Ubuntuでサービスを書く場合これが一番汎用性がある。
確認環境
Ubuntu 22.04.5 LTS
書き方
細かいことは書いていないので適当に解釈すること。
/etc/init.dにパーミッション755でサービス名のファイルを作成sudo touch /etc/init.d/prometheus_node_exporter sudo chmod 755 /etc/init.d/prometheus_node_exporter作成したファイルに以下のようなコードを書く
#! /usr/bin/env bash ### BEGIN INIT INFO # Provides: Prometheus Node exporter # Required-Start: $remote_fs $network $syslog # Required-Stop: $remote_fs $network $syslog # Default-Start: 2 3 4 5 # Default-Stop: 0 1 6 # Short-Description: Prometheus exporter for hardware and OS. # Description: Prometheus exporter for hardware and OS metrics exposed. ### END INIT INFO # Do NOT "set -e" # PATH should only include /usr/* if it runs after the mountnfs.sh script PATH=/sbin:/usr/sbin:/bin:/usr/bin:/usr/local/bin DESC="Prometheus Node exporter - Prometheus exporter for hardware and OS metrics exposed" NAME=prometheus_node_exporter PIDFILE=/run/$NAME.pid SCRIPTNAME=/etc/init.d/$NAME WORKINGDIR=/var/lib/prometheus DAEMON=/usr/local/bin/node_exporter DAEMON_ARGS="--path.rootfs=/host --web.listen-address=[::]:9100" USER=prometheus # Exit if the package is not installed [ -x "$DAEMON" ] || exit 0 do_start() { PRM_ENVS="USER=$USER HOME=$WORKINGDIR" PRM_EXEC="$DAEMON $DAEMON_ARGS" sh -c "start-stop-daemon --start --quiet --pidfile $PIDFILE --make-pidfile \\ --background --chdir $WORKINGDIR --chuid $USER \\ --exec /bin/bash -- -c '/usr/bin/env $PRM_ENVS $PRM_EXEC'" } do_stop() { start-stop-daemon --stop --quiet --retry=TERM/30/KILL/5 --pidfile $PIDFILE --name $NAME --oknodo rm -f $PIDFILE } do_status() { if [ -f $PIDFILE ]; then if kill -0 $(cat "$PIDFILE"); then echo "$NAME is running, PID is $(cat $PIDFILE)" else echo "$NAME process is dead, but pidfile exists" fi else echo "$NAME is not running" fi } case "$1" in start) echo "Starting $DESC" "$NAME" do_start ;; stop) echo "Stopping $DESC" "$NAME" do_stop ;; status) do_status ;; restart) echo "Restarting $DESC" "$NAME" do_stop do_start ;; *) echo "Usage: $SCRIPTNAME {start|stop|status|restart}" >&2 exit 2 ;; esac exit 0- サービスに登録
sudo update-rc.d prometheus_node_exporter defaults - 後は条件分岐に書かれているコマンドに沿ってserviceを蹴れば動くようになる。止めたりするときはinit.dに定義したものを使う(init.dそのものは単にコマンド名で分岐処理しているだけ)
sudo service prometheus_node_exporter start
消し方
update-rc.d prometheus_node_exporter remove
新聞の購読を始めたで読み始めたのをやめた話。写真は契約最終日に届いた新聞。
なぜやめたか
単純に読んでいないから。ただ夕刊は割と読んでた。
毎日集合ポストに行くのは多少の運動になっていたし、毎月捨てるのも全く動かないよりかは運動の足しにはなっていたと思うが、かけてるコストと釣り合ってない気がした。読まない新聞を積み上げるのも虚無感を感じていたし、ただただ手間だった。
内容としても読んでいてメンタルに来るような記事も少なくなく、チラシは購買欲を煽ってきてしんどいとかもあった。
後はまぁ、地域を元気にするとか、支えるというのも限度があるというか、私のお財布も無限にあるわけではないのでやめることにした。
先月で契約が終わったので、今日から新聞は届いていない。ちょっと寂しい気もするが、時として別れも必要だろう。今生の別れでもないので、また読みたくなったらその時に購読すればいい。
今日は4月1日。数年前ならエイプリルフールで企業サイトが面白いことになっていたが、流石にみんな飽きたので、そろそろもうなくなっていそうだ。
さて、というわけで今日はPC用のカバンを買い替えたのでその話。
新しい鞄
マチ拡張PCバッグ 14インチワイド BAG-W3BKを買った。
前々から今のPCバッグに限界を感じていたのだが、14型以下向けのバッグで収納力があってコンパクトで気室が細分化されていないものが中々見つからなかった。
最近はこのバッグのように気室が分かれたタイプが流行りのようだが、私は一体型のほうが好みだ。
しかし今回買ったバッグは気室が分かれておらず収納力もあるものだった。
前使っていた鞄
一方で、以前使っていた鞄は致命的なまでに収納力に乏しかった。
前使っていたのはこれだが、このコンパクトさだとどうしても仕方がなかった。ただコンパクトな割には物が入っていた。
前使っていた鞄のネック
パイロットのスタイルチョイスだ。公式サイトのリンクを貼りたかったが、様々な商品と一緒くたにされたページしかなくググって先頭に出てきた文房具屋のページにリンクを貼っている。
厳しい収納力
まずは収納力だ。ノートPCとACアダプタに小物と折り畳み傘を入れる程度ならギリギリ何とかなったが、ここに財布や眼鏡ケースを入れると取り回しが非常に悪く、実用性に限界を感じていた。
ノートPCとACアダプタに折り畳み傘、財布、小物を入れた状態。ここに眼鏡ケースを入れることもできなくはないが、ACアダプタの出し入れ性能が犠牲になったり、パンパンすぎてケースが歪む恐れがあった。
パンパンすぎて見た目もあまりよくない。
クッション性のない肩紐
クッション性のない肩紐も厳しかった。肩紐はただの平たい紐で、これを肩にかけていると肩が痛かった。800gくらいの軽量ノートPCを選択していても痛かった。
収納力はカバン二つ持ちでカバーできたが、肩紐はどうにもならなかった。肩パッドだけ買ったりしても見たが、紐が細すぎるせいで見た目がアンバランスだったり、上手く適合しなかったりでイマイチだった。
新しい鞄により改善された部分
圧倒的収納力
前の気室には眼鏡ケースや靴ベラ、マウス、印鑑などが問題なく入る。
一番手前のところにも財布が問題なく入る。
ACアダプタもポケットティッシュも問題なく入る。写真では見づらいが、この状態でノートPCと折り畳み傘も入っている。
マチの拡張なしでこれなので、拡張すればもっと入りそうだ。
クッション性があり、荷重を分散する肩紐
何を当たり前のことを…という感じだが、PCバッグとして当たり前の装備がある。参考までに下が前のバッグの紐で、上が新しいバッグの紐だ。
この紐一つで体感の重さが全然違う。肩も痛くならなない。最高だ。
あとがき
これまでPCのサイズの変化などで何度もPCバッグを買い替えてきたが、小型のPCバッグとして多くを求めないのであればスタイルチョイスは悪くない選択だと思う。あともう一押しという場合はAmazon ベーシックラップトップバッグもいいが、劇的に見た目がしょぼいのと、サイズの割に収納力がスタイルチョイスと大差ない。
余談だが8年くらい前はリヒトラブのSMART FIT キャリングポーチを愛用していた。安い割にしっかりしていて、ぼちぼち入り、かつ究極的にスマートなのが魅力的だ。スタイルチョイス以上に物が入らないが、満員電車で通勤する場合には重宝するアイテムだった。なおこれを使っていた時はPCバッグではなく、ただの鞄として使っていたため、PCバッグとしては評価できない。単なるスリムな鞄である。PCとACアダプタを入れなくていいなら眼鏡ケースも文房具もノートも折り畳み傘も十分入る鞄だった。
それより前にはエレコムのPCバッグを使っていたのだが、人生で3回もショルダーの金具が金属疲労で切れ、そのうち一回はPCが全損、二回も深刻なダメージを受けたので、以来バッグとショルダー紐を繋ぐ金具については注意している。
これまでLLMをしばくときはPoeを使っていたが、ぶっちゃけClaude 3.7 Sonnet以外ほとんど使わないので、節約の意味を込めて本家Claudeに移ってきた。しかし本家Claudeではアレゲな発言を繰り返しているとハードウェアモデレーションが発動してしまう。しかもこれが中々解除されない。一体いつ解除されるんだ…。
アレゲなことをするならやはりPoeだろうか…いやでもPoeもキャラクター設定に対してはハードウェアモデレーションがある。ナレッジベースならモデレーションを回避できるが、ここに入れたプロンプトは入れている間は出現頻度が極端に上がり、外すとちっとも出てこなくなる困りモノで、自然な流れにするためには手動で書いたり消したりする手間がかかり厄介だ。
そこで何かいいことはないか…と思いたどり着いたのがClaude 3.7 SonnetをAPIコールすることだ。LLMモデル本体にはソフトウェアモデレーションしか掛かっておらず、ローカルでプロンプトを組む分にはモデレーションも掛からないと睨んだ私は早速ローカル環境からLLMを呼び出してチャットするための環境を作ることとした。
確認環境
Pythonは3.11系でないと動かないっぽいので注意が必要だ。
| Env | Ver |
|---|---|
| OS | Windows 11 Pro 24H2 |
| Python | 3.11.9 |
手順
- Anthropic Consoleにアクセスしアカウントを作成
- 課金してAPIキーを取得
- ローカル環境からLLMと対話するためのWebUIである、open-webuiをインストールして起動
pip install open-webui open-webui serve - OPEN WEBUIのロゴの下に起動ログが出るのを待つ

- http://localhost:8080/にアクセス
- アカウント作成画面が開くので適当な情報を入力して作成する
- ローカル環境であるため、実在するメールアドレスでなくても問題なく登録できる
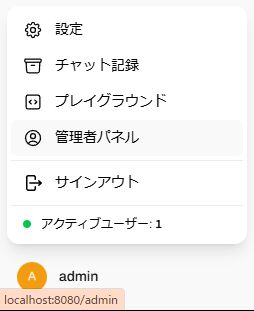
- 画面左下のユーザーをクリックし、管理者パネルを開く

- 上のほうにあるFunctionsを開く

- 右のほうにある「+」からFunctionを追加する画面を開く
- Anthropic Function | Open WebUI Communityにアクセスし、Function Contentに書かれているコードをコピーする
- 先ほどのFunctionを追加する画面に戻り、コードをペースト
- Function NameとFunction Descriptionを適当に埋める
- 参考までに公式の設定値はそれぞれ「Anthropic」と「Anthropic Manifold Pipe」
- 保存ボタンを押す
- 有効化する
- 新しいチャットを開き、Claude 3.7 Sonnetが利用できるようになっていればOK

備考
Poeや本家Claudeにおけるナレッジベースは存在しないが、モデレーションを受けないためシステムプロンプトに全部放り込めば成立する。
Poeのキャラクター設定はやり取りを繰り返すと忘れられるが、Open WebUIのシステムプロンプトは忘れられないようでちゃんと持続してくれる。またPoeのナレッジベースのように書いたことをしつこく発言してくることもなく、自然な会話になるので便利。
またLLM側の発言を編集することにより、それ以降の会話でモデレーションを突破することができるようになるなど、いろいろ便利。
あとがき
APIコールは従量課金でお金がかかるため、Poeや本家Claude並みの感覚で使うのは厳しい。多分Poeはトークン消費を抑えるために何か細工していると思う。