トップページが概ね完成した
今回はサイトトップが、ひとまずの理想形になったので、その成果発表をしていく。
このページは2023/04/06に重い腰を上げてBioサイトを作ったで作成したが、そこから先でも思い立った時にちまちまメンテし続けていた。
ひとまず、前回の記事と今回を比較していく。
まず、ビジュアル面では、ずっと入れたかった指紋情報を書くことができた。最初は公開鍵を何とか書こうとしていたのだが、ダイアログやアコーディオン的なものは使いたくなかったし、JSも使いたくなかったので、短く収められる指紋で妥協した。
次にアイコンサイズの統一だ。以前はブログ、YAMAP、はてブのアイコンサイズが異なっていて統一感がなかったが、これを揃えることで統一感を出すことができた。代償としてブログの存在感が薄くなってしまったので、これはどうにかしたい気もする。
またRootsの表示が他の要素と微妙に異なっており、ズレている問題があったが、これも直した。直したらスマホ表示時に途中で折れるようになってしまったのでフォントサイズを落とした。この部分はほかにもSSIを使って更新日時を表示したり、コピーライトの最新年もSSIで動的に吐くようにしていたり、地味に工夫している。アクセスカウンターもaltにカウント値と様相を出すようにして、もし画像が見れなくとも読み取れるようにしている。恐らくアクセスカウンターのAltにカウント値をSSIで入れる試みはなかなか珍しく、ひょっとしたら私くらいしかやっていないのではなかろうか?
ビジュアル面以外ではページサイズの削減やCSSの見直しをしている。ページサイズの削減ではfontawesomeのCSSを外しSVGを直接埋めることで大幅に容量を落としているほか、GZIP転送を利用してページサイズを圧縮している。CSSの見直しはDOM階層構造でしていた部分を個別のクラスに分けて保守性を高めている。DOM構造に依存していると意図しない部分にCSSが当たって崩れることもあり、あまりよくなかった。とはいえ、全部消したわけではなく、支障がない場所はそのまま残しているので臨機応変にやっている。
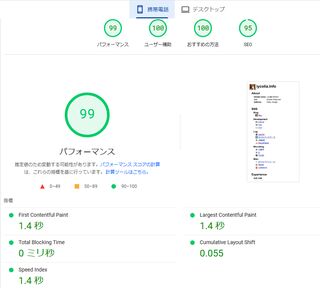
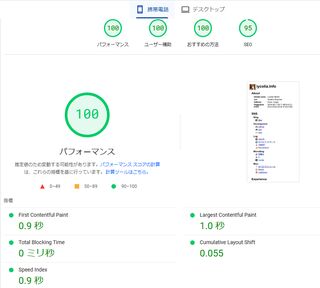
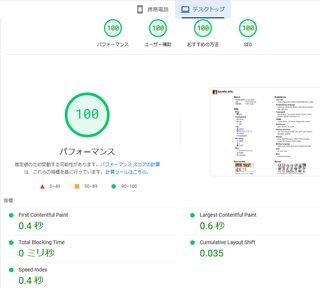
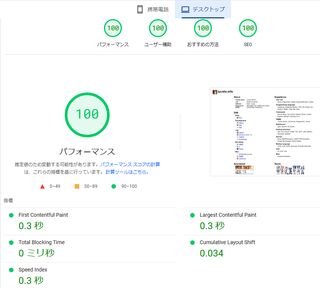
以下はそれぞれ、SP/PCでの前回と今回のパフォーマンス比較だ。SPはFirst Contentful Paintが1.4秒から0.9秒に、Largest Contentful Paintが1.4秒から1.0秒に減っており、PCもSPはFirst Contentful Paintが0.4秒から0.3秒に、Largest Contentful Paintが1.0秒から0.6秒に減っており、大きな効果が出ていることがわかる。パフォーマンスも99だったSPが100に上がったので十分だろう。全体スコアもPCはオール100、SPもSEO以外は100なので十分といえる。SPのSEOを改善する気は今のところないので、これでFixにする。
しかし、HTTPSに対応しており、レスポンシブデザインであるにも関わらず、CGIによるアクセスカウンターとSSIによる動的生成を使っていて、どこにもJavaScriptが書かれていないサイトというのは、そうそうないと思うので、今時珍しいサイトとしてネタにしていきたいところだ。何ならHugoのような静的ジェネレータも使っていない手書きのHTMLである。全て私が丹精を込めてキーボードを打鍵して作っている。当たり前だがChatGPTやCodeCopilotをはじめとしたAIも使っていない。