- 投稿日:
Open WebUIを使ってローカルLLMとチャットしてみたのでその記録。
確認環境
実行環境はWindows 11。
| Env | Ver |
|---|---|
| ollama | 0.9.0 |
| Open WebUI | 0.6.6 |
やり方
Open WebUIをセットアップ済みという前提で進める。
- Ollamaをインストールする
- 使いたいモデルを探す
ollama pull <モデル名>でモデルを取得する- 物次第だが数~数十GB程度ある
- Open WebUIを起動する
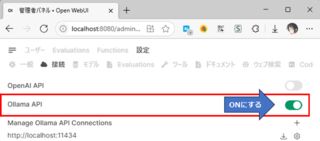
- 管理者設定の接続を開きOllamaをONにする(デフォルトはONのはず)

- 管理者設定のモデルを開き、pullしてきたモデルを有効化する
Ollamaサーバーの起動方法
Ollamaをインストールした直後はOllamaサーバーが勝手に起動するが、それ以降は手動で起動する必要がある。
Windowsの場合スタートメニューから起動できる。Ollamaサーバーが起動していない場合、LLMとして使えないので注意。
所感
Intel Core i7 13700 + GeForce RTX 4070 Ti程度の環境では生成速度の遅さゆえに到底実用に耐えるものではなかった。質問への回答品質もあまりよくなく、実用性は疑問だ。チューニングすれば使えるのかもしれないが、よくわかっていない。
今回試した結果ではRPはGemini以上に破綻するので微妙だった。文章をある程度整理する力はある様に見えるので、用途次第では活路があるのかもしれない。
以下に実行した結果を記録している。
gemma3:27b
恐らくGoogle AI Studioにもいる子。
出力内容
真贋のほどはさておき、中々力の入った文章を出してくる。流石にローカルLLMの中でも注目されているモデルだけある。
しかし出力に3分半程度もかかっており、まったく実用性がない。無料の選択肢という意味ではGeminiやCopilotを使ったほうが遥かによいだろう。
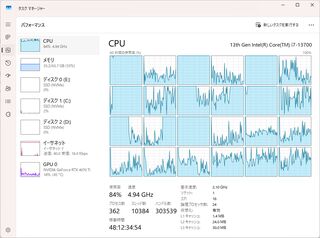
マシン負荷
GPU負荷はないもののCPU負荷が強い。VRAMが足りないとCPUで処理するみたいな情報をチラッと見たのでグラボの性能不足の可能性もある。
lucas2024/mistral-nemo-japanese-instruct-2408:q8_0
CyberAgentが作ったとされているモデルのOllama版?
出力内容
こちらも真贋のほどはさておき、中々いい感じの文章を出してくれる。
生成速度はgemma3:27bよりは早いものの、それでも1分ほどかかっていた。
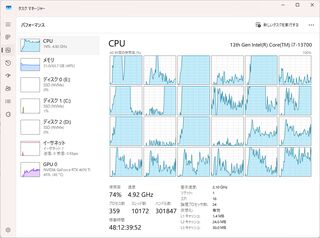
マシン負荷
CPU負荷はgemma3:27bよりやや低く、GPU負荷が少し上がる傾向があった。
マシン負荷
うちのマシンは200mmファンを四基、CPUにはNoctuaのヒートシンクに120mmファン、リアには140mmファンを装備しているが、gemma3:27bだとこれらがフル回転するので凄まじかった。
StableDiffusionやFF14ベンチ程度ではフル回転することはない。
関連記事
- 投稿日:
適当にググって見つかる記事が軒並み古くアテにならなかったのでやれるようにした記録として残す。
AI StudioのUIだと再生成時に前の内容が上書きされてツリーが作れないとか、モデレーションが厳しいとかあるのでOpen WebUIから扱えると何かと便利だ。
確認環境
| Env | Ver |
|---|---|
| Open WebUI | v0.6.6 |
手順
- Open WebUIを起動する
- 管理者設定→FunctuonsからFunctionの追加画面を開く
- gemini_manifold.pyのコードを貼り付けて保存する
- 本家と比較した場合、Function IDの文字列が作者の予期しない内容の時にError: Invalid model name formatが出ないように調整している
- 追加したFunctionの設定(歯車アイコン、Valves)にAPIキーを入れて保存
- モデル一覧にGeminiが出ていればOK

GeminiのAPIキーの作り方
Get API key | Google AI Studioを開きAPIキーを作成する。
画像も生成したい場合
このFunctionでは画像が生成できないので画像を生成したい場合はgemini_manifold_google_genaiを使うといい。ただこっちだとLLMが使えなかった。
またsafety_settingsを外すための設定がないため、モデレーションを回避するためには恐らくコードを書き換える必要があるが確認できていない。
おすすめの設定
モデルの数が多すぎるので管理者設定にあるモデルを開き、使わないのはOFFにしておくとよい。
レートリミット緩和
そのままだとすぐレートリミットに引っかかるが、請求情報を紐づけると緩和できる。参考までに20k Tokens叩いた程度だと課金されなかった。
ClaudeやChatGPTと異なり従量課金に見えるため、Cloud Billingで予算アラートをしておくのが無難だ。
備考
条件はよくわかっていないが上記の手順で書いたFunctionを利用してNSFWコンテンツを生成するとGemini API側が応答の途中で何も返さなくなることがあることを確認している。この場合、続きを生成すると書いてくれることがあるが、書いてくれないこともある。また続きを書こうとしたときに現在の文章が破壊されることがあるのでバックアップを取って後で整理しなおすなど注意が必要。
LLMのやつに画像生成のやつをマージしてやれば全体的にいい感じになりそうだが、個人的にはStableDiffusionで事足りてるのでモチベーションは薄い。ついでに暇な人は画像生成のやつのsafety_settingsもいじればモデレーションを超えられるかもしれない。機能するかは確認していないが、この辺りが参考になりそうだ。
- 投稿日:
これまでLLMをしばくときはPoeを使っていたが、ぶっちゃけClaude 3.7 Sonnet以外ほとんど使わないので、節約の意味を込めて本家Claudeに移ってきた。しかし本家Claudeではアレゲな発言を繰り返しているとハードウェアモデレーションが発動してしまう。しかもこれが中々解除されない。一体いつ解除されるんだ…。
アレゲなことをするならやはりPoeだろうか…いやでもPoeもキャラクター設定に対してはハードウェアモデレーションがある。ナレッジベースならモデレーションを回避できるが、ここに入れたプロンプトは入れている間は出現頻度が極端に上がり、外すとちっとも出てこなくなる困りモノで、自然な流れにするためには手動で書いたり消したりする手間がかかり厄介だ。
そこで何かいいことはないか…と思いたどり着いたのがClaude 3.7 SonnetをAPIコールすることだ。LLMモデル本体にはソフトウェアモデレーションしか掛かっておらず、ローカルでプロンプトを組む分にはモデレーションも掛からないと睨んだ私は早速ローカル環境からLLMを呼び出してチャットするための環境を作ることとした。
確認環境
Pythonは3.11系でないと動かないっぽいので注意が必要だ。
| Env | Ver |
|---|---|
| OS | Windows 11 Pro 24H2 |
| Python | 3.11.9 |
手順
- Anthropic Consoleにアクセスしアカウントを作成
- 課金してAPIキーを取得
- ローカル環境からLLMと対話するためのWebUIである、open-webuiをインストールして起動
pip install open-webui open-webui serve
- OPEN WEBUIのロゴの下に起動ログが出るのを待つ

- http://localhost:8080/にアクセス
- アカウント作成画面が開くので適当な情報を入力して作成する
- ローカル環境であるため、実在するメールアドレスでなくても問題なく登録できる
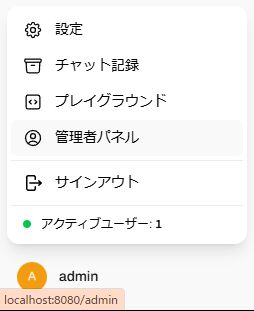
- 画面左下のユーザーをクリックし、管理者パネルを開く

- 上のほうにあるFunctionsを開く

- 右のほうにある「+」からFunctionを追加する画面を開く
- Anthropic Function | Open WebUI Communityにアクセスし、Function Contentに書かれているコードをコピーする
- 先ほどのFunctionを追加する画面に戻り、コードをペースト
- Function NameとFunction Descriptionを適当に埋める
- 参考までに公式の設定値はそれぞれ「Anthropic」と「Anthropic Manifold Pipe」
- 保存ボタンを押す
- 有効化する
- 新しいチャットを開き、Claude 3.7 Sonnetが利用できるようになっていればOK

備考
Poeや本家Claudeにおけるナレッジベースは存在しないが、モデレーションを受けないためシステムプロンプトに全部放り込めば成立する。
Poeのキャラクター設定はやり取りを繰り返すと忘れられるが、Open WebUIのシステムプロンプトは忘れられないようでちゃんと持続してくれる。またPoeのナレッジベースのように書いたことをしつこく発言してくることもなく、自然な会話になるので便利。
またLLM側の発言を編集することにより、それ以降の会話でモデレーションを突破することができるようになるなど、いろいろ便利。
あとがき
APIコールは従量課金でお金がかかるため、Poeや本家Claude並みの感覚で使うのは厳しい。多分Poeはトークン消費を抑えるために何か細工していると思う。
- 投稿日:
タイトルの通りさくらのレンタルサーバーにTiny Tiny RSSを構築する話。いつの間にかDockerコンテナにされてたが本体は単純なPHPのままなのできちんと設定してやるとDocker環境がなくとも動く。
確認環境
| Env | Ver |
|---|---|
| Tiny Tiny RSS | dc25a9cf6816b756cb38490eab93f02589c44a10 |
手順
以降Tiny Tiny RSSをTTRSS表記とする。
- さくらのコンパネからTTRSSで利用するDBを作る
- 以下のセットアップスクリプトを適宜書き換えて実行する
git clone https://git.tt-rss.org/fox/tt-rss.git
cd tt-rss/
cat <<'EOF' | > config.php
<?php
# This file can be used to customize global defaults if environment method is not available (i.e. no Docker).
#
# Use the following syntax to override defaults (options are declared in classes/config.php, prefixed by TTRSS_):
#
# putenv('TTRSS_SELF_URL_PATH=http://example.com/tt-rss');
#
# Plugin-required constants also go here, using define():
#
# define('LEGACY_CONSTANT', 'value');
#
# See this page for more information: https://tt-rss.org/wiki/GlobalConfig
putenv('TTRSS_PHP_EXECUTABLE=/usr/local/bin/php');
# Sets admin user access level to this value.
# Valid values:
# -2 - forbidden to login
# -1 - readonly
# 0 - default user
# 10 - admin
putenv('ADMIN_USER_ACCESS_LEVEL=10');
# Database
putenv('TTRSS_DB_TYPE=mysql');
putenv('TTRSS_DB_HOST=database.example.com');
putenv('TTRSS_DB_PORT=3306');
putenv('TTRSS_DB_USER=hoge');
putenv('TTRSS_DB_NAME=piyo');
putenv('TTRSS_DB_PASS=fuga');
# You will likely need to set this to the correct value, see README.md
# for more information.
putenv('TTRSS_SELF_URL_PATH=https://example.com/');
EOF
php update.php --update-schema
- TTRSSを設置したURLにアクセスする
- ID:
admin, PW:passwordでログインする - ログインパスワードを変更する
- 適当にフィードを登録する
php update.php --feedsを流す- TTRSSの画面でフィードが取得できることを確認する
- cronに以下のコマンドを適当に登録する
/usr/local/bin/php /home/<USER>/www/tt-rss/update.php --feeds --quiet 1> /dev/null
トラブルシューティング
TTRSS画面を開くとエラーが出る:Exception while creating PDO object:could not find driver
.envに設定を書いても読み込まれないのでconfig.phpに書く
TTRSS画面上にRSSの取得失敗エラーが出る:Update process failed with exit code: 127 ()
以下のコマンドを実行したときにエラーが出る筈なので、それを見て対処する
php update.php --force-update
php update.php --feeds
phpのパスが見つからないと言われた場合はconfig.phpにputenv('TTRSS_PHP_EXECUTABLE=<PHP_PATH>');を追加して、phpのパスを設定すれば直る
フィードを追加しても更新されない
勝手に更新されることはないのでCRONが走るのを待つか以下のコマンドを流す
php update.php --feeds
Androidアプリが欲しい
Google Playにはなく、公式サイトからapkを落としてくる必要がある。
昔は有料だったが今は地味に無料化されている。
参考情報
- Tiny Tiny RSS
- 公式サイト
- Installing on a host machine
- ホストマシンへのインストール方法に関する公式資料
- 投稿日:
事前準備
セットアップコマンド
MSYS2などのPOSIX互換レイヤー上のシェルで動かすことを想定
# get Stable Diffusion web UI
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
# get extentions
git clone https://github.com/nolanaatama/sd-webui-tunnels stable-diffusion-webui/extensions/sd-webui-tunnels
git clone https://github.com/Mikubill/sd-webui-controlnet stable-diffusion-webui/extensions/sd-webui-controlnet
git clone https://github.com/fkunn1326/openpose-editor stable-diffusion-webui/extensions/openpose-editor
git clone https://github.com/yfszzx/stable-diffusion-webui-images-browser stable-diffusion-webui/extensions/stable-diffusion-webui-images-browser
git clone https://github.com/DominikDoom/a1111-sd-webui-tagcomplete stable-diffusion-webui/extensions/a1111-sd-webui-tagcomplete
git clone https://github.com/Bing-su/dddetailer stable-diffusion-webui/extensions/dddetailer
git clone https://github.com/mcmonkeyprojects/sd-dynamic-thresholding stable-diffusion-webui/extensions/d-dynamic-thresholding
# make resource dirs
mkdir -p stable-diffusion-webui/models/ESRGAN/
mkdir -p stable-diffusion-webui/models/Lora/
mkdir -p stable-diffusion-webui/models/VAE/
mkdir -p stable-diffusion-webui/models/hypernetworks/
mkdir -p stable-diffusion-webui/extensions/sd-webui-controlnet/models/
# get controlnet
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_canny_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_canny_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_color_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_color_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_depth_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_depth_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_keypose_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_keypose_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_openpose_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_openpose_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_seg_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_seg_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_sketch_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_sketch_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_style_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_style_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11e_sd15_ip2p.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11e_sd15_ip2p.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11e_sd15_shuffle.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11e_sd15_shuffle.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1e_sd15_tile.pth.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11f1e_sd15_tile.pth.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1p_sd15_depth.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11f1p_sd15_depth.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_canny.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_canny.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_inpaint.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_inpaint.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_lineart.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_lineart.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_mlsd.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_mlsd.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_normalbae.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_normalbae.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_openpose.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_openpose.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_scribble.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_scribble.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_seg.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_seg.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_softedge.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_softedge.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15s2_lineart_anime.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15s2_lineart_anime.pth
# get embeddings
curl -Lo stable-diffusion-webui/embeddings/badhandv4.pt https://civitai.com/api/download/models/20068
curl -Lo stable-diffusion-webui/embeddings/EasyNegative.pt https://huggingface.co/datasets/gsdf/EasyNegative/resolve/main/EasyNegative.pt
# get model
# upscaler
curl -Lo stable-diffusion-webui/models/ESRGAN/4x-UltraSharp.pth https://huggingface.co/nolanaatama/ESRGAN/resolve/main/4x-UltraSharp.pth
curl -Lo stable-diffusion-webui/models/ESRGAN/TGHQFace8x_500k.pth https://huggingface.co/dwnmf/deliberatev2/resolve/main/TGHQFace8x_500k.pth
# model
curl -Lo stable-diffusion-webui/models/Stable-diffusion/AOM3A1B_orangemixs.safetensors https://huggingface.co/WarriorMama777/OrangeMixs/resolve/main/Models/AbyssOrangeMix3/AOM3A1B_orangemixs.safetensors
# vae
curl -Lo stable-diffusion-webui/models/VAE/orangemix.vae.pt https://huggingface.co/WarriorMama777/OrangeMixs/resolve/main/VAEs/orangemix.vae.pt
curl -Lo stable-diffusion-webui/models/VAE/kl-f8-anime2.ckpt https://huggingface.co/hakurei/waifu-diffusion-v1-4/resolve/main/vae/kl-f8-anime2.ckpt
起動コマンド
dddetailerの依存ライブラリインストールで初回起動はかなり時間が掛かるので気長に待つ。
./webui-user.bat
設定
- Settings -> User Interface
- Quicksettings listに以下を追加
, sd_vae, CLIP_stop_at_last_layers