久々にGitHub Projectsを見たら以前より格段に機能が増えて便利になっていた。
まず、プロジェクトの作成時に様々な機能からテンプレートを選べるようになっており、大まかな機能は作ってくれるようになっているようだ。
バックログやカンバン、イテレーションボード、ロードマップ(ガントチャート)、自分のタスク一覧など、様々なタブが作れるようになっており以前より格段に便利になったと思う。
以前はイテレーションボードがなく、カンバンをしていると無限にタスクがたまっていく問題があり難儀していた。当時はどうしようもなかったのでToDo, WIP, Doneのバックログタブを作り、巨大なカンバンとして利用していたように思うが、イテレーションで絞り込むのが地味に怠く、難儀した記憶がある。
ただWorkflowがまだイマイチだ。Item added to projectではIssueとPullRequestでワークフローを分けられないので、IssueはToDoとして追加し、PullRequestはWIPとして追加するみたいなのが出来ないし、Auto-add to projectも複数リポジトリを対象にできないので、単一リポジトリからのIssue, PullRequestしか自動追加に対応できず、折角リポジトリを跨いだ管理ができる利点を損ねている。
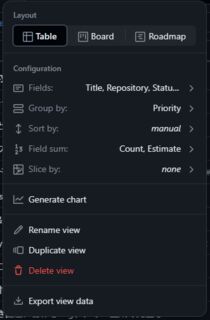
ただまだ発展途上に見えるので、これからに期待したいところだ。例えばタブをダブルクリックしてリネームしてもリロードすると元に戻るが、オプションから明示的にリネームするとできるなど、バグのような挙動も見られる。この事からまだBetaくらいだと思っていたほうがよさそうだ。Beta外れてるように見えるけど()
参考までに今回適当に作ったやつを貼っておく。
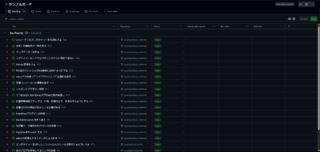
バックログ
これは以前からあった機能で特に進化していないと思う。ごく普通のバックログだ。カラムの値でグループ化して区切れたりして地味に便利な奴だ。
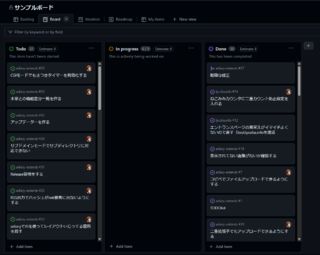
カンバン
これも以前からあったやつで特に進化していないと思う。ごく普通のカンバンだ。昔はこれでイテレーション管理しようとして無理で諦めた。
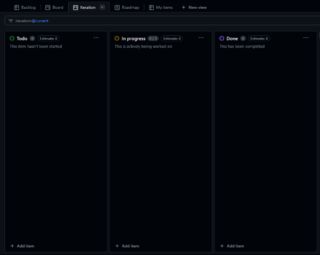
イテレーション
以前はなかったが増えてたやつだ。スプリントとかをやるときに便利かもしれない。イテレーションはバックログに列を追加すると、そこから設定可能なようだ。
ロードマップ
いわゆるガントチャートが引けるやつだ。詳しく見てないのでWBS的な使い方ができるのかは謎だが、ないよりマシくらいな機能感は見える。恐らく予実管理には向かないだろう。
自分のタスク
自分のタスクだけが見れる奴だと思う。バックログでも見れるのでありがたみは薄いが、面倒くさがりや、ライトユーザーには嬉しい機能かもしれない。
その他
タブをカスタマイズするオプションが豊富にあり、色々出来そうな気配を感じた。
昔のサイトには以下のように、更新履歴を書く用途でtextarea要素が使われていたことがよくあったと思う。
<TEXTAREA>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</TEXTAREA>
しかし、これをLighthouseで見るとアクセシビリティ違反になることがある(labelがないとか言われる)。label要素を使うのも一つの手だが、使わずやる場合にどう回避するかというのを紹介する。
以下は実装の一例だ。
<div style="resize: vertical; border: 1px solid #ccc; overflow-y: scroll; height: 5rem; min-height: 5rem;"><small><pre>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</pre></small></div>
描画サンプルとしては、このような形になる。
内容的にはよくあるoverflow: scrollなコンテナだが、ポイントは"resize: vertical;とheight: 5rem; min-height: 5rem;だ。"resize: vertical;によってtextareaの様に拡縮可能なUIを提供できるようにしている。height: 5rem; min-height: 5rem;は標準の高さと最低の高さを両方指定することで、UI縮小時にUIが潰れてしまうのを防いでいる。
そもそもlabelがあった方が見やすいし、何かが分かりやすいというのはそうなのだが、なんか中二病みたいなレイアウトにしたいとか、そもそもフォームではなく、単なる表示枠なのでからlabelを使いたくないとかいうケースで有用になるだろう。
WindowsやAndroid, Linuxといった複数環境で書体を大まかに指定したい場合に使える技。
font-familyに対してserifを指定すると明朝体、sans-serifを指定するとゴシック体になる。
個人的によく見かけるものを書いておく。
| font-family | 意味合い |
|---|---|
serif |
明朝体 |
sans-serif |
ゴシック体 |
monospace |
等幅フォント |
因みにこれはトップページでhtml要素のlang属性を変えた時に、表示フォントが変わってしまい、どうにかフォント指定をせずにフォントを統一できないかと調べていた時に出てきたものだ。今までserifとかsans-serif、monospaceの存在は知っていたが、ずっとApple系のフォントだと思っていた。実際は環境を問わず大まかな書体を指定できるフォントというので、これは便利だなという発見があったのでメモしておく。
「人類」とかいう、やたら主語のでかいタイトルだが、言いたいことは昔に戻ることはできないんじゃないかなということだ。
個人的に最近よく意識するテーマに少子化と地方鉄道の維持に関する問題がある。さて、これと今回のタイトルを紐づけて考えてみよう。
まず少子化は昔からあったわけではなく、割とここ最近出てきた問題だ。では過去はどうだっただろうか?人類は常に少子化だったのだろうか?そんなことはないはずである。100年前に人類は6京人いて、今はたった60億人になってしまったとか、そんな話はない。少なくとも日本においては江戸時代から人口は増加し続けている。これは内閣府の資料「人口構造の変化」を読むとよくわかる。むしろ急激に増え、急激に減っているのである。
人口減少は世界的な問題と言われているが、どこの国も似たような感じだと思う。いや知らんが。結局のところこれをどう解決するかだが、昔に戻るのが一番手っ取り早いと思う。日本人らが人類の英知だとか、日本は愚かだが欧米は賢いなどというあの欧米ですら問題を解決できてないし、もはやそんな事をする気があるようにも見えない。
そもそも日本は過去に人為的に人口増加させることを政策により成功している。「産めよ殖やせよ」である。しかしもうこの政策をとることはできない。何故なら人権侵害だからだ。つまり過去に戻ることさえできれば人口を増やすことは可能と考えることができる。しかし出来ないのだ。何故ならもう過去に戻れないからだ。
これは地方の鉄道においても同様のことが言える。まず日本で鉄道が敷設されたばかりのころは道路がなかった。何故なら道路は敷設するコストが高いからである。広い道幅を確保するためには立ち退きが必要だったり、トンネルを作ったり、橋梁を設けるコストが大きくかかる。また路面の舗装も大変だ。根本的に自動車は個人で買えるものでもなかったし、当時の車は悪路を走る能力も今ほど高くなかった。そこで先に普及したのが鉄道だ。鉄道は乗り合いであるから一般人でも比較的利用しやすいし、線路の敷設は道路と比較した場合、土地を使わない。
そして時代は流れ車道の整備が進み、個々人が自家用車を持てる時代となった今、かつて作られた線路の多くは不要のものとなった。また国内の産業が海外に流出した結果、それらのための鉄道も不要となった。つまるところ、地方鉄道の存敗問題も時計の針を巻き戻して昔に戻れば解決できるといえる。まず車道をなくし、次に産業を取り戻せばいい。元々産業用に敷設されたと言われる加古川線などそのもっともたる例といえるだろう。東京などの都市部には今でも鉄道が残っていて、活躍しているが、これは人口集中の結果、車が使い物にならなくなったからという結果論にすぎないだろう。また長距離を車で移動するのは大変ということで、新幹線のような長距離鉄道も残っていると思われる。
鉄道は車と比べた時に、線路の維持管理や運行管理に膨大なコストがかかり、かなり使われていないと維持できないという決定的な問題があるので、これをクリアするためには、まず車を滅ぼさないとどうしようもないだろう。
さてまぁ色々書いたが、結局のところ人類は過去に戻れない。過去の生活水準に戻りたくないからだ。そして現在の問題を過去と切り離して考えることしかできない。見方を変えれば人間社会が老化してきているともいえる。人間長く生きていると「昔はできたのに、今はできない」といった問題にぶつかることがあるが、まさに今の人間社会がそうではないかと思う。つまり「人類は昔に戻れない」のだ。若返ることはもうできない。
adiaryをローカルで開発するための動かす環境構築のログ。
前提条件
- サーバー構成は前段にnginx、後段にapache2を配置し、adiaryはapache2側で動作させる
- 動作URLは
http://adiary.example.test/のようなサブドメイン付きURLとする- adiary.cgiなしでアクセス可能にする
- 開発を楽にするため、ホームディレクトリからシンボリックリンクを飛ばし、VSCodeで編集できるようにする
- nginxやapache2、perlは既にインストールされているものとする
- apache2はポート8080でListenしているものとする
確認環境
| Env | Ver |
|---|---|
| OS | Ubuntu 24.04.3 LTS |
| nginx | 1.26.1 |
| apache2 | 2.4.58 (Ubuntu) |
| adiary | 3.51a |
手順
この手順では手描きした内容をteeに書き直しており、正しくファイルが生やせるか見てないので注意。
/etc/nginx/nginx.confのhttpセクションのincludeの手前にapacheのupstream情報を追記するupstream apache { server [::1]:8080; }nginx→apache2のリバプロ設定の作成
cat <<'EOF' | sudo tee /etc/nginx/conf.d/adiary.conf server { listen [::]:80; client_max_body_size 100M; server_name adiary.example.local; access_log /var/log/nginx/adiary.example.access.log; error_log /var/log/nginx/adiary.example.error.log; location / { proxy_pass http://apache/; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-Proto $scheme; } } EOF sudo service nginx restartApache2でadiaryをホスティングするバーチャルホスト設定の作成
cat <<'EOF' | sudo tee /etc/apache2/sites-enabled/001-adiary.conf <VirtualHost *:8080> # internal use only domain ServerName adiary.example.local ServerAdmin webmaster@localhost DocumentRoot /var/www/html/sites/adiary # Available loglevels: trace8, ..., trace1, debug, info, notice, warn, # error, crit, alert, emerg. # It is also possible to configure the loglevel for particular # modules, e.g. #LogLevel info ssl:warn ErrorLog ${APACHE_LOG_DIR}/adiary-error.log CustomLog ${APACHE_LOG_DIR}/adiary-access.log combined # For most configuration files from conf-available/, which are # enabled or disabled at a global level, it is possible to # include a line for only one particular virtual host. For example the # following line enables the CGI configuration for this host only # after it has been globally disabled with "a2disconf". #Include conf-available/serve-cgi-bin.conf </VirtualHost> EOF/etc/apache2/apache2.confを開き<Directory /var/www/>のセクションを次のように書き換えるOptions Indexes FollowSymLinks AllowOverride All Options +ExecCGI -MultiViews +SymLinksIfOwnerMatch AddHandler cgi-script .cgi Require all grantedOptions +ExecCGI -MultiViews +SymLinksIfOwnerMatchの行は標準のserve-cgi-bin.confからパクってきたのでOptions +ExecCGIだけでも動く可能性があるAllowOverride Allはindex.htmlを残したまま表示させないために.htaccessを書くのに使う
mod_rewriteとmod_cgiを有効化し、apache2を再起動
sudo a2enmod rewrite sudo a2enmod cgi sudo service apache2 restart/var/www/html/sites/adiaryを作成し、adiaryの動作環境一式を配置- 開発し易いように権限を緩和
chmod 777 -R /var/www/html/sites/adiary sudo chown -R <your-user-name>:<your-user-name> /var/www/html/sites/adiary/ /var/www/html/sites/adiary/.htaccessにadiary用の.htaccessを書くDirectoryIndex RewriteEngine On # favicon RewriteRule ^favicon\.ico /path/to/icon.png [L] # 正規URLは通す RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^(.*) adiary.cgi/$1 [L]
Apache2でadiaryを動かす理由
結論から書くとnginx + fcgiwrapだとtry_filesの仕様的にadiaryが行うパス解析が上手く行かずに正常に動作しないためだ。
元々ModRewrite前提のCGIとして設計されており、個人的なユースケースがCGIとしての動作であることから、Apacheで動かすことにした。
adiaryの作者がcgiラッパーを作っているため、これを使えばnginxでも動かせそうだが、adiary専用のデーモンを起動するのもなんか嫌というのも理由の一つとしてある。
何より現在このブログが動作している環境が、さくらのレンタルサーバーであり、構成的にnginx + Apacheであるため、この構成を作ることに興味があったというのもあるし、現状のローカル環境ではnginxをフロントに立たせて後ろで様々なものを動かしている都合で、フロントはnginxで捌いた方が管理がしやすいのもある。