この記事はadiary改造シリーズ三本目である。
今回はadiaryの私的改造版であるadiary-extendsを0.11.5から0.12.0にバージョンアップした。
何をしたかというと、adiaryを採用したいが…で導入検討以来ずっと懸念事項だったMarkdownの脚注書式に対応した。なんと二年越し。なおまともな動作確認はしていないので、ちゃんと動くかは不明だ。とはいえ、軽く見た感じとりあえず動いてそうなので、いったん対応したということにしておく。
現状では脚注に書いたMarkdownはパースされないのでそのまま出てくるが、今のところ仕様。そのうち直す。多分。
何故やったか?
ミンゲイインターネットの紹介を書くにあたり、古のサイト探究~駄文同盟のID上位100サイトを巡り、今までのネット人生や自サイトの過去を振り返ってみるをリンクしたかったのだが、この記事には破綻した脚注記法が使われており、まさか他のサイトの紹介記事を書くのにこんな状態があってはならないだろうと思い着手した。
どうやったか?
Claude Opus 4.5に9割書いてもらった。
というのもadiaryのコードはPerlで実装されてあり、私はPerlに疎い部分もあるし、この手のコードの理解が難しいためだ。
過去にGPT4やClaude Sonnet 3.5などにトライさせたことはあるのだが、余りにも出てくるコードが使い物にならず、当時は諦めていた。しかしOpus 4.5は極めて性能がいいので、ひょっとしたら今なら行けるのでは!?と思い試してみたところ、大まかには上手くいったので、実装することが出来た。
勿論コピペ実装できる代物ではなかったので、細かいところは手直ししている。
Opus 4.5に任せた流れ
キャプチャでアレだが、こんな感じで出してもらった。最初投げつけてるのはlib/Satsuki/TextParser/Markdown.pmそのものを渡している。
行が破綻していたり、前後の行にあるコードが正しくなく、リンク処理に[]が食われた後に脚注の[]をしようとして失敗したり、正規表現が微妙に間違っていたり、余計なフラグがあったりしたので、そういうのは適当に直している。
あとがき
GitHubのWikiに改造内容をまとめているが、割とそこそこ直したと思う。
素のadiaryより格段に使いやすくなった。とはいえ、まだ足りないところは多いし、adiaryを保守するのも大変なので、そのうちフルスクラッチで作り直したいところだ。こうやってadiaryに手入れしている現状、その日がいつ来るのかは謎だが…。
ついでにロゴもSVGとPNGで作ってみた。adiaryのオリジナルロゴの改変だが、SVGの書式をMDNで引いて細かいことはOpus 4.5に聞きつつ、手書きしたものだ。
GitHubのリンクは消えるかもしれないので、現時点の版も置いておく。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64" width="64" height="64">
<rect x="0" y="0" width="64" height="64" rx="12" ry="12" fill="#899aff"></rect>
<text x="18" y="52" transform="rotate(-10, 25, 62)" font-family="Meiryo, serif" font-size="64" font-weight="bold" fill="#fff">
a
</text>
<text x="25" y="55" transform="rotate(-30, 50, 50)" font-family="Meiryo, serif" font-size="32" font-weight="bold" fill="#001382">
ex
</text>
</svg>
SVGをPNGに落とすのにはSVG to PNG / ものおきを利用させていただいた。縁のアンチエイリアスや透過情報がきちんと保たれていて、非常に便利だった。
関連記事
過去のadiary改造シリーズの記事。
- CMSをadiaryに変えてよかったこと
- コピペによる画像添付に対応した話
- adiaryを地味に改修している話
- 去年やった改造の全般的な話
Google Analyticsを廃止してMatomoを導入してから集めていたIPv6のアクセス比率を集計した結果をメモしておく。
集計期間は2025/08/17~2025/10/21。
| サイト | IPv6ビジット | IPv4ビジット |
|---|---|---|
| lycolia.info | 56 (55.0%) | 77 (45.0%) |
| ブログ (blog.lycolia.info) | 2,018 (43.4%) | 2,644 (56.7%) |
| ECO-Wiki (eco.lycolia.info/wiki) | 7,946 (40.5%) | 11,291 (59.4%) |
| ツールサイト (tool.lycolia.info) | 13 (65.0%) | 7 (35.0%) |
| 合計 | 10,033 (41.7%) | 14,019 (58.2%) |
以上の結果からIPv6は約四割、v4は約六割ということが分かった。また最もアクセスがあるのはECO-Wikiで、ツールサイトにはほぼアクセスがないことも明確になった。まぁツールは私が使えればいいので仕方ないね。
lycolia.infoは突出してIPv6のアクセスが多いが、実数が少なすぎるので余りアテにならない。ただ恐らく、リンク元の特性的に、ITオタク周りのアクセスが多いことが想定されるため、この結果はある程度妥当かもしれない。ツールサイトもそういう人が興味を持って踏んでるのだとしたら納得だ。ブログも技術記事がある関係で比率が高い可能性がある。
逆にECO-Wikiは比較的一般向けのサイトなので比率が少なくなっていると思った。
あとがき
まだまだIPv4の環境は多く、IPv6シングルスタックへの移行はやや戸惑うレベルだ。GitHubのWebhookもIPv4だったりするので、しばらくはデュアルスタックで運用していくのが無難だろう。
現状さくらのレンタルサーバー上にある資源を自宅サーバーにフル移行する場合、DNS側の制約でマルチドメインのDDNSが面倒な問題があるため、専用のスクリプトを作る必要が出てきそうだ。
これは契約しているDNSサーバーのDDNSが1回に1レコードしか更新できず、レートリミットが60秒に1回という面倒な仕様なため、ドメインが複数あると厄介なのだ。現状Mastodonだけが自宅サーバーにある状態なのでどうにかなっているが、どうにかして対処しないといけない。
契約しているDNSサーバーにはDDNS API以外にも、DNSレコードを全部書き換えられるAPIがあり、こちらは1回に複数レコードを触れるため、比較的レートリミットを気にする必要がなくなる。なので、これを使って自力で書き換えるスクリプトを組めばDDNS APIのレートリミットは無視できるようになる。まぁ、こっちのAPIはレートリミットが緩いので何度でも叩けるのだが、バルク編集できるAPIを何度も叩く意味もないので…。
これとは関係なく、将来的には自宅サーバー側に権威DNSを立てて、レジストラのDNSサーバー側にはNSレコードだけというのもやってみたさがある。この場合、ドメインの追加や削除で一々レジストラの管理画面にアクセスする頻度が減らせ、管理が楽になるメリットがありそうだし、レジストラのDNSでは実現できないことが出来るようになる可能性もあるだろうから面白いかもしれない。
Google Analyticsを廃止してMatomoを導入してみたから一ヶ月が過ぎ去っていたので簡単に集計をまとめてみる。
集計内容
8月17日~9月16日の30日間で自分のIPを除くMatomoの集計結果を出している。今回記事にする対象サイトはこのブログのみ。
主な指標
| 指標 | 数値 |
|---|---|
| ページビュー | 2,337 |
| ユニークページビュー | 2,074 |
| ビジット | 1,983 |
| 平均滞在時間 | 1分17秒 |
| バウンス率 | 80% |
ビジットが何なのかについては正直よくわかっていない。PVでもUVでもない概念なのは確かだが、Matomo内の数値は大抵これがベースである。30分以内にもう一度ページを訪れたユーザーと解釈しようにも直帰率80%である以上、直帰して別経路でアクセスされないとカウントされない気がするので謎。ほとんどのユーザーがタブを開きなおしているとか、そんなことはないと思う。
バウンスは直帰率のことらしい。
IPv6対応状況
これはIPv6に対応しているアクセスの数で、IPv6に対応しているがIPv4でアクセスしてきているユーザーは「IPv6対応ユーザー」にカウントしている。
集計方法としてはAAAAレコードを持つドメインに対しJSでfetchし、200OKが出たら対応、それ以外は非対応としている。この関係で、JS非対応ユーザーは集計から外れてしまい「IPv6対応状況不明ユーザー」になっている。
| 指標 | ビジット |
|---|---|
| IPv6対応ユーザー | 886 (37.9%) |
| IPv6非対応ユーザー | 1,079 (46.2%) |
| IPv6対応状況不明ユーザー | 372 (15.9%) |
IPv6対応状況不明ユーザーをBOTと仮定した場合、IPv6対応は45.1%で非対応は54.9%となる。およそ半数弱がIPv6に対応した環境でアクセスしていることがわかる。
アクセスページ、上位10位
なぜかここはビジットではなく、PVとUVの表現だった。PVのみ記載する。
| 指標 | PV | 直帰率 | 記事作成日 |
|---|---|---|---|
| 業務用と個人用でGitHubの無料アカウントを分ける | 127 (5.4%) | 79% | 2022/07/03 |
| Windows 11で接続中のNASからログアウトし、別ユーザーで入りなおす | 122 (5.2) | 77% | 2024/02/01 |
| Oculus Touchのスティックでオダメの移動操作をする設定 | 116 (5.0%) | 79% | 2019/02/23 |
| e/Taxを使って廃業申請をした時のログ | 112 (4.8%) | 63% | 2024/04/30 |
| 久々にCOM3D2を起動して発生したトラブルの解消メモ | 107 (4.6%) | 69% | 2023/05/21 |
| トップページ | 75 (3.2%) | 53% | - |
| アイスの当たり棒が当たったので、実際に交換してみた | 74 (3.2%) | 96% | 2024/06/27 |
| Windows 11のChromeで正確な位置情報を取得できるようにする | 70 (3.0%) | 49% | 2023/02/09 |
| Visual Studio 2022 Communityで手軽にC#.NETのコードカバレッジを見る方法 | 67 (2.9%) | 58% | 2023/03/23 |
| Windows 11が0xc000000eで起動しなくなったのを直した | 66 (2.8%) | 76% | 2023/08/13 |
OSバージョン別、上位10位
| 指標 | ビジット |
|---|---|
| Windows 11 | 924 (46.6%) |
| Windows 10 | 293 (14.8%) |
| iOS 18.6 | 203 (10.2%) |
| Mac 15.6 | 79 (4.0%) |
| Android 15.0 | 74 (3.7%) |
| Mac 10.15 | 58 (2.9%) |
| iOS 18.5 | 54 (2.7%) |
| Android 16.0 | 37 (1.9%) |
| Android 13.0 | 24 (1.2%) |
| Android 14.0 | 23 (1.2%) |
概ねWindowsユーザーからのアクセスが多いが、iOS, Mac系のアクセスも無視できない程度にあるようだ。
OS種類別
バージョンやディストリの差異を束ねたもの。
| 指標 | ビジット |
|---|---|
| Windows | 1,217 (61.4%) |
| iOS | 299 (15.1%) |
| Mac | 216 (10.9%) |
| Android | 212 (10.7%) |
| Linux | 37 (1.9%) |
| Chrome OS | 2 (0.1%) |
Androidユーザーが少ない…。地味にLinuxやChrome OSもあった。
ブラウザ種類別、上位10位
バージョンは束ねている。
| 指標 | ビジット |
|---|---|
| Chrome | 835 (42.1%) |
| Microsoft Edge | 483 (24.4%) |
| Mobile Safari | 209 (10.5%) |
| Chrome Mobile | 163 (8.2%) |
| Firefox | 96 (4.8%) |
| Brave | 44 (2.2%) |
| Safari | 41 (2.1%) |
| Chrome Mobile iOS | 33 (1.7%) |
| Yahoo! Japan | 23 (1.2%) |
| Google Search App | 22 (1.1%) |
意外とEdgeのアクセスが多く、個人的にはうれしい。変わり種ではIronやSleipnir, Operaも見られた。
流入元検索エンジン
| 指標 | ビジット |
|---|---|
| 1285 (75.9%) | |
| Bing | 257 (15.2%) |
| Yahoo! Japan | 125 (7.4%) |
| DuckDuckGo | 17 (1.0%) |
| 楽天 | 5 (0.3%) |
| ニフティ | 2 (0.1%) |
| Brave | 1 (0.1%) |
| Perplexity | 1 (0.1%) |
地味にBingからの流入が多い。ちなみにこのブログはBingのほうがヒットしやすい。
バックリンク
| バックリンク元 | 備考 |
|---|---|
| adiary official website | adiary利用者のページだと思われる |
| block.opendns.com | AdBlocker的な奴の登録場所っぽい? |
| X | 旧Twitter |
| tgadfs01.toshiba.co.jp | 東芝の社内SNSか何か? |
| dメニュー | たぶんdメニューにある検索からの流入 |
| Inoreader – Build your own newsfeed | RSSリーダーを使ってこのサイトを読んでいる人がまさか…!? |
| 133.167.8.98 | どこかのさくらのレンタルサーバーのIPっぽい。RSSリーダーかな? |
| Adventar | アドベントカレンダーに登録しているので多分その関係 |
| あずきインターネット | Azukiという方のMisskeyインスタンス |
| hatenablog-parts.com | はてなブログのブログカードらしい |
| 教えて!goo | 質問サイト。今月でサービス終了らしい |
| Perplexity | AI検索エンジン |
| statics.teams.cdn.office.net | どこかの企業ドキュメントからの参照と思われる |
| ただ、安らかに... | adiaryユーザーさん。adiary利用者のページに載せてないタイプの人 |
| @noemi.sakura.ne.jp | adiaryユーザーさん。Matomoからは確認できなかったが、被リンクを受けていたので掲載(adiary利用者のページを眺めていて気が付いた) |
国内都市別アクセス
基本的に人口比そのままだと思われる。
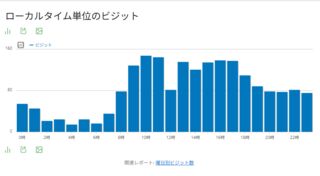
期間内のアクセスグラフ
日別
昔からそうだが、基本的に平日に伸び、週末や祝日に下がる傾向がある。開発係記事の割合が高いので、恐らく業務中に見られることが多いのだろう。
時間別
業務時間中にアクセスが伸び、通退勤や昼休みには減っているように見える。
雑感
Google Analyticsを使っていたころはUIと動作の重さで、ここまで細かく見る気さえ起きなかったが、MatomoはUIが良く動きも機敏なため、こういったことがしやすいのがいい。事実ほぼ毎日見ているくらいだ。GAのころは年に一回見るかどうか位だった。
何より自分のアクセスが普通に弾けるので、ノイズが減るのもいい。GAでもはじく方法はあるにはあるが、全てのデバイスで無設定に弾くというのは不可能に近いし、設定しても何故か弾けなかったりして困ることが多かった。オプトアウトする拡張機能はほかのサイトにとって迷惑そうなので入れたくなかったし、そもそもスマホでは入れる手段もない。
今回の集計では前回のサーバーログベースの集計を大きく覆す結果が出たのもあり、かなり満足している。
関連記事
集計手法がすべて異なるので単純比較できないが、時期によって順位に変動があることがわかる。
- 最近のGoogle検索からの流入統計 - 2025/07/17執筆
- 2024年振り返り - 2025/01/30執筆
adiary組み込みのLightbox2で画像をズームできないことに不満があり、代替を探していてFancyboxという非常に素晴らしい画像スライドツールを見つけたのだが、なんと有料で頭を抱えてしまった。
そこで何とかして無料で同等の機能を実現する方法がないか調べてみた。結論としてはFancybox v3.5.7を使えばよい。
欲しいもの
- 複数ギャラリー対応
- ギャラリーグループの識別が要素単位で可能
- 親タグでグループ化する方式はNG
- ドラッグ・スワイプで前後の画像に切り替えられる
- 違和感なく前後の画像に切り替えられる
- Mastodonみたいに切り替えしようとして閉じない
- UIがガタついて戻ってきたりしない
- キーボード操作をサポート
- 画面サイズより小さい画像は原寸表示
- 画面サイズより大きい画像はアスペクト比を保って縮小
- 縮小した画像をクリック・タップすると拡大・縮小
- 拡大してはみ出た画像をドラッグ可能
- 拡大した画像をドラッグした時に画面から逸脱しない
- 自動でキャプションが出せる
- 非商用利用であれば無料
- 力業で再現させるようなコードが不要
ライブラリ別まとめ
凡例
✅:要件を完全に満たす
⚠️:要件は満たさないが、類似機能がある
❌:要件を満たさない
➖:調べていない
基本的に設定を書くだけか、簡単なスクリプトで実現できるもののみ要件を満たすものとして定義している。また明らかに機能不足で興味が余り湧かなかったものは深く調べていないので情報が間違っている可能性がある。
| 機能 | Lightbox2 | GLightbox | PhotoSwipe | Viewer.js | Spotlight.js | lightGallery | Fancybox v6 | Fancybox v3.5.7 |
|---|---|---|---|---|---|---|---|---|
| クリック・タップで拡大・縮小 | ❌ | ✅ | ✅ | ❌ | ❌ | ⚠️ | ✅ | ✅ |
| 複数ギャラリー対応 | ✅ | ✅ | ❌ | ➖ | ➖ | ✅ | ✅ | ✅ |
| ギャラリーの識別が要素単位で可能 | ✅ | ✅ | ❌ | ➖ | ➖ | ❌ | ✅ | ✅ |
| ドラッグ・スワイプで前後の画像に切り替えられる | ❌ | ✅ | ✅ | ❌ | ✅ | ✅ | ✅ | ✅ |
| 違和感なく前後の画像に切り替えられる | ❌ | ❌ | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ |
| キーボード操作のサポート | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ |
| 画面サイズより小さい画像は原寸表示 | ✅ | ✅ | ❌ | ✅ | ❌ | ➖ | ✅ | ✅ |
| 画面サイズより大きい画像はアスペクト比を保って縮小 | ✅ | ✅ | ✅ | ✅ | ❌ | ✅ | ✅ | ✅ |
| 拡大してはみ出た画像をドラッグ可能 | ❌ | ✅ | ✅ | ➖ | ✅ | ✅ | ✅ | ✅ |
| 拡大した画像をドラッグした時に画面から逸脱しない | ❌ | ❌ | ✅ | ❌ | ✅ | ✅ | ✅ | ✅ |
| 自動でキャプションが出せる | ✅ | ✅ | ⚠️ | ✅ | ➖ | ➖ | ✅ | ✅ |
| 非商用利用無料 | ✅ | ✅ | ✅ | ✅ | ✅ | ❌ | ❌ | ✅ |
| 複雑なコードが不要 | ✅ | ⚠️ | ❌ | ➖ | ➖ | ➖ | ✅ | ✅ |
各ライブラリを触ってみた雑感
Lightbox2
拡大機能がないため論外。
GLightbox
画像を開いてからウィンドウを縮小したときにズームできないのが最大の難点。またこのブログに埋め込んだ時、ドラッグで画像を左右に送ろうとしたら妙なガタツキが見られた。
また画像をドラッグすると画面外まで飛んでいくのも、あまり良くない。
他にもUIがカスタマイズ可能なのはいいが、逆に面倒である。
PhotoSwipe
全体的にコールバック関数にフックして自前で実装する要素が色濃く、実装の手間が甚大にかかる。
Lightbox2にあるようなdata-lightbox=<gallary-id>を使ったギャラリーのグループ化が困難で、フルスクラッチでコードを書く必要があるが、Claude Opus 4.1とGPT-5に書かせて上手く行かなかったので諦めた。
lightGallery
一見するとよさそうだが、有料なので論外。
画像切り替え時にロードが入ることや、ドキュメントが読みづらく何が出来るのかイマイチ判らなかったのもマイナス。
Viewer.js
UIが独特的過ぎてみた瞬間論外だったが一応…。
PCではクリック・ドラッグで画像送りできないのがマイナスで、スマホではタップ・スワイプで可能という新しいアプローチが採用されており、開いた画像は画面内のどこにも自在配置できる機能もあった。
要するに完全に要件外だった。
Spotlight.js
アスペクト比によって画像が見切れるほか、小さい画像が全画面表示されて見づらかった。
adiaryの痒い所をちょこちょこ直している。上の画像にはないがCtrl + Vでクリップボードの画像をアップロードできる機能も付けている。
変更差分はもっぱらGitHubで管理していて、今日も最新版に追従させたところだ。
最近はOGPを強制出力するようにしたり、今日はSyntax HighlightをPrism.jsに置き換えるなどしていた。
adiaryはDiscordのようにChromeに詐称してくるBOT相手だとOGPが出ないし、標準のSyntax Highlightはしょっぱい。
比較用に元のやつを撮っておくのを忘れてしまったが、正直かなり良くなったと思う。
スマホで見たときに行折れせずスクロールできるようになったのも良い。