投稿日:
意外とわかりやすいサイトが少なかったので収穫はあまりないがこんな感じ。消したらログアウトされるCookieとして調べた。
| サービス名 | 保持期間 | セッションキー |
|---|---|---|
| GitHub | 15日 | user_session |
| Cookpad | 30日 | access_token_global_v2 |
| pixiv | 30日 | PHPSESSID |
| fantia | 31日 | _session_id |
| ドリパス | 2ヶ月 | remember_user_token |
| last.fm | 1年 | sessionid |
Amazon.co.jpやヨドバシもしばらくアクセスしていないとログアウト食らった記憶があるので、何かしらのリミットはついてそうだが、さっと調べる程度の範疇ではわからなかった。
しかしGitHubはやたらログアウト食らうとと思ったらたった15日とは…。
ドリパスはDPSSIDがなければremember_user_tokenからセッションを生成し、DPSSIDとremember_user_tokenの両方がなければログアウト状態になるようだった。DPSSIDはExpiresがSessionとなっていたため、remember_user_tokenを削除してもブラウザを落とすまではログインを継続できる。
投稿日:
世の中の人が鍵束をどのように運用しているのか全く知らないが。個人的な運用方法を書いていく。大まかにはカラビナがあると便利ということ。
運用の目的
鍵の運用について考える人は多分多くないと思うので、何故運用を意識するようになったからかの理由から書いてゆく。
鍵の紛失防止
元々私は鍵をポケットやカバンの中に入れて持ち歩いており、落としたり、置き忘れたりして紛失することが多かった。これを防止する目的で鍵の運用方式を考え始めた。
特に過去に石屋川から西三荘に勤務していた時に勤務先に鍵を置き忘れたことがあり、どうしようもなく家の近くのラブホテルに泊まったことは忘れられない思い出だ。
自転車の破損防止
私は自転車によく乗るためキーホルダーに家の鍵や自転車の鍵などをぶら下げていたのだが、この状態だと走行中にフレームに鍵がぶつかりフレームが傷つく問題があった。これは自転車は鍵を挿したまま走るため、鍵束にぶら下がっているものが走行時の揺れでフレームに当たり、フレームに傷が入るという寸法だ。
ただ傷つくだけならいいのだが、ここから塗装が剥げてきて腐食してくるので具合がよくなかった。
図にするとこんな感じで、こういう感じで走行中フレームにガシガシ当たるのだ。
鍵の曲がりの防止
前項と繋がるのだが、走行時に鍵が曲がることがあった。恐らくこれは走行中に鍵束の鍵がスポークに吸い込まれて、その時の衝撃で曲がったのだと思う。幸い鍵が回せないほどではなかったが、過去に賃貸の鍵交換に至ったこともあり、その時に対策しようと思った内容だ。
鍵束の鍵がスポークに吸い込まれるイメージはこんな感じ。
運用方式
ということがあり、鍵の運用をちゃんとすることにした。といってもこれらの事があったことから、いきなり決めたわけではなく、逐次運用を変えていって落ち着いてきたので記事にすることにした。
まず基本の運用としては以下の写真の通り。
これは鍵束に鍵を集めた上で、自転車の鍵はカラビナで外せるようにし、遊びのカラビナを一つ持たせておくことで鍵束をカバンにぶら下げて置けるようにしている。
これにより、自転車に乗っているときは自転車の鍵だけを自転車側に置いておき、鍵束そのものはカバンに付けておくことができるので自転車の破損防止や鍵の曲がりの防止に役立っている。
また、カバンにぶら下げているため、これが切れない限りなくす心配もない。ぶら下げているとじゃらじゃら五月蝿いのもあり、紛失にも比較的気づきやすい。
しかもこれだけではなく、副次的な効能もある。
私は過去にレンタサイクルの鍵を紛失したことがあるのだが、このようにカラビナがあれば借り物の鍵を付けておくことができるので紛失しづらくなる。
このことはがんばっていきまっしょいの聖地巡礼でも非常に重宝し、次の写真のように大量の鍵をぶら下げることができた。
このように一時的に借りている鍵の整理にも非常に便利だ。
あとがき
しかし世の中の人は家のカギと自転車のカギをどう管理してるのだろう。車だとじゃらじゃらぶら下げてるが自転車ではやらないだろうし、分離してると無くしやすいだろうから謎だ。
投稿日:
経緯
私は現在リモートワークをしており、Webカメラをよく使う。しかしWebカメラの運用に難があった。
机を壁に貼り付けて使っており、机からモニタまでの距離が近いため、以下の写真のように壁にカメラを固定していたのだが、湿度の変化でテープや裏に貼ってある粘着剤が緩んでずり落ちてくることがよくあったのだ。
ずり落ちてきた時のはこんな感じ。
使おうとしたときにずり落ちてきているとカメラの焦点が定まらず、あまり使い物にならない。片手で抑えてみたり、何とか押し付けて張り付けて使ったりするのだが、割と限界があった。
因みに上の写真ではWebカメラの足に当たる部分の裏側に3Mのコマンドタブをつけて壁に貼り付けたうえで、マスキングテープを貼り付け、更に垂れ下がり防止用に上部側からもマスキングテープを伸ばしている。
全てのマスキングテープは剝離による脱落防止を目的に互い違いの二重に貼り付けていたのだが、脱落防止までは上手くいったものの剥離は上手くいかなかった。
そこでカメラがズレたり落ちたりしないようにする方法を新たに設計し、試してみることにした。
制作過程
思い立てば吉日ということで早速作ることにした。
このWebカメラはノートPCなどの画面に足を引っかけてぶら下げる作りであるため、足が引っかかる何かがあればいいと考え、紐のようなものを壁に固定し、その紐に引っ掛ければいいのではないかと考えた。
そこでユザワヤに行き、太めのナイロンベルトを手に入れてきた。中身を出してから撮ったのでイマイチな写真だ…。
そしてこれをホチキスで壁に止める。片側を止めたら一回Webカメラを通し、遊びを作った状態でもう片方も止めることで、ピッタリ合うようにした。
作ったもの
いい感じにWebカメラをはめ込める装置ができた。これであればテープではないので剥がれたり、ズレたりすることは減るのではなかろうか?
もちろん、布がヘタってきたり、ホチキスの針が抜けるケースはなくはないと思うが、頻度としてはこれまでよりウンと減るはずだ。
賃貸なのに壁に傷が入ってしまったが、ホチキスの針穴なので深く気にしないことにした。
今回ホチキスで止めることを思うかんだのは壁美人の存在によるところが大きい。壁美人を使ったことはないのだが、以前壁面収納を探していた時に見つけたのが記憶にあり、そこの発想から今回の器具の作成に至った感じだ。器具というのも大げさな内容だが…w
あとがき
思い立ったら吉日と書いてある割に写真に写りこんでいるタペストリーが変わっているが、実は思い立ってからベルトを買いに行くまでに二日、ベルトを買って制作に着手するまでに四日掛かっているので、言うほどちゃちゃっと作ったわけではない。
どうも最近フットワークが重いので何とかしていきたいところだ。
投稿日:
この記事は紙の本が減ってきているの続きだ。
前の記事を書いたときは近くのファミマから紙の本が消えていると言うことを書いたが、これはどうやら全国的な傾向になりつつあるようで産経に次のような記事が出ていた。
3月からファミマとローソン計1万店で雑誌販売終了 書店ない地域で〝難民〟発生か
この記事によれば、トラック運転手の残業規制を強化する2024年問題や燃料高騰などの影響で、コンビニ向け配送事業の赤字が慢性化しており、ファミリーマートとローソンの計約1万店で雑誌配送を終了する方針が示されていたが、これをさらに拡大するとのことだった。
また出版取次大手のトーハンも、日本出版販売が慢性的な赤字からコンビニ向けの雑誌配送を取り止めるのを受け、雑誌配送を縮小する方向に舵を切ることにしたようだ。
なおセブンイレブンは物理本の販売に意義を感じており、この流れには乗らず販売を継続するそうだ。
近くのローソンでは今でも紙の本が売られており、アイドルなどの新聞も取り扱っていただけあって、正直ローソンまで影響を受けるのは驚いた。
ただまぁコンテンツが多様化し電子書籍も出てきている以上、やむを得ないことなのだとは思う。恐らくこれ以降の物理本はコレクターなどを始めとした層に向けたものになり、普通の人は買わなくなるのかもしれないと、最近はちょいちょい思うようになった。
関連記事
投稿日:
振り返ろう振り返ろうと思ってたら年を越して二月に差し掛かろうとしているが、特に脈絡もなく思いついた項目を適当に振り返ってみる。
買い物
結構いろいろ買ったと思うので挙げていく。
石鹸
ボディーソープから石鹸に変えたが、半年くらい持ち、置き場所も食わないのでなかなか便利だ。
頭も薄くなってきてシャンプーの必要性が薄れてきたのでもう全部これでいいかもしれないと、最近は頭にも使っている。パツパツになるので髪がある人はやめたほうがいいだろう。
粉末洗濯洗剤
洗濯洗剤を液体洗剤から粉末洗剤に変えたが、これは収納スペースの削減に大きく貢献してくれているほか、詰め替え作業が実質ゼロなのもうれしい。
計量や投入も楽で助かっている。
ターンテーブル式の電子レンジ
ターンテーブル式の電子レンジに買い替え使っているが、フラットと比べた時に短時間で暖まり、ムラもなく、同時に複数温められるので重宝している。
清掃性にもそこまで差がない。むしろ皿を取り外してスポンジに洗剤付けてゴシゴシできる分洗いやすいまである。
紙のカレンダー
紙のカレンダーを買ったわけだが、手元ですぐ確認できるのはやはり便利だ。
日付確認だけなら、スマホを開いてカレンダーアプリに移るとか、PCで同様の操作をするより早く見れる。
Xperia 1 VI
Galaxy S22 UltraからXperia 1 VIに乗り換えたが、カメラのズームが極端に悪いことと、白飛びが激しいことを除いてはあまり不満はない。
アプリケーション面ではサムスンのお邪魔アプリが一掃されてだいぶ快適だ。特にGoogle翻訳と見分けがつかないうえに、全く機能しない翻訳機能がないのは快適。サムスンの翻訳を誤って誤爆すると何も翻訳されないうえに、それを閉じる必要があるという、面倒な操作が発生するので嫌だった。
Xperiaの後継機種が出ないとささやかれているが、果たしてどうなるのだろうか…。
漆器
漆器を買ったが、使い勝手は中々いい。
レンジが使えないという欠点はあるものの、熱いものを入れても持ちやすく、軽くスリムで洗いやすく無駄がないのもいい。
以前は汁椀の代わりに小型のサラダボウルを使っていたのだが、形的にだいぶ無理があり、お茶漬けを作るのには全く向かないし、そこそこデカいので洗うのも微妙に面倒だった。
ご飯は普段ライスケースに小分けにして冷凍し、ライスケースのまま食べているのでお茶漬けが作れないのが地味に課題だった。
また箸もプラから木製にかわり、溶けることがなくなったので、遠慮なく熱いものに引っ掛けることができるようになった。
使ったお店
家計簿に店名を入れてるので、元となるデータはそこから引いている。
圧倒的にファミリーマートを使っていた。244回もファミマに行ったらしい。行き過ぎ。次点のローソンは75回だった。
スーパーはライフが多く、75回。次点は阪急オアシス20、ダイエー10という感じだった。
飲食店はスイーツパラダイスに9回も行っており、行き過ぎ感を感じた。大体トラペジウムのせい。徒歩圏にあるので実は行くだけならいつでも行けたりする。
移動
激しい移動の年だった。
まず年初はYAPC::Hiroshima 2024に参加するために広島へ行った。
次にトラペジウムグッズ蒐集の過程で姫路・箕面・和歌山へ行き、コラボグッズ販売のために名古屋と広島にも向かった。名古屋へは近鉄特急ひのとり、広島へは新幹線で行き、中々豪華な旅をした。交通費パンチが痛い。広島は年初にも行ったので二回目だ。因みに名古屋に忘れ物をした関係で名古屋も二度訪れている。
淡路島にも洲本オリオンのために三度も訪れ、勉強会の都合で高松や京都に行くこともあった。
更に年末には先の日記でもあった通り、がんばっていきまっしょいの聖地巡礼で松山・今治を四日間も回っていたし、その前にもがんばっていきまっしょいを観るためだけに松山へ飛んでいる。
というわけで、広島2回、名古屋2回、姫路1回、箕面1回、和歌山1回、京都1回、高松1回、洲本3回、松山2回(計五日)、今治1回という感じでだいぶ移動した。ちょっと移動し過ぎで交通費や宿泊費が痛いので今年は抑えていきたい。
映画
時期ごとの映画館の利用回数とか、何をどれだけ見たかとか。
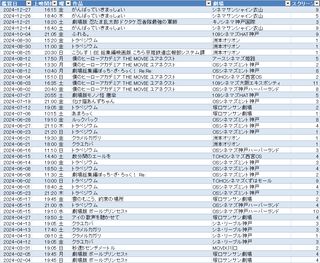
2024年の映画鑑賞ログ
これは去年の鑑賞ログだ。これだけ見てもパッとしてこないので、以降はグラフにして見ていく。
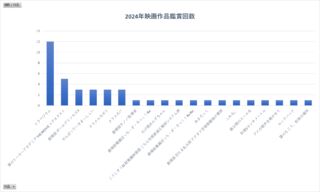
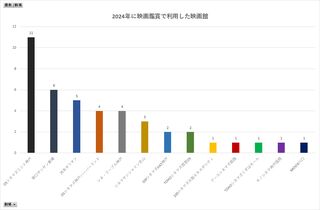
回数をグラフにサマリするとこんな感じ。トラペジウムだけ突き抜けている。劇場版 ポールプリンセス!!も2023年公開なのに再上映によく行っていたり、がんばっていきまっしょいは3回の鑑賞のそのすべてを松山で見ていたり、今年は思い入れのある鑑賞が多かった。
2023年は21作品見たが、2024年は14作品と観た作品の数は減っており、不作感を感じるが、映画を見始めた2019年から数えると多いほうである。
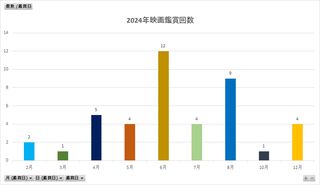
月ごとの映画鑑賞回数
一年を通じた月ごとの映画館での鑑賞回数は以下の通り。トラペジウム効果で6月だけ異様に跳ね上がっている。8月は僕のヒーローアカデミア THE MOVIE ユアネクストがだいぶ押し上げている。
例年の傾向と比べると毛色が違う。例年は年の後半、9~12月に鑑賞回数が増える傾向があるのだが、2024年は6・8月に集中していて、年の後半はおとなしい。
これは年の後半メンタルが死んでいたり歯医者ラッシュなどで体調を崩していたことが大きいと思うが、個人的に食指が動くタイトルが少なかったのが最大の要因だと思う。がんばっていきまっしょいくらいしか記憶にない。
2023年の映画館での鑑賞回数は37回で、2024年は42回であったことから、鑑賞回数は増えている。観た作品が減っているのに映画館の利用が増えているため、2024年は一作品当たりの鑑賞回数が増えている。
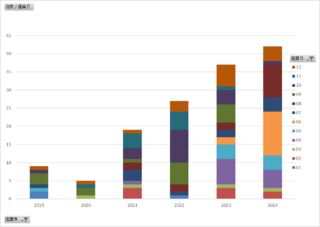
映画館ごとの鑑賞回数
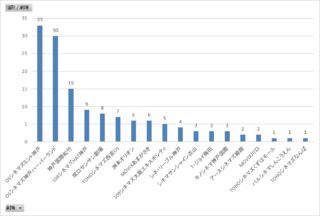
OSシネマズミント神戸での鑑賞が顕著に多い。これは単に行きやすいからだが、運動にならないので今後はハーバーランドのほうを増やしていきたいと思っている。
以下はこれまでに鑑賞した映画館の回数。以前はハーバーランドが突出して多かったのだが、ミント神戸でアニメ映画の放映が増えた結果、家から近いこともありミント神戸が優勢になってしまっている。
しかし2024年は割といろんな映画館に行った気がする。比較的遠方の映画館の利用が多いのが特徴的だ。松山市にあるシネマサンシャイン衣山には3回も行っているし、京都の辺りにあるTOHOシネマくずはモールや、果ては埼玉県にあるMOVIX川口にまで行っている。
遠方にある映画館の訪問理由として、シネマサンシャイン衣山はがんばっていきまっしょいで赴き、TOHOシネマくずはモールはトラペジウムのグッズを買うついで、MOVIX川口は仕事で東京出張に行ったついでに利用した。
開発
あまりモチベーションがなかった気がする。あった時期が過去にあったのかは謎だが…。
2024年前半
年初のころはts-boilerplate-generator-cliといったTypeScriptのボイラープレートツール周りを地味にメンテしていた。swcをesbuildに変えてみたり、やっぱり戻したり。TypeScriptは悪くない言語だとは思うのだが、負の側面もそこそこあり、プライベートで触る頻度は今後下がっていきそうだ。そもそもモダンWebフロントエンド開発とか趣味でやらないし…。
2024年後半
adiary-extendsのissueばっかり積んでいた気がするが、Version 0.2.0でOGPを任意設定できる機能を追加し、0.2.1でバグ修正をしたので、少しだけ進捗があった。
もっと便利にしたいので何とかしていきたい。
ブログ
執筆
2023年くらいから何でもいいから書くというのを目標にやってきていたが、2024年は153記事とよく書いたと思う。数を競うものではないが、内容次第ではあるものの、SNSに流さず、こちらに書くことを習慣にしていきたい。
トラペジウムやがんばっていきまっしょい関連で、内容はさておきボリュームだけはある旅行記的なものや、アドベントカレンダーの執筆が出来たのは個人的に良かったと思っている。
アクセス数トップ10
Google Analyticsによるアクセス数トップ10はこんな感じ。割と各年の記事に満遍なくアクセスがあるようだ。
| 記事 | アクセス数 | 記事作成日 |
|---|---|---|
| バッチファイルで文字列置換する | 5,480 | 2023/03/09 |
| トップページ | 3,813 | - |
| 業務用と個人用でGitHubの無料アカウントを分ける | 1,816 | 2022/07/03 |
| 久々にCOM3D2を起動して発生したトラブルの解消メモ | 1,574 | 2023/05/21 |
| Oculus Touchのスティックでオダメの移動操作をする設定 | 1,218 | 2019/02/23 |
| Visual Studio 2022 Communityで手軽にC#.NETのコードカバレッジを見る方法 | 1,099 | 2023/03/23 |
| トラペジウムという最高の狂気 | 965 | 2024/06/27 |
| Windows10のリモートデスクトップで音声遅延を抑える方法 | 953 | 2021/06/09 |
| Windows 11のChromeで正確な位置情報を取得できるようにする | 920 | 2024/01/28 |
| さくらのレンタルサーバーにNode.jsをインストールする | 664 | 2024/01/28 |
| 合計 | 18,502 | - |
関係ないがアクセス解析はGAに頼らず自作したい気がしている。Googleに振り回されるのが面倒なのと、自前のほうが融通も利くので…。
通期のアクセス数
そもそもアクセス数を稼いで云々というサイトではないが、まぁ一応数値はとっているので振り返る。
しかし振り返っていて思ったがGAだと流入元が不透明化されるので、やはり自前のアクセス解析を持ちたいところである。
2024年で最もアクセスがあった日
アクセス数が最大だった日は6月27日で、649回のアクセスがあったらしい。ここだけ異様なはね方をしている。
はねた要因としてはトラペジウムという最高の狂気の記事公開の影響だ。
この記事の投稿をXに出したところ大きな反響があったため増えているのだろう。ここまでの反響は過去になかったので驚いた。
2024年で二番目にアクセスがあった日
次点で2月2日が643回のアクセスで、ここも跳ねているのだが恐らくadiaryに移行した日で、自分でリロードした分が入っているのだと思う。
トップページに420アクセスも記録されているので恐らくそうだ。
これ以降しばらくのアクセスは自分自身によるものが多数を占めるため、集計対象からは除外する。GAで自分外すのなんか上手くいかなくて面倒なんよね…。
2024年で三番目にアクセスがあった日
三番目は9月17日で235アクセスを記録している。
これもトラペジウムの底力の公開が影響している。
これもX経由が多かったと思うが、こちらは前回ほどの反響はなかった。まぁXの反響を目的として書いているわけではないので構わないのだが。
総括
年の後半は不調があったものの、一年を通してみると、年初に骨折していた割に、そこそこ何かしら外出できたのはよかったように思う。そういや骨折の記事書いてないな…。
色んな所に出ていろんな人と会うこともできたので、そこはいい経験になったと感じている。話し方など、コミュニケーション対応でも得ることがいろいろあった年だった。
ただ出費に関しては多すぎたと反省していて、ノートPCの購入を二度もしたり、スマホを買い直したり、遠征によく行ったり、外食をよくしたりで飲食費が嵩むなどあったので、今年は気を付けていきたい。
映画に関しては例年のようにぶっ刺さる作品はなかったものの、トラペジウムやがんばっていきまっしょいは作品外での充実があったので、これはこれでよかった。
2025年の抱負的なものは書くと絶対にやらないのであまり書いても仕方がないのだが、一旦はadiary周りの拡張を進めていきたいと思う。後は骨も治ったと思うので、山に行きたいかな。