ブラウザのタブがバックグラウンド状態になっているとJSの実行が止まることがあり、そうするとsetInterval()が死ぬので、これを回避する技。
結論としてはWeb Worker APIのWorkerインターフェースを使うことで解決できる。
確認環境
| Env | ver |
|---|---|
| Microsoft Edge | 126.0.2592.87 |
サンプルコード
/**
* @param {() => void} cb 実行するコールバック
* @param {number} interval 実行間隔
* @returns 停止用の関数
* */
const createWorkerInterval = (cb, interval) => {
const src = "self.addEventListener('message', (msg) => { setInterval(() => self.postMessage(null), msg.data) })";
const wk = new Worker(`data:text/javascript;base64,${btoa(src)}`);
wk.onmessage = () => cb();
wk.postMessage(interval);
return wk.terminate;
}
prettier-vscodeをPrettier v3に対応させる試みは既にあるのだが、PRがRejectされている。レビューを見た感じtypoが原因っぽいのでtypoを直してみたのだがテストが落ちる。
まずテストが通らない原因だが、これはアサーション結果とテストコード、落ちた時の結果を三点比較したときに落ちた時の結果がプラグインを反映せずprettier -wされたものであることに気が付いた。次にこの解決法だが、原因が複数あるため、その切り分けが必要だと考えている。これはテスト走行時に指定されたプラグインが正しく読み込まれていればテストを通すことができるはずだが、package.jsonの指定通りインストールされているのかや、prettier側が正常に読み込めているのかなどが解らないと、真の原因が突き止められないためだ。
見た感じ割と面倒な仕組みなテストを実行してそうだったので一旦私は諦めることにした。これはprettier v3を個別にインストールすることで基本的に解決できるためだ。とはいえ、インストールできない条件だとその回避に苦労するのでネイティブに対応してほしい思いはあるが、検証するにも本家リポジトリにPRを向けないとテスト走行すらままならず、ローカルでの検証が極めて厳しいので、正直やる気が起きない。ぶっちゃけDockerで個別テストケースごとにビルドしてやるのが一番仕組みが単純で安全に思うが、敷くほど遅くなりそうだし、イメージのメンテも大変そうだし、アホほどイメージができるはずなので、容量も食いそうでなかなか微妙そうである。
そもそも論としてmainブランチを引っ張ってきてビルドすると、この時点で型エラーを吐くので、ここからどうにかしていく必要があり、割としんどい作業になりそうだ。
Android版のEdgeには以前からプライベートモードと通常モードを切り替えられなくなったりURL編集ができなくなったり、更新ボタンが押せなくなるバグがあるが、これを直す方法を見つけたので書いておく。
その前にまず前提となる状態のスクリーンショットを貼っておく。URLバーに入ってるエロ漫画のタイトルみたいなやつは一旦無視してもらいたい。
さて、この状態を解消する方法だが、アドレスバーをスワイプすることで直すことができる。勿論、Edgeを閉じて開きなおしても直せるのだが、そうするとプライベートタブが閉じられてしまい不便だ。
私はSNSを使うときはプライベートタブで開き、都度ログインして利用するというオペレーションをしている。これによってSNSのやりすぎを防ぐようにしているのだが、通常モードとプライベートモードを往来することがしばしばあり、往来できない時に困っていたのだが、空タブを開きまくって閉じるなどすることで直ることを経験的に知っており、もっと楽な方法はないものかと画面を叩きまわっていたらこの方法を偶然見つけたのだ。
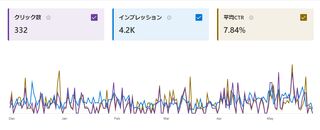
WordPressからadiaryへの移行に伴いアクセス数が減っていたのだが、最近徐々に元に戻っていることに気が付いた。理由はわかっていないがURL構造の変化あたりが大きいのだろうか?一応リダイレクトはかけているのだが…。
何はともあれ戻ってきているのはいいことだと思う。インデックス鵜や記事数も変わっているので単純比較こそできないものの上位の結果になっているページは変わっていないので、URL構造の変化を適当な理由にしておこうと思う。
しかもCTRについては上がってさえいるので、これは良い傾向だと思う。これもadiaryの成果なのだろうか?
Bing Webmaster toolも使っていて、こちらもadiary移行後は停滞したように見えなくもないが、こちらも最近では盛り返してきているように見えるので良い傾向だと思う。こちらは既にWordPressの時より良くなっているように見える。そもそものアクセス数が低くて何とも言えないがBingなので仕方がないだろう。
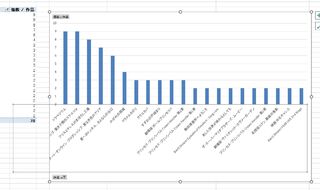
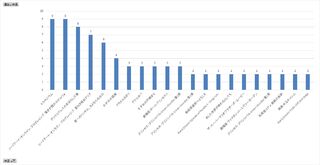
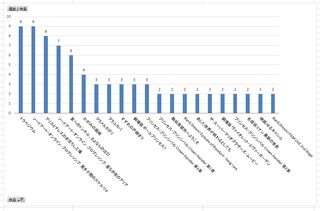
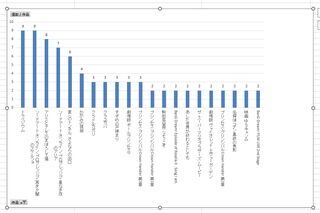
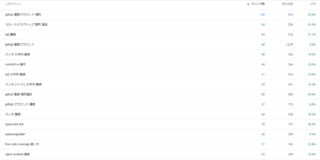
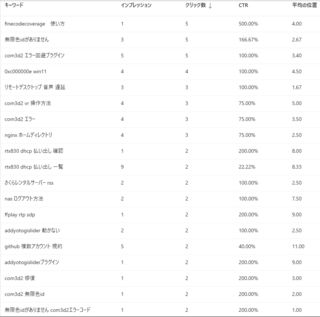
GoogleとBingでの流入キーワードは大まかには同じなのだが、細かく見るとBingはサーバーサイドやネットワーク系、COM3D2、Windowsのトラブルシューティング的な内容が多いように思う。もしかするとスタートメニューとかなんかから検索する人が多いのかもしれない。
参考までに以下は左がGoogle、右がBingの検索流入情報だ。