- 投稿日:
Next.jsの全体設計を考えるときに疎結合性やテスト容易性を達成するときに考えているアーキテクチャについて簡単に書いてみる。
Page Router向けに作っていて、API Routesについては考慮していない。過去にこれに近い設計で開発していたことがあったが、単体テストによるデグレードや不具合、仕様漏れの検出はよくできていたと思う。今回書いたものは過去に考案し、開発していたもののブラッシュアップになる。
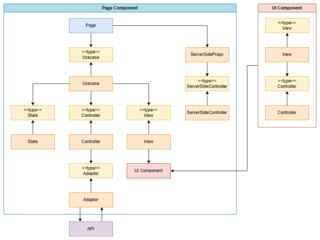
アーキテクチャ図
基本的に各レイヤー間はTypeScriptのtypeで仕切り、依存性を逆転させることで、テスト容易性や疎結合性を重視している。
ディレクトリ構成
アーキテクチャ図にないlibrariesが登場するが、これは汎用的な共通処理だ。
src
├─adaptors
│ └─User
│ ├─index.spec.ts
│ └─index.ts
├─components
│ └─form
│ └─TextInput
│ ├─index.spec.ts
│ └─index.ts
├─libraries
│ └─HttpClient
│ ├─index.spec.ts
│ └─index.ts
├─pages
│ └─hoge
│ ├─ServerSideProps.ts
│ ├─ServerSideController.spec.ts
│ ├─ServerSideController.ts
│ └─index.page.ts
└─usecaes
└─hoge
├─controller.spec.ts
├─controller.ts
├─state.spec.ts
├─state.ts
├─style.scss
├─usecase.tsx
├─view.spec.tsx
└─view.tsx
登場する各要素について
Page
画面本体。UsecaseとgetServerSidePropsを配置し、その橋渡しを行うだけの存在。
Usecase
StateとController、Viewを橋渡しする存在。
画面全体を別物にすり替える場合もここで行う。
useEffect()はここに書くが、中のロジックはController側に書く。
一見するとファサードであり、pageにべた書きしてもいいような内容だが、コードを書く時のコロケーションの観点から敢えて分離している。
また、画面のページレイアウトが全く別物になるなど劇的な変化がある場合は、この階層で分岐制御(ユースケース別の切り替え)する。
State
useState()で作った状態を定義する場所。それ以外は何もしない。
Controller
イベントハンドラによる処理を配置する場所。APIコールもここから行う。
状態については、typeを経由してState側で宣言した状態を注入して利用する。
状態を外部から注入するため、状態変化時のテストがしやすい。また画面からロジックをはがしているため、ロジック単体のテストが可能。
Adaptor
APIを呼ぶだけの存在。データの加工や例外ハンドリングは呼び元で行う。
APIを呼ぶだけの責務とすることで、複数のコンポーネントから呼ばれたときに同じAPIを呼ぶコードが重複したり、呼び出し元によってデータ加工手法を分けるなどの煩雑な実装を回避するのが目的。
テストとしては引数や戻り値、呼び出し方法が実装時から変わっていないかを見る観点のみあれば回帰テストとして機能する。
View
ほぼ純粋なJSXを書く場所。ロジックは原則として書かない。booleanを使ったDOMの切り替えは記述してよい。
制御はUsecaseでStateを合成したControllerで行う。
表示非表示の分岐のみにすることでtesting-libraryを利用したJSXの表示切替を単体テストとして実装できる。
UI Component
TextInputみたいな細かいパーツや、再利用されるフォームUIなど、UI系の共通部品。
基本的に状態は持たないが、無限ループが起きず、再利用されない状態(親に渡す必要がなく、自分自身に閉じた状態)については持ってよいと考えている。例えば、OK/CancelのあるモーダルでOKが押された時だけ呼び元に返す状態は持ってよい。
View, Controller
ページコンポーネント向けの内容に準ずる。Usecaseを持つほど大規模なコンポーネントはないと思うので、Usecaseなしで繋ぎ合わせてよいと考えている。
ServerSideProps
getServerSideProps()の中身。Page側では以下のようにして呼び出す想定。
import { execServerSideProps } from './ServerSideProps';
export const getServerSideProps = (async () => {
execServerSideProps();
});
ServerSideController
ServerSidePropsの中で利用するロジック。APIを呼ぶ場合はAdaptorとも繋がる。
利点
- 各レイヤーやコンポーネントでの単体テストが容易
- MVC的な構造のため理解しやすい
- SOLID原則で得られる利益を享受しやすい
欠点
- ボイラープレートコードが増える
- とはいえ、DDDよりは少ない
- Modelに相当するものがないため、ControllerがFatになる。またModel処理の共通化ができない
- Modelをどこに配置すべきかを検討できていない
- typeに破壊的変更が起きると数珠繋ぎに修正が必要になり、コストが重い
- その代わり型で各コンポーネントの関係性がわかる利点もある
あとがき
構想自体は4年前に考えたものだがアウトプットができていなかった。まだ煮詰まっていない上に考慮出来ていない部分もあるが、AppRouterの登場からだいぶ経ち、陳腐化してきそうだったので、取り敢えず吐き出した。
- 投稿日:
昨年フレッツ光クロス、10Gbps対応に関する覚書を書いてしばらく経つが、いよいよ10GbE対応のための環境を作ろうと思ったので、その記録を残していく。
第一弾はR86S U1を買ったので、その購入録とOSのセットアップまでのログを書いていく。
買ったもの
今回購入したのは中華性の怪しい10GbE自作ルーターマシンとして名高いR86S U1だ。もう話題になって数年経っているので旬は過ぎていると思うが、依然として10GbEルーターとして安価な選択肢だと思う。
買った後で気が付いたが、U2のほうがスペックが上で値段同じなのでU2を買ったほうがいい。
セットアップ時にあるといいもの
- HDMI to Micro HDMI変換アダプタ
- SDカード or USBメモリ
- rufusやbalenaEtcherなどのイメージを焼く手段
- MSYS2
初回起動
私が購入したものはeMMC内にOSが上手く入っていないのかgrubが表示されるだけで、マニュアル操作でも起動イメージが見当たらずmOSを起動することができなかった。
どの道プリインストールされているOSは中国語で役に立たないという話だったのでOSのセットアップを行うことにした。
試験起動
汎用PCへのインストール手順は公式情報である、[OpenWrt Wiki] OpenWrt on x86 hardware (PC / VM / server)が参考になる。
- リリース一覧を開き最新の安定板を辿り、x86→64に進む
generic-ext4-combined-efi.img.gzをダウンロードするsha256sum openwrt-24.10.0-x86-64-generic-ext4-combined-efi.img.gzでハッシュを確認gunzip openwrt-24.10.0-x86-64-generic-ext4-combined-efi.img.gzで展開する- Explzhだと上手く解凍できなかったのでMSYS2からgunzipを叩いて対処した
- 展開して出てきたimgファイルをSDカードかUSBメモリに焼く
- imgファイルを焼いたメディアをR86Sに差し込む
- R86Sの電源を入れPOST画面が出たらDeleteを叩き、BIOSに入る
- 通電時に勝手に電源が入るため一回落とした方がいい
- 起動順序を差し込んだメディアに変更する
eMMCへのOSインストール
Ubuntuのインストールディスクの中にOpenWRTのイメージをバンドルする方法がわからず、SDカードにimgを焼いてもマウントできなかったのでネットワークを経由してインストールしている。
事前準備
- OpenWRTのイメージファイルを入力しやすい短いファイル名にしてHTTPが疎通するどこかに置いておく
- R86S U1に前述のイメージと疎通可能なLAN線を刺す
インストール手順
- Ubuntu Serverのインストールイメージを落とす
- 日本語版サイトから落とすとEFIイメージでないものが落ちてきたので本家から落としてきたほうがいい
- rufusを使って何かしらのメディアに焼く
- R86S U1を起動し、POST画面でDeleteを叩き、BIOSを開く
- 起動順序をUbuntuを焼いたメディアにする
- USBの場合はUSB Key
- Ubuntuを起動し、GrubでTry or Installを選ぶ

- キーマッピングを日本語にするところまでインストールウィザードを進める
- 右上のヘルプを開き、Enter shellする


- wgetで事前準備で用意した起動イメージを落とす
- eMMCにイメージを焼く
dd if=openwrt-efi.img bs=1M of=/dev/mmcblk0
shutdownコマンドを叩く- 再起動でBIOSに入り起動順序をeMMCに変更
- GrubにOpenWRTが出て起動したらOK
開梱の儀
横の小さな箱にはMicro HDMI -> HDMIケーブルが付属していた。これは親切だ。

箱の底にはマニュアルと検査証、六角が入っていた。この六角は本体を開けるためのものだが、なめてしまい役に立たなかった。

ネットワークインターフェースはSFP+が2口、2.5GbEイーサーが3口。他に電源用USB-C、USB3.0x2、USB2.0x1、SDカード、Micro HDMIといった感じだ。


分解
付属の六角がなめてしまい役に立たなかったのでちゃんとしたのを買ってきた。対応するのは1.5mmだった。

あとがき
EFIイメージかBIOSイメージかは好みで選んでいいという記事を何個か見たが、BIOSイメージだと起動しなかったため、EFIイメージのほうがいいかもしれない。
参考までに手持ちのAMD64マシンにBIOSイメージを刺したところ、そもそも認識すらしなかったためダメなのかもしれない。24.10固有の問題なのかどうかはわからないが、今時はUEFIが推奨される環境であると思われるため、EFIイメージで問題ないと思われる。
ひとまずこれで10GbE環境への一歩を踏み出せたと思う。LANが構築でき、現状の環境でWAN込みで安定稼働させられたら実際に10GbE契約もしていきたいところだ。
しかしイメージを焼いたSDをマウントできないのは想定外だった。FAT32でフォーマットしたはずなのでマウントできそうなものだが…。正直焼いてマウントして取り出すより、アップしてwgetしたほうが楽なので別にいいのだが。

- 投稿日:
私はここ数年、今ひとつ満たされない気持ちで過ごしている。この記事は一体これはどうやったら晴らせるのか、どこに道があるのか、それについてメイクアガールを見ていて気付いた内容として書いた内容だ。
気持ちが満たされない原因
端的に言えば所属するコミュニティを失ったことだと考えている。
何があれば満たされるのかについても時折考えていて、その一つの解はコミュニティだと考えていた。私が満たされていたときはROやECO、FF14を始めとしたネトゲにハマっていたからだ。そして多分それはネトゲそのものではなく、周囲の人たちと遊ぶのが楽しくてやっていたと思う。
私がこれらを離れた理由はプレイしていたタイトルの過疎化やサービス終了、所属していたフリーカンパニーの過疎化などで、言ってしまえば、去った理由はひとえに過疎化だった。
コミュニティだけでは足りない
コミュニティを失うだけであれば、コミュニティに入れば充足すると思うが、そう簡単な問題ではなかった。
私はネトゲをやめた後にも入れるコミュニティを探した。艦これのIRCに入ったり、TwitterやDiscord、Misskeyなど様々なコミュニティで気の合う人を探したりしたが、いずれも続かなかった。
私が当たったIRCは仲間内で雑談する内容のもので、仲間を増やして楽しく過ごそうというものだったが、艦これ仲間ということ以外に特に方向性はなかった。特に艦これの話をしているわけでもなかったので、次第に過疎化していった。
次に私はTwitterに活路を求めた。Twitterは長いことやっていて、ここでなら何かあると思ったからだ。しかし、ここでも私はまた特に何も得られなかった。
Twitterは扱う話題に特にテーマがない。言葉は悪いが有象無象の集まりだ。仮に似たような仕事や趣味の人をフォローしても、どうしても粗が見えてきてしまったり、興味が持てずにいた。
四六時中仕事や趣味の話ばかりをしているわけでもなく、飯の話や政治の話だってする。私だってそうだった。すると相手を許容できないと難しくなってきたり、飽きてきたりする。つまり昨今よく言われる見たくないものが見える現象だ。満たされないどころか心が削られてしまう。SNSに病んだ人がやたら多いのもそういうところに起因しているのだろう。
そこで私はもっと特化した趣旨を持つDiscordに道を求めたが、ある程度ジャンルが絞られていても内情はTwitterと大差なかった。或いはバチバチに縛ってある場所では話すことがなく廃村の様相になっているものもあり、難しさを感じた。Misskeyもそんな感じだ。ioはテーマレスでTwitterと変わらないし、テーマを極端に絞ったものは過疎に、そうでないと中途半端なものは、ただその属性の人が集まったTwitterみたいな状態だった。
私はいよいよわからなくなった。わからなくなったので、取り敢えず息のある小規模なコミュニティに属すために、今は兵庫丼とうかどんに身を寄せているが、特に何か大きく変わったわけではない。人がいなさすぎるせいで見たくないものが見えなくなったのは進歩だったが、満たされているかどうかだと満たされていない。
自分でDiscordサーバーを建てようと考えたこともあったが、何を話すのかを定めることができなかった。おそらくそこら辺の作業用Discordと何ら変わらないものが生まれ、興味のない会話で埋め尽くされるだけだろうというのは目に見えていた。
ここで私はあることに気が付いた。欲しかったものはSNSなんかではなく、単なるコミュニティではないのではないかということだ。そこで過去なぜネトゲでは上手くいっていたかについて考えることにした。
指向性への気づき
ネトゲには指向性があった。指向性というのは同じ方向を向いているということだ。
例えばレベル上げをしたい、より上のコンテンツに向かいたい、ボスを倒したい、金銭や経験値稼ぎで記録的な効率をはじき出したい。その時、その場、その相手によって様々なものがあったと思うし、私と相手の目的が一致していなかったこともあったとは思う。ただ、その活動を共にしている時だけは同じ方向を向いていた。
活動中はともにそれに向かって夢中になり、ほかのことなど考えはしなかった。リアルのことなんて全部忘れて熱中できる環境がそこにあった。
そこで気づいたことは、私が欲しかったものは、何かに夢中になれ、建設的で、お互いに何かしら利益のあるコミュニティではないかということだ。ただ話ができるコミュニティがあればいいわけではない。
メイクアガールという作品
そんな中で、メイクアガールは私へ一つの気づきを与えてくれたと思う。明は研究を繰り返すものの、失敗作ばかり作っていた。創造に成功した0号に対しても興味が湧かなかった。明は何に対しても興味も悪意もなかった。
これは私なのだ。私は何に対しても興味がない。そう、興味を持てる事柄をすべて失ったのだ。明にとっての水溜稲葉は私にとってのネトゲだろう。しかし、もうそこには存在しない。稲葉は死んだ。ネトゲは滅んだ。
明にとっての0号は、私にとっての仮初の興味、Twitterとかだったのかもしれない。つまり失ってもよかった存在だ。しかし明はそこで、0号は家族であり、水溜稲葉で、失ってはいけないということに気づく。
では私はどうすればいいだろう?もうやるべきネトゲはない、何より恐らくネトゲで得るものはもうない。そうなったときに私がすべきことは何か?恐らく、軸を持つこと。私はコミュニティが欲しかったのではない。軸が欲しかった。軸がなければどこのコミュニティに入ったところで得られるものはない。人々は私に興味を持たないし、私も彼らに興味を持ちようがない。
私がなすべきことは失った稲葉や0号を追い求めることではなく、次に繋いでいくこと。メイクアガールで言えば、明が茜を受け入れること、茜と家族になることで、稲葉化した0号を忘れることかもしれない。稲葉化した0号は過去に束縛する呪いのようなものにも見える。きっとその先に未来はない。
恐らくこれこそが、自分が「自分」であり、「自分」が自分として、人生の筋道を見つけていくことなのではないかと感じた。虚無の中を過ごしてはいけない。深淵に向かう街道を突き進んではいけない。戻ってはならない。過去に引きずられないように、前に一歩でもいいから進んでいく。それはもしかしたら稲葉化した0号もそうなのかもしれない。彼女はファミレスで新しい自分として頑張っているように見えた。
新しい道へ踏み出していく。例えかつて明を愛した0号の存在を忘れることになろうとも。過去に縛られず、前へと進む。それが大切なことなのではないか、私はメイクアガールを通してそう思えたと思う。
では、どうするのか?
では、どうするのか?と聞かれたら、まだそれは見えていない。ただ恐らく何でもいいので何かをやっていくことが大切なのだと思う。やらない理由を探さず、何かに取り組んでいく。
そして色々な物事に触れて、前に進んでいく。それが出来さえすれば自然と周りに人もできて、楽しく過ごせるようになるのかもしれない。
これは恐らく、このブログも同じで、むやみやたらに何でも書くよりは、もう少し絞ったほうがいいのだと思う。
きっとそうしていけば、日々の鬱憤や空虚感も徐々になくなるのかもしれない。もし取り戻せるのであれば、私は取り戻したい、あの輝いていた日々を。
いや、きっと取り戻せなくとも、少なからず、今より良くはなるだろう。そう考えて、前へ進んでいきたい。
- 投稿日:
今月の頭にメイクアガールのノベライズを読了したものの、あまりの感情の波で感想を書けていなかったので、何とか心に整理をつけ、もう一度読み返しつつ書くことにした。あまりにも感情が揺さぶられるのでなかなか大変だった。
ある程度整理して書いたつもりだが、ぶっちゃけ全然まとまってない。これでも書きたい感情という名のノイズをだいぶ削って整理したのだが、ちょっと無理がありすぎる。安田現象と池田明季哉という人物はきっと人の脳を破壊する悪魔か何かだと思う(誉め言葉)
第3章
彼氏と彼女のあいだの問題は、本人たちが解決するしかない
これは邦人と邦人の彼女の関係性にもつれが起き、その原因である0号が自分を思い詰めていた時、0号をたしなめるのに茜が使った言葉だ。
0号は最終的に明をめった刺しにすることを決意するわけだが、その一端としてこの発言が影響したのではないかと考えている。「本人たちが解決するしかない」ならば、明をどうにかするには0号自身がどうにかするしかないというわけだ。
絵里にハンバーグプレートを届け、明に肩を叩かれる場面
この時、0号は明に肩を叩かれ、あまりの嬉しさに心臓が跳ねて飛び出そうになる。明からオーダーを言われ、返事をする必要があるのに心臓が体の中で跳ねまわっていて、言葉が出てくる前にぶつかってぺしゃんこになってしまうほどだ。この時、0号は舞い上がり、私を見て。私を認めて。私を愛して。私は明さんの彼女になります。そのためだったら何でもしたい。そう「なんでも」と心に誓う。
このときの0号は愛おしく愛らしく可愛く健気で大変かわいい。反面、なんでもするという言葉が引っかかった。非情に意志が強く見え、ひょっとしたらこれは稲葉の束縛を解くことさえできるのではないかと思ったほどだ。
そう考えると、このときの原動力が最後の場面で明へ向ける殺意につながったのかもしれない。
第4章
0号だけがどんどん成長していくことに気づく明
この時に明は、0号が自分自身にとって、マイナスに作用しているのではないか、という仮説を抱く。個人的にはそれ以前に邦人が彼女が出来たらパワーアップするという何の根拠もない話を疑ってほしかった。
まず0号はこの時まだ生まれたばかりで、そう考えた場合、成長は初期は高く、後期ほど鈍化するため、0号の成長が著しいのに対し、相応の年数生きてきた明に同じだけの成長が見られないことは妥当であろう。
基本的に明の仮説の立て方は論理的にみると間違っているところが多々あり、様々な論理破綻を起こしているように思う。それゆえに稲葉が残した情報資産を読み解き、それを頼りにしたものしか作れないのだろう。そう考えると彼が自分の意志で作ったものはほとんどなく、カップ麺製造マシーンも稲葉の発案ではなかろうか?
あれを作れるだけの論理的思考が仮にあるとすれば、こんな発想に至ることもないだろう。
第5章
……なんで人は、人を好きになっちゃうんだろうね…
これは邦人が0号に八つ当たりした後に茜から出る言葉だ。恐らく邦人の態度と、0号の様子、そして自らが明に抱く気持ちからきているのだと思う。
個人的に茜が一番かわいく見える場面の一つはここだと思う。
明さんは多分、ちょっと困っています。なのに私は。もっと困らせたい、と思いました。
これは0号が明をデートに連れ出し、服を選ばせているときの0号の気持ちだ。
明がうまく服を選べず困惑しているところを、0号は楽しんでいる。これは0号が見せる数少ない無邪気さで、とても微笑ましい。
そしてこの後、0号は好意の正体に気が付き、最早明のパワーアップより自らが明を好きな気持ちを優先するようになる。ここは気持ちのすれ違いポイントの一つだと思うが、そもそも明がまともに0号の相手をしていなかったのが悪いので、0号は悪くないだろう。むしろ「普通の女の子」を目指した結果としては正しかったのかもしれない。
ここで0号が触れた、明のことが好きという、好きってこれでいいんだという「世界の真実」は決して壊れてほしくない。私はそう思った。これだけは絶対に壊してはいけないものだった。そんな資格は水溜明にも、水溜稲葉にもない。なぜなら、私も0号同様に、それが「世界の真実」だと思ったからだ。
第6章
0号といるあいだ、僕は研究者ではなく、「普通の男の子」だった。
「むしろ0号と時間を過ごすのは楽しかった。満ち足りていた。でも、そうあってはいけないのだ。僕は研究者だから。僕が満ち足りるのは研究がうまくいったときだけであるべきだ。」と明は回想しているが、ひょっとするとこの強い否定は稲葉の意思が干渉しているのだろうか?と少し思ったりした。
彼女なんていても意味がない
ここは邦人から苛烈な言葉を受け、明が0号との決別を決める場面だ。
明は「彼女なんていても意味がない。じゃあ僕はずっと意味のないことに振り回されていたのか。」などととんでもないことを思い始める。
いや待ってほしい、ちょっと前まで「0号と時間を過ごすのは楽しかった。満ち足りていた。」とか思っていたではないか?その気持ちはどこへ行ったんだ?と言いたくなる、悲しい場面だ。
更にこの後、明は0号を生み出した自分自身に対し疑問を投げかけ、最終的に失敗作である0号がいなくなることは清々しいとまで言い切ってしまう。あまりにもむごい。むごすぎる。
しかしこの部分は映画館で二回目を見たときに書いた、アキラが0号を完全に処分しない不思議と辻褄が合う。恐らく明は0号を処分したかったのかもしれない。しかし人としての最後の情がそこまではしなかったのだろう。明にも第三人類とはいえ、人を殺めてはいけないという程度の良心はあったのだ、たぶん。
第7章
0号が明に連れられてマンションに行く場面
0号は明に誘われてデートに誘われたと思い込み、今まで誘ってばかりだったのに、やっと明のほうから誘ってもらえた。振り向いてくれて嬉しかったと舞い上がるのだが、その思いもつかの間、物語は地獄へと急展開を迎える。そう、離別宣告だ。
ここでは映画では表現されていない0号の壮絶な告白と、感情の爆発がある。0号はここで初めて明に対して明示的に「あなたのことが好きなんです!」という。明と0号は元々恋仲という関係から始まっていたため、ここだけは普通ではなかったのだ。
0号は本当は言いたくなかった。普通の女の子と、普通の男の子の関係であれば一番最初に出ていたはずの言葉が、この期に及んで出てくることが嫌だった。普通ではないことを認めたくなかった。
ここからあとは映画と同じだ。別れたくないという0号が明にしがみつき、明が生体制御を発動する。その合間にも0号の中には様々な葛藤が巡る。あまりにも非情で見ていられない。ここはそんな場面だと感じた。
第8章
あらゆる研究は必要から生まれる
これは研究というものは何かしらの必要性があって生まれるという明の持説である。そして、明は研究のために生を受けたので研究することがすべてだと言っている。
つまり明の研究には目的がないといえる。恐らく明の研究が軒並み失敗に終わるのはここが関係しているのではないかと私は考えている。何故なら研究することが目的なら、そこにゴールはないからだ。賽の河原で石を積んでは崩されを繰り返しているのと何も変わりやしない。むしろ死ぬまで研究しつづけるのなら失敗していたほうが都合が良いまであるだろう。
恐らくこれは稲葉が明を創造するときにインプットを誤ったか、そもそも明が「試作品」だったので、こうなったのではないかと考えている。
何かを犠牲にしたところで、何かが得られるとは限らない
これはおじさんが発する内容の一つで、家族を顧みず研究をしたところで、何も得られはしなかったし、家族を失ってしまったという自戒だろう。
そしてそれは明も同じなのだ。0号を捨て研究をしたところで明に得られるものはなく、0号をただ失うだけ。
家族がいたら楽しいと思って。だからこの子
「『家族』がいたら楽しいと思って。だから『この子』」「そろそろ迎えに行ってあげて」「生きなさい。『あの子』と一緒に」とは二回目の回想の場面で稲葉が明に対し告げるセリフだ。
ここだけを切り取って考えると「あの子」は稲葉自身だとは思えない。恐らく0号が尊重されているのではないだろうか?
この時点で稲葉は0号と明が共に生きてほしいと思っていたのかもしれない。まさか0号を乗っ取るだなんて、想像もできないような言い回しだと感じた。
第9章
明さんにとって邪魔な私
0号は明と別れた後、その原因が自分にあると思い自問自答を始める。
明は研究が第一で、デートに誘う自分自身が邪魔なこと。それを知りつつも明と一緒に過ごしたかったこと。それゆえに自分が明に捨てられたこと。
自分自身が普通の女の子だから。明に普通の男の子であってほしいと願ったから。本来明を普通じゃなくするために生まれてきた存在のはずが、そうなっていないということを思い詰めていた。
そして0号は自分自身の存在意義を考え始める。明に必要とされていない自分は何のためにあるのか、何のために生まれてきたのか、これからどうして生きていけばいいのか。
至極当然の考えではあるものの、普通の女の子になってほしいと願ったのは他でもない明である。明にその自覚がないとしても。個人的には0号をここまで追い詰めた明は人として最悪だと思う。人でなしとは、まさにこういう人間のことをいうのだろう。
第10章
ソルトから電撃を受け、夢から目覚める明
稲葉の介入を受けた明は全てを理解できるようになる。自らが稲葉の干渉を受けたことさえもだ。
そして、すべての失敗作が成功作に姿を変える。もしかしたら失敗作扱いだった0号が、後に家族になるのはこの筋道に沿っているのかもしれない。
自分を0号の母親だと思い込む明
何もかもが支離滅裂だが、明は0号の生みの親が自分であるから、自分は母親であり、母親であるからして0号が慕うようになるのは当然だという考えを抱くようになる。あまりにもひどい妄想で、ここまでくると、もう手遅れだと思った。
そして母親と別れなくてはならない恐怖、期待に答えられない不安、それを誰よりも知っているのは自分だ。だから0号に謝らないといけない。共に生きていく家族になりたいと思い始める。
ここが最大のすれ違いであることに未だに明は気が付かない。それは明の本意であり、0号の本意ではないということに。
この時点で明と0号が向いている方向はまるで正反対で、どちらにも救いはないのだが、個人的には諸悪の根源でかつ、0号をあそこまで捻じ曲げた明には同情の余地がなく、0号にこそ幸せになってほしいと思っている。これはメイクアガールの映画・ノベライズの媒体を問わず、一貫して持っている私の信条だ。
第11章
心の機微を読み取れるようになった0号
茜が不機嫌なふりをして、邦人がそれを茶化すことを理解し、キッチンもホールもできるようになっていた。0号はそれほどまでに成長した。0号は人間として間違いなく圧倒的な成長をしていた。完全に「普通の女の子」だった。いや、普通以上だろう。何せ茜がベースなのだ。平均より努力している。
恐らく茜から明への想いも理解していたのではないだろうか。理解していたとしても一切その発露がない当たり、気にしてはいなかったとは思う。明は0号のものなのだから当然だ。
絵里に拉致される0号
0号は絵里に拉致され、自分を見つけた自分と、そこにたどり着けない自分について葛藤していた。
0号は明から放逐された後、いろいろと考え、もう自分は明に縛られていないことに気が付く。
一人の人間として自分のことは決めていい、着る服も、観る映画も、そして愛する人も。全て自分に決定権があることに気づくことができるまでに成長していた。自分は自分のために人生を歩んでいいのだと。この考えは完全に明の設計の範疇から離脱していた。
しかし同時に、茜と違って自分は普通の女の子ではないところから、普通の女の子になったことに葛藤を抱いていた。第三人類だから、人間ではないから。そもそものスタートから違うから。
それ故に0号は0号という枠から脱せずにいた。そしてやはり0号は明のことが好きで、これ何をどうしても引きはがせない思いだとも感じていた。
0号はただ普通の女の子になりたかった。そんなささやかな思いさえ叶えられない自分に苛立っていた。
自分が自分であること、自分が自分でないこと、明のことが好きなこと、拉致されているこの状況から明に助けてほしいこと、0号の思いは酷く交錯していた。
そして眼前に明が現れ、拉致犯を止めたとき、私がずっと出会いたかった人に会えたと0号は思う。やはり0号は明が好きなのだ。
仮にそれが設計された感情であろうと、明のことが好きなのだ。ただただ一途に明が、明でないとだめなのだ。
私を作ってくれた明さん、それは唯一無二の明さんで、0号にとっては外の何物にも代えがたい、かけがえのない存在だった。
第13章
明が0号の拘束を解き開放する場面
明と0号の想いはすれ違い続け、この時点ではもはや修復不可能な次元に達していた。明の言葉はことごとく0号に届かず、虚空に消えた。
0号は「普通の女の子」になろうと努力し、茜や邦人との関係の中で「普通の女の子」になった。「明さんのことが大好きな、普通の女の子」に。しかし明は「作り物」としか見てくれない。
明にとっての0号はパワーアップアイテムでしかない。0号はその境地に至り、明のすべてを諦めてしまう。
一方で明は0号と家族になりたいと思い込んでいて、0号もそうだと考えている。未来永劫平行線だ。
結局、0号を否定することしかできない明はめった刺しにされてしまう。
生体制御が限界まで発動し、薄れゆく中でも最期まで明への愛を持ち続ける0号の姿は、皮肉にも0号が真に「人間」になったことを示している。0号は稲葉の生体制御さえもはねのけ、明よりもよっぽど人間になったのだ。しかし0号は息絶えてしまう。仮に天国に行ったとしても明がいなければ地獄であるという想い。なににも代えられない、明への感情を残したまま。
ああ、なぜ明は分かってあげられなかったのか。どうして0号はこうまでなる必要があったのか。私はただただひたすらに悲しかった。どうにかなってほしかった。こんなのあっていい結末ではない。
映画のほうの感想でも散々言っているが、これこそがメイクアガールだと思う。これでこそメイクアガール。この醜さと、そしてそれにより映し出される美しさこそがメイクアガールなのだ。
第14章
0号の本当の想いに気づく明
滅多刺しにされ、意識が途絶えた0号を介抱する中で明は0号の抱いていた、証明しようとしていた、本当の想いに気づく。そしてそれを否定してしまった自分自身のことも。切りつけられたのは当然と納得する。なんとも淡泊な人間である。だから何に対しても悪意がないが、興味もないと評されるのだ。
そして明は最初から彼女は求めていなかったことに気がつく。最悪だ。0号は永遠に報われない。こんな結末があっていいわけない。
後悔はたくさんあるけど0号が目覚めたら君は家族なんだって気持ちを伝えたいとまで言う。そう、明はまだ0号の気持ちを認めない、この期に及んでもなお自分の身勝手を押し付けるのだ。
エピローグ
不老不死を目指した水溜稲葉
水溜稲葉の不老不死への執着が生んだのが水溜明という第三人類の試験体だった。当初は稲葉のクローンとして設計されたが、稲葉は次第に実の子として愛情を注ぎはじめた。
しかし稲葉には残された時間が少なかった。そこで意識転写のついでに明に次世代の自分を作らせようとデータを残した。
そして生まれたのが0号だ。しかし稲葉の計画は失敗し、明は0号を恋人として設計してしまった。稲葉にとってはこれは想定外の出来事だった。
稲葉はあらゆる手を使って意識の書き換えを狙うが、すべて不毛に終わった。しかし、稲葉にとっては幸運なことに0号の意識が失われるイベントが発生した。そう、明を滅多刺しにした後でのことだ。
この隙を狙い、稲葉はソルトを用いて0号の意識を自分の意識で上書きする活動をはじめ、復活を遂げる。あまりにも最悪なシナリオだ。しかも稲葉は0号を消し去ったうえで、永久に生きたいと言う。
明という一人の家族と一緒に消滅と再生と、別離と再会を未来永劫繰り返してさえも、一生生きていたいという。あまりにも残酷で、最悪な結末だ。
恐らく映画とノベライズではシナリオに細かい差異はあるものの、大筋は同じなのだろう。しかし、私にはノベライズ側は受け入れがたい、辛いシナリオだった。これでは0号が報われない。余りにも非情で残酷だ。恐ろしいまでに救いがどこにもない…一切何ら救いがない。ここまで救いがない物語は初めて見たかもしれない。それくらいに非情だった。
頼むから0号を返してほしい…明は0号を自死に追いやった殺人犯のようなもの。そして明は0号を失い、そこに稲葉を求めるのだろう。しかし私は0号が好きだった。0号を返してほしい。
総括
全体を通して思ったのは、自分とは何かを追い求め、自分を見つけ、自分が「自分」であり、「自分」が自分として、人生の筋道を見つけていくことだ。
0号は生まれ持った命題をこなすうちに、新たな自分を見つけ、そして「自分は自分の人生を生きていい」ことに気づき、生まれた命題を塗り替えるにまで至る。これは大変すさまじいことだと思う。並大抵の努力ではなし得ない、全ては明への愛から生まれるものだ。明が好き、明から自立したい、普通の女の子なりたい、それでもやっぱり明が好き。そういった思いを源泉として成り立ってきた歴史から生まれたものだと思う。
同時に0号は頭では理解していても、感情が追い付かない場面にも遭遇する。自分が明に捨てられたことを理解しつつも、明のことを嫌いになれない。世界で一番大好きな明さんを忘れることは0号にはできなかった。この感情こそが0号を愛らしい存在へ消化させるための要素といえるだろう。
そして映画版のほうでもう何度書いたか分からない感想だが、0号が明を滅多刺しにする場面や、0号が消えてなくなってしまう場面では余りにも悲痛な描写がされるが、これこそがメイクアガールをメイクアガールたらしめている部分だと感じる。0号が追い求めた本当の愛からくる尊さ、そしてどこにも救いのない物語。まさに美しくなんかない。そしてそれ故に、美しい物語だと感じる。
またノベライズの肝だと思うが、一番最後のエピローグで出てくる水溜稲葉という人物の地獄のような思想はなんとも許しがたい。こんなストーリーはあっちゃいけないんだというレベルの残忍さを覚える。私は0号に戻ってきてほしい。0号と明は「普通の女の子」と「普通の男の子」として生涯を幸せに過ごしてほしい。不老不死になる必要もない。年老いてちゃんと鬼籍に入ってほしい。復活しなくていい。
脇道:作品を読んでいて感じたこと
自分とは何かを追い求め、自分を見つけ、自分が「自分」であり、「自分」が自分として、人生の筋道を見つけていくことは決してだれにも邪魔されず、もし自分が作られた存在、その意義が他者にあろうと、自分は自分の人生を生きていく。つまり、生きがいを見つけ、そうやって生きいくと、自分の人生を歩めるかもしれない、私はこの作品を通じてそう言う想いを抱いた。
個人的には自分としての生き方を問い直す契機となる作品だったように思う。自分が何であるか、それを問い直す良いきっかけになった。別に「何者かになりたい若者」みたいな話ではなく、自分という芯は必要だなということだ。
私は優柔不断な部分が多くあり、普段は何でも屋みたいなオールラウンダー的な生き方をしているが、MMORPGを辞めて以来、何か一つに集中できたことがあまりない。そんな中で明だけを見つめて生きる0号には一種の羨望を抱いた。ただ、羨望していても仕方がない。私も何かを定めて、何かを為さねばこの先はない。それは主に社会人としてのキャリアもだし、人生もそうだなと思ったのだ。
別に生きるのに目標や目的はいらないと思う。義務感で生きるのはしんどいしね。でも、それはそれとしてだらだら時間を浪費しているのもったいないとも感じる。資本主義の荒波に流されているだけでいいのか?自分自身を持ったほうがより充実しないか?というのは前々から考えていた。この作品を通じて、その考えをより固めることができた。
AI(LLM)の台頭する社会であるからこそ、自分が自分であることを持つことには意義があると思う。何故ならLLMに頼っていては最終的にはLLMのモデルの数程度に考えが収束してしまうからだ。LLMは言葉尻を変えた回答や噓をつくことはするが、基本的に本質的に同じことしか話さない。
人に嫌われようとどうなろうと、人間には独自性が必要だと思う。つまり、自主性だ。己の思ったことを、己の思ったとおりにする。それこそが人間を人間たらしめる行為だろう。