| 分類 |
機器 |
詳細 |
参考価格 |
| スイッチ |
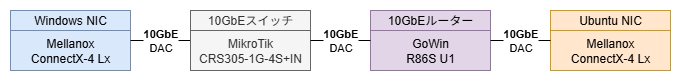
MikroTik CRS305-1G-4S+IN |
10GBASE, SFP+ 4口, 1000BASE-T 1口 |
27,349円 |
| DACケーブル |
10Gtek CAB-10GSFP-P0.5M-30 |
10GBASE, CAT8, 0.5m Twinaxケーブル |
1,999円 |
| DACケーブル |
10Gtek CAB-10GSFP-P1M-30 |
10GBASE, CAT8, 1.0m Twinaxケーブル |
2,199円 |
| DACケーブル |
10Gtek CAB-10GSFP-P2M-30 |
10GBASE, CAT8, 2.0m Twinaxケーブル |
2,419円 |
| Windows用NIC |
Mellanox ConnectX-4 Lx |
PCIe3.0 x8, SFP28ポート * 2 |
3,359円 |
| Ubuntu用NIC |
同上 |
同上 |
同上 |
スイッチを除くと1GbE用の設備と比べてもそこまで高くない印象で、案外負担にならない印象だ。
特にMellanox ConnectX-4 Lxは中古が安く流通しているので、かなり助かる。このNICはQSFP対応の25GbE対応とオーバースペックだが、SFP28とSFP+には互換性があるため問題ない。
むしろSFP+対応で10GbEのX-3は最新のUbuntuに対応させるのに手間が掛かったり、Windows 11が起動しなくなるなどの問題があると聞くため、これが無難な選択肢だろう。しかし軽く見た感じボードメーカーの記載がなく、どこが作ったものなのかは不明だ。
価格的にも2ポートの方が1ポートより安いなど、SFP+対応NICはジャストスペックを狙うより、オーバースペックの方がコストを抑えられ、将来の拡張性も得られて嬉しいかもしれない。
なお、Windows側はx8に空きがなかったため、PCIe 4.0 x4に挿して使っており、Ubuntu側はCPUの制限によりPCIe 5.0 x16がPCIe 4.0 x4にダウングレードされたスロットを使っている。
リンク速度はWindowsはHWiNFOで確認した限り「バージョン: 3.0」「現在のリンク幅: x4」「現在のリンク速度: 8.0GT/s」で、Ubuntuはsudo lspci -vvで確認した限りSpeed 8GT/s, Width x4だった。これだけを見ると10Gbps出ない気もするが、実際のところはどうなのか、この後計測してゆく。
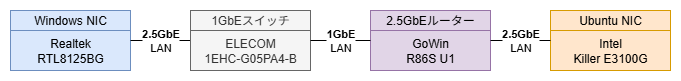
iperf3でWindowsとUbuntu間を計測した結果。

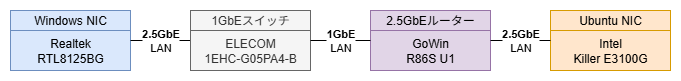
NICやルーターは2.5GbEに対応しているが、1GbEスイッチを挟んでいる関係で1Gbpsが上限となる。接続はすべてCAT6のLANケーブル。
[ ID] Interval Transfer Bitrate
[ 5] 0.00-1.01 sec 119 MBytes 981 Mbits/sec
[ 5] 1.01-2.01 sec 112 MBytes 949 Mbits/sec
[ 5] 2.01-3.00 sec 113 MBytes 950 Mbits/sec
[ 5] 3.00-4.00 sec 113 MBytes 949 Mbits/sec
[ 5] 4.00-5.01 sec 115 MBytes 950 Mbits/sec
[ 5] 5.01-6.01 sec 112 MBytes 949 Mbits/sec
[ 5] 6.01-7.00 sec 113 MBytes 949 Mbits/sec
[ 5] 7.00-8.02 sec 114 MBytes 950 Mbits/sec
[ 5] 8.02-9.01 sec 113 MBytes 949 Mbits/sec
[ 5] 9.01-10.01 sec 113 MBytes 950 Mbits/sec
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate
[ 5] 0.00-10.01 sec 1.11 GBytes 953 Mbits/sec sender
[ 5] 0.00-10.03 sec 1.11 GBytes 949 Mbits/sec receiver
[ ID] Interval Transfer Bitrate Retr Cwnd
[ 5] 0.00-1.00 sec 115 MBytes 962 Mbits/sec 0 471 KBytes
[ 5] 1.00-2.00 sec 112 MBytes 938 Mbits/sec 0 494 KBytes
[ 5] 2.00-3.00 sec 112 MBytes 942 Mbits/sec 0 520 KBytes
[ 5] 3.00-4.00 sec 113 MBytes 946 Mbits/sec 0 549 KBytes
[ 5] 4.00-5.00 sec 112 MBytes 942 Mbits/sec 0 577 KBytes
[ 5] 5.00-6.00 sec 112 MBytes 938 Mbits/sec 0 577 KBytes
[ 5] 6.00-7.00 sec 113 MBytes 946 Mbits/sec 0 577 KBytes
[ 5] 7.00-8.00 sec 112 MBytes 939 Mbits/sec 0 577 KBytes
[ 5] 8.00-9.00 sec 113 MBytes 946 Mbits/sec 0 617 KBytes
[ 5] 9.00-10.00 sec 112 MBytes 942 Mbits/sec 0 646 KBytes
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate Retr
[ 5] 0.00-10.00 sec 1.10 GBytes 944 Mbits/sec 0 sender
[ 5] 0.00-10.00 sec 1.10 GBytes 941 Mbits/sec receiver
Windows側はPCIe 4.0 x4、Ubuntu側は

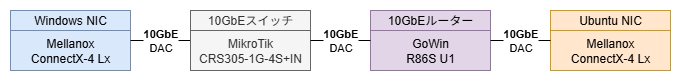
1GbE環境とルーターが同じだが、これはR86Sが10GbEと2.5GbEの二種類のポートを持っているためだ。

R86SはSFP+ポートが10GbE、RJ45ポートが2.5GbE対応になっている。
[ ID] Interval Transfer Bitrate
[ 5] 0.00-1.01 sec 1.08 GBytes 9.22 Gbits/sec
[ 5] 1.01-2.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 2.01-3.00 sec 1.08 GBytes 9.36 Gbits/sec
[ 5] 3.00-4.01 sec 1.09 GBytes 9.36 Gbits/sec
[ 5] 4.01-5.00 sec 1.08 GBytes 9.36 Gbits/sec
[ 5] 5.00-6.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 6.01-7.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 7.01-8.01 sec 1.08 GBytes 9.36 Gbits/sec
[ 5] 8.01-9.01 sec 1.10 GBytes 9.36 Gbits/sec
[ 5] 9.01-10.02 sec 1.09 GBytes 9.36 Gbits/sec
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate
[ 5] 0.00-10.02 sec 10.9 GBytes 9.35 Gbits/sec sender
[ 5] 0.00-10.02 sec 10.9 GBytes 9.34 Gbits/sec receiver
[ ID] Interval Transfer Bitrate Retr Cwnd
[ 5] 0.00-1.00 sec 256 KBytes 2.09 Mbits/sec 2 1.41 KBytes
[ 5] 1.00-2.00 sec 0.00 Bytes 0.00 bits/sec 1 1.41 KBytes
[ 5] 2.00-3.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 3.00-4.00 sec 0.00 Bytes 0.00 bits/sec 1 1.41 KBytes
[ 5] 4.00-5.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 5.00-6.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 6.00-7.00 sec 0.00 Bytes 0.00 bits/sec 1 1.41 KBytes
[ 5] 7.00-8.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 8.00-9.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
[ 5] 9.00-10.00 sec 0.00 Bytes 0.00 bits/sec 0 1.41 KBytes
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate Retr
[ 5] 0.00-10.00 sec 256 KBytes 210 Kbits/sec 5 sender
[ 5] 0.00-10.00 sec 0.00 Bytes 0.00 bits/sec receiver
[ ID] Interval Transfer Bitrate
[ 5] 0.00-1.01 sec 1.11 GBytes 9.51 Gbits/sec
[ 5] 1.01-2.01 sec 1.11 GBytes 9.50 Gbits/sec
[ 5] 2.01-3.01 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 3.01-4.00 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 4.00-5.01 sec 1.11 GBytes 9.50 Gbits/sec
[ 5] 5.01-6.01 sec 1.11 GBytes 9.50 Gbits/sec
[ 5] 6.01-7.01 sec 1.11 GBytes 9.49 Gbits/sec
[ 5] 7.01-8.01 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 8.01-9.00 sec 1.10 GBytes 9.49 Gbits/sec
[ 5] 9.00-10.01 sec 1.11 GBytes 9.49 Gbits/sec
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate
[ 5] 0.00-10.01 sec 11.1 GBytes 9.49 Gbits/sec sender
[ 5] 0.00-10.01 sec 11.1 GBytes 9.49 Gbits/sec receiver
[ ID] Interval Transfer Bitrate Retr Cwnd
[ 5] 0.00-1.00 sec 1.10 GBytes 9.43 Gbits/sec 0 1.33 MBytes
[ 5] 1.00-2.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.33 MBytes
[ 5] 2.00-3.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.33 MBytes
[ 5] 3.00-4.00 sec 1.09 GBytes 9.41 Gbits/sec 0 1.33 MBytes
[ 5] 4.00-5.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
[ 5] 5.00-6.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
[ 5] 6.00-7.00 sec 1.09 GBytes 9.41 Gbits/sec 0 1.54 MBytes
[ 5] 7.00-8.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
[ 5] 8.00-9.00 sec 1.10 GBytes 9.41 Gbits/sec 0 1.54 MBytes
[ 5] 9.00-10.00 sec 1.10 GBytes 9.42 Gbits/sec 0 1.54 MBytes
- - - - - - - - - - - - - - - - - - - - - - - - -
[ ID] Interval Transfer Bitrate Retr
[ 5] 0.00-10.00 sec 11.0 GBytes 9.42 Gbits/sec 0 sender
[ 5] 0.00-10.00 sec 11.0 GBytes 9.41 Gbits/sec receiver
| 回線状況 |
Windows→Ubuntu(上り) |
Windows→Ubuntu(下り) |
Ubuntu→Windows(上り) |
Ubuntu→Windows(下り) |
| 1GbE |
953 Mbps |
949 Mbps |
944 Mbps |
941 Mbps |
| 10GbE(Windowsドライバなし) |
9.35 Gbps |
9.34 Gbps |
210 Kbps |
0 bps |
| 10GbE(Windowsドライバあり) |
9.49 Gbps |
9.49 Gbps |
9.42 Gbps |
9.41 Gbps |
Windowsにドライバがない状況だとiperf3では何故かまともに疎通できない状態だった。何故かは不明。SFTPを使ったファイル転送は出来たのでiperf3との相性が悪かった可能性もあるが、ドライバを入れて改善したところから、ドライバレスでは何かしら不都合がある可能性がある。
またWindowsよりUbuntuの方が若干速度が落ちる傾向があることも分かった。
デフォルトではIB(InfiniBand)だからETH(Ethernet)にモード変更が必要というのをネットで見ていたが、私の場合そんなことはなかった。ひょっとしたら中古なので設定が書き換えられたままだったのかもしれない。
Ubuntu 24.04.3 LTSではNICを挿すだけで動いたので特に何もしていない。デフォルトでETH動作だった。
こちらもデフォルトでETH動作で、挿すだけでも動いた。
しかしConnectX-4用のドライバを入れることで性能が改善した。具体的にはiperf3で受信速度が0bpsだったのが9.5Gbpsくらいになった。
メーカー不詳のMellanox ConnectX-4 Lxボードだ。PCIe3.0 x8でSFP28ポートが二つ付いている。

Windows用とUbuntu用で二つ買っている。2ポートあるのは2ポートの方が安かったから。
ヒートシンクが付いてたり、SFP+用の長いソケットがついていたり、放熱用なのか穴が開いていたり、中々厳つい。
SFP+対応NICはショートブラケットが多く、ロングブラケットがないという話も聞くが、安心のロングブラケット入りを買ったので、ロングブラケットがちゃんと付いていた。

中身を取り出したところ。

ショートブラケットとロングブラケットでネジが異なるのだが、ロングの用のネジもちゃんと付いていて嬉しかった。というのも、このボードは中古なので不必要なパーツは紛失していても不思議がないからだ。


このNICをあてがう為だけに存在するようなPCIeレーンを解き放つ時が来た。見た目はx16だが、CPUが貧弱なのでx4しか出せない。

差し込んでみると中々いい感じだ。

いつも思うのだが、PCIeカードの窪みはケーブルを通すためにあるのだろうか?私はよくケーブルを通すのに使っていて、この写真でもケーブルを通している。

SFP+ジャックがいい感じに光る見た目になった。
MikroTik CRS305-1G-4S+INという、Amazonで売られている10GbE対応SFP+ジャック付きのイーサネットスイッチだ。Cloud Switch seriesとあるので、データセンター向け製品なのかもしれない。そもそもSFP+端子そのものがコンシューマー向けではないというのもある気はするが…w


こちらは新品で、中には簡単なマニュアルと本体、ACアダプタが入っていた。

外観はこんな感じ。ファンレスでパンチホールが沢山空いている。特に発熱のあるSFP+周りに穴が多い。PoE給電にも対応しているようだが、我が家には対応設備がなかった。

背中にはアースとAC入力が二つあった。どうやら電源を多重化し、片方が死んでも死なないようにするための仕組みらしい。RTX830にはなかった気がするので、こちらの方がよりハイグレードな設計といえるだろう。

裏面には壁にぶら下げる穴みたいなのもあった。

側面にはインジゲーターがあり、疎通状況などが確認できる仕組みになっていた。いかにも熱くなりそうなマークも目を引くポイントだ。10GbEは発熱が凄いと聞くので、恐らくその関係だろう。
なお今のところそんなに熱くなってはいない。

起動するとめっちゃ青く光る。
10GtekのDACケーブル。両端がSFP+端子になっているものをTwinaxケーブルというらしい。

こんな感じの袋に入っている。

中身はこんな感じ。端子がごつく、中の基板がむき出しで見えるのが面白い。
因みにこれは30cmのケーブルで、ケーブル延長が30cmだと思ったら、端子部分まで含めて30cmだったので使い物にならなかったやつだ。短すぎるケーブルを買う場合は注意した方がいいだろう。

マシンに差し込んだところ。金属端子がカッコいい感じだ。

まずは元々使っていた玄人志向 GBE2.5-PCIE(Realtek RTL8125BG)を抜く。これはマザボ側のインターフェースが不安定なので使っていたカードだ。WindowsとIntelのネットワークインターフェースはここ数年相性が最悪レベルなのが困りものだ。

次に今回買ったNICを挿す。買う前から解ってはいたが、見事にスロットからはみ出ている。

こちらは抜き取ったRJ45端子のNIC(2.5GbE)。



大まかな外観はこんな感じになった。逸般の誤家庭には程遠いが、それっぽさはあり、個人的には満足している。
しかしR86Sのファンはお世辞にも長生きしそうにない上に、凄い勢いでファンに埃が詰まっていっているのもあり、このまま使っていくのならば、ちゃんとしたクーラーを用意した方がいい気配がしている。

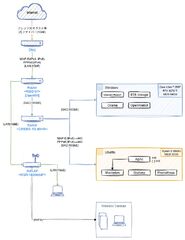
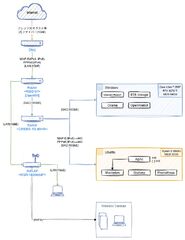
配線状況を図にするとこんな感じ。WiFi APを2.5GbEや10GbEに対応させることも考えたが、SFP+に対応したものは巨大すぎるので置き場所に困るし、SFP+とRJ45の変換は端子が90度に達するとも聞くので、運用できる気がしない。2.5GbEに絞ってみても高い端末や、やけにでかい端末しか見つからなかったので諦めた。

特に関係ないが、おまけで物理ネットワーク全体と言う事で、現在のデスク風景も残しておく。
機材コストはそこそこしたものの、思ったよりトラブルなく移行できたのは良かった。
PCIeのリンク速度が8GT/sだったため、10Gbps出るかどうか懐疑的だったが、実効速度としては9.5Gbps出ており、1Gbps時代も950Mbpsだったことを考えればフルで出ていると考えて支障ない数値だ。8GT/sとは一体何なのかという感じだが、深く考えないでおこう。
ファイル転送速度も爆発的に上がり、LAN内でNASを運用する場合にも支障がだいぶ減った。とはいえ、流石にローカルのNVMeと比較すると全然物足りない速度ではある。
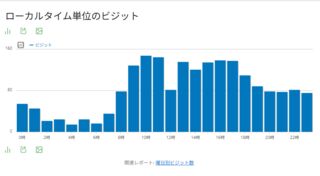
| 1GbE時代のファイル転送速度 |
10GbEになった後のファイル転送速度 |
 |
 |
ストレージ面ではSATA IIIの速度が6Gbpsであるため、10Gbpsになったことにより、LAN内でSATAを扱う場合に遅延が無くなったと言える。NVMeSSDは7GByte/sとかなので、全く足りないがSATAを扱う場合は十分な速度といえるだろう。NVMeSSDをネットワーク越しに扱う場合には100GbEクラスが必要になってくると思われるが、ここまで来るとHPC(High Performance Computing)クラスになると思われるので、流石にやりすぎだとは思う。
但し実現自体は不可能ではなさそうで、アリエクでは100GbE対応NICであるMellanox MCX455A-ECAT ConnectX-4 EDR+100GbEが1.3万程度で売られているし、10Gtekも4~5000円で100GBASEのDACを売っているので、その気になれば構築は不可能ではなさそうだ。但しスイッチはMikroTik CRS504-4XQ-INでは13万円ほどし、ルーターは見つけることが出来なかったので、100GBASE対応NICを挿した適当なマシンでルーターPCを組む必要があると思われる。
今回の対応ではルーターまでが10Gbpsとなったため、宅内にボトルネックが仮にあればWANの速度も増えるかと思ったが、そんなことはなく、普通に据え置きで終わった。正直平均以上出てるので、ないとは思っていたが、まぁ、そうだよねという…w
それはさておきとして、一旦機材面では整ってきたと思うので、次はネットワーク機器やサーバーの監視体制を整えていきたいところだ。