今回は椅子のキャスターによる床の摩耗に伴うフロアタイルの敷設と、今後の摩耗抑制のためのキャスター交換を行う。
フロアタイル自体は今年の一月に一箱買っており、足りないことに気が付いたので三月にもう一箱買ったのだが、諸般の事情により施工が止まったままになっていた。しかし、そろそろやらねばと言う事で、やることにした。
フロアタイルの敷設
今年の一月に買ってからずっと玄関に放置されていて邪魔だったフロアパネルを遂に施工することにした。
フロアパネルを買っていたのは元々あったフロアタイルが剥げてきており、破片が散る、汚れが溜まるなどでよくない状況だったからだ。
といっても机の上のものを下ろして作業するのは大変…と言う事で登場するのがこちら、山善の軽がるキャリーだ。
Amazonのレビューによるとフロアパネル程度の段差なら乗り越えられると言う事でこれにした。先端にクッションがなく家具を傷めそうなのが難点だが、今回は目を瞑る。
早速机の脚を持ち上げてコロを入れていく。
無事、四隅にはめ込め、完璧だ。
総重量で80kgはあるだろう机が軽々と動くので大変便利だ。
次はいよいよフロアタイルを置いていくターンだ。表面はさながら木の質感でジョイント部分はお互いに嵌め込める作りになっている。
敷いていくと一番奥のサーバーラックも動かさないと無理なことに気が付いたため、安全にシャットダウンしたうえで電源を引き抜き、動かしていく。
どんどん敷き詰めてゆく。
縦方向は若干継ぎ目が見えるものの、横方向は一枚板と言われても、ほとんどわからない仕上がりだ。
これ以上机を下げられないところまで板が詰まってきたので、次はいよいよフロアタイルの上にあげていく作業だ。これはコロをテコで持ち上げフロアタイルの入っていた段ボールを嚙ませると上手く行った。
いい感じだ。ただこれだと手前の脚が宙ぶらりんになってしまう。上手く板を差し込めるか…?と思ったが、杞憂で手前の脚の分まで無事差し込むことが出来た。
そして全ての脚をタイルの上にあげることが出来た。床の剥げも完全に隠れた。
ここで一箱消化しき切ったので、二箱目も投入してゆく。
そして完成した図がこちら。床の見た目も綺麗になって、いい感じだ。
キャリーの交換
次はこのフロアタイルの摩耗を抑えるために椅子のキャスターの交換を行う。
まず元のキャスターがこちら。このキャスターはほとんど回らず、長らく引きずりながら使っていた。よく見るとこの写真でも縁の方に傷が見える。
ずっと交換したかったが、いい選択肢をこれまで探してこれていなかった。
そして今回買ったのがこちら。Amazonに売っていた怪しい中華キャスター。ウレタン製。11mm芯。
IKEA以外は11mm芯が使えるようなのでこれにした。
さて問題は既存のキャスターを引き抜けるのかというところだが、これは工具を使えば意外と簡単だった。
まずはマイナスドライバーを差し込み、てこの原理である程度浮かせる。
次にプライヤーを差し込む、てこの原理で徐々に引き抜いてゆく。ここまでくれば最後は左右に揺らしながら手で引き抜ける。
新品のキャスターと、3年くらい使った元の椅子のキャスターの比較。元のキャスターも接地面はウレタンに見えたが、回らないので機能していなかった。つるつる過ぎてグリップが悪いのだと思う。
新しい方は角も丸くなっており、仮に引きずることがあっても床へのダメージは減りそうだ。
交換し終わった姿がこちら。新品なので綺麗である。しかし上側に強度保持用の梁があり、そこが穴のようになってしまっているため、清掃面では難がありそうである。
ひとまずはこのまま使ってみようと思う。
何故ここまで放置されていたのか?
これはR86Sの購入から自作ルーター化まで四ヶ月のブランクがあったのと同じところに理由があり、今年は主にブログを書くので忙しかったのだ。
時間を取れなかった各月のイベントたち
1月→昨年末のがんばっていきまっしょい旅日記+風を患いダウン
2月→メイクアガール鑑賞と感想執筆と感情の乱れ
3月→メイクアガール鑑賞遠征と感想執筆と感情の乱れ
4月→メイクアガール鑑賞遠征と感想執筆と感情の乱れ+大阪関西万博の記録
5月→マチアソビの記録
6月→つるぎ町の記録
7月→大阪関西万博の記録
特にこのうち、大阪関西万博と、つるぎ町の記録に関しては執筆に半月~一ヶ月ほど掛かっており、作業を支障するのに十分すぎる要素だった。
そして今月、8月は全てから解き放たれたので、やっと着工できたという話だ。流石にこのままイベントラッシュではまずいなというので、8月は何もしない月にすることにした。
恐らくそうでなければ今頃、阿波踊りを観にまた徳島に行っていたところだったろう。しかし阿波踊りはまた来年か、そのうち行きたいと思う。
今年は10月に開催されるであろうマチアソビに行くくらいで、残りは落ち着いて過ごしたいと思う。サーバー構築もやることがまだまだ無数にあり、書きたい記事も多くあるし、ブログに使っているCMSの新製も検討しているので、とにかくやることがありすぎるのだ。山に行く時間さえないのでYAMAPの課金も垂れ流しになってしまっているが、まぁ別にいい。
とにかく充実しているので良いと思う。仕事がクソな分、反動で私生活を充足させようというので始めたが、まぁこれは上手く行き、結果的に仕事にもよい循環が生まれているように感じる。
この作業によってリモートワーク環境もよくなったことで、より頑張っていけるようになるだろう、きっと。
adiaryの痒い所をちょこちょこ直している。上の画像にはないがCtrl + Vでクリップボードの画像をアップロードできる機能も付けている。
変更差分はもっぱらGitHubで管理していて、今日も最新版に追従させたところだ。
最近はOGPを強制出力するようにしたり、今日はSyntax HighlightをPrism.jsに置き換えるなどしていた。
adiaryはDiscordのようにChromeに詐称してくるBOT相手だとOGPが出ないし、標準のSyntax Highlightはしょっぱい。
比較用に元のやつを撮っておくのを忘れてしまったが、正直かなり良くなったと思う。
スマホで見たときに行折れせずスクロールできるようになったのも良い。
AUTOMATIC1111の更新は長らく止まっており、新しいツールを探していてComfyUIを試したりしていたのだが、Hire fixに相当する機能に当たることが出来ず、どうにもイマイチだった。
そこでかつてAUTOMATIC1111からフォークされ、AUTOMATIC1111にマージされたForgeからreForgeが新たに派生していることを知ったので試してみたが、これがかなり良かった。生成速度は爆速になったし、複数キャラの絡みも自然にできるようになった。
reForgeは既に開発が停止しているようだが、逆に言えば安定していると言う事でもある。
というわけで試した結果をつづっていく。
導入
git pullしたらwebui.bat叩いて終わりなので特筆することはない。AUTOMATIC1111とディレクトリ構造が同じなので、extentionやmodel, loraなどの環境はそのまま引っ越せる。
爆速化したベンチマーク
前回のベンチマークでは平均生成速度2.911it/s、生成時間120秒だったが、今回は平均生成速度4.352it/s、生成速度81秒まで短縮された。
これは前回最速を記録したUltra 7 265F + 4070Tiを12秒も凌ぐ速度で、極めて速い。正直コスパでNovelAIと勝負できるレベルだ。
ベンチマーク構成
ソフトウェア
reForegeにxformersは不要とのことで、xformersを入れていない。
| Env | Ver |
|---|---|
| version | f1.0.0v2-v1.10.1RC-latest-2446-ge1dcf9b4 |
| python | 3.11.9 |
| torch | 2.7.1+cu128 |
| xformers | N/A |
| gradio | 3.41.2 |
ハードウェア
前回とマザボが変わっているが、これによる差はないだろう。
| デバイス | 製品 |
|---|---|
| CPU | Intel Core Ultra 7 265F |
| GPU | GeForce RTX 5070 Ti |
| MEM | Crucial CT2K16G56C46U5 * 4 |
| M/B | ASRock Z890 Pro RS |
りこベンチ
ベンチマーク用の設定
コマンドライン引数なしでwebui.batを実行
| 設定 | 値 |
|---|---|
| Model | ntrMIXIllustriousXL_xiii.safetensors [1207404b17] |
| Clip skip | 2 |
| ENSD | 31337 |
| Propmpt | (illustration:1.0), masterpiece, best quality, 1girl, solo, happy, smile, theater, (perspective:1.3), from below, (looking away:1.2), (from side:1.0), {{shot_hair}}, smile, bangs, shaggy, (brown hair:1.1), swept_bangs, thick_eyebrows, skin_fang, closed mouth, {{purple eyes}}, gray {{jacket}}, white shirt, glasses, {{small breasts}}, |
| Negative Prompt | nsfw, (worst quality, low quality:1.4), (depth of field, blurry, bokeh:1.5), (greyscale, monochrome:1.0), multiple views, text, title, logo, signature, (tooth, lip, nose, 3d, realistic:1.0), dutch angle,(cropped:1.4), text, title, signature, logo, (loli:1.2), school satchel, pink, school bag, school uniform, from behind |
| VAE | Automatic |
| Sampleing method | DPM++ 2M |
| Hires. fix | True |
| Upscaler | Latent |
| Hires steps | 0 |
| Denoising strength | 0.8 |
| Upscale by | 2 |
| Sampleing steps | 20 |
| Width | 768px |
| Height | 768px |
| Batch count | 5 |
| Batch size | 1 |
| CFG Scale | 7 |
| Seed | -1 |
生成ログ
20/20 [00:02<00:00, 6.90it/s]
20/20 [00:11<00:00, 1.70it/s]
20/20 [00:02<00:00, 6.96it/s]
20/20 [00:11<00:00, 1.71it/s]
20/20 [00:02<00:00, 7.06it/s]
20/20 [00:11<00:00, 1.70it/s]
20/20 [00:02<00:00, 7.14it/s]
20/20 [00:11<00:00, 1.70it/s]
20/20 [00:02<00:00, 6.98it/s]
20/20 [00:11<00:00, 1.67it/s]
200/200 [01:21<00:00, 2.46it/s]
200/200 [01:21<00:00, 1.66it/s]
前回のベンチマークでは平均生成速度2.911it/s、生成時間120秒だったが、今回は平均生成速度4.352it/s、生成速度81秒まで短縮された。
平均生成速度
4.352it/s (前回比 +1.441it/s)
生成時間
81秒 (前回比 -39秒)
まとめ
明らかに爆速になった。これだけ早ければ何の文句もない。総合点でNovelAIと勝負できるレベルといっても過言ではないだろう。
複数キャラを配置できるForge Coupleの力
Forge CoupleというExtentionsが出ており、これを使うと複数キャラをNovelAI並みの自然さで配置できる。安定性ではNovelAIには敵わないのだが、無料で勝負できるところに価値がある。これがあればもうRegional Prompterは窓から投げ捨てていい。
Forge Coupleを使えばこのレベルは朝飯前だ。因みにこれはサンプルプロンプトそのままに近いが、キャラ同士の絡みも実現できる。
キャラ同士の絡ませ方の例(NSFW)
例えば、以下の条件であれば、ふたなりアスナと直葉の断面図あり挿入シーンという難題さえこなして見せる。かなりドギツイのが出てくるので試したい人はプロンプトをよく確認してほしい。かなり地獄のようなワードが入りすぎている。
nsfw, hentai illust, {num: 2girls}, 1dickgirls and 1girls, wet hair, drool,wet and messy, {cup: asuna to suguha}, very aesthetic, masterpiece, no text, from side, female sex, female sex from behind, female only
{num}, {cup}, couple, girl, kirigaya suguha, sao, large breast, large areola, white skin, (bob cut), armpit hair, pubic hair, doggy style, x-ray, creampie, ahegao, full body
{num}, {cup}, couple, dick girl, asuna (sao), A adult tall beauty crossdresser,shemale, little breasts, sagging breats, (dark nipple), little long nipples,wetty hair, hentai anime , long gloves and high socks, enjoying,smile,heart eyes, erection foreskin dick,smegma, armpit hair, pubic hair, hairy, tatoo,normal dick, sex, cum in cevio, ahegao, full body,
Negative prompt: lowres, artistic error, film grain, scan artifacts, worst quality, bad quality, jpeg artifacts, very displeasing, chromatic aberration, dithering, halftone, screentone, multiple views, logo, too many watermarks, negative space, blank page, low quality, child, text, speaking, censored. male, boy, male sex, 1boy
Steps: 20, Sampler: DPM++ 2M, Schedule type: Karras, CFG scale: 6, Seed: 1605499267, Size: 768x512, Model hash: c3688ee04c, Model: waiNSFWIllustrious_v110, Denoising strength: 0.85, Clip skip: 2, Hires CFG Scale: 6, Hires upscale: 2, Hires upscaler: Latent, forge_couple: True, forge_couple_compatibility: False, forge_couple_mode: Advanced, forge_couple_separator: \n, forge_couple_mapping: "[[0, 1, 0, 1, 1], [0, 0.5, 0, 1, 1], [0.5, 1, 0, 1, 1]]", forge_couple_common_parser: { }, Pad conds: True, Version: f1.0.0v2-v1.10.1RC-latest-2446-ge1dcf9b4
ポイントは一行目のfrom side, female sex, female sex from behind, female onlyと、2~3行目のキャラクター設定行にある{num}, {cup}, couple,だ。
まずfrom sideのように構図を指定していないと破綻しやすい。NovelAIのようにいい感じにはしてくれない。
次にふたなり百合をする場合、female sex, female sex from behind, female only辺りがあると良い。男が出てくる確率が目に見えて減る。
キャラクター設定についても{num}, {cup}で一行目の変数を参照し、プレイスタイルや人物属性の設定を強めることで出現率が大幅に向上する。またcoupleを付けることで、二人が出てくる確率が上がる。これがないと一人しか出てこなかったり、男が出てくる確率が増える。
トラブルシューティング
ノイズ画像が生成される
この様なノイズ画像が生成される時に「Number of Couples and Masks mismatched」というエラーが出ている場合、余計な空行が入っているのが原因なので、それを消すと直る。
Empty lines are still counted; ensure you do not leave an empty line at the end;
OCNバーチャルコネクト環境でIPv6サーバーをポート443で公開した時にやったことを派生させて更にIPv4にも対応させるプラン。
OCNバーチャルコネクトのIPoEでIPv4 over IPv6のMAP-E環境だと、IPv4ではWell-known portsが開けないが、PPPoEを使って取得したIPv4であれば開けるので、これとIPoE側のIPv6の併用でデュアルスタックでWell-known portsの開放を行い、サーバーを運用できるようにするのが目的だ。
確認環境
| 環境 | 内容 |
|---|---|
| ISP | OCN光 |
| ISP契約 | OCN 光 with フレッツ マンション・スーパーハイスピード 隼・プラン1・西日本 |
| ISP接続方式 | OCNバーチャルコネクト(IPoE, MAP-E) |
| RouterOS | OpenWrt 24.10.0 |
| ServerOS | Ubuntu 24.04.3 LTS |
| HTTPD | nginx 1.26.1 |
| ドメインレジストラ | Value Domain |
今回の要件
- OCNバーチャルコネクト環境でIPv6サーバーを公開した時にやったことに追加でIPv4も開通させる
- IPv4はPPPoEで取得できるものを使う
- サーバーマシン以外の端末に影響を与えない
やり方
サーバー側の準備
ufwではv4にも穴が開いている状態とする
- nginxの設定を開きIPv4向けに
listen 443 ssl;を追記して保存する - nginxを再起動する
PPPoEインターフェースの作成
- SSHでOpenWrtに入る
/etc/iproute2/rt_tablesを開き次のようにpppoeの行を追加、保存# # reserved values # 128 prelocal 255 local 254 main 253 default 300 pppoe 0 unspec # # local # #1 inr.ruhep- 反映する
service network restart
- LuCIに入る
- Network→Interfacesを開く
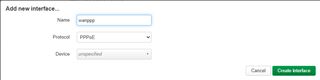
- Add new interfaceから、Nameをwanppp、ProtocolをPPPoEとしたインターフェースを作成する

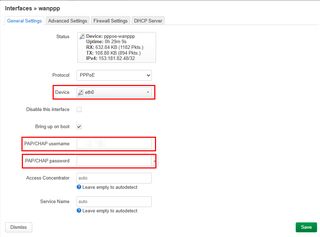
- General SettingsタブのDeviceにONUと疎通しているポートを指定し、PAP/CHAP usernameとPAP/CHAP passwordにISPの接続情報を入れる

- Advanced Settingsタブを開き、Use DNS servers advertised by peerのチェックを外し、Use gateway metricを
10、Override IPv4 routing tableをpppoe (300)にする

- Saveボタンを押して保存する
- wanインターフェースのEditを押す
- Advanced Settingsタブを開き、Use gateway metricを
1にする - Saveボタンを押して保存する
ファイアーウォールの作成
- 引き続きLuCI上で作業する
- Network→Firewallを開く
- ZonesのAddボタンを押す
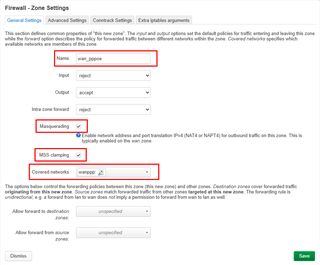
- Nameを
wan_pppoeにし、MasqueradingとMSS clampingにチェックを入れ、Covered networksでwanpppを選択し保存する

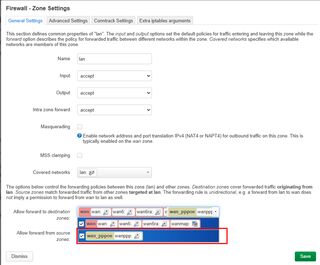
- lan⇒wanのゾーン設定のEditボタンを押す
- Allow forward to destination zones:に
wan_pppoeを追加し、保存する

- Network→Interfacesを開く
- wanpppインターフェースのEditボタンを押す
- Firewall Settingsタブを開き、Create / Assign firewall-zoneに
wan_pppoeが設定されていることを確認する。設定されていなかったら設定する

サーバーだけをPPPoEのIPv4通信の対象にする
- 引き続きLuCI上で作業する
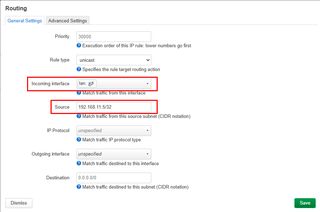
- Network→Routingを開き、IPv4 Rulesタブを開く
- General SettingsタブのIncoming interfaceを
lanに、SourceをサーバーのIPにする(例:192.168.1.5/32)

- Advanced Settingsタブを開く
- Tableに
pppoe (300)を設定し、保存する

NATを設定する
- 引き続きLuCI上で作業する
- Network→Firewallを開き、Port Forwardsタブを開く
- Addボタンを押す
- Nameに適当な名前を付け、Restrict to address familyを
IPv4 only、Source zoneをwan_pppoe、External portを443、Internal IP addressを転送先のサーバーIP、Internal portを443にして、保存する

- 最後にこれまでの内容をSave & Applyする
疎通確認
- Network→Interfacesを開き、wanpppのIPv4を拾う
- ドメインレジストラの設定でAレコードにこれを登録
- 適当な外部サーバーからcurlを投げて中身が返ってきたらOK
curl -4 -v https://example.com
IP変動対策にDDNSを設定する
/etc/hotplug.d/ifaceに40-pppoeというファイルを755で作り、以下の内容を記述する。
#!/bin/sh
[ -n "$DEVICE" ] || exit 0
[ "$ACTION" = ifup ] || exit 0
[ "$INTERFACE" = wanppp ] || exit 0
vdpw=ここにDDNS更新用のパスワード
pppoeaddr=$(ip -4 addr show pppoe-wanppp | head -2 | tail -1 | awk '{print $2}')
logger -t "DDNS - PPPoE IP" $pppoeaddr
# hoge.example.comに対して更新リクエストを飛ばす例
logger -t "DDNS - DOMAIN: hoge" $(wget -O - "https://dyn.value-domain.com/cgi-bin/dyn.fcg?d=example.com&p=$vdpw$&h=hoge&i=$pppoeaddr")
# When making requests for multiple domains, wait 60 seconds between each request
このスクリプトはhotplugイベントが発生したときにファイルパス順に呼ばれるスクリプトらしい。
ひとまずデバイスでなく、インターフェイスが起動したときで、かつインターフェース名がwanpppの時に実行されるように組んである。
注意点として、このエンドポイントはレートリミットがシビアで、60秒以内に送ると503を返してくるようなので、複数回投げる場合はsleep 61とかして間隔をあけると良さそうだ。数が増えてきたらバリュードメインAPIのDNS設定APIを利用した方が早いだろう。
ただしこのAPIはTTLの制御に難があり、処理方法によっては3600秒に固定される罠が潜んでいるので注意が必要だ。
トラブルシュート
curlで「Connection refused」や「接続が拒絶されました」と出る
/var/log/ufw.logにログがあればufwで穴をあける(まずこれはない)- ファイアーウォールかルーティングかNATの設定のどこかがおかしいので見直す。
同一LANにぶら下がっている端末でDNS解決に失敗する
PPPoEインターフェース(wanppp)の設定を開き、Advanced SettingsからUse DNS servers advertised by peerのチェックを外すと直る。
雑感:かなり苦しい
IPv4, v6のデュアルスタックに出来たのはいいが、幾つかの端末で繋いだところIPv4側に流れるケースがあった。メインのv6でなく、オプションのv4に行くという状況はやや残念だ。
構成的にもマルチセッションという微妙な形態で、v4とv6でインターフェースが二系統あり、セキュリティもNATとFWがあり、なかなか複雑な状態になってしまった。
Mastodonにおいてはv4IPのインスタンス(兵庫丼)との疎通はTLレベルでは出来たものの、画像が出なくなるという頭が痛い問題に出会った。
Misskey.ioからは疎通できず、こちらからはユーザープロフィールまではアクセスできるがフォローを押しても音沙汰がない。
結論としてはリッチなアプリケーション通信を伴う用途において、この方式は向かない気がした。恐れくこれはルーターより外側がIPoEとPPPoEで別系統になっている関係で、通信が混乱して上手くいかないパターンがあるのではないかと感じている。
DDNSも制約が厳しいし、Value DomainのAPIはあるだけマシではあるものの、超絶使いづらい問題もあり、この環境においてのデュアルスタックはあきらめようと思った。
まぁいい勉強にはなったので、そのうち何かに活かせるだろう、きっと。