投稿日:
本記事はここ昨今のOpenWrtセットアップシリーズの続きである。
OCNバーチャルコネクトのIPoEでIPv4 over IPv6のMAP-E環境だと、IPv4ではWell-known portsが開けない。しかし、IPv6であれば、理論上全部のポートが使えるはずで、それであればサーバーを建てられるのではないかと考えたので、やってみた記録。
セキュリティを考慮し、サーバー以外にはアクセスできないよう、NATのような仕組みで構築する。
確認環境
| 環境 | 内容 |
|---|---|
| ISP | OCN光 |
| ISP契約 | OCN 光 with フレッツ マンション・スーパーハイスピード 隼・プラン1・西日本 |
| ISP接続方式 | OCNバーチャルコネクト(IPoE, MAP-E) |
| RouterOS | OpenWrt 24.10.0 |
| ServerOS | Ubuntu 24.04.3 LTS |
| HTTPD | nginx 1.26.1 |
| ドメインレジストラ | Value Domain |
前提条件
IPv4環境下でのHTTPSアクセスが可能で、かつ以下のセットアップが終わっているものとする。
今回の要件
ルーターのファイアウォールでサーバーマシンのみ穴をあけ、それを塞ぐ。つまりIPv4のNATにあったセキュリティの再現を行うことで、関係ない端末が攻撃されないようにする。
やり方
サーバーとDNSの設定
- nginxの設定を開き
listen [::]:443を追加して再起動sudo service nginx restart
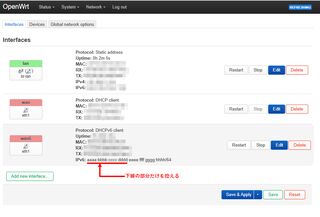
- サーバーマシンのIPv6(Global Unique Address, GUA)を控える
ip -6 addr | grep 'global dynamic' | perl -ale '$F[1] =~ /^([^\/]+)/; print $1;' - Value DomainのDNS設定を開きAAAAレコードに、先ほど控えたIPv6アドレスを登録する
ルーターのファイアウォールに穴をあける
設定ファイルを編集する方法
vi /etc/config/firewallで以下の行を追加config rule option name 'Allow-Server-IPv6' option src 'wan' option dest 'lan' option proto 'tcp udp' option dest_ip 'さっき控えたサーバーのIPv6アドレス' option dest_port '443' option family 'ipv6' option target 'ACCEPT'service firewall restartでfirewallを再起動する
LuCIでやる方法
- LuCIに入りNetwork→Firewall→Traffic Rulesを開く
Addボタンを押し、次の要領で入力して保存
General Settings項目 値 Name Allow-Server-IPv6 Protocol TCP│UDP Source zone wan Destination zone lan Destination address さっき控えたサーバーのIPv6アドレス Destination port 443 Advanced Settings
項目 値 Restrict to address family IPv6 only 穴をあけたIP以外が外部から疎通しないことを確認
- 穴をあけたIPが外部から疎通することを確認
備考
OCN光のIPoE(MAP-E)方式のIPはv4, v6ともに基本的に変動しない
結論から言うと引っ越しでもしない限り、v4が固定なのは知っていたが、v6も固定らしい。
v6のアドレスが変わる気配がないので、OCNのテクニカルサポートに聞いた結果、PPPoEは変動IPv4でルーター再起動時にIPが変わるが、IPoEであればIPv4, IPv6ともに半固定で通常は変わらないとのことだった。
つまりVLANやip6tablesがなくてもサーバーを公開できると言う事でOCN様々と言う事である。
IPv4アクセスをどうするか?
現状は2案検討している。
- どっかにペラのページを置いておき、「IPv6でアクセスしてください」みたいなお知らせページにしておく
- SNSなどのOGP対策で、簡単なプロキシを組んでおき、OGPだけ出るようにしておく
2のケースだとレンサバにv6側サイトのOGP取得用のCGIを置いておくとか、v6側サイト更新時にOGP付きのペラのHTMLを置いておくなどが検討できると思う。
Cloudflare Tunnelを使わない理由
Cloudflare Tunnelを使えればIPv4を利用でき、デュアルスタック対応もできるだろう、しかしなぜ使わないのかという話。
基本的にオンプレミス至上主義だからというのが答えにはなるが、実務的な理由もある。
まずCloudflare Tunnelを利用する場合、ネームサーバーを委任する必要があるが、CloudflareのDNSはさくらインターネットのSPFレコードを扱おうとするとバリデーションエラーを吐いて使えない。他にも、管理画面のUIがお世辞にもよくなく、言葉を選ばず言えばクソである点もある。勿論、余計なレイヤーを増やすことによる運用コストの増大もあるため、使わなくて済むのであれば、それに越したことはないという考えだ。
またCloudflareのWAF機能やhCAPTCHAがユーザーとして嫌いなのもあり、自分が嫌いなものをユーザーに提供したくないのもあるし、Cloudflareのエラー画面を見て嬉しく思う人もいないと思うので、あのインフラには乗りたくない思いもある。
IPv4のデュアルスタック対応としては、VPNにリバプロをかけるのも検討したが、レガシーに縋っていても仕方がなく、今のところはIPv6に注力する方向にしようとしている。世界のIPv6移行に末端からでも貢献出来たらいいなくらいの気持ちでやっていくのだ。
疎通検証に使える簡易サーバーの作り方
PHP
php -S "[::]:80"でIPv6向けの簡易サーバーをサクッと立てられるので疎通検証をするときに便利。
Node.js
http-serverだとhttp-server -p 80 -a "[::]"でいける。serveは未対応っぽい。
疎通確認に使えるcurl例
IPv6はURL形式が特殊なのでアドレス部分を[]で囲んだ書式で投げる。これはブラウザで確認する場合でも変わらない。
curl -v "http://[aaaa:bbbb:cccc:dddd:eeee:ffff:gggg:hhhh]:80/"
ドメインを利用する場合に、リクエスト先をAレコードとAAAAレコードで明示的に分ける場合は、以下の書き分けができる。
# IPv4向け
curl -4 -v "http://example.com/"
# IPv6向け
curl -6 -v "http://example.com/"
複数ポートの開き方
option dest_portに値を半角スペース区切りで追加すればよい。LuCIでも同じ書き方で通用する。
例:
option dest_port '80 443 8080'
連番で開ける場合は公式ドキュメントによると、'1024:65535'のような書式にすれば、連番で開けられるようだ。
例:
option dest_port '8000:8999'