ここ数年、賃貸から持ち家に切り替えるためにいろいろ調べているのだが、ミサワホームから「ミサワホーム住まいと資金のシミュレーション」をやってみませんかというのが来たのでやってみた。
年齢・職業・手取り月収・手取り賞与・退職予定年齢・現在の貯蓄・家族計画・月々の返済予定額みたいなのを入れると結果が出るもので、ローンをの支払合計を出してくれるのだが、ついでに90歳までの支出グラフも出してくれる。このグラフがなんか面白かったので載せておく。
どうやらミサワホーム的に、私の場合は年収は毎年8~12万円も上がるようで、65歳になるころには年収が1000万を超えるらしい。このグラフは収入からローンが控除されているので実際にはそれより前に達するのだろうが、大分無理があるグラフである。
正直、ローンの総返済額を見たいだけなら住信SBIネット銀行の住宅ローンシミュレーションなどで見れるので、あまり意味はない。多分ミサワホームの肝はこのライフプラングラフが見れるところなのだろう。こういうのを作ったということは、世間ではこのグラフに当てはまる人が多いのだろうか?
以前次のような文書を見かけ、消しゴムは10円だろうと安直に考えてしまったことがあった。しかしこの文章にはちょっとした罠があり、ちゃんと読むと消しゴムは10円にならないという話だ。
ボールペンと消しゴムの値段は合わせて110円です。
ボールペンは消しゴムより100円高い。
では、消しゴムの値段は?
この文章のポイントは二行目にある「ボールペンは消しゴムより100円高い。」だ。よく見るとボールペンの値段に消しゴムの値段が含まれている事がわかる。この時点で消しゴムは10円ではなくなる。では何円になるかだが、消しゴムの値段をXとして考えた場合、X+(X+100)=110という式が成り立つので、次のように解ける。
X+(X+100)=110
2X=110-100
2X=10
X=5
つまり消しゴムは5円である。
おまけで連立方程式でやる場合も考えてみる。ボールペンの価格をX、消しゴムの価格をYとした場合、110=X+Yと100=X-Yの二つの式が成り立つ。ボールペンの値段から引けば消しゴムの値段ができるため、加減法を利用して、次のように計算できる。
110=X+Y
-) 100=X-Y
------------
10=0+2Y
5=Y
この話自体は結構有名らしく、ググるとかなり出てくるのだが、個人的には文章はちゃんと読んだほうがいいなというのと、連立方程式はこういう時に役に立つのだなという学びを得られたので良かった。
投稿日:
最近クレジットカードの不正利用についてよく聞くが、個人に取っている対策を書いておく。
使わないサービスのアカウントからはクレジットカード情報を削除する
これはカード番号が漏洩する恐れがなくとも不正利用のリスクがあるからだ。
例えば何かしらの理由でアカウントが乗っ取られたり、サービス側で不正操作されたときに予期しない課金が行われる可能性はある。正直、個人的にサービス側を全く信用しておらず、オペミスやストライキの一環、悪意のある社員によるいたずらなどで不正請求が起きる可能性も懸念している。
クレジットカード情報の紐づけが削除できないサービスは極力利用しない
例えばOpenAIやNotionでは一度クレジットカードを登録すると削除できない、こういうサービスは怖い。基本的にカード情報を登録しない方向に倒している。
やむを得ず登録してしまった場合は、そのサービスを使わなくなったらアカウントを削除することにしている。
正直、クレカの紐づけ解除できないサービスは全部滅んで欲しい。
解約したカードは強制停止させる
例えばSMBCでは解約したカードであっても有効期限まで使える仕様があるため、番号漏洩やクレジットマスター攻撃などによって被害を受ける可能性がある。そこで取れる対策としてはカードの強制停止だ。これはサポートセンターに連絡することでカードそのものを無効化する方法だ。カード番号が機能しなくなれば不正請求される可能性もなくなる。
因みにこの手続きは正規のものではないため不必要に使うのは控えたほうがいいと思う。
逆に言うと解約したカードでも有効期限までは使えてしまうため、サブカードとして使うなどの使途もあるので、利活用の道があるのなら残しておくのも悪くはない。
投稿日:
ノートPCは夏場にパフォーマンスが落ちるが、冷やす方法は何かないかと試行錯誤したログ。
ちゃんと計測したわけではないので効果は雰囲気。雑な観測では100度付近に張り付いていたCPU温度が60度くらいに落ち着き、大分マシになった。
CPUクーラーのグリスを塗りなおす
試したら10度くらい下がった気がする。グリスはNoctuaのやつを使った。
ノートPCを開いた状態でひっくり返す
熱は上に移動するが、普通に置いているとキーボードに熱がこもるため、ひっくり返すことで熱がたまるのを抑える。
開いた状態でひっくり返すのは少なからずキーボード面に移動する熱を発散させるため。
ノートPCの裏ブタを外す
裏ブタに熱がこもるので外すことで放熱できるようにする。
ノートPCを開いた状態でひっくり返して、裏ブタを外し、本来の表面に風を当ててみたら10度くらい下がった気がする。
ラズパイのクーラーを乗せる
こういったラズパイ用の小型タワークーラーをヒートパイプの上に乗せる方法。
デスクトップ用のCPUクーラーは大きすぎて安定せず、ヒートパイプに対して上手く接地しないため効果がなかったが、ラズパイ用のクーラーであればヒートパイプに丁度乗り、安定して接地してくれるので、それなりに熱を吸い上げてくれる。
試しに負荷をかけて100度になるところで、ラズパイ用のクーラーを一基ヒートパイプ上に置いてみたところ、97度までしか上がらなかったため、効果はあるものと思われる。
クーラーを回すにはAINEXのUSB ケースファン変換ケーブルがあるといい。これにラズパイ3用のクーラーのピンをつなぐとセットアップできる。
ラズパイ5向けのファンは専用の端子がついていて面倒なので、汎用的なコネクタがついているラズパイ3用のクーラーが便利だ。
エアコンをつける
これが一番効果があるのだが、エアコンの風が当たると寒い。しかし気温に対して指数関数的に温度が上がるように見えるので、室温が1度下がるだけでも結構効果がある気がする。
最終的に出来上がった環境
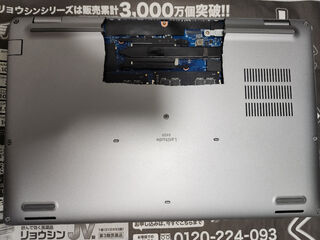
このようにノートPC冷却台の上にノートPCを逆さまにして乗せ、CPUのヒートパイプの上にラズパイクーラーを乗せている。しかし裏ブタを全開にするとLAN線が挿せなくなって困る。そこで裏蓋に穴をあけるため、アリエクで穴あけ用の裏ブタを購入し、放熱したい場所だけプラスチックカッターで切断して穴をあけている。これであれば元の裏ブタは無傷で温存でき、裏ブタと一体化したLANジャックを生かしたまま、放熱口を作れるという寸法だ。
結果的に室温27度下で、アイドル時であれば35~40度、通常時で60~70度、負荷がかかっていても100度に張り付くことは減ったように思うし、パフォーマンスは目に見えてよくなった。
ただちょっと大きな穴をあけすぎたので、裏ブタを買いなおして穴は小さく作り直そうと思う。
放熱口の改良(2024/08/08追記)
流石に穴が大きすぎて埃などの侵入が心配なのと、持ち運びに不便なので穴を小さくした。以下はそのビフォーアフターである。
今回の改造により見た目のヤバさも減り、大分マシになった気がする。因みに裏蓋は送料込みで5000円くらいするので結構痛い出費だった。
問題の温度についてだが、若干上がったもののファンとヒートパイプの接着を付属のサーマルパッドからNoctuaのCPUグリスに変えたところ、上手いこと相殺できたのでよかった。
投稿日:
ここ最近ホッテントリなどで文化とは何かみたいな話を見る機会が増えたので、個人的な文化論みたいなのを書いてみる。
文化としてよく言われるのはポップカルチャーや芸術だろう。例えば東京が文化的な都市と言われるのはライブやフェスなどのイベントが多かったり、写真展や芸術展みたいなのが多く開かられるからだと私は認識している。
勿論それも文化の一つだと思う。しかし、それだけが文化だとも思わない。
個人的には人々の立ち振る舞いや、そこにある物の様式も一つの文化だと思う。つまり地域や個人の慣習みたいなものも文化だと考えている。
以前、塚口サンサン劇場というミニシアターで、来客のオバちゃんがトイレに行く際、こともあろうことか、ハンドバッグをグッズ売り場のショーケースの上に乗せて行くのを見たことがある。
普通に考えればトイレに持っていくべきだし、そんなところに置いて盗まれたらどうするのかとか、ショーケースの上に置かれたら他の人の邪魔になるだろうとか、色々浮かぶとは思うが、私はこれは一つの文化だと思う。
何故ならオバちゃんにとってはそれが当たり前で日常なのだ、つまりそれはもう文化と言える。そんなところに置いても盗まれないし、文句を言われることもまずないし、言われたところで気にしないのかもしれない。盗まれても「仕方ないわねぇ」とか、あっけらかんとして済ませるのかも知れない。
このような景色は東京の都心部みたいなところでは見かけることが余りないだろう、実に放牧的で平和な光景だ。映画のワンシーンにできるかもしれない。
そういった地方のミニシアターならではの光景も文化だと思う。同様に田舎で行われているお祭りや、今となっては人権侵害行為だったり、暴力的な事柄も、それもそこにある一つの文化だと思う。
個人的に文化を受容する上で思うのは東京だけが文化の発信地で、地方に文化はないみたいな考えより、地方には東京にない文化があり、それは東京のポップカルチャーなどと同じように尊く、愛すべきもので、また推せると言う考えをしている。
だからこそ私は神戸や兵庫、関西、そして日本を愛し、推している。だからこそ地産地消をしたり、できる限り地域のものを大切にするようにしている。私がふるさと納税をしない理由の一つも神戸市に税金を落とすためだ。