luci-app-statisticsとcollectdを入れて下図のように各メトリクスのグラフを見れるようにした。collectdは、システム情報を定期的に収集し、さまざまな方法で値を格納するメカニズムを提供する小さなデーモンで、luci-app-statisticsはそれをLuCI上に表示するためのものっぽい。
確認環境
| Env | Ver |
|---|---|
| OpenWrt | 24.10.0 |
セットアップ
- LuCIを開く
- System→Software
- luci-app-statisticsを入れる
- 画面リロード
- Statics→Graphからグラフが見れることを確認
この時点で幾つかのプラグインが導入されたが、消したり入れたりして、結果として以下のものを導入した。
Collectdのプラグイン設定
/etc/collectd.confをいじると変更できる。
基本的にはLoadPlugin hogeでhogeプラグインを読み込み、以下の書式で設定するようだ。設定がなければLoadPlugin hogeだけでよい。
<Plugin hoge>
Foo true
Bar 1
Baz "fuga"
</Plugin>
Collectdのプラグイン
collectd-mod-cpu:CPU使用率
| 設定 | 内容 | デフォルト |
|---|---|---|
| ValuesPercentage | trueであれば、パーセンテージで取れる |
true |
| ReportByCpu | trueであれば、コアごとに取れる |
true |
| ReportByState | trueであれば、システム、ユーザー、アイドルなど、状態ごとに取れる |
true |
設定はデフォルトのままで良さそう。
collectd-mod-interface:ネットワーク転送量
Network→Interfaces→Deviceにあるものが見れる。
br-lanとMAP-E、PPPoEが見たいので以下のようにした。
LoadPlugin interface
<Plugin interface>
Interface "br-lan"
Interface "map-wanmap"
Interface "pppoe-wanppp"
</Plugin>
collectd-mod-load:負荷(Load Average)
uptimeコマンドで出てくる内容と思われる。1を超えていれば過負荷、割っていれば余裕がある。
Wikipediaによると、1ならその時間平均で全てのプロセスが実行され、1.73なら73%のプロセスが実行待ちになったと言う事のようだ。これを1分、5分、15分の平均で出しているとのこと。
設定項目がない。
collectd-mod-memory
メモリの使用量を取れる。
| 設定 | 内容 | デフォルト |
|---|---|---|
| ValuesAbsolute | 物理メモリ使用量の絶対数で報告するかどうか(つまりどういうこと?) | true |
| ValuesPercentage | メモリ使用量をパーセンテージで報告するかどうか | false |
設定はデフォルトのままで良さそう。
collectd-mod-thermal
デバイスの温度を取れる。
| 設定 | 内容 | デフォルト |
|---|---|---|
| ForceUseProcfs | Linuxインターフェースではなく、procfsから熱源を取得する | false |
| Device | 温度を取得するデバイス名 | |
| IgnoreSelected | trueにするとDeviceで指定したデバイスを集計外にする |
false |
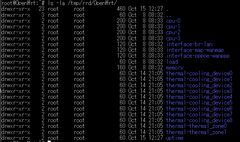
R86S U1の場合、thermal_zone1以外無価値に見えたので、thermal_zone1のみとした。thermal_zone0はマザーボードの温度のようだが、固定値しか出てこない。
LoadPlugin thermal
<Plugin thermal>
Device "thermal_zone1"
</Plugin>
これだけだと余計なグラフが出てくるため、設定後に余計なグラフデータを削除する。
collectd-mod-uptime
公式にマニュアルはなさそうだが、起動時間を見れる。
LoadPlugin uptime
collectd-mod-rrdtool
collectdが取得したメトリクスを保存したり、メトリクスのグラフを書くのに使われている模様。特に設定せずとも勝手に設定されるため設定を気にする必要性はなさそう。
ログは標準では/tmp/rrd/OpenWrt/に保存されているようなのでストレージの摩耗は気にしなくていい。(/tmp/はオンメモリストレージ)
トラブルシューティング
Thermalタブに壊れて表示されていない画像や、集計対象外のグラフが表示される
上図の青枠のように壊れて表示されていない画像や、集計対象外のものが表示されている場合、/tmp/rrd/OpenWrt/配下にある不要なメトリクスを削除することで非表示にできる。
例えば上図にあるthermal-cooling_device*にはまともにデータが入っていないため、画像が壊れて表示されている。rm -Rf thermal-cooling_device*で消すと出てこなくなる。
上図の状態になると、下図のように不要なグラフが表示されなくなる。
但しcollectd.confで以下のようにデバイスを絞っていないと、再び出てくると思われるので、設定で表示したいものだけに絞ってから消した方がよい。
LoadPlugin thermal
<Plugin thermal>
Device "thermal_zone1"
</Plugin>
参考
PCでもやれるが、スマホが必須になるためPCでやる意味は余りないと思う。
事前に必要なもの
- 証明写真
- 写真屋で一枚撮っておくとJPEGを貰えて様々な場面で使えるので一枚作っておくと良い
- 自筆署名の画像
- コピー紙などの白い紙に署名してコンビニのスキャナで画像に落とすと良い
- スマホの写真で撮ると影が入って却下されるかもしれないので…
- ペンタブがある人はそれで作ってもよいだろう
- コピー紙などの白い紙に署名してコンビニのスキャナで画像に落とすと良い
- マイナンバーカード
- PaSoRi
- PCでやる人向け
- マイナンバーカードに対応したスマホ
- Androidの場合、Chrome(Chromeでしかできない)
やったこと
途中までPCでやっているため内容が煩雑になっている。
- パスポート(旅券)申請について | マイナポータルを開く
- 適当に進めていく
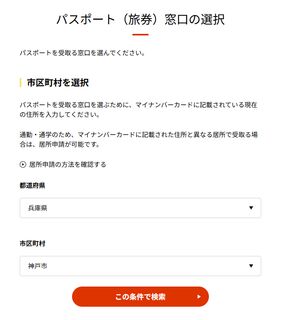
- 旅券を受け取る場所を聞かれるので受け取る場所を入れる

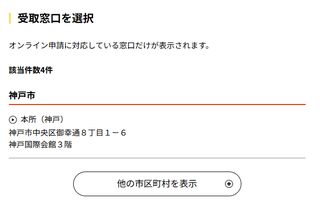
- 受け取る窓口をクリックして先へ進む

- 各種情報の登録画面が出るので事前準備を受けから順に登録する

- 事前準備が終わったら「保存して中断」を押してファイルを保存する。これをしないと何かでエラーになったとき全部最初からやり直しになり、非常に面倒
- 申請へ進む
- ここから先PCは役に立たないため、先ほど保存したファイルをスマホに転送して、スマホで手続すると具合が良い
- 作りたいパスポートの年数や過去に不法行為をしたかどうかなど聞かれるので答える

- そのまま適当に進めていると「券面写真の確認」というのが出てくるが、私はここでPCからスマホへのQR転送が上手く行かなかったので、スマホでやり直す羽目になった。


- スマホに移動し再開
- 「顔写真を読み取る」では「生年の表記」「マイナンバーカード有効期限」「セキュリティコード」の入力が必要だが、これらはすべて券面に記載されている内容を読み取って入力する。間違えた情報を入れるとセキュリティロックされる恐れがあるため、ここで暗証番号を入れてはいけない

- あとはそのまま適当に進めていけば完了画面が出て終わった

備忘録
- パスポートの受け取りは実際に事務所に行く必要がある
- クレジットカードを事前に登録して決済できるが、お知らせは特に来ない
- 支払いは受け取り時に発生するので、受け取らなければたぶん請求は発生しない
- パスポートができたかどうかの連絡は来ない
あとがき:何故パスポートを取ろうと思ったのか?
卓球少女 -閃光のかなたへ-(原題:白色闪电 Pingpong!)が余りにもよすぎたので、実際に現地杭州を見てみたくなったからだが、結構めんどそうなのと予算の関係で、今のところはやめようかなという感じもしている。
なんか突如としてGitHubにHTTP経由で繋ぐのが面倒くさくなったのでSSHで繋げるようにしたときのメモ。
確認環境
- Ubuntu 24.04.3 LTS
- RLogin 2.30.8
やり方
SSH鍵の作成
- RLoginを開き、サーバーに接続→新規→サーバー→プロトコルを開く
- 認証キーボタンを押しED25519辺りで適当な名前で鍵を作成する
- 適当な場所に秘密鍵をエクスポートする
- 鍵を右クリックし、公開鍵をコピーして、どっかにメモっておく
GitHubへの登録
- GitHubを開き、アカウント設定に移動、SSH and GPG keysを開く
- SSH keys→New SSH Keyを開く
- Titleに適当な名前を設定
- Key typeはAuthentication Keyにする
- RLoginで作った
- コピーした公開鍵をKeyに貼り付ける
- Add SSH keyボタンを押す
SSH Configを書く
- 作成したSSH鍵を
~/.ssh/github.secとか適当なパスに置く chmod 600 ~/.ssh/github.secとかして自分しか見れないようにする~/.ssh/configを開き、次の内容を記述Host github.com User <ユーザーID> Hostname github.com IdentityFile ~/.ssh/github.sec
既存のリポジトリをSSH対応にする
ここではoriginがリモートであるとして進める。
git remote -vでリモートリポジトリの状況を確認git remote remove originでHTTP通信になってるのを消すgit remote add origin git@github.com:Hoge/piyo.gitでSSH通信に書き換えるgit fetchが通ればOK
Google Analyticsを廃止してMatomoを導入してみたから一ヶ月が過ぎ去っていたので簡単に集計をまとめてみる。
集計内容
8月17日~9月16日の30日間で自分のIPを除くMatomoの集計結果を出している。今回記事にする対象サイトはこのブログのみ。
主な指標
| 指標 | 数値 |
|---|---|
| ページビュー | 2,337 |
| ユニークページビュー | 2,074 |
| ビジット | 1,983 |
| 平均滞在時間 | 1分17秒 |
| バウンス率 | 80% |
ビジットが何なのかについては正直よくわかっていない。PVでもUVでもない概念なのは確かだが、Matomo内の数値は大抵これがベースである。30分以内にもう一度ページを訪れたユーザーと解釈しようにも直帰率80%である以上、直帰して別経路でアクセスされないとカウントされない気がするので謎。ほとんどのユーザーがタブを開きなおしているとか、そんなことはないと思う。
バウンスは直帰率のことらしい。
IPv6対応状況
これはIPv6に対応しているアクセスの数で、IPv6に対応しているがIPv4でアクセスしてきているユーザーは「IPv6対応ユーザー」にカウントしている。
集計方法としてはAAAAレコードを持つドメインに対しJSでfetchし、200OKが出たら対応、それ以外は非対応としている。この関係で、JS非対応ユーザーは集計から外れてしまい「IPv6対応状況不明ユーザー」になっている。
| 指標 | ビジット |
|---|---|
| IPv6対応ユーザー | 886 (37.9%) |
| IPv6非対応ユーザー | 1,079 (46.2%) |
| IPv6対応状況不明ユーザー | 372 (15.9%) |
IPv6対応状況不明ユーザーをBOTと仮定した場合、IPv6対応は45.1%で非対応は54.9%となる。およそ半数弱がIPv6に対応した環境でアクセスしていることがわかる。
アクセスページ、上位10位
なぜかここはビジットではなく、PVとUVの表現だった。PVのみ記載する。
| 指標 | PV | 直帰率 | 記事作成日 |
|---|---|---|---|
| 業務用と個人用でGitHubの無料アカウントを分ける | 127 (5.4%) | 79% | 2022/07/03 |
| Windows 11で接続中のNASからログアウトし、別ユーザーで入りなおす | 122 (5.2) | 77% | 2024/02/01 |
| Oculus Touchのスティックでオダメの移動操作をする設定 | 116 (5.0%) | 79% | 2019/02/23 |
| e/Taxを使って廃業申請をした時のログ | 112 (4.8%) | 63% | 2024/04/30 |
| 久々にCOM3D2を起動して発生したトラブルの解消メモ | 107 (4.6%) | 69% | 2023/05/21 |
| トップページ | 75 (3.2%) | 53% | - |
| アイスの当たり棒が当たったので、実際に交換してみた | 74 (3.2%) | 96% | 2024/06/27 |
| Windows 11のChromeで正確な位置情報を取得できるようにする | 70 (3.0%) | 49% | 2023/02/09 |
| Visual Studio 2022 Communityで手軽にC#.NETのコードカバレッジを見る方法 | 67 (2.9%) | 58% | 2023/03/23 |
| Windows 11が0xc000000eで起動しなくなったのを直した | 66 (2.8%) | 76% | 2023/08/13 |
OSバージョン別、上位10位
| 指標 | ビジット |
|---|---|
| Windows 11 | 924 (46.6%) |
| Windows 10 | 293 (14.8%) |
| iOS 18.6 | 203 (10.2%) |
| Mac 15.6 | 79 (4.0%) |
| Android 15.0 | 74 (3.7%) |
| Mac 10.15 | 58 (2.9%) |
| iOS 18.5 | 54 (2.7%) |
| Android 16.0 | 37 (1.9%) |
| Android 13.0 | 24 (1.2%) |
| Android 14.0 | 23 (1.2%) |
概ねWindowsユーザーからのアクセスが多いが、iOS, Mac系のアクセスも無視できない程度にあるようだ。
OS種類別
バージョンやディストリの差異を束ねたもの。
| 指標 | ビジット |
|---|---|
| Windows | 1,217 (61.4%) |
| iOS | 299 (15.1%) |
| Mac | 216 (10.9%) |
| Android | 212 (10.7%) |
| Linux | 37 (1.9%) |
| Chrome OS | 2 (0.1%) |
Androidユーザーが少ない…。地味にLinuxやChrome OSもあった。
ブラウザ種類別、上位10位
バージョンは束ねている。
| 指標 | ビジット |
|---|---|
| Chrome | 835 (42.1%) |
| Microsoft Edge | 483 (24.4%) |
| Mobile Safari | 209 (10.5%) |
| Chrome Mobile | 163 (8.2%) |
| Firefox | 96 (4.8%) |
| Brave | 44 (2.2%) |
| Safari | 41 (2.1%) |
| Chrome Mobile iOS | 33 (1.7%) |
| Yahoo! Japan | 23 (1.2%) |
| Google Search App | 22 (1.1%) |
意外とEdgeのアクセスが多く、個人的にはうれしい。変わり種ではIronやSleipnir, Operaも見られた。
流入元検索エンジン
| 指標 | ビジット |
|---|---|
| 1285 (75.9%) | |
| Bing | 257 (15.2%) |
| Yahoo! Japan | 125 (7.4%) |
| DuckDuckGo | 17 (1.0%) |
| 楽天 | 5 (0.3%) |
| ニフティ | 2 (0.1%) |
| Brave | 1 (0.1%) |
| Perplexity | 1 (0.1%) |
地味にBingからの流入が多い。ちなみにこのブログはBingのほうがヒットしやすい。
バックリンク
| バックリンク元 | 備考 |
|---|---|
| adiary official website | adiary利用者のページだと思われる |
| block.opendns.com | AdBlocker的な奴の登録場所っぽい? |
| X | 旧Twitter |
| tgadfs01.toshiba.co.jp | 東芝の社内SNSか何か? |
| dメニュー | たぶんdメニューにある検索からの流入 |
| Inoreader – Build your own newsfeed | RSSリーダーを使ってこのサイトを読んでいる人がまさか…!? |
| 133.167.8.98 | どこかのさくらのレンタルサーバーのIPっぽい。RSSリーダーかな? |
| Adventar | アドベントカレンダーに登録しているので多分その関係 |
| あずきインターネット | Azukiという方のMisskeyインスタンス |
| hatenablog-parts.com | はてなブログのブログカードらしい |
| 教えて!goo | 質問サイト。今月でサービス終了らしい |
| Perplexity | AI検索エンジン |
| statics.teams.cdn.office.net | どこかの企業ドキュメントからの参照と思われる |
| ただ、安らかに... | adiaryユーザーさん。adiary利用者のページに載せてないタイプの人 |
| @noemi.sakura.ne.jp | adiaryユーザーさん。Matomoからは確認できなかったが、被リンクを受けていたので掲載(adiary利用者のページを眺めていて気が付いた) |
国内都市別アクセス
基本的に人口比そのままだと思われる。
期間内のアクセスグラフ
日別
昔からそうだが、基本的に平日に伸び、週末や祝日に下がる傾向がある。開発係記事の割合が高いので、恐らく業務中に見られることが多いのだろう。
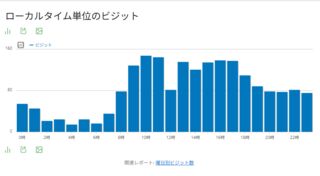
時間別
業務時間中にアクセスが伸び、通退勤や昼休みには減っているように見える。
雑感
Google Analyticsを使っていたころはUIと動作の重さで、ここまで細かく見る気さえ起きなかったが、MatomoはUIが良く動きも機敏なため、こういったことがしやすいのがいい。事実ほぼ毎日見ているくらいだ。GAのころは年に一回見るかどうか位だった。
何より自分のアクセスが普通に弾けるので、ノイズが減るのもいい。GAでもはじく方法はあるにはあるが、全てのデバイスで無設定に弾くというのは不可能に近いし、設定しても何故か弾けなかったりして困ることが多かった。オプトアウトする拡張機能はほかのサイトにとって迷惑そうなので入れたくなかったし、そもそもスマホでは入れる手段もない。
今回の集計では前回のサーバーログベースの集計を大きく覆す結果が出たのもあり、かなり満足している。
関連記事
集計手法がすべて異なるので単純比較できないが、時期によって順位に変動があることがわかる。
- 最近のGoogle検索からの流入統計 - 2025/07/17執筆
- 2024年振り返り - 2025/01/30執筆
自作ルーターを作っていくのにR86S U1を買ったのもあり、遂にフレッツ光クロス、10Gbps対応に関する覚書で構想した10GbE LAN環境の構築を実行してみた。有線部分のみの対応で無線部分は放置している。
フレッツ光クロスとフレッツ光ネクスト隼のコスト比較をしてみた結果、クロスの導入コストが高すぎたのでLAN内だけ10GbE対応としている。そもそも出先から10GbE接続できるとは思えないのもあり、WANまで10GbE対応にする意味はNAS目的では薄そうだ。
恐らく現状で10G対応WANが活躍するシーンは、BitTorrentみたいに異なる相手から複数ストリームを並列でやり取りするみたいな用途くらいな気はする。
今回揃えたもの
| 分類 | 機器 | 詳細 | 参考価格 |
|---|---|---|---|
| スイッチ | MikroTik CRS305-1G-4S+IN | 10GBASE, SFP+ 4口, 1000BASE-T 1口 | 27,349円 |
| DACケーブル | 10Gtek CAB-10GSFP-P0.5M-30 | 10GBASE, CAT8, 0.5m Twinaxケーブル | 1,999円 |
| DACケーブル | 10Gtek CAB-10GSFP-P1M-30 | 10GBASE, CAT8, 1.0m Twinaxケーブル | 2,199円 |
| DACケーブル | 10Gtek CAB-10GSFP-P2M-30 | 10GBASE, CAT8, 2.0m Twinaxケーブル | 2,419円 |
| Windows用NIC | Mellanox ConnectX-4 Lx | PCIe3.0 x8, SFP28ポート * 2 | 3,359円 |
| Ubuntu用NIC | 同上 | 同上 | 同上 |
スイッチを除くと1GbE用の設備と比べてもそこまで高くない印象で、案外負担にならない印象だ。
特にMellanox ConnectX-4 Lxは中古が安く流通しているので、かなり助かる。このNICはQSFP対応の25GbE対応とオーバースペックだが、SFP28とSFP+には互換性があるため問題ない。
むしろSFP+対応で10GbEのX-3は最新のUbuntuに対応させるのに手間が掛かったり、Windows 11が起動しなくなるなどの問題があると聞くため、これが無難な選択肢だろう。しかし軽く見た感じボードメーカーの記載がなく、どこが作ったものなのかは不明だ。
価格的にも2ポートの方が1ポートより安いなど、SFP+対応NICはジャストスペックを狙うより、オーバースペックの方がコストを抑えられ、将来の拡張性も得られて嬉しいかもしれない。
なお、Windows側はx8に空きがなかったため、PCIe 4.0 x4に挿して使っており、Ubuntu側はCPUの制限によりPCIe 5.0 x16がPCIe 4.0 x4にダウングレードされたスロットを使っている。
リンク速度はWindowsはHWiNFOで確認した限り「バージョン: 3.0」「現在のリンク幅: x4」「現在のリンク速度: 8.0GT/s」で、Ubuntuはsudo lspci -vvで確認した限りSpeed 8GT/s, Width x4だった。これだけを見ると10Gbps出ない気もするが、実際のところはどうなのか、この後計測してゆく。
速度ベンチ
iperf3でWindowsとUbuntu間を計測した結果。
変更前(1GbE環境)
確認環境
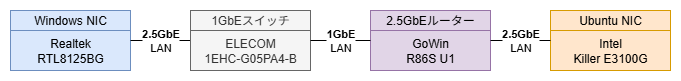
NICやルーターは2.5GbEに対応しているが、1GbEスイッチを挟んでいる関係で1Gbpsが上限となる。接続はすべてCAT6のLANケーブル。
Windows→Ubuntu
[ ID] Interval Transfer Bitrate
[ 5] 0.00-1.01 sec 119 MBytes 981 Mbits/sec
[ 5] 1.01-2.01 sec 112 MBytes 949 Mbits/sec
[ 5] 2.01-3.00 sec 113 MBytes 950 Mbits/sec
[ 5] 3.00-4.00 sec 113 MBytes 949 Mbits/sec
[ 5] 4.00-5.01 sec 115 MBytes 950 Mbits/sec
[ 5] 5.01-6.01 sec 112 MBytes 949 Mbits/sec
[ 5] 6.01-7.00 sec 113 MBytes 949 Mbits/sec
[ 5] 7.00-8.02 sec 114 MBytes 950 Mbits/sec
[ 5] 8.02-9.01 sec 113 MBytes 949 Mbits/sec
[ 5] 9.01-10.01 sec 113 MBytes 950 Mbits/sec
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate
[ 5] 0.00-10.01 sec 1.11 GBytes 953 Mbits/sec sender
[ 5] 0.00-10.03 sec 1.11 GBytes 949 Mbits/sec receiver
Ubuntu→Windows
[ ID] Interval Transfer Bitrate Retr Cwnd
[ 5] 0.00-1.00 sec 115 MBytes 962 Mbits/sec 0 471 KBytes
[ 5] 1.00-2.00 sec 112 MBytes 938 Mbits/sec 0 494 KBytes
[ 5] 2.00-3.00 sec 112 MBytes 942 Mbits/sec 0 520 KBytes
[ 5] 3.00-4.00 sec 113 MBytes 946 Mbits/sec 0 549 KBytes
[ 5] 4.00-5.00 sec 112 MBytes 942 Mbits/sec 0 577 KBytes
[ 5] 5.00-6.00 sec 112 MBytes 938 Mbits/sec 0 577 KBytes
[ 5] 6.00-7.00 sec 113 MBytes 946 Mbits/sec 0 577 KBytes
[ 5] 7.00-8.00 sec 112 MBytes 939 Mbits/sec 0 577 KBytes
[ 5] 8.00-9.00 sec 113 MBytes 946 Mbits/sec 0 617 KBytes
[ 5] 9.00-10.00 sec 112 MBytes 942 Mbits/sec 0 646 KBytes
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate Retr
[ 5] 0.00-10.00 sec 1.10 GBytes 944 Mbits/sec 0 sender
[ 5] 0.00-10.00 sec 1.10 GBytes 941 Mbits/sec receiver
変更後(10GbE環境)
確認環境
Windows側はPCIe 4.0 x4、Ubuntu側は
1GbE環境とルーターが同じだが、これはR86Sが10GbEと2.5GbEの二種類のポートを持っているためだ。
R86SはSFP+ポートが10GbE、RJ45ポートが2.5GbE対応になっている。
Windowsにドライバ入れる前
Windows→Ubuntu
[ ID] Interval Transfer Bitrate
[ 5] 0.00-1.01 sec 1.08 GBytes 9.22 Gbits/sec
[ 5] 1.01-2.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 2.01-3.00 sec 1.08 GBytes 9.36 Gbits/sec
[ 5] 3.00-4.01 sec 1.09 GBytes 9.36 Gbits/sec
[ 5] 4.01-5.00 sec 1.08 GBytes 9.36 Gbits/sec
[ 5] 5.00-6.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 6.01-7.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 7.01-8.01 sec 1.08 GBytes 9.36 Gbits/sec
[ 5] 8.01-9.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 9.01-10.02 sec 1.09 GBytes 9.36 Gbits/sec
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate
[ 5] 0.00-10.02 sec 10.9 GBytes 9.35 Gbits/sec sender
[ 5] 0.00-10.02 sec 10.9 GBytes 9.34 Gbits/sec receiver
Ubuntu→Windows
[ ID] Interval Transfer Bitrate Retr Cwnd
[ 5] 0.00-1.00 sec 256 KBytes 2.09 Mbits/sec 2 1.41 KBytes
[ 5] 1.00-2.00 sec 0.00 Bytes 0.00 bits/sec 1 1.41 KBytes
[ 5] 2.00-3.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 3.00-4.00 sec 0.00 Bytes 0.00 bits/sec 1 1.41 KBytes
[ 5] 4.00-5.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 5.00-6.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 6.00-7.00 sec 0.00 Bytes 0.00 bits/sec 1 1.41 KBytes
[ 5] 7.00-8.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 8.00-9.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 9.00-10.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate Retr
[ 5] 0.00-10.00 sec 256 KBytes 210 Kbits/sec 5 sender
[ 5] 0.00-10.00 sec 0.00 Bytes 0.00 bits/sec receiver
Windowsにドライバ入れた後
Windows→Ubuntu
[ ID] Interval Transfer Bitrate
[ 5] 0.00-1.01 sec 1.11 GBytes 9.51 Gbits/sec
[ 5] 1.01-2.01 sec 1.11 GBytes 9.50 Gbits/sec
[ 5] 2.01-3.01 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 3.01-4.00 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 4.00-5.01 sec 1.11 GBytes 9.50 Gbits/sec
[ 5] 5.01-6.01 sec 1.11 GBytes 9.50 Gbits/sec
[ 5] 6.01-7.01 sec 1.11 GBytes 9.49 Gbits/sec
[ 5] 7.01-8.01 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 8.01-9.00 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 9.00-10.01 sec 1.11 GBytes 9.49 Gbits/sec
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate
[ 5] 0.00-10.01 sec 11.1 GBytes 9.49 Gbits/sec sender
[ 5] 0.00-10.01 sec 11.1 GBytes 9.49 Gbits/sec receiver
Ubuntu→Windows
[ ID] Interval Transfer Bitrate Retr Cwnd
[ 5] 0.00-1.00 sec 1.10 GBytes 9.43 Gbits/sec 0 1.33 MBytes
[ 5] 1.00-2.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.33 MBytes
[ 5] 2.00-3.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.33 MBytes
[ 5] 3.00-4.00 sec 1.09 GBytes 9.41 Gbits/sec 0 1.33 MBytes
[ 5] 4.00-5.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
[ 5] 5.00-6.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
[ 5] 6.00-7.00 sec 1.09 GBytes 9.41 Gbits/sec 0 1.54 MBytes
[ 5] 7.00-8.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
[ 5] 8.00-9.00 sec 1.10 GBytes 9.41 Gbits/sec 0 1.54 MBytes
[ 5] 9.00-10.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate Retr
[ 5] 0.00-10.00 sec 11.0 GBytes 9.42 Gbits/sec 0 sender
[ 5] 0.00-10.00 sec 11.0 GBytes 9.41 Gbits/sec receiver
まとめ
| 回線状況 | Windows→Ubuntu(上り) | Windows→Ubuntu(下り) | Ubuntu→Windows(上り) | Ubuntu→Windows(下り) |
|---|---|---|---|---|
| 1GbE | 953 Mbps | 949 Mbps | 944 Mbps | 941 Mbps |
| 10GbE(Windowsドライバなし) | 9.35 Gbps | 9.34 Gbps | 210 Kbps | 0 bps |
| 10GbE(Windowsドライバあり) | 9.49 Gbps | 9.49 Gbps | 9.42 Gbps | 9.41 Gbps |
Windowsにドライバがない状況だとiperf3では何故かまともに疎通できない状態だった。何故かは不明。SFTPを使ったファイル転送は出来たのでiperf3との相性が悪かった可能性もあるが、ドライバを入れて改善したところから、ドライバレスでは何かしら不都合がある可能性がある。
またWindowsよりUbuntuの方が若干速度が落ちる傾向があることも分かった。
やったこと
デフォルトではIB(InfiniBand)だからETH(Ethernet)にモード変更が必要というのをネットで見ていたが、私の場合そんなことはなかった。ひょっとしたら中古なので設定が書き換えられたままだったのかもしれない。
Ubuntu
Ubuntu 24.04.3 LTSではNICを挿すだけで動いたので特に何もしていない。デフォルトでETH動作だった。
Windows
こちらもデフォルトでETH動作で、挿すだけでも動いた。
しかしConnectX-4用のドライバを入れることで性能が改善した。具体的にはiperf3で受信速度が0bpsだったのが9.5Gbpsくらいになった。
開封の儀
NIC
メーカー不詳のMellanox ConnectX-4 Lxボードだ。PCIe3.0 x8でSFP28ポートが二つ付いている。
Windows用とUbuntu用で二つ買っている。2ポートあるのは2ポートの方が安かったから。
ヒートシンクが付いてたり、SFP+用の長いソケットがついていたり、放熱用なのか穴が開いていたり、中々厳つい。
SFP+対応NICはショートブラケットが多く、ロングブラケットがないという話も聞くが、安心のロングブラケット入りを買ったので、ロングブラケットがちゃんと付いていた。
中身を取り出したところ。
ショートブラケットとロングブラケットでネジが異なるのだが、ロングの用のネジもちゃんと付いていて嬉しかった。というのも、このボードは中古なので不必要なパーツは紛失していても不思議がないからだ。
NIC装着(Ubuntu)
このNICをあてがう為だけに存在するようなPCIeレーンを解き放つ時が来た。見た目はx16だが、CPUが貧弱なのでx4しか出せない。
差し込んでみると中々いい感じだ。
いつも思うのだが、PCIeカードの窪みはケーブルを通すためにあるのだろうか?私はよくケーブルを通すのに使っていて、この写真でもケーブルを通している。
SFP+ジャックがいい感じに光る見た目になった。
スイッチ
MikroTik CRS305-1G-4S+INという、Amazonで売られている10GbE対応SFP+ジャック付きのイーサネットスイッチだ。Cloud Switch seriesとあるので、データセンター向け製品なのかもしれない。そもそもSFP+端子そのものがコンシューマー向けではないというのもある気はするが…w
こちらは新品で、中には簡単なマニュアルと本体、ACアダプタが入っていた。
外観はこんな感じ。ファンレスでパンチホールが沢山空いている。特に発熱のあるSFP+周りに穴が多い。PoE給電にも対応しているようだが、我が家には対応設備がなかった。
背中にはアースとAC入力が二つあった。どうやら電源を多重化し、片方が死んでも死なないようにするための仕組みらしい。RTX830にはなかった気がするので、こちらの方がよりハイグレードな設計といえるだろう。
裏面には壁にぶら下げる穴みたいなのもあった。
側面にはインジゲーターがあり、疎通状況などが確認できる仕組みになっていた。いかにも熱くなりそうなマークも目を引くポイントだ。10GbEは発熱が凄いと聞くので、恐らくその関係だろう。
なお今のところそんなに熱くなってはいない。
起動するとめっちゃ青く光る。
SFP+DACケーブル(Twinaxケーブル)
10GtekのDACケーブル。両端がSFP+端子になっているものをTwinaxケーブルというらしい。
こんな感じの袋に入っている。
中身はこんな感じ。端子がごつく、中の基板がむき出しで見えるのが面白い。
因みにこれは30cmのケーブルで、ケーブル延長が30cmだと思ったら、端子部分まで含めて30cmだったので使い物にならなかったやつだ。短すぎるケーブルを買う場合は注意した方がいいだろう。
マシンに差し込んだところ。金属端子がカッコいい感じだ。
NIC装着(Windows)
まずは元々使っていた玄人志向 GBE2.5-PCIE(Realtek RTL8125BG)を抜く。これはマザボ側のインターフェースが不安定なので使っていたカードだ。WindowsとIntelのネットワークインターフェースはここ数年相性が最悪レベルなのが困りものだ。
次に今回買ったNICを挿す。買う前から解ってはいたが、見事にスロットからはみ出ている。
こちらは抜き取ったRJ45端子のNIC(2.5GbE)。
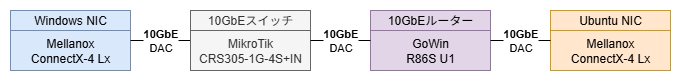
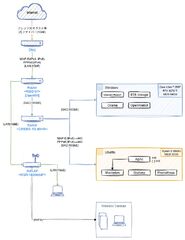
配線状況
大まかな外観はこんな感じになった。逸般の誤家庭には程遠いが、それっぽさはあり、個人的には満足している。
しかしR86Sのファンはお世辞にも長生きしそうにない上に、凄い勢いでファンに埃が詰まっていっているのもあり、このまま使っていくのならば、ちゃんとしたクーラーを用意した方がいい気配がしている。
配線状況を図にするとこんな感じ。WiFi APを2.5GbEや10GbEに対応させることも考えたが、SFP+に対応したものは巨大すぎるので置き場所に困るし、SFP+とRJ45の変換は端子が90度に達するとも聞くので、運用できる気がしない。2.5GbEに絞ってみても高い端末や、やけにでかい端末しか見つからなかったので諦めた。
特に関係ないが、おまけで物理ネットワーク全体と言う事で、現在のデスク風景も残しておく。
感想
機材コストはそこそこしたものの、思ったよりトラブルなく移行できたのは良かった。
PCIeのリンク速度が8GT/sだったため、10Gbps出るかどうか懐疑的だったが、実効速度としては9.5Gbps出ており、1Gbps時代も950Mbpsだったことを考えればフルで出ていると考えて支障ない数値だ。8GT/sとは一体何なのかという感じだが、深く考えないでおこう。
ファイル転送速度も爆発的に上がり、LAN内でNASを運用する場合にも支障がだいぶ減った。とはいえ、流石にローカルのNVMeと比較すると全然物足りない速度ではある。
ストレージ面ではSATA IIIの速度が6Gbpsであるため、10Gbpsになったことにより、LAN内でSATAを扱う場合に遅延が無くなったと言える。NVMeSSDは7GByte/sとかなので、全く足りないがSATAを扱う場合は十分な速度といえるだろう。NVMeSSDをネットワーク越しに扱う場合には100GbEクラスが必要になってくると思われるが、ここまで来るとHPC(High Performance Computing)クラスになると思われるので、流石にやりすぎだとは思う。
但し実現自体は不可能ではなさそうで、アリエクでは100GbE対応NICであるMellanox MCX455A-ECAT ConnectX-4 EDR+100GbEが1.3万程度で売られているし、10Gtekも4~5000円で100GBASEのDACを売っているので、その気になれば構築は不可能ではなさそうだ。但しスイッチはMikroTik CRS504-4XQ-INでは13万円ほどし、ルーターは見つけることが出来なかったので、100GBASE対応NICを挿した適当なマシンでルーターPCを組む必要があると思われる。
今回の対応ではルーターまでが10Gbpsとなったため、宅内にボトルネックが仮にあればWANの速度も増えるかと思ったが、そんなことはなく、普通に据え置きで終わった。正直平均以上出てるので、ないとは思っていたが、まぁ、そうだよねという…w
それはさておきとして、一旦機材面では整ってきたと思うので、次はネットワーク機器やサーバーの監視体制を整えていきたいところだ。