リモートワークをするにあたり私物PCと業務PCをシームレスに切り替えられ、かつ各環境に支障がないように整備している話。
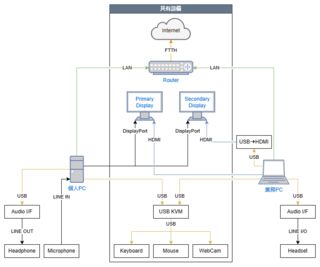
構成図
構成内容
まず使い勝手の面で共通化したいものはKVM的な仕組みで共通化している。例えばキーボード、マウス、WebCamはUSB KVMを利用することで排他的に切り替えられるように、モニタも入力信号を分けることでどちらか片方のPCが生きていれば、先に起動したほうが自動で映るようにしている。これにより端末の電源とUSB KVMの切り替えボタンの2アクションによって環境を切り替えられるようにしている。
この環境では排他制御により同時に両方の端末を使うことが基本的にできないので、私物PCと業務PCを同時に起動する意味をなくしている。これによって基本的に私物PCと業務PCが疎通状態になり、セキュリティインシデントに至る機会を多少防いでいる。因みに同時に起動すると私物PC側のグラボがハングする事があるので、基本的に同時起動しないようにしている。
オーディオについては私物PC用のオーディオインターフェースをKVMに繋ぎたくないという理由から、それぞれの環境で分離するようにしている。
無線機器は一切使っておらず、全て有線で構成しているのもポイントだ。私物PC側についてはデスクトップ環境なので無線にする旨味が薄いことや、充電を嫌っている部分が大きい。業務PC側はノートなのでWiFiくらい使ってもよさそうだが、WiFiを使うとCPUパフォーマンスが悪くなることを知っているので使っていない(暗号化通信は地味にCPU負荷が高い)。無線の安定性を信じていないのも一つにある。ヘッドセットについては過去に無線にしたことが一応あるのだが一日中使っていると電池が持たない問題があり、やめた経緯がある。有線は安いし電池問題もないので気楽である。
主に使っているもの
| デバイス | 用途 | 製品 |
|---|---|---|
| USB KVMスイッチ | 共用 | UGREEN 切替器 USB3.0 (パソコン 2:USB 機器 4) |
| プライマリモニタ | 共用 | iiyama ProLite XB2481HSU-B4 |
| セカンダリモニタ | 共用 | iiyama ProLite XB2481HSU-B3 |
| キーボード | 共用 | Logicool G913-TKL-LNBK |
| マウス | 共用 | Logicool PRO HERO Gaming Mouse |
| WebCam | 共用 | Logicool HD Webcam C270n |
| ヘッドホン | 私物用 | SONY MDR-CD900ST |
| オーディオI/F | 私物用 | Roland Rubix22 |
| マイク | 私物用 | SONY ECM-PC60 |
| USB→HDMIアダプタ | 業務用 | Anker PowerExpand+ USB-C & HDMI 変換アダプタ |
| オーディオI/F | 業務用 | Creative Sound BlasterX SBX-G1 |
| ヘッドセット | 業務用 | SONY MDR-XB55AP |
あとがき
モニタ側でKVMを利用していないのは映像出力にDPとHDMIが混在している構成であることや、モニタ用のKVMが高価であること、元々MMORPGプレイヤーだったので、映像出力で間に余計なものを挟みたくなかったなどの事情がある。そもそも使わなくても切り替えられるなら態々導入する必要もない。
幸いMMOプレイヤー時代の資産として机や椅子、デュアルモニタなどの環境が一通りあったので、リモートワークをするにあたって追加で必要なものが多くなかったのは幸いであった。業務用のオーディオI/Fとヘッドセットはリモートワークをする前から仕事用で持っていたので追加支出ではなく、実際のところ、USB→HDMIアダプタとUSB KVMスイッチくらいしか買ってないので、3,000円程度の追加支出で済んでいる。
インターネット環境もMMORPGをプレイする場合、一定以上の速度とレイテンシの良さが求められるため、「フレッツ 光ネクスト マンション・スーパーハイスピードタイプ 隼」を契約している。いわゆる1Gbpsの回線契約だ。概ね下り360Mbps、上り460Mbps程度は安定して出る上、レイテンシも少ない。少なくとも高い応答性が求められるFF14でラグを感じたことはない。
参考までにこの記事を書いた時点でのfast.comの計測結果を以下に貼って置く。上りより下りが早い珍しめの結果が出たが、こんだけ出ていればまず何かの支障になることはない。
レスポンシブにdisplayを切り替えるCSSを書いててハマったので備忘録。
今回は例として画面幅に応じて表示する項目数を変動させるCSSを書いてみます。media queryとnth-childを使って表示数を切り替えていく感じです。
イメージとしてはこんな感じ。
上手くいかないケース
このコードでは画面幅を変えても項目数に変化がありません。理由としてはnth-child(n + 4)のdisplay: none;が900pxでも保持されたままだからです。試しにdisplay: none;をfont-weight: bold;とかに変えてみると良くわかります。
.example li:nth-child(n + 4) {
display: none;
}
@media screen and (min-width: 900px) {
.example li:nth-child(n + 6) {
display: none;
}
}
上手くいくケース
以下のコードではnth-childで非表示にしている部分を900pxの時に表示指定にすることで3項目表示と5項目表示が切り替わるようになっています。そりゃ指定してなければ表示されないよねっていう単純な話ですね…。
.example li:nth-child(n + 4) {
display: none;
}
@media screen and (min-width: 900px) {
/** 明示的に表示させる */
.example li:nth-child(n + 4) {
display: list-item;
}
.example li:nth-child(n + 6) {
display: none;
}
}