投稿日:
ふとした気づき
今時CGIなんて言わない?知らない?そんなこたぁいいんですよ。
ふと思ったんですよ、CGIとCLIアプリって本質的に同じものなんじゃないかなって。
だってPHPってこんなふうに書いてブラウザでアクセスしたらいろはにほへとって出るじゃないですか?
そしてこれをphp index.phpみたいにして叩いてもいろはにほへとって出ますよね?
<?php
echo 'いろはにほへと';
そう、気付いてしまったのです。
実はCGIって本質的にはCLIアプリなのではないかと…。
むしろ何が違うんでしょう?
仕組みを調べてみることに
気になったのでどういう仕組で動いてるのか軽く調べるために、敢えてC言語でCGIを作ってみることに。
今までC言語でCGIとか狂人のやることって印象があったのですが、意外とやってみると大したことはないというか、まぁ大したものを作ってないから当たり前なんですが…。
これが何をしているかというと、環境変数を取ってきて標準出力に吐いてるだけなので、どっからどう見てもCLIアプリです。
#include <stdio.h>
// getenv
#include <stdlib.h>
// strcmp
#include <string.h>
/*
get path for after hostname
*/
char* getPath(void) {
char *path = getenv("REQUEST_URI");
return path;
}
int main(void) {
// put http header
printf("Content-type: text/plain\n\n");
char *path = getPath();
// show current path
printf("Current path: %s\n", path);
// routing, required .htaccess to serve on apache
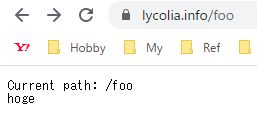
if (strcmp(path, "/foo") == 0) {
printf("hoge");
} else if (strcmp(path, "/bar") == 0) {
printf("piyo");
} else {
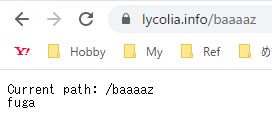
printf("fuga");
}
return 0;
}
実際に動かしてみたところ
CGIとして
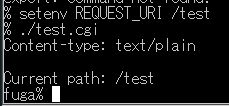
CLI として
辿り着いた結論
恐らくこれは動作環境が重要なのであって、多分CGIとCLIアプリの作りとしては大きな違いはないのではないか?というのが辿り着いた結論です。
いやまぁ引数をargvから取るか環境変数から取るかは結構違う気もしますが、基本的に表示したいものを標準出力に吐く点は同じですし、別にCGIでTCPソケットを触るわけでもないので、同じようなものでは?と思った次第。
これは多分、 HTTPサーバーを通すことで標準出力がHTTPレスポンスに出力され、 Xサーバーを通すなら画面に、プリンタサーバーを通せば紙にといった具合に、どこのサーバーを通して標準出力をするかで出てくるところが変わるのでは?と感じました。(細かいことを言うともっと複雑らしい)
多分ApacheとかのHTTPサーバーはTCPソケットをいい感じにやってくれて、 HTTPヘッダを環境変数に入れてCGIスクリプトを起動といったところをしてくれているのではないかと思ったので、暇な時にTCP通信から始めるHTTPサーバーの実装でもやってみたいところですね…。
おまけ
取り敢えずPHPのCGIをCLIとして動かせるやつです。
<?php
echo $_SERVER['REQUEST_URI'];
投稿日:
画像マーカーを使ったリストタグを使った時に文字列がvertical-align: middle的になってほしい!
が結論から言うと多分無理です
なってくれないんだなこれが!
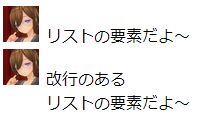
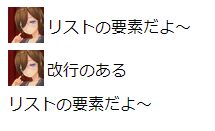
- 残念ながら現実にはなりません
- 上の画像のソースはこんなん
::beforeのcontentに画像を置くとかしても無駄です
<ul>
<li>リストの要素だよ~</li>
<li>改行のある<br>リストの要素だよ~</li>
</ul>
ul {
list-style-image: url("https://i.imgur.com/hX2OCbY.png");
}
li {
vertical-align: middle;
}
どうにか対策してみる
- 一見するとなんとかなったように見えますが、改行すると崩れます
- ぶっちゃけ無理にリストタグ使う必要もないと思うので、素直に div とかで代替するのが一番だと思います
- 何が何でもリストタグ使いたい場合はリストタグでラップしてしまうのが一番でしょうね…
- ぶっちゃけ無理にリストタグ使う必要もないと思うので、素直に div とかで代替するのが一番だと思います
- 上の画像のソースはこんなん
- リストのマーカーを使うことを放棄しているので、画像を抜けると字が落ちるのはどうしようもないですね
<ul>
<li>リストの要素だよ~</li>
<li>改行のある<br>リストの要素だよ~</li>
</ul>
.ul {
list-style: none;
}
.li::before {
padding-right: 3px;
min-height: 36px;
content: url("https://i.imgur.com/hX2OCbY.png");
vertical-align: middle;
}