ffmpegを使ってMP4などの動画からgifを作る方法。
スクリーンレコーダーなどで画面の録画をとってGitHubとかに載せたいけど動画よりGifみたいにパッと見れる方式がいいとか、そういうユースケース。
音声を抜けばMP4のほうが軽かったりするので、容量上の利点はないが、動画と違ってプレイヤーがなく、プレーンに見れるのはメリットだと思う。
またGIFを作ったことがある人なら知っていると思うがGIFは保存方法で画質がかなり変わる、そのため今回はいくつかの方法も比較していく。
元の動画
やり方
ループ再生させるために-plays 0を付けているが、単にGIFに落とすだけであれば、このオプションはなくていい。
単にGIFに落とす
もっとも単純な方法で、保存時の容量も1,279,855byteと小さくなるが、画質が荒くなる欠点がある。
ffmpeg -i input.mp4 -plays 0 output.gif
綺麗なGIFに落とす
非常に綺麗なGIFが出来るが、24,186,455byteと、非常にサイズが大きくなる欠点がある。
ffmpeg -i input.mp4 -filter_complex "[0:v] split [a][b];[a] palettegen=stats_mode=single [p];[b][p] paletteuse=new=1" -plays 0 output.gif
画質と容量を両立させる
サイズが3,749,739byteと、1/7ほどのサイズまで圧縮できているが、画質も悪くない。これがいい感じの落としどころだと思う。
ffmpeg -i input.mp4 -filter_complex "[0:v] split [a][b];[a] palettegen=stats_mode=single [p];[b][p] paletteuse=dither=none" -plays 0 output.gif
おまけ
APNGに落とす
画質はいいが、ファイルサイズが26,110,504byteと大きくなりすぎる。劣化なしでやりたい場合くらいしか選択肢に挙がらないだろう。
ffmpeg -i input.mp4 -plays 0 output.apng
音声を抜いたMP4にする
ビデオフレームを複製し、オーディオを落としたMP4にする方法。ファイルサイズが2,019,647byteと小さく、元の画質を維持できるため、動画であることを許容できるならこれが一番無難だ。
ffmpeg -i input.mp4 -c:v copy -an output.mp4
参考
- ffmpegでとにかく綺麗なGIFを作りたい - qiita.com
luci-app-statisticsとcollectdを入れて下図のように各メトリクスのグラフを見れるようにした。collectdは、システム情報を定期的に収集し、さまざまな方法で値を格納するメカニズムを提供する小さなデーモンで、luci-app-statisticsはそれをLuCI上に表示するためのものっぽい。
確認環境
| Env | Ver |
|---|---|
| OpenWrt | 24.10.0 |
セットアップ
- LuCIを開く
- System→Software
- luci-app-statisticsを入れる
- 画面リロード
- Statics→Graphからグラフが見れることを確認
この時点で幾つかのプラグインが導入されたが、消したり入れたりして、結果として以下のものを導入した。
Collectdのプラグイン設定
/etc/collectd.confをいじると変更できる。
基本的にはLoadPlugin hogeでhogeプラグインを読み込み、以下の書式で設定するようだ。設定がなければLoadPlugin hogeだけでよい。
<Plugin hoge>
Foo true
Bar 1
Baz "fuga"
</Plugin>
Collectdのプラグイン
collectd-mod-cpu:CPU使用率
| 設定 | 内容 | デフォルト |
|---|---|---|
| ValuesPercentage | trueであれば、パーセンテージで取れる |
true |
| ReportByCpu | trueであれば、コアごとに取れる |
true |
| ReportByState | trueであれば、システム、ユーザー、アイドルなど、状態ごとに取れる |
true |
設定はデフォルトのままで良さそう。
collectd-mod-interface:ネットワーク転送量
Network→Interfaces→Deviceにあるものが見れる。
br-lanとMAP-E、PPPoEが見たいので以下のようにした。
LoadPlugin interface
<Plugin interface>
Interface "br-lan"
Interface "map-wanmap"
Interface "pppoe-wanppp"
</Plugin>
collectd-mod-load:負荷(Load Average)
uptimeコマンドで出てくる内容と思われる。1を超えていれば過負荷、割っていれば余裕がある。
Wikipediaによると、1ならその時間平均で全てのプロセスが実行され、1.73なら73%のプロセスが実行待ちになったと言う事のようだ。これを1分、5分、15分の平均で出しているとのこと。
設定項目がない。
collectd-mod-memory
メモリの使用量を取れる。
| 設定 | 内容 | デフォルト |
|---|---|---|
| ValuesAbsolute | 物理メモリ使用量の絶対数で報告するかどうか(つまりどういうこと?) | true |
| ValuesPercentage | メモリ使用量をパーセンテージで報告するかどうか | false |
設定はデフォルトのままで良さそう。
collectd-mod-thermal
デバイスの温度を取れる。
| 設定 | 内容 | デフォルト |
|---|---|---|
| ForceUseProcfs | Linuxインターフェースではなく、procfsから熱源を取得する | false |
| Device | 温度を取得するデバイス名 | |
| IgnoreSelected | trueにするとDeviceで指定したデバイスを集計外にする |
false |
R86S U1の場合、thermal_zone1以外無価値に見えたので、thermal_zone1のみとした。thermal_zone0はマザーボードの温度のようだが、固定値しか出てこない。
LoadPlugin thermal
<Plugin thermal>
Device "thermal_zone1"
</Plugin>
これだけだと余計なグラフが出てくるため、設定後に余計なグラフデータを削除する。
collectd-mod-uptime
公式にマニュアルはなさそうだが、起動時間を見れる。
LoadPlugin uptime
collectd-mod-rrdtool
collectdが取得したメトリクスを保存したり、メトリクスのグラフを書くのに使われている模様。特に設定せずとも勝手に設定されるため設定を気にする必要性はなさそう。
ログは標準では/tmp/rrd/OpenWrt/に保存されているようなのでストレージの摩耗は気にしなくていい。(/tmp/はオンメモリストレージ)
トラブルシューティング
Thermalタブに壊れて表示されていない画像や、集計対象外のグラフが表示される
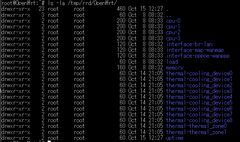
上図の青枠のように壊れて表示されていない画像や、集計対象外のものが表示されている場合、/tmp/rrd/OpenWrt/配下にある不要なメトリクスを削除することで非表示にできる。
例えば上図にあるthermal-cooling_device*にはまともにデータが入っていないため、画像が壊れて表示されている。rm -Rf thermal-cooling_device*で消すと出てこなくなる。
上図の状態になると、下図のように不要なグラフが表示されなくなる。
但しcollectd.confで以下のようにデバイスを絞っていないと、再び出てくると思われるので、設定で表示したいものだけに絞ってから消した方がよい。
LoadPlugin thermal
<Plugin thermal>
Device "thermal_zone1"
</Plugin>
参考
なんか突如としてGitHubにHTTP経由で繋ぐのが面倒くさくなったのでSSHで繋げるようにしたときのメモ。
確認環境
- Ubuntu 24.04.3 LTS
- RLogin 2.30.8
やり方
SSH鍵の作成
- RLoginを開き、サーバーに接続→新規→サーバー→プロトコルを開く
- 認証キーボタンを押しED25519辺りで適当な名前で鍵を作成する
- 適当な場所に秘密鍵をエクスポートする
- 鍵を右クリックし、公開鍵をコピーして、どっかにメモっておく
GitHubへの登録
- GitHubを開き、アカウント設定に移動、SSH and GPG keysを開く
- SSH keys→New SSH Keyを開く
- Titleに適当な名前を設定
- Key typeはAuthentication Keyにする
- RLoginで作った
- コピーした公開鍵をKeyに貼り付ける
- Add SSH keyボタンを押す
SSH Configを書く
- 作成したSSH鍵を
~/.ssh/github.secとか適当なパスに置く chmod 600 ~/.ssh/github.secとかして自分しか見れないようにする~/.ssh/configを開き、次の内容を記述Host github.com User <ユーザーID> Hostname github.com IdentityFile ~/.ssh/github.sec
既存のリポジトリをSSH対応にする
ここではoriginがリモートであるとして進める。
git remote -vでリモートリポジトリの状況を確認git remote remove originでHTTP通信になってるのを消すgit remote add origin git@github.com:Hoge/piyo.gitでSSH通信に書き換えるgit fetchが通ればOK
ハマったので残しておく。
前提条件
- GitHubにMastodon本家をForkしたリポジトリがあり、そこをベースに運用している。
git remote -vの状態が以下の通りで、origin/mainが本番運用ブランチ。mastodon https://github.com/mastodon/mastodon.git (fetch) mastodon https://github.com/mastodon/mastodon.git (push) origin https://github.com/Lycolia/lycodon.git (fetch) origin https://github.com/Lycolia/lycodon.git (push)
やり方
- マージブランチを作る
git checkout -b merge-latest - 本家を取ってくる
git fech mastodon - マージブランチにマージする
git merge mastodon/main - セットアップする
sudo su - mastodon # Rubyのアップデート用 cd ~/.rbenv/plugins/ruby-build git pull RUBY_CONFIGURE_OPTS=--with-jemalloc rbenv install cd ~/live # install bundle install yarn install # DBがアカンことがあるので叩いておく RAILS_ENV=production bundle exec rails db:migrate # いつものリビルド RAILS_ENV=production bundle exec rails assets:clobber RAILS_ENV=production bundle exec rails assets:precompile exit # 再起動 sudo systemctl restart mastodon-web mastodon-sidekiq mastodon-streaming - 動作確認OKなら
git pushしてGitHub上で自分のところのmainにマージする。デフォルトでは本家に向くので注意 - もう一度、前述4番のセットアップコマンド一式を流し、問題なければ終わり
トラブルシュート
正常に動いていない場合
ジャーナルを見てエラー原因を特定する。新規要素がらみのパラメーターが出てたらDBが怪しいのでRAILS_ENV=production bundle exec rails db:migrateで直る可能性がある。
sudo journalctl -u mastodon-web -f
If the version you need is missing, try upgrading ruby-build.といわれる場合
以下のコマンドを叩いてruby-buildを更新するといける
cd "$(rbenv root)"/plugins/ruby-build
git pull