲もブロックインデントで分かれるので、そういった心配がなくなります。
// ifのみ
export const hoge = (mode: 1|2|3) => {
// なんかの処理 A1
if (mode === 1) {
// なんかの処理 A2
return 'hoge';
}
// なんかの処理 B1
if (mode === 2) {
// なんかの処理 B2
return 'piyo';
}
// なんかの処理 C1
if (mode === 3) {
// なんかの処理 C2
return 'fuga';
}
}
elseが必要なのに書き忘れることが減る
elseを書かないことに捕らわれていると以下のようなコードが生まれることがあります。
さてこのコードにおいて!validHoge(hoge) || !hasPiyoのケースはどのように処理されるのでしょうか?答えは処理されませんが、もしこのコードに対してUnit testが実装されておらず、特段のドキュメントもなければ、それが正しいのかどうかをコードから読み取ることが出来ません。
const isValidUsername = (username: string, hasInputed: boolean) => {
if (validUsername(username) && hasInputed) {
return requestSearchUsername(username);
}
}
せめてこう書いてあれば判断も付くでしょう。
const isValidUsername = (username: string, hasInputed: boolean) => {
if (validUsername(username) && hasInputed) {
return requestSearchUsername(username);
} else {
// 何もしない
}
}
因みにこの処理はユーザー登録フォームでユーザー名の書式が正しければ既に存在するユーザー名かどうかをAPIに問い合わせ、既に存在すればエラーメッセージを、存在しなければtrueを返すという内容ですが、そもそも書式が不正である場合は何もしないため、ユーザーはエラーであることを知ることが出来ません。
もしelseブロックを書いていれば考慮漏れに気づけた可能性もあったのではないかと思います。
elseを使うケースを考えなくて良くなる
ifに対して原則elseを書かないというルールがあってもelseを書かないと成り立たないケースは存在します。そう言った場合に原則ifしか書いてはならないというルールがあるとelseを書いてよいかどうか考える必要が出てきますが、元からelseも書いて良いルールであればそこは考える必要がありません。個人的に判断の余地が生じるコーディングルールはチーム開発ではない方が良いと考えています。
またこのルールの結果、本来必要だったelseを書かなかったことにより不具合が発生する可能性もあります。(実装者が軽率にelseを使わなかったことによる判断ミス)
そもそも何故elseを書いてはならないのでしょうか?コードのネストが深くなるからでしょうか?少なくともelse if相当のifには、その作用はありません。あるとしたら純粋なelseブロックはインデントが減るでしょう。しかしこのインデントはあったほうが処理の関連性が掴みやすくなると思います。
elseのないifは悪か?
ここまで散々elseを書くべきと言ってきましたが、ではelseがないifは悪かと言うと、そうは思いません。例えば、以下のような早期リターンと呼ばれる記法であればそれは良いと考えています。では何を早期リターンとするかですが、個人的には例外的に処理を継続しない場合を一つの基準にしています。私もここの感覚は上手く言語化できていないのですが、恐らく何もしないときだけelseを書かないのは問題ないと考えています。
これは本質的ではない処理のせいで、いたずらにネストが増えるのを防ぐためです。関連性がある場合にelseを使うのがコードのメリハリとして目視で読んだときの認知性の向上に繋がると考えています。
export const putLog = (message: string) => {
if (message === '') return;
console.log(message);
}
この点については個人的に共感できる意見があったので以下の記事を紹介させて頂きます。
else句を使わないのが良いコードなの?いや、そんなはずは・・・ · DQNEO日記
記事中にある以下の部分、特殊ケースに対してガード節を使うというところで、例外ケースでのみ早期リターンをするという部分がありますが、やはりこれが一番無難だなと思いました。
条件記述の単純化 「ガード節による入れ子条件記述の置き換え」
特殊ケースに対してガード説を使う
ただ例外ケースとは何か?それは数値化でき、チーム開発で標準的に取り扱えるものなのか?と言われると、正直私もそこまでは言語化できていないので難しい部分ではあります。そもそも人間が書くコードが完全に均一になることはないと考えているので、そこまで強い思想を持って考えてはいないです。(もしChatGPTに書かせてもバラツキは出るでしょう)
私がこの記事で言いたいのは単にelseを書いてもいいのではないかということと、その場合でも早期リターンは許容しても問題ないだろうというところなので、一旦早期リターンの基準についてはここでは考えないこととします。
そうなると結局elseなしでifだけあればいいじゃないかという話に戻ってくるとは思うのですが、正直そこは常識で考えてほしいというところです。まぁ常識も人の数だけあるので難しいですし、そんな物があればこんな記事も生まれていないわけで、ソフトウェア開発は難しいですね。
バーチャルホストを利用することで1IPに対し複数のドメインを紐付けることが出来るが、hostsに書かないとアクセスが出来ないという面倒な問題が発生する。今回はこれを回避するためにhostsの記述無しでバーチャルホストにアクセスする方法を書いておく。
やり方としては単純で、HTTPリクエストのHostヘッダーにバーチャルホストのドメイン名を指定すると、そのバーチャルホストへのリクエストを投げることが出来る。
一例:curl http://127.0.0.1/ -H 'Host: example.com'