2023-07-05にPrettier 3.0がリリースされて大分経ったので個人的に気になったところのまとめ。Highlights~Breaking Changesの部分だけ書いてます。Other Changesまで書くと長すぎるので…(Other Changesはざっと見た感じ概ね可読性が向上する感じの内容だと思いましたが、行が動くので書き方によってはコードや、行ベースで動作しているCIの検査が壊れる可能性が場合によってはありそうです。)
変更点
気になったところしか書いてないのでちゃんと見たい人は本家のリリースノートを見てください
日本語と西洋文字の間に半角スペースを挿入しない様に
Stop inserting spaces between Chinese or Japanese and Western characters
恐らく日本人的にはこれが今回最大の変更点になると思います。かなり賛否両論があると思いますが、私は肯定派です。むしろ半角スペースが入るようになって以来、これが来る日をずっと待ちわびていた。
今までは全角文字と半角文字の間に半角スペースが挿入されていましたが、これがなくなります。これは可読性の観点では悪くない処理だとは思うのですが、ドキュメントとしてみた場合に検索性が非常に悪く個人的に好きではありませんでした。
<!-- 入力値 -->
漢字
Alphabetsひらがな12345カタカナ67890
<!-- Prettier 2.8 -->
漢字 Alphabets ひらがな 12345 カタカナ 67890
<!-- Prettier 3.0 -->
漢字Alphabetsひらがな12345カタカナ67890
なお、この変更には後方互換性がなく、今までのように半角スペースを挿入することはできなくなります。
また、新しい方式に既存のドキュメントを合わせる場合、Prettierが挿入したこの半角スペースを自動で綺麗に除去するのは難しいと思います。探せばあるかもしれませんが、恐らくtextlintの除去ルールでは不完全だと思います。私が試した限りでは見出しやリンクタイトル辺りでは上手く機能してくれませんでした。ただ、ある程度はtextlintが解決してくれるので、大まかにはtextlintを使い、細かい部分は手修正していくのが無難かなと思います。
設定ファイルでESM形式をサポート
https://prettier.io/blog/2023/07/05/3.0.0.html#support-config-files-in-esm-13130httpsgithubcomprettierprettierpull13130-by-fiskerhttpsgithubcomfisker
今まではCJS形式で書く必要があったconfigファイルでESM形式がサポートされたようです。但し拡張子が.jsである場合はpackage.jsonで{"type": "module"}を指定する必要があります。
<!-- Prettier 2.8 -->
module.exports = {
// ...
}
<!-- Prettier 3.0 -->
export default {
// ...
};
trailingComma設定の初期値をes5からallに変更
https://prettier.io/blog/2023/07/05/3.0.0.html#change-the-default-value-for-trailingcomma-to-all-11479httpsgithubcomprettierprettierpull11479-by-fiskerhttpsgithubcomfisker-13143httpsgithubcomprettierprettierpull13143-by-sosukesuzukihttpsgithubcomsosukesuzuki
これは正直あまり良く解っていないのですが、Trailing Commasを読んだ感じ、恐らく関数の仮引数の最後にカンマが入るかどうかだと思われます。つまり以下のような感じです。
<!-- 入力値 -->
function HelloWorld(greeting = "hello", greeted = '"World"', silent = false, onMouseOver) {
}
<!-- trailingComma: es5 -->
function HelloWorld(
greeting = "hello",
greeted = '"World"',
silent = false,
onMouseOver // カンマが入らない
) {}
<!-- trailingComma: all -->
function HelloWorld(
greeting = "hello",
greeted = '"World"',
silent = false,
onMouseOver, // カンマが入る
) {}
上記の結果はこちらのPlaygroundで確認できます。(--trailing-commaの設定値をいじると比較できます)
個人的にはこの修正は余り歓迎できないですね…。というのも不要なカンマが入っていると引数の数を見間違えたり、ケアレスミスの原因になると思いますし、いたずらにコードが長くなるからです。
今まで深く考えたことがありませんでしたが、trailingCommaはnoneが例外がなく、統一感があり、コードが短くなり、ケアレスミスが減ると思うため無難だと思いました。noneにしている場合、単純に一番最後の要素にカンマが入らなくなります。
BabelパーサーからFlow構文のサポートを削除
https://prettier.io/blog/2023/07/05/3.0.0.html#remove-flow-syntax-support-from-babel-parser-14314httpsgithubcomprettierprettierpull14314-by-fiskerhttpsgithubcomfisker-thorn0httpsgithubcomthorn0
これによりPrettierの動作パフォーマンスが上がったようです。
デフォルトで.gitignoreのファイルを無視するように変更
https://prettier.io/blog/2023/07/05/3.0.0.html#ignore-gitignored-files-by-default-14731httpsgithubcomprettierprettierpull14731-by-fiskerhttpsgithubcomfisker
.prettierignoreではなく.gitignoreを見るようになったようです。これもなんとも微妙な変更だと思います…。どっちかといえば.eslintignoreを見てもらいたいような気もするような…。従前のようにしたい場合はCLIのオプションに--ignore-path=.prettierignoreを渡してやると行けるようです。
関連記事
タイトルの通りさくらのレンタルサーバーにTiny Tiny RSSを構築する話。いつの間にかDockerコンテナにされてたが本体は単純なPHPのままなのできちんと設定してやるとDocker環境がなくとも動く。
確認環境
| Env | Ver |
|---|---|
| Tiny Tiny RSS | dc25a9cf6816b756cb38490eab93f02589c44a10 |
手順
以降Tiny Tiny RSSをTTRSS表記とする。
- さくらのコンパネからTTRSSで利用するDBを作る
- 以下のセットアップスクリプトを適宜書き換えて実行する
git clone https://git.tt-rss.org/fox/tt-rss.git
cd tt-rss/
cat <<'EOF' | > config.php
<?php
# This file can be used to customize global defaults if environment method is not available (i.e. no Docker).
#
# Use the following syntax to override defaults (options are declared in classes/config.php, prefixed by TTRSS_):
#
# putenv('TTRSS_SELF_URL_PATH=http://example.com/tt-rss');
#
# Plugin-required constants also go here, using define():
#
# define('LEGACY_CONSTANT', 'value');
#
# See this page for more information: https://tt-rss.org/wiki/GlobalConfig
putenv('TTRSS_PHP_EXECUTABLE=/usr/local/bin/php');
# Sets admin user access level to this value.
# Valid values:
# -2 - forbidden to login
# -1 - readonly
# 0 - default user
# 10 - admin
putenv('ADMIN_USER_ACCESS_LEVEL=10');
# Database
putenv('TTRSS_DB_TYPE=mysql');
putenv('TTRSS_DB_HOST=database.example.com');
putenv('TTRSS_DB_PORT=3306');
putenv('TTRSS_DB_USER=hoge');
putenv('TTRSS_DB_NAME=piyo');
putenv('TTRSS_DB_PASS=fuga');
# You will likely need to set this to the correct value, see README.md
# for more information.
putenv('TTRSS_SELF_URL_PATH=https://example.com/');
EOF
php update.php --update-schema
- TTRSSを設置したURLにアクセスする
- ID:
admin, PW:passwordでログインする - ログインパスワードを変更する
- 適当にフィードを登録する
php update.php --feedsを流す- TTRSSの画面でフィードが取得できることを確認する
- cronに以下のコマンドを適当に登録する
/usr/local/bin/php /home/<USER>/www/tt-rss/update.php --feeds --quiet 1> /dev/null
トラブルシューティング
TTRSS画面を開くとエラーが出る:Exception while creating PDO object:could not find driver
.envに設定を書いても読み込まれないのでconfig.phpに書く
TTRSS画面上にRSSの取得失敗エラーが出る:Update process failed with exit code: 127 ()
以下のコマンドを実行したときにエラーが出る筈なので、それを見て対処する
php update.php --force-update
php update.php --feeds
phpのパスが見つからないと言われた場合はconfig.phpにputenv('TTRSS_PHP_EXECUTABLE=<PHP_PATH>');を追加して、phpのパスを設定すれば直る
フィードを追加しても更新されない
勝手に更新されることはないのでCRONが走るのを待つか以下のコマンドを流す
php update.php --feeds
Androidアプリが欲しい
Google Playにはなく、公式サイトからapkを落としてくる必要がある。
昔は有料だったが今は地味に無料化されている。
参考情報
- Tiny Tiny RSS
- 公式サイト
- Installing on a host machine
- ホストマシンへのインストール方法に関する公式資料
Web開発をしていると取り敢えずHTTPリクエストが取れる雑なモックサーバーが欲しくなることがあるので、その作り方。
確認環境
| Env | Ver |
|---|---|
| OS | Windows 11 Pro |
| WSL2 | - |
| Distoribution | Ubuntu 20.04.4 LTS |
| PHP | 8.0.29 |
| nginx | 1.18.0 |
作り方
- Windows側の
hostsに127.0.0.1 mock-server.testを追加 /etc/nginx/conf.dに以下の設定ファイルを置く
server {
listen 80;
client_max_body_size 100m;
server_name mock-server.test;
access_log /var/log/nginx/mock-server.access.log;
error_log /var/log/nginx/mock-server.error.log;
location ~ ^/.*$ {
rewrite ^/.*$ / break;
# リクエストパスの確認用
proxy_set_header X-Request-Path $request_uri;
proxy_pass http://127.0.0.1:8888;
}
}
sudo service nginx restart- モックサーバーのコードを書いて適当な場所に置く
<?php
$server_json = json_encode($_SERVER);
file_put_contents('log', "$server_json\n", FILE_APPEND);
php -S localhost:8888http://localhost:8888/hogeにアクセスしログファイルに追記されることを確認- おわり
おまけ
$_SERVER の中身をフィルタしたい時
<?php
$ignoreKeys = [
'DOCUMENT_ROOT',
'REMOTE_ADDR',
'REMOTE_PORT',
'SERVER_SOFTWARE',
'SERVER_PROTOCOL',
'SERVER_NAME',
'SERVER_PORT',
'REQUEST_URI',
'SCRIPT_NAME',
'SCRIPT_FILENAME',
'PHP_SELF',
'HTTP_HOST',
'HTTP_CONNECTION',
'HTTP_UPGRADE_INSECURE_REQUESTS',
'HTTP_USER_AGENT',
'HTTP_ACCEPT',
'HTTP_ACCEPT_ENCODING',
'HTTP_ACCEPT_LANGUAGE',
'HTTP_CACHE_CONTROL',
'REQUEST_TIME_FLOAT',
'REQUEST_TIME'
];
$buff = array_filter($_SERVER, function($key) use($ignoreKeys) {
return !in_array($key, $ignoreKeys);
}, ARRAY_FILTER_USE_KEY);
$server_json = json_encode($buff);
file_put_contents('log', "$server_json\n", FILE_APPEND);
HuskyとはNode.jsを利用した開発で非常によく使われているGit hooksのユーティリティだが、個人的にはこのツールの存在価値に疑問を感じている。
という訳で、この記事ではHuskyのメリデメを考えた結果と、Huskyが何をしているか、Huskyの必要性について書いてゆく。
Huskyがあるメリット
Huskyは極めて有名なツールであるため、Huskyが入っているとこのプロジェクトはGit hooksで管理されており、標準化されていることが確認できるだろう。恐らくHuskyのメリットはこれ以外に存在しないと考えている。
Huskyがあるデメリット
Huskyの管理をしないといけない、Huskyも地味にアップデートするからだ。これは明確なコストである。
そしてHuskyのコードやリポジトリを見たことがある人は多分ほとんどいないと思う。更に言えばHuskyが何をしているかすらも知らない人だっているはずだ。そんな得体の知れないものを使うのは怖いというところだ。
Huskyは何をしているか?
端的に言えばGit hooksのパスを .husky/ に設定しているだけである。
要するに git config core.hooksPath .husky を叩いているだけだ。
もう少し細かく言えば以下に相当する処理を実行している。
mkdir -p .husky/_
cp husky.sh .husky/_
git config core.hooksPath .husky
勿論、ソースコードには他の処理も書かれているのだが、実質的には上記三行が全てと言って良い。
husky.sh を活用しているケースがどれほどあるか怪しいことを考えると、本質は git config core.hooksPath .husky だと思うので、正直あるだけ邪魔では?と考えている。
Huskyの必要性
ここまででHuskyがしていることは git config core.hooksPath .husky だということが解ったが、だとしたらHuskyは本当に必要なのだろうか?私は特に理由がないのであれば package.json で husky install と書いてあるところに git config core.hooksPath .githooks とでも書いておけば良いのではないか?と思っている。恐らく何も不都合はないはずだ。
ただ世の中には色々な事情があり、使わざるを得ないケースもあると思う。しかし、可能であれば排除してもいいのではないか?個人的にはそう思っている。
何故この記事を書いたか
「この世からHuskyを滅ぼすため」というのはまぁ冗談だが、個人的にHuskyの存在価値があまり良くわかっておらず、多分世間の人もあまり理解できていないと勝手に考えていて、可能であればプロジェクトに入れたくないと考えているので、そのお気持ち表明というか、そんな感じだ。
ここからは余談だが、Huskyには結構な数のスポンサーが付いていて、恐らく毎月それなりの収入があると思われる。以下はHuskyのスポンサーである。
個人的にHuskyは最も成功したOSSの一つではないかと考えている。理由としてHusky自体は非常に単純なプロダクトであり、コミット履歴を見てもさしたるメンテナンスがされておらず、ほぼ手放しで維持されていると思われるからだ。
しかし、Huskyはそれなりの額の寄付を集めており、この記事を書いた時点で確認できるだけでも最低 10USD * (4 + 16) + 100USD * (4 + 2) の寄付がされており、つまり800USD、日本円にして11.2万円ほどだ。何もしてないのに毎月この収入があるのは大分ありがたいだろう。他のOSSならIssueやPull Requestsに対して対応したり、コード本体のメンテナンスがあるはずだが、Huskyにそんなものはないため、プロダクトの維持コストに対して非常によく寄付を集められていると感じる。
SCSS Moduleを使ったNext.jsと連携させてるStorybookを6.5から7.0に上げたときの手順とトラブルシューティング
環境移行内容
moduleのバージョンをbeforeからafterにアップデート
| module | before | after |
|---|---|---|
| @storybook/addon-actions | 6.5.13 | 7.0.24 |
| @storybook/addon-essentials | 6.5.13 | 7.0.24 |
| @storybook/addon-links | 6.5.13 | 7.0.24 |
| @storybook/builder-webpack5 | 6.5.13 | 7.0.24 |
| @storybook/manager-webpack5 | 6.5.13 | 6.5.16 |
| @storybook/preset-scss | 1.0.3 | 1.0.3 |
| @storybook/react | 6.5.13 | 7.0.24 |
やったこと
- storybook周りの最新化
npm i @storybook/xxx@latest && @storybook/yyy@latest ...
トラブルシューティング
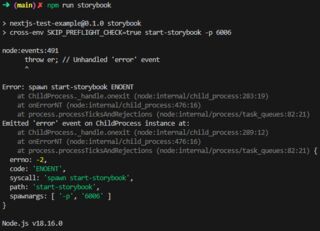
start-storybookが動かない
@storybook/cliを導入してstart-storybookをsb devに置き換え
https://github.com/storybookjs/storybook/issues/18923#issuecomment-1214280920
sb devがコケる
書かれてる通りにnpx storybook@next automigrateを流す。何か色々変更点を教えてくれるので適宜読んで対処する
終わったらnpx storybook devを流せば起動します
Unexpected usage of "storyName" in "Example". Please use "name" instead.
storyNameをnameに変える。
export const Example: Story = {
- storyName: 'ほげほげ',
+ name: 'ほげほげ',
}
sass-loader が動かない
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: expected "{".
╷
2 │ import API from "!../../../node_modules/style-loader/dist/runtime/injectStylesIntoStyleTag.js";
.storybook/main.jsのaddonsに'@storybook/preset-scss'がいたら消す
module.exports = {
stories: ['../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
- '@storybook/preset-scss',
],
framework: {
name: '@storybook/nextjs',
options: {},
},
docs: {
autodocs: true,
},
};
ゴミなので@storybook/preset-scssを消しておく
npm un @storybook/preset-scss