最近思っているNext.jsを使った画面設計に関する考えを箇条書きで雑に殴り書きしていく。この記事は考えの垂れ流しなので深い説明はしない。AppRouterではなく、PageRouterの考え。
- TypeScriptで実装し、型が騙せるような実装は極力避け、コードによる戻り値の型指定は不具合の原因になることがあるため、可能な限り型推論に任せる
- SOLIDな設計を意識することで疎結合でテストしやすい設計になる
- Clean Archtectureを意識することでSOLIDのSを意識しやすくなる
- 画面として考える場合、実装レイヤーとしてはAPIを呼ぶ以外何もしないAdapter、ビジネスロジックやイベントハンドリングの実処理などを行うController、画面要素を配置しただけのView、画面状態を保持するState、それらをつなぎ合わせるUsecaseが、Usecaseを置くだけのPage(Next.jsのpageコンポーネントに埋め込むコンポーネント)、SSGやSSRをする場合のServer Side Controllerがあるとよいと考えている。大まかには下図のような感じで考えていて、過去の実務でもこれに相当するものを作ったことがある。

- ただこれはModelに相当するものがなく、ビジネスロジックの共通化に課題が出てくるのと、ControllerがFatになりすぎると考えており、そこが課題になると考えている。
- 画面として考える場合、実装レイヤーとしてはAPIを呼ぶ以外何もしないAdapter、ビジネスロジックやイベントハンドリングの実処理などを行うController、画面要素を配置しただけのView、画面状態を保持するState、それらをつなぎ合わせるUsecaseが、Usecaseを置くだけのPage(Next.jsのpageコンポーネントに埋め込むコンポーネント)、SSGやSSRをする場合のServer Side Controllerがあるとよいと考えている。大まかには下図のような感じで考えていて、過去の実務でもこれに相当するものを作ったことがある。
- テストが容易なコードは必然的に疎結合になる
- 疎結合にする場合、命名を抽象的にしておくと処理の入れ替えが容易になる(命名が具象、つまり実装の詳細に依存しないため)
- 疎結合にするとパーツが増えるので認知負荷が上がる
- 疎結合でかつ、命名が抽象化されている場合、仕様を知らない人にとっては実際の処理内容を推測しづらくなる
- つまりこれは属人性が増えると考える
- 例外についてはErrorクラスを継承し、カスタム例外を作成して、用途に応じたハンドリングができるようにする
- 原則として処理を止める場合にのみ用いるべきで、続行する場合には使わない
- 例外は原則としてスローして、カスタムエラーは特定の階層でフィルタしてハンドリング、全てすり抜けてきたものはルート処理でキャッチしてハンドリングすることで、取りこぼしをゼロにする。例外の握り潰しは原則行わない
- 基本的にすべてロギングする
- 処理を継続するものについては例外とせず、ワーニング用の処理フローを作成し、それに則って行う(例えば入力バリデーションはワーニング)
スマホでWebを見てるときにキーボードがUIにかぶって操作しづらくなることがあるので、いくつかのサイトでどうなっているか調べてみた。
去年の9月にAndroid Edgeで調べた内容なので、今とは事情が異なるケースもある。Android Chromeでは起きなかったケースもあったので、Edge特有の挙動と思われる。
ログイン画面
キーボードが入力欄やログインボタンにかぶる。
ミュート設定
入力欄が上にあるためかぶらない。
投稿画面
入力欄が上にあるためかぶらない。
YouTube
コメント画面
キーボードがボタンにかぶる。
通報モーダル
キーボードがボタンにかぶる。
GitHub
Issueのコメント画面
入力欄が丸ごとキーボードにかぶる。
一休
検索モーダル
宿泊予算の入力が丸っとかぶる。
じゃらん
検索画面
キーボードと被らないようにするためか入力UIをモーダルにして画面トップに出すように工夫されている。これなら大抵の端末やブラウザで対応できそうなので、よくできていると思う。
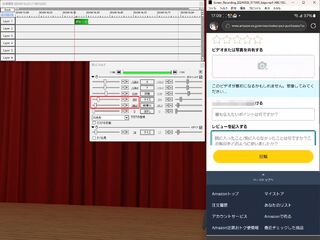
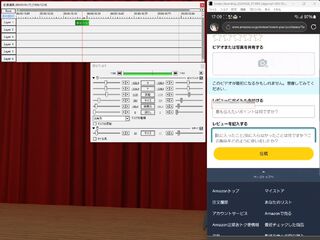
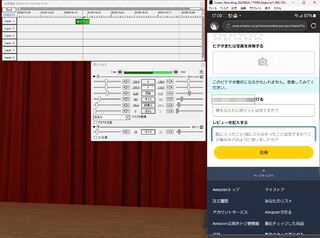
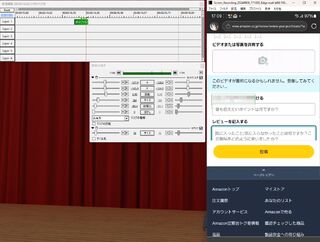
Amazon.co.jp
レビュー画面
入力状態になると若干のラグの後に画面下に余白ができ、入力状態が外れると同様のラグの後、画面下の余白が消えるという挙動をする。
割と凝ったJSで何かしらの計算を行い、かなり頑張って調整しているようだった。タイムラグがあるのはイベント発火もあるだろうが、キーボードの検出や画面サイズに応じた余白計算に時間がかかっているのもあるのだろう。
ここまで凝った実装をしているのは他のサイトでは見られず、Amazon.co.jp特有に見えた。なお、Amazon.comのほうは見ていない。
あとがき
この調査時点では、じゃらんとAmazon.co.jpを除き入力欄を画面の上部に配置するなどレイアウトで調整しているサイトが比較的多く、どうしてもボタンなどが隠れる傾向があるように思った。
じゃらんは強制的に画面上部に入力欄を出すようにし、Amazon.co.jpは気合でキーボードが隠れないように調整していて、腐心の跡が見られた。
なお、今回動画を作成するにあたり一部をぼかす必要があったため、やり方を調べ実践したのでAviUtlで動画の一部にモザイクをかけ、動かす方法という記事を作成し、その過程を残している。
本動画の作成過程では上手くモザイクをかけられなかったが、上記の記事を作っているときに上手く行くようになったので、本記事の動画はモザイクではなく、ぼかしとなっている。
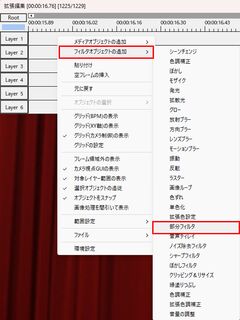
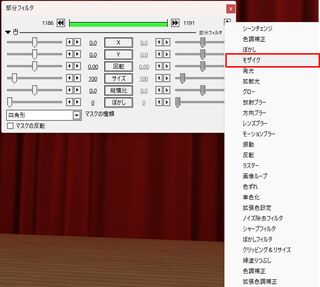
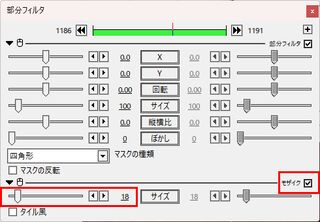
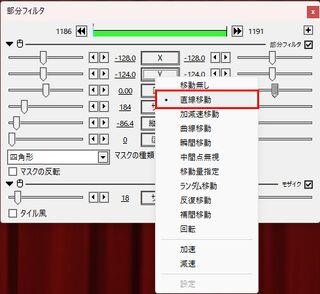
AviUtlを使って動画の一部にモザイクをかける方法。勿論シーンに応じてモザイクは動かす。
確認環境
| Env | Ver |
|---|---|
| AviUtl | 1.10 |
| 拡張編集(exedit) | 0.92 |
やり方
補足説明
Pキーを押すことで中間点を作成でき、ここを区切りにしてオブジェクトを移動できるようになる。区切りはレイヤーに表示されているオブジェクトのバーの上に表示されているのでそこでわかる。
複数のモザイクをかける場合は別のレイヤーに同様の手順で部分フィルタオブジェクトを設置すればよい。中間点の作成や移動操作などは対象のオブジェクトを選択していないと機能しないので注意が必要。
あとがき
モーショントラッキング系のプラグインを使うと多少楽ができるが、今回は敢えてマニュアルで作業してみた。
謝辞
今回動画にモザイクをかける方法について調べた際に、以下のサイトを参考にさせて頂いた。
意外とわかりやすいサイトが少なかったので収穫はあまりないがこんな感じ。消したらログアウトされるCookieとして調べた。
| サービス名 | 保持期間 | セッションキー |
|---|---|---|
| GitHub | 15日 | user_session |
| Cookpad | 30日 | access_token_global_v2 |
| pixiv | 30日 | PHPSESSID |
| fantia | 31日 | _session_id |
| ドリパス | 2ヶ月 | remember_user_token |
| last.fm | 1年 | sessionid |
Amazon.co.jpやヨドバシもしばらくアクセスしていないとログアウト食らった記憶があるので、何かしらのリミットはついてそうだが、さっと調べる程度の範疇ではわからなかった。
しかしGitHubはやたらログアウト食らうとと思ったらたった15日とは…。
ドリパスはDPSSIDがなければremember_user_tokenからセッションを生成し、DPSSIDとremember_user_tokenの両方がなければログアウト状態になるようだった。DPSSIDはExpiresがSessionとなっていたため、remember_user_tokenを削除してもブラウザを落とすまではログインを継続できる。
世の中の人が鍵束をどのように運用しているのか全く知らないが。個人的な運用方法を書いていく。大まかにはカラビナがあると便利ということ。
運用の目的
鍵の運用について考える人は多分多くないと思うので、何故運用を意識するようになったからかの理由から書いてゆく。
鍵の紛失防止
元々私は鍵をポケットやカバンの中に入れて持ち歩いており、落としたり、置き忘れたりして紛失することが多かった。これを防止する目的で鍵の運用方式を考え始めた。
特に過去に石屋川から西三荘に勤務していた時に勤務先に鍵を置き忘れたことがあり、どうしようもなく家の近くのラブホテルに泊まったことは忘れられない思い出だ。
自転車の破損防止
私は自転車によく乗るためキーホルダーに家の鍵や自転車の鍵などをぶら下げていたのだが、この状態だと走行中にフレームに鍵がぶつかりフレームが傷つく問題があった。これは自転車は鍵を挿したまま走るため、鍵束にぶら下がっているものが走行時の揺れでフレームに当たり、フレームに傷が入るという寸法だ。
ただ傷つくだけならいいのだが、ここから塗装が剥げてきて腐食してくるので具合がよくなかった。
図にするとこんな感じで、こういう感じで走行中フレームにガシガシ当たるのだ。
鍵の曲がりの防止
前項と繋がるのだが、走行時に鍵が曲がることがあった。恐らくこれは走行中に鍵束の鍵がスポークに吸い込まれて、その時の衝撃で曲がったのだと思う。幸い鍵が回せないほどではなかったが、過去に賃貸の鍵交換に至ったこともあり、その時に対策しようと思った内容だ。
鍵束の鍵がスポークに吸い込まれるイメージはこんな感じ。
運用方式
ということがあり、鍵の運用をちゃんとすることにした。といってもこれらの事があったことから、いきなり決めたわけではなく、逐次運用を変えていって落ち着いてきたので記事にすることにした。
まず基本の運用としては以下の写真の通り。
これは鍵束に鍵を集めた上で、自転車の鍵はカラビナで外せるようにし、遊びのカラビナを一つ持たせておくことで鍵束をカバンにぶら下げて置けるようにしている。
これにより、自転車に乗っているときは自転車の鍵だけを自転車側に置いておき、鍵束そのものはカバンに付けておくことができるので自転車の破損防止や鍵の曲がりの防止に役立っている。
また、カバンにぶら下げているため、これが切れない限りなくす心配もない。ぶら下げているとじゃらじゃら五月蝿いのもあり、紛失にも比較的気づきやすい。
しかもこれだけではなく、副次的な効能もある。
私は過去にレンタサイクルの鍵を紛失したことがあるのだが、このようにカラビナがあれば借り物の鍵を付けておくことができるので紛失しづらくなる。
このことはがんばっていきまっしょいの聖地巡礼でも非常に重宝し、次の写真のように大量の鍵をぶら下げることができた。
このように一時的に借りている鍵の整理にも非常に便利だ。
あとがき
しかし世の中の人は家のカギと自転車のカギをどう管理してるのだろう。車だとじゃらじゃらぶら下げてるが自転車ではやらないだろうし、分離してると無くしやすいだろうから謎だ。