トップページのHTML/CSSを見直した
更新日:
投稿日:
投稿日:
今回はトップページのCSSやHTMLの構造の見直しを行った。
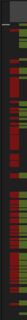
これは整理前と整理後での行差分の比較だが、削除行が多いことがよくわかる。
これは現在のトップページだが、実は左右のカラムと上下のコンテンツの各4セクションで使っているCSSが全く別物だった。これはHTMLの階層構造に対してCSSを当てていくという大罪をしていたからでもあるが、HTMLにCSSのクラスを書きたくなかったのもある。ただそれだとメンテがしづらいのと、やはり共通化しておきたいなということでAboutやSNSのような部分をlevel2_indent、その下にあるテーブルやBlog, Developmentのような部分をlevel3_indentとして、全体を共通化した。
要するに、タイトル行からその下をインデントさせているので、このインデントという単位に抽象化したのだ。
またフッター部分もSponsoredとRootsは元々左揃えの縦並びにしていたのだが、力技でレスポンシブ対応していたのもあり、ズレることがあった。これも妙な拘りを捨てて横並びにした。
結果として見通しは良くなったと思うし、全部のUIがある種の部品化したので、今後のメンテはしやすくなったと思う。この思想を維持したままであれば、CSSのすり替えで見た目を変えるといったことも多分やりやすくはなると思う。やるかどうかは謎だが…。
しかしまぁ、トップページもだいぶ完成形に近づいてきたと思う。何が完成なのかは全く考えてないのであれだが…。