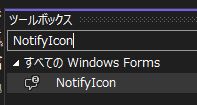
どういう条件の時にCookieがサブドメインに送信される状態になるかについてのメモ。
要約
レスポンスヘッダにdomainディレクティブがあると送信される。なければされない。
Set-Cookie: hoge=piyo; domain: example.com
EdgeやChromeのDevTools上ではApplicationタブのCookieのDomainが.example.comならサブドメインに送信される状態、example.comならされない状態で区別できる。
サブドメインに送信されないパターン
以下のようにdomainディレクティブがなければ、そのドメインでしか使えない。
Set-Cookie: hoge=piyo
去年の10月あたりから書籍を扱うファミマがじわじわ減ってきていて、11月辺りによく行くファミマから全て消えた。
そして最近は物理本の淘汰という話もちらちら聞く。物理本は流通コストなどでは電子本に勝てない明確な弱点がある。
しかし物理本にも長所がある。例えば書店で本を探すときに思いがけない本に出会うというのはよくあることだと思うが、電子本ではこれは難しい、少なくともレコメンドエンジンに頼るくらいしか術がないので、幅は減るだろう。
また装丁についても電子本には存在しない概念だ。特殊印刷とかそういうのは電子本にはない。絵本にあるギミックみたいなのも作りようがない。
他にも概念上、これまでのような図書館の運営ができなくなり、貧富の差や情報アクセスの差が生まれる可能性がある。物理本は他人に貸したり輪読したりというのが権利上しやすいが、電子本ではまず無理だ。電子図書館は今でもあるが、置ける本は限られている。
電子本の短所として配信が終わると読めなくなるとか、内容が改竄されるというのもある。権利などの都合で配信が止まることは十分にあり得るし、物理本は重版で中身が微妙に変わることがある。差別的表現が削られていった、こち亀なんかは割と有名だろう。
物理本であればなくさない限りは消えないし、本の中身が勝手に書き換わることもない。この辺りはメリットだと思う。
電子図書館にも意外な課題がある。物理的な図書館であれば建物の維持費と人件費がメインになるが、電子図書館はシステムの保守費等や通信費などが発生し、これがかなり高額になる。各地方が設置した電子図書館の中には経営が困難になりクローズしてしまったものもあると聞くので、これは権利関係が仮にクリアになった場合にも残る課題だろう。
そもそも電子図書館は土地の制約を受けないので複数ある必要がなく、一個に集約すればいいとかなると、元締めが認めない本は置けないとかが起きるので、そういった問題も出てくると思う。
物理本は過去の遺産だからなくすというのにも一定の理はあると思うが、文化財や芸術品としてみた場合にそれはどうなのかとも思うのであった。
関連記事
この記事はがんばっていきまっしょいの聖地巡礼をしてきた 三日目の翌日版だ。日付の上では12月29日。
やたら長く続いてきたこのシリーズも今回で終わりである。なお本記事は帰路を含むため、初日の記事同様に微妙に日跨ぎする。
この日は奇跡の出会いがあり、結果的に延泊したことが正解となるイベントが発生した。
一日の始まり
さて聖地もほぼ巡り終えて空白日のような感じだが、まだ行っていない場所がある。そう、玉川湖だ。
TAKAさんの作成されたがんばっていきまっしょい地巡礼マップによると、これまでの聖地からはとてつもなく離れた、とんでもない山奥にある。
地図画像の右上にある紫のピンのところが玉川湖。
こんなところに車なしで行けるのか?と思うが、実は行けるのである。そう、ここにはバス停があるのだ。
しかも都合がいいことに大街道のホテル前にあるバスターミナルからバスが出るという。利用しない手はない。
しかしバスに乗るとお土産に買ったかまぼこがだめになりそうだ…と、そこで思い出したのが二日目の延泊時のレイトチェックアウト要件だ。12時までレイトチェックアウトが無料でできることを思い出し、かまぼこを12時までホテルの冷蔵庫に入れておき、12時までに玉川湖から帰ってくることにした。これは奏功し、無事かまぼこが痛むのを防げた。いやまぁ、季節的にコインロッカーでも大して問題ない可能性はあったが…。
玉川湖行バスへの乗車
大街道のバスターミナルに来るが、どこにもバス停や案内がない不思議なバスに乗車する。玉川経由と書いてあるのが特徴的だ。何よりバスがみかん色じゃない。
バスは道後温泉をぶち抜いてゆく。
セブンスターのガソリンスタンドを見かけた。一六はスーパーもやっていればガソリンスタンドもやっていて、しょいともコラボするとんでもない和菓子屋だ。
バスは徐々に山間部へと入っていく。奥道後を抜けたあたりで「これより先、玉川湖まで山岳道路を進みます。バスが大きく揺れますのでご注意ください。」とアナウンスが流れてたが、最後まで特に揺れた感じはしなかった。
凄いカーブが続き、どことなく玉川湖に遠征に向かうバスのシーンで通った道にも見えるが、似たような道が非常に多く正直聖地がどこかの特定は難しそうだった。
峠道が延々と続く。
聖地のトンネルかどうか定かではないトンネルを抜ける。
SeAKiさんの舞台探訪によると、私が聖地だと思って撮影した地点は、いずれも外している気がした。
スリップ防止のためか、道路に溝が入っていた。
目的地、竜岡のアナウンスが出る。運賃表がなかなかの額だが距離で考えた場合はかなり安いと思う。何せ大街道から30kmほどある。
バスはここまでの間、周辺の小さな集落に多くのバス停を設けていたが特に乗降はなかった。恐らく車社会なのと極端に人口が少ないからだと思うが、そんなところにもバス停を設けているのは非常に親切だなと感じた。
バス停の間隔が長いため次のバス停の案内があってから、しばらく走っていたら今治市に入った。そう、玉川湖は松山市にないのである。その関係なのか、松山市が出している聖地マップには玉川湖が書かれていない。
因みに途中からずっと写ってるトラックは広島に本社を置くあじかんという玉子焼きのメーカーらしい。なんでも業務用玉子焼では国内トップクラスのシェアを誇るのだとか。このトラックは山口から松山に来て帰る道だろうか?
車窓に玉川湖が映る。ヒメたちが車の中で感動していた光景かもしれない。
竜岡
竜岡に到着した。バス停には乗務員不足のために廃止便が出ることや運航時刻が変わる案内が出ていた。世知づらい世の中だ。
とはいえ便数は十分にあり、これだけあれば聖地巡礼には特に困らないだろう。
バスはここで私だけを下ろして出発していく。
参考までに今回利用したバスのダイアも紹介しておく。大街道を9:05に出て、竜岡に9:51に到着するものだ。この便だと10:21に松山市駅方面が来るので、結構使いやすいと思う。また大街道に11:07に戻れるため、ロイネットホテルのレイトチェックアウトをする場合にも都合がよい。
これ以外だと復路は一時間以上待つことになるので、ゆっくり見たい人向けになる。
参考までにせとうちバスのダイアはこちら。このバスは現金しか使えないので注意だ。
玉川湖
バス停から反対車線に移ると玉川湖がよく見える。よく見ると何かが見えるような…。まさか…。
カメラをズームしてみるとローイングをしている人たちが見えた。この光景が見れるのは、かなりいいタイミングで来れた気がする。
【聖地】今治市営玉川艇庫
歩くこと数分、玉川艇庫に到着した。劇中のように複数のバスはいなかったが、一台だけバスがいた。
艇庫は開いており、中には多くのボートが収められており、外にも何艘ものボートが配置されていた。
そしてアングルを変えようと場所を移動したところ、なんと止まっていたのは松山東高のバスだった。バスには校名と共に「がんばっていきまっしょい」の文字があり、「がんばっていきまっしょい」が実在したことに驚いた。
何より実在する東高ボート部のバスに聖地で巡り合えたことにも感動した。奇跡すぎるでしょ…。
ちなみに「がんばっていきまっしょい」は松山東高内部にも実在するようだ。劇中で説明されていたが、本当に伝統だった…。
SeAKiさんの舞台探訪によると事務所入り口にポスターの掲示があるようだが、学生や先生が頻繁に往来しており、近づくと邪魔になりそうだったため、確認できなかった。
しかし写真を何枚か確認すると、うっすらポスターらしきものが映っている写真が確認できたため、12/29時点ではまだ掲示されていたものと思われる。
実際に使用されている場所に入るわけにはいかないので、外側に向かった。
劇中で各校の部員が歩いていた場所はキャンプ場として使われていた。
湖畔には湖の底に沈んだ小学校の記念碑らしきものが生えていた。
どうやらボート部員によく使われているらしく、釣り客に向けて学生の邪魔をしないように注意書きがされていた。よく見ると各校の利用予定表も出ているように見える。
玉川湖に来た時によく出てくるアングル。悦ネエがトイレ行くときとか。
実在する東高ボート部のバスに出会うことができたことは延泊してよかったと思えた最大の出来事だった。しかもまさか「がんばっていきまっしょい」の文字が実際に書かれているとは感動ものである。ローイングが見れたことと言い、エモい。エモすぎる。
玉川湖畔の里
道の駅みたいな場所が向かいにあったので寄ってみることにした。玉川町と書かれた看板があるので、恐らくここはかつて玉川町で、今治市に吸収されたのだろう。
入店して奥に入ると手芸品や民芸品が売られていた。いつ作られたのか定かではないものもあったが、恐らくフリマみたいな感じで出品されたものをそのまま置いているのだろう。中には自分の店の連絡先をふんだんに記載した名刺を貼っているものもあり、強い商魂を感じた。
今調べたところ一枚目のバッグは銭湯などでも使えるとのことでなかなか便利そうだ。材質がプラ紐なのもあり耐久性も高そう。
手持ちの銭湯バッグが小さく、百均には大きいものがないためちょっとほしくなったが、流石にこのためだけには行けないのが惜しい。
近隣の集落で作られたと思われる米飯類もおいてあった。名所堂のお菓子もある。コンビニみたいで便利だ。
野菜もあるので簡単なスーパーかもしれない。周辺に住んでいる人にとっては便利そうな施設だった。
松山市駅へ
帰りのバスの時間になったのでバスを待つ。行きとは全然違う単なる路線バスみたいなのが来た。
整理券方式であるため、整理券をとって乗車した。因みに往路では整理券をとっていない。確か出てなかった。恐らく大街道は市駅と極めて近いため券なし扱いされているのだろう。
乗車すると「山間部では交通事情により安全のため停留所を幾分変えさせていただくことがございます。ご了承ください。」というアナウンスが流れていた。
松山市駅に到着して工事フェンスを見ると坊ちゃん団子と一六タルトを持ったみきゃんが書かれていて、松山を強く感じた。
【聖地】松山市駅 2番線 高浜方面のりば
映画では3番線となっているらしいが、三津に行くのは2番乗り場である。
因みにい~カードがあると改札を抜けて乗らずにそのまま出られた(これはJRや大阪市営地下鉄などでやるとはじかれる行為)ので、中を見て出てくることができて便利だった。
【聖地】愛媛県美術館
ヒメと悦ネエが堀之内に来た時に愛媛県美術館が映るカットがある。
【聖地】堀之内
初日の記事でも出しているが、画角がいまいちだったので撮りなおしたもの。
これはうまく配置できなかったヒメ
媛すぎ・媛ひのき電車
昨日見かけた伊予鉄道モハ50形電車の最初期型と基本的には同一のようだが、方向幕がLED化されていない。
【聖地】デュークショップ 松山店
悦ネエがふてて部活をサボってるときに訪れるレコードショップ。12/29時点でしょいのポスターが貼ってあるのを確認できた。
まさか劇中に出てきたこのメカがこの時代の現実世界に実在するとは思わなかったので驚いた。買う前に試聴できるのは地味に便利だ。
店内には特設コーナーもあった。モデルとなったショップでCDが買えるのは貴重な体験だ。OSTのCD販売はないが、MP3販売であれば配信リンク集の一番下にある。
聖地マップも貼り出してあった。
因みに店内をぐるぐるしていたら別の人にCDを買われてしまい、聖地でCDを買うことはかなわなかった。
HOJAKEN 大街道
ほじゃけん、随分インパクトのある店名だが中身はイベントスペースのようだった。
ここのデジタルサイネージにしょいの映像が流れていた。
過去にはスタンディもあったようだが、それはもうないようだった。
マナベスポーツ
劇中に登場したスポーツ店のように思えるが外観が全く異なるため確信はない。
【聖地】珈琲館 赤煉瓦
初日に前を通りすがっていたが入店できていなかったので入ってみることに。
劇中表現を超えるレトロな店内が光る。一人で来店したのでカウンター席、つまりヒメが座った席に案内された。
店内はとにかくレトロな銘板であふれており、当時を生きていない私でも懐かしい気持ちに浸ることができた。
一大聖地だけあり、しょい関連の展示も多くあった。
とてもいい眺めだ。
ひとまず空腹だったのでカレーライスを頼んだ。紡錘状のライスに紙で包まれた独特のスプーンが風情を誘う。
ぜんざいも頼んでみた。昆布の佃煮が付いてくるのがユニークだ。
最後にヒメが頼んだコーヒーも頼んだ。ストレートで飲んだ感想としては、ヒメが言うように苦かった。そりゃコーヒーだもんね。
カップやソーサーに気品を感じたが、SNSを見る感じ結構高いものらしい。
フレッシュはdartという見慣れないメーカーのものだった。九州ダートコーヒーというメーカーのものらしく、九州に近い松山ならではかもしれない。
コーヒーはヒメの追体験で苦さを味わったあと、砂糖を入れて普通に飲んだ。砂糖入れもおしゃれだ。
坊ちゃん列車
せっかく松山に来たのなら坊ちゃん列車にも乗るべきだろうということで、やってきた。市駅で面白いものが見れるとの事前情報を得ていたので、列車の到着前に来れるように朝から調整していた。
ワクワクしながら待っていると、坊ちゃん列車が轟音とともに市駅に入線してきた。坊ちゃん列車はディーゼル機関車なのでエンジン音が力強い。
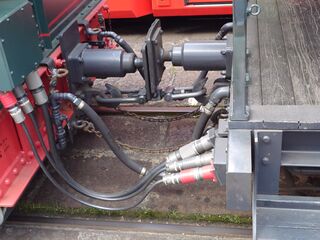
乗客を降ろし終えると連結の解除が始まった。手動で連結器を操作している光景なんて中々見れないので、貴重な光景だ。
複数人で手際よくケーブルや連結用の鎖を外していく。
客車と機関車が切り離され、機関車だけスイッチバックのために前進してゆく。シュールな光景だ。
Uターンする必要があるのでどうするのかと思うと、なんと機関車をジャッキアップして人力で転回させていく。
同時に客車は人力で押されていった。
そして再度連結しなおし。この後、後続の路面電車の邪魔にならないようにバックして待避線に進入していく。
連結器は鎖で車両同士を繋ぎ、車両同士が衝突しないように緩衝器で牽制する方式だった。緩衝機が縮んだ時に外れないのかと思ったが、見た感じはネジで鎖の長さを調整することで外れないようになってるようだ。
坊ちゃん列車は蒸気機関でないこと以外は極限まで当時の姿を再現するように作られているらしく、レトロな作りだ。実は客車にビューゲルがついていて、一見すると電車にも見えるのだが、これは軌道の分岐器を操作するのに必要らしい(ビューゲルを架線に当てることで分岐の切り替えをしている)
因みに坊ちゃん列車という単語を生んだ夏目漱石は松山東高で教師をしていたらしく、これが後に坊っちゃん文学賞を生むことになる。「がんばっていきまっしょい」は第4回坊っちゃん文学賞受賞作であり、また東高を舞台にしているため、随分遠いが、しょいとの縁も感じてしまう。
車内もレトロな感じでいい。
坊ちゃん列車に関する説明や観光案内を受けつつ列車は終点の道後温泉に到着。ここでも切り離しと連結の光景を見ることができる。
今回の運転士はこれがラストランだったらしく、ささやかなお別れ会が開かれていた。坊ちゃん列車の運転士を探すのは大変と聞くが、後任は定まっているのだろうかとか、少し心配をした。
というのも坊ちゃん列車は軌道線を電気ではなく、ディーゼルエンジンで運行されているため該当する免許「乙種内燃車運転免許」がここ以外で使えないという極めて希少なものなのだ。
一般的な鉄道を走る内燃車で利用するのは甲種内燃車運転免許であるため、これでは運転できない。(甲種=鉄道、乙種=軌道用)
つまりJR四国で一般的な気動車を運転している人が転職してきても、そのままでは運転できないということで、採用はなかなか大変と思われる。
因みに「乙種内燃車運転免許」は伊予鉄が免許を復活させたらしい。と言うのも、路面電車という名前がある通り、軌道線には電車が走る事が一般的過ぎて、免許自体が歴史の流れで消滅していたのだ。そういう意味でも、めちゃくちゃレアと言える。
リーの帰り道へ移動
さてここからリーの帰り道へ移動する。上一万に戻ると、別方面の乗り換えにはのりかえ券がもらえると案内があったので貰う。これがあると次回の乗車が無料になる。
市内電車と郊外電車の乗り換えにもあってほしい仕組みだが、料金体系が異なるため難しいだろう(改札コストが上がる)
そんなこんなで鉄砲町というユニークな駅名にやってきた。線路は専用軌道となり、路面電車の面影はない。
【聖地】リーの帰り道
奥にある自販機の形が一致するのでここが有力という説がある。
【聖地】いよてつ高島屋
序盤、市駅から市内電車に乗るときに出てくるところ。印象的なシーンの一つだ。悦ネエと梅子が別れるときに、こんな感じで見上げる構図があった気がする。
ここに来たことでTAKAさんの作成されたがんばっていきまっしょい地巡礼マップでアニメ版に登場する部分については、悦ネエと梅子が別れる場所(まつちかタウンのとこ)を除き、すべて巡りきれた。
悦ネエと梅子が別れる場所は行き忘れてしまったが、ひとまず、ほぼほぼ全部巡れたので満足だ。
銀天街
JR松山駅前にあったビジョンと比べ随分大型のモニタが設置されている。まさに松山市の中心地という感じだ。
中は煌びやかな商店街で多くの人が往来していた。
アニメイト松山
銀天街の中にあるアニメイト。ここに来てやっとしょいの全員集合スタンディを拝むことができた。ただ店名が入っておらず白枠になってるのはちょっと寂しい。
「みんなの愛媛が詰まってる!」と書かれたみかんも、愛媛らしくていい。オール愛媛という感じがする。
店内にはシネマサンシャイン衣山にあったのと同じ悦ネエのスタンディもあった。しかしグッズは特に売ってなさそうだった。
JR松山駅
さていよいよ帰路に就く時だ。オレンジフェリーに向かうリムジンバスが取れなかったため、最寄り駅まで鉄道で向かう。
松山駅は交通ICに対応していないようで切符を買うことを強いられた。9月に駅舎を建て替え、リニューアルしたのに対応してないことに驚いたが、多分対応している駅が周囲にないのだろう。因みに高松駅はICに対応している。それはたぶん岡山が近いから。
JRの券売機ならクレカが刺さるはず…と思ったそれもなかった。
9月に立て直したばかりというだけありホームはピカピカだった。
そうこうしていると特急しおかぜっぽいのが入線してきた。しばらくすると先頭車両は切り離されてどこかに向かっていった。
行き先表示が高松に代わり乗車できるようになった。特急いしづちである。
自由席では車内改札を行うアナウンスがあったが、何故か指定席では改札がなかった。車掌の巡回もなかった。指定席にキセル客がいるのは容認するのだろうか?謎である。
勿論、私は乗車券と指定席特急券を買った上で乗車している。
車内はJRの普通の特急という感じだった。愛媛らしく、みかんや道後温泉、しまなみ海道の案内が見える。
壬生川駅
壬生川駅は東予港の最寄り駅の一つで、無料送迎バスが発着する。
途中ほとんど止まらなかった特急は爆速で壬生川に到着した。
改札は有人改札をしていた時の設備がそのまま残っているが、人が入る箱がないので簡素な感じだ。
駅のベンチは四国の形に彫られており、四国愛を感じるデザインだった。見栄えはいいが、もたれると背中が痛そう。
壬生川駅の運行本数は悲しいほど少ない。
単線の上、基本岡山まで出るとなると瀬戸大橋のキャパの都合もあり、利用者も少ないからこうなるのだろう。
瀬戸大橋は高松・徳島・高知・松山行きの列車が通行しているので本数を増やせない。多分一時間に松山行きを二本にするとどこかの県が割を食らう。
各停はお情けであるだけだと思うので、そうなるとこんな本数になってしまうのだろう。
駅前には風流なタクシー乗り場があった。
少し進むとこれまた風流なバス乗り場があった。
バス乗り場には旅の安全を祈るしめ縄が飾ってあった。正月飾りではないらしい。
小さな神社もあった。
バス停の時刻表はダイア変更や減便などのビラが大量にあり、地獄みたいな様相だった。なんなら7列もあって1列しか使われてない時刻表すらある。しかもその1列にも1個しか書いてない。本当にこんなところにバスが来るのか、軽く恐怖を覚えた。
バスでオレンジフェリーへ
待てど待てどバスは来ず、時刻表のひどさも相成って来ないのではないかと心配したが定刻から7分遅れでやってきてくれた。
ただ時刻表にあるダイアが実は間違いで、その下にある「予定時刻 21時41分」が正しいのであれば2分しか遅れていないことになるが、カオスすぎて読み解けない。少なくともオレンジフェリーの案内では21:36となっているため、上の時刻表が正にも見える。まぁ深く考えないほうがよさそうだ。
無料送迎バスなのにバス停を過ぎるたびに運賃が増えてゆく。恐らく路線バスのシステムをそのまま使っているのだろう。
この辺りは車社会なので、このバスは空いてるだろうと思っていたが、車体下の荷物入れが使えない関係で座席は9割ほど埋まっていて、乗車は割とギリギリだった。
おれんじ おおさか
ついに夢にまで見た「おれんじ おおさか」への乗船だ。二日目に寝坊した時に二日延泊した最大の理由にやっと乗れる。
銘板が光る。SHIP NOは「おれんじ えひめ」が「S-A120」なので、こちらのほうが番号上は後のようだ。
そして夢にまで見た、オレンジフェリーのしょい全員集合スタンディに出会うことができた。延泊したのもあり、時期が時期なので消えているのではないかと心配していたが、無事見られてよかった。本当に良かった。
4Fの階段裏にある展示コーナーは「おれんじ えひめ」側とレイアウトが異なっていたが、しょいに関しては大きく違いはなかった。
「おれんじ おおさか」側では、こえる大峠さんの展示がややリッチだったのと、御船印の紹介があった。
チラシ置き場は「おれんじ えひめ」側と大差なかった。
船室
一等船室が取れなかったので二等。
シーツに道後リネンサプライのほかに、道後リネンという印字があることに気が付いた。道後リネンの方は恐らく古い社名だろう。
船内ゲームコーナー
おおさか側のスロット台はえひめ側と比べるとオタク色が強かった。まどマギとかまどマギとかバジリスクとか。
おいてあるプライズマシーンも微妙に違ったが、大まかな景品は同じような感じだった。
乗船記念
取り敢えず撮っとくよね。前回はクリスマス仕様だった。今回は正月飾りがあっても良さそうな時期だが、特に何もなかった。
エレベーター
なんかカッコよかったのでフレームに収めたやつ。
帰阪
12月30日の朝。
という訳で都合二泊延長し、無事、大阪南港に帰ってきた。
さらば、おれんじ おおさか。
フェリーターミナル
待合に「きゃんばっていきまっしょい」がいた。
阪神梅田
山電の車両を見ると帰ってきた感じがある。
これは久々に兵庫県に帰ってきたので、つい感動して撮ってしまった尼。
お土産
私が一六マンだと言わんばかりの一六タルトの袋が土産の多さを物語る。
まずは三津のセブンスターで買ってきたしょいBOX。
次に銀天街のメロブで買ってきた一切松山と関係ないし、三宮でも買える物たち。
郷土菓子の山。
かまぼこ。松山に聖地巡礼に行ってかまぼこ買って帰ってくる人私くらいだと思う。
あとがき
さて、12/25に始まり12/30に終わる長いしょい地巡りの旅がこれにて終わった。
突発の思い付きで色々準備が足りていなかったり、思い付きの行動が多く写真の構図は決して満足いかなかったが、全体的に見ると良い旅になったと思う。
特にTAKAさんの作成されたがんばっていきまっしょい地巡礼マップは写真撮影が一箇所できなかった点を除けば、全て踏襲しきれたので満足度が高い。特に予期しない延泊の影響で玉川湖に行けたこと、東高のしょいバスが見れたことは非常に思い出深かった。
他にも延泊があったからこそ赤煉瓦にも行けたし、行くのを諦めかけていたリーの帰り道にも行くことができ、更に坊ちゃん列車にまで乗ることができたので結果的にだいぶ良かった。行程についてもその日の朝即席で作った内容だったにも関わらず、結果として上手く回れたのはよかった。
なんだかんだ二日目の寝坊や体力不足、全体的な無計画さが裏目に出て最終日はかなりいい塩梅に仕上がった。道後プリンスホテルではなく、ロイネットホテルの方が都合が良かったことなども含め、正に怪我の功名だ。
松山市観光パンフレットを見ると松山には見るところが多いし、愛媛には夏トンの聖地である下灘駅などもあることから機会があれば是非また行きたいところだ。
ということで長らく四記事にわたって続いてきた、このシリーズもこの記事で終わりになる。よくこんだけ書いたな私。
全体的に書きなぐりの個人の随想集だが、もし全部読んでくれた人がいるとしたらありがたい。
関連記事
この記事はがんばっていきまっしょいの聖地巡礼をしてきた 二日目の翌日版だ。日付の上では12月28日。
昨日は余り動けず休息がメインとなったため、ここから真のしょい地巡りが始まる。
松山市駅
この二日間で私が学んだことは切符を毎回買うのは非常に面倒くさいということだった。おまけにホームに電車がいるときなんか乗り遅れそうになる。
そこで私はホテルを出て真っ先に市駅へ向かった。
そして「ICい~カード」を手にすることができた。これでありとあらゆる郊外電車に快適乗車できるし、ついでにこれで市内電車に乗ればPiTaPaのSF残高も気にしなくてよくなり一石二鳥だ。
【聖地】高浜線の車窓
住宅地が流れてるシーンのあたり。
【聖地】三津駅
昨日も書いたが今日も来たので…。
花火大会の日に二宮を待つシーンで一番最初にカメラが向いてたとこ。
三津駅舎内にはしょいのフライヤーが置いてあった。三津浜商店街とのコラボチラシはかなりレアな気がする。
駅前のターミナルには貝殻が置いてあり、三津浜という土地を象徴しているように感じられた。何ら関係ないが新神戸駅のターミナル出口にもサザエの貝殻がこんな感じであったりする(港町だから?)
三津浜商店街
無人販売をしている家を数件見かけた。
電卓やレジ袋、消毒液もあって大変充実している場所もあった
かなり歴史のありそうな回漕店だったが、なんと現役で営業されており、つい最近までこの建物を使われていたらしい。
【聖地】恵美須神社
昨日も来たが脚が痛かったので再来訪編だ。
正面。
悦ネエがしょげていたシーンのカメラの向きはこんな感じだっただろうか?
【聖地】花火大会の屋台通り
花火大会で屋台が並んでいるところだ。劇中でも黒天物産(株)までは映り込んでいたので同じようになるようフレームに収めてみた。
この黒天物産(株)は大黒天物産のことで、端的に言うと激安スーパーのラムーのことである。
実は二日目に一度ここに来ているのだが、そのあとに劇中で「黒天物産(株)」の文字を見たときはちょっと感動したりした。何故かというと私は大黒天物産の本社所在地である倉敷市の出身だから。
しかしなぜ地方のスーパーは24h営業が多いのだろうか?何故か都心のほうが営業時間短いと思うんだ…。
【聖地】花火大会でダッコがナンパされたがってたのをヒメに突っ込まれてた場所
日中に撮ったため、一切何ら聖地感がないが、場所的にはここのはずである。
【聖地】花火大会会場
日中に撮ったため、一切何ら聖地感がないが、場所的には(ry
停泊している漁船?のサイズが神戸や明石のそれとは別格で、県外にも鯛を出荷している愛媛の格を見せつけられた感じがある。
周囲には水産加工工場もあり、香住のような雰囲気を感じた。
三津浜港
フェリーターミナルにはいい感じの建物があった。
正岡子規に縁のある場所らしく、関係する石碑があった。子規が記者だったことを初めて知った。
この場所はARスタンプラリーのスポットにもなっている。
きせんのりばと書かれた石碑と、その説明もあった。かつての三津の繁栄が頭に浮かぶような場所だ。
【聖地】避けたフェリー
悦ネエがオールを暗礁にぶつける前に避けたフェリー?船の形を覚えていないため、これかどうかはわからない。
TAKA氏の地図によると興居島行きのフェリーらしいのでこれではない可能性がある。
石崎汽船本社
松山観光港周辺で営業しているフェリー会社のようだ。恐らく全社が旧本社、後者が現本社と思われるが、随分しょぼくなっている気がする。
三津の渡し
この日は正月飾りを取り付けていた。
ライフジャケット兼座布団は毎日敷きなおしているようだった。
この渡し船をよく見るとロープでレールのようなものが取り付けてあるが、自転車を乗せるためのものなのだろうか?
【聖地】ソフトタイム
昨日は定休日だったが今日はやられていた。駐車場は満車で、この写真を撮る前は路上駐車まで出ていたほどだ。どうやらソフトタイムは人気店のようだった。
やっていたので定休日の文字が営業中になっていた。
港山高が座っていたのはここだっただろうか?
入口には悦ネエ(雨宮天さん)のサインが入った大判ポスターと、ファンによるイラストが寄贈されていた。ダッコとイモッチがいないのがちょっと気になった。

さて劇中で出てきた三津浜焼きがこちらだ。女子高生が食べるボリュームには到底見えないが運動部なので、このくらい食べるのかもしれない。
ソフトタイムに向かう道はこんな感じだったろうか?
関係ないが三津周辺にあるこのデザインの案内板、風情があって結構好きだ。
艇庫
アニメに出てくる場所ではないが実在する東高の艇庫がある。東港以外の艇庫もある。
恐らくアニメの艇庫は新田高校のものがベースではないかと思うが、こちらの艇庫はかなりボロボロだ。
新田高校のボート部は今でも存在しており、この艇庫もWebサイトを見る限り使われているようだった。
しかし、どの学校の艇庫も個性があって素晴らしい。
因みに私は海沿いの高校を出ているのだが、ボート部はなく、しょいを見るまでその存在すら知らなかった。軽く調べてみたところ高校ボート部自体が多くないようで、どちらかといえば珍しい存在のようだった。
湖がある場所や、天然の港湾があるような場所に比較的多いようだ。松山は周囲に巨大な島が多く、波が穏やかそうなのと、湖もあるのでその影響だろう。
【聖地】三津浜
これはオールを岩にぶつけるとき練習していたであろう場所だ(昨日撮ったのと逆側からの視点)
うろうろしていると野生のプチトマトに出会った。近くに苗を入れるポットが落ちていたので、恐らくどこかから苗ポットが飛んでくるか何かして砂浜で育ってしまったのだろう。
よくあそこまで成長するまで風に飛ばされずにここにあったねという感じのポット。
【聖地】踏み切りその1
具体的にどこのシーンの踏切かは判断がついていないが、TAKA氏の作成されたMAPに登録されているスポットの一つだ。
踏切を渡った先の道路の外壁にレモンが生えていた。周りに家があるので誰かが勝手に植えたか、種が飛んできたものだと思うが、流石愛媛という感じはした。

【聖地】ソフトタイムに行くときの道
一番最初にソフトタイムに行くときの道と思われる場所。確かリーがカフェに行きたがったので、ダッコが「喫茶ならソフトタイム行くか」といったシーン。
【聖地】東高の艇庫がある場所
劇中では東高の艇庫がある場所だが、実際には貸しBBQ場がある。手ぶらOKらしいので、劇中のようなBBQがしたいときにいいかもしれない?
参考までにPVを見てみると三津東高の艇庫が何もないところにポツンとあるのがわかる。右のほうには実在する艇庫やブルーエンジェルのビルがしっかり確認できるので、三津東高の艇庫だけ時空がねじ曲がっていることが見て取れる。
振り返ると普段練習している場所が見える。
【聖地】線香花火した場所
花火大会の後で線香花火をしながら夏休みの終わりを嘆いていた場所。
振り返るとちょうど伊予鉄が走っており味がある一枚が撮れた。確か劇中でもクラス対抗戦の時は背景に伊予鉄が走っていた気がする
【聖地】テトラポッド
どのシーンだったか忘れたが割とドアップで出てくる個所が一か所あった気がするテトラポッド。
【聖地】三津浜の背景としてよく出てくる場所
ヒメとリーが一番最初に出会った場所でもある。ヒメは最初「あんな人いたっけ?」的な反応をしていたと思う。
背景の巨大和風建造物が凄く気になっていたのだが、Google Mapsを見た感じ天理教の教会らしかった。天理教宮和分教会。
【聖地】三津浜から見る興居島
公式のビジュアルにある光景。もっと左側に寄せて灯台が入らないように撮れば、本来の構図に近づいたかもしれない。
今回の巡礼で撮影したものは特に深く構図をイメージしていなかったので当たらずといえども遠からずだったり、場所はあってるが構図はまるであっていないまで、大体ずれていることが多いなと感じた。
【聖地】梅津寺 ブエナビスタ
遠景。
悦ネエが寝転がってたところ。ブエナビスタが閉まっていて入れなかかったため背伸びして撮影。
ブランコがあり、若い人たちが楽しそうに漕いでいたのが輝かしく見え、印象的だった。
【聖地】ブエナビスタと踏み切り
踏切からブエナビスタに近づいていくシーンの再現的な。
ダッコとイモッチの帰り道
線路沿いを帰るときのシーンの場所。
線路の外壁を眺めていたら狸のしっぽのような謎の模様があった。
道からは線路がよく見え、転てつ器や線路の分岐を眺めることができた。
【聖地】梅津寺駅
みきゃんパーク 梅津寺
何故か公式PVでは存在が消されている場所。
PVだと梅津寺駅の上はアスファルト舗装の更地になっている。実際の映画でも多分消えてそうだが流石に覚えていない。
建物の横にはみかんがいっぱい積んであった。
店内はみきゃん一色で、とにかくみきゃんだった。
【聖地】ダッコとイモッチの帰り道にある踏切
確かかけっこでどっちが先に帰れるかレースするときの帰りに出てくる踏切。
【聖地】走り込みの時に出てくる道
確か大会出場のために猛特訓するときの場所がここのはず。ダッコとイモッチが競争し終えた場所もここだった気がするが、この先は行き止まりなので、多分劇中では空間がねじれていてどこかの住宅街に出られるのだろう。
梅津寺公園
梅津寺駅をすぐの場所にあるさびれた公園。窓口のシャッターが下りており、改札口にも人がいないのが非常にわびしい。
無人運営がデフォになっているのか、案内の札だけがあった。
入場券の販売機。こんな場所にあるにもかかわらず新札に対応していて驚いた。横に年末年始の閉園期間が書いてあるが、そもそも無人なのにそんな概念があるんだろうか…。
新千円札を入れ支払うと新五百円玉が出てきたので、場末の公園にある自販機とは到底思えず、たまげた。
公園は伊予鉄が運営しているらしい。
入場券を買い中に入ると、まず坊ちゃん列車が出迎えてくれた。
どうやらこの坊ちゃん列車は当時使われていたものをそのまま展示しており、レプリカではないらしい。
現在の価値に換算してみる。まず米一合が150gらしく、一升は十合らしい。現在では米5kgが2500円程度なので、一升に換算すると750円。1銭が10厘であるため、4銭5厘は45厘、1円は1,000厘、9,700円は9,700,000厘。9,700,000厘は米一升の215,555倍程度であることから、現在の価値に換算すると161,666,250円ほどだろうか?つまり単純計算だと1.6億円程度になる。今と昔で通貨の価値に違いがあるため、実際にはもっと高価だっただろう。
適当にググったところ、現代の鉄道車両も1.6億程度のものがあるらしいが、機械的に量産してこの価格なので、当時の情勢を考えると1000倍くらいで見積もってもいいくらいではなかろうか。つまり1600億くらい。
参考までに福岡市総合図書館によると単純計算はできないものの、明治と今では千倍以上の価値差があることがわかるので、少なくとも千倍はあると思うが、当時の最先端で舶来技術だったことなども勘案すると、もっとあっても不思議はないのかもしれない。
保存状態はよく錆びてボロボロになってなどはいなかったが緩衝器が塗り固められているところからすると静態展示のようだった。
他にも笹の生えた謎の池があったり
道後温泉本館の霊の湯にある温泉の出る塔のようなものが展示されていたりした。これはかつて梅津寺の温泉にあったものらしい。
一通り見て退場。ほかに誰か来てるのかな?とチケット入れを覗いたら私が入れた一枚しかなかった。かなしい。そういえばチケットの番号が0001だったのに気が付いた。
伊予鉄には頑張って保全してほしいところだが、園内の植栽も放置気味に見えるあたり、なかなか難しそうだ…。
横には立派な事務所があり、中をのぞいたところカレンダーが12月までめくられていたため、一応有人で管理はしているようだった。なお、この日(12/28 15時)は閉まっていた。
高浜駅
興居島に向かうべくフェリー乗り場のある高浜駅にやってきた。木造部が目立つレトロな駅舎で大変風情がよかった。

伊予鉄によると昭和初期に建てられたらしく、時代を感じさせる駅舎だ。
そして駅の入り口に立てば、そこはもう高浜港だ。
周辺の観光マップも充実しており、いろいろ巡りたくなる構成だ。
高浜港
駅を出て前を向くと、そこはもう港である。歴史的経緯から港に面して作られているはずの高松駅や宇野駅を遥かに凌ぐ近距離でビビる。
港に着くと今回乗るのとは別の船が着岸しており、出向の準備をしていた。車両甲板と船橋以外ほとんどなんもない船だったので、形がちょっと面白かった。まさにこの形は文字通りのブリッジである。
この船では乗客は船橋を支える左右のわずかなスペースに乗ることになる。左にある船のように上部に乗る場所はない。煙突もファンネルに囲まれておらずむき出しの簡素なものだ。
TAKA氏の地図的にはこっちが聖地の船となる。
まだ目当ての船が来ていないこともあり、フェリー乗り場に入ることにした。
フェリー乗り場の中には航路や時刻表が掲示されていたが、興居島行きの案内がなく少しビビった。
興居島行きの案内は外に貼り出してあった。
フェリー乗り場の中にはチケット売り場があるのだが、ここで興居島行きのチケットは買えない。チケット売り場をよく見ると興居島行きの乗船券は船で買ってねと書いてあるので、ここの存在は無視してかまわない。「中島行きっぷうりば」なので、興居島とは何ら関係ないわけだ。
フェリー乗り場にはしょいのポスターが掲示されていた。
さて目当ての船が来たので乗ることにする。先ほど見た船と同型の船のようだ。
車両甲板が貫通しているため、船は港に入ったら進行方向を変えるだけで航行できるので便利そうだ。どっちが船の前なのかはわからない気もする。
旅客室はロングシートになっており、鍵盤を模したシートや木のベンチが置いてあったりした。
中は暖房が聞いていて暖かった。私はこの巡礼に関して愛媛は南にあるし、みかんも生えてるから、きっとあったかいだろうと思い上着を持ってこなかったのでいたく助かった。そう、これまでの全行程を薄着で回っていたのだ。超寒い。船員から寒くないんですか?と聞かれたくらいである。
そして乗船料も払っていないまま船は出航した。いいのかそれは。五分くらいして回収に来たが無一文の人が乗ってたらどうするのだろう。そういうの気にすると大変なので深く気にしないことにした。こういうのは放牧的なほうがいい。
船旅の道中(往路)
風光明媚な島が見えたが、これはターナー島といい、坊っちゃんに登場する島らしい。随分急峻な島だが、生えてる松は人が植えたものらしいのが凄い。
船が進んでるときの波の形っていいよね。
船内にいたみきゃん。みきゃんはどこにでもいる。
興居島への着岸
興居島側には跳ね橋があったが、隣の開かずの歩道橋のせいで無価値になったのか、降りっぱなしになってた気がする。
やはり船はそのままの姿勢で高浜に戻れる仕様になっていた。前後の概念はなさそうである。
由良港フェリー乗り場
かわいらしいフェリーが描かれたフェリー乗り場があった。隣にはスーパーも併設されている。
中はレンタサイクル置き場になっていて、休憩できるベンチもあった。レンタサイクルを使う場合はフェリーの中で運賃を支払うようにあったが、その案内はせめてフェリー内にあるべきではないかと首をかしげた。
聖地ではないがポスターの貼り出しやチラシの配置もあった。
お土産の無人販売もあり、小瓶はよく売れているようだ。他にも釣りえさの販売や、コンビニにあるような複合機、コインロッカーもあった。
外から見たしょいのポスターは大分色あせていた。
Aコープ
特に意味はないのだが時間が余っていて暇なので入ってみた。
かなり地元志向で、ハタダや母恵夢がおいてあったり、地物のコメやみそもあった。
練り物も地物が多く、三津浜焼きに使われる紅白のちくわもあった。
醤油やソースも九州~兵庫の近隣品が多くみられた。
観音寺
ARスタンプラリーのスポット。何でここに設定したのかは謎だが、立派な寺である。
お寺へようこそという札に詫び寂びを感じる。
高台にあり、島からの眺望はいい。但しここは由良湾の端に位置しているため、ここから見えるのは同じ興居島である。
先日ソフトタイムでAR撮影したダッコは妙に小さかったが、こちらでは普通のサイズになっていた。多分アプリの出来が微妙なのだと思う。
海を眺めていたら乗ってきたフェリーが折り返しを始めていた。船にはミソラと書かれており、フェリー乗り場に置いてあったCDのタイトルと一致していた。
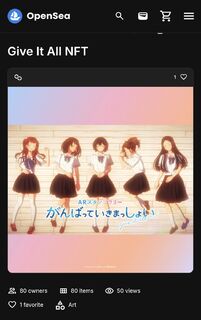
ひとまずここでARスタンプラリーをコンプリート。分かってはいたが特典画像はNFTでなくても入手可能なものだった。
ブロックチェーンの中に画像を込める故なのか、画像サイズはかなり小さく何とも言えなかった。むしろNFTサイトに来る前の元画像の方が普通にデカかった。
80 Ownerとあるが50 Viewな辺り所有できてもここまでたどり着けていない人が多くいそうだったし、オーナー一覧を見ても捨て垢でないのは3ユーザー程度だったのでNFTを真面目にやってる人は多くなさそうだ。favoriteに至っては1しかない。取り敢えず私が2にしておいた。
所有欲を満たすという観点でいえばアプリ内のアチーブメントにしておけばよい気もしたのだが、どうなんだろうか。
NFT利用者が多ければ勿論、永続的な所有権というので満たせる気もするが、そうでない以上、設計思想が謎だ。普及させるための前段階でやっているのかもしれないが、NFTが普及することはないと思う。基本は投機だし、システム間が複雑なうえに疎結合すぎるので操作がめんどすぎて、よほど熱心なオタクでないとやらないだろう。
ただまぁNFTサービスを利用したと思われる、NFTサイト誘導前の特典ページはアプリ内でCOMPLETEDになった状態でないとアクセスできないよう、巧妙に細工されていて、そこは感心した。URLを共有するとかでバラまけないのはプレミア感がある。
みかん畑
高浜・三津方面が見れる場所がないかぶらぶらしていたらみかん畑?に突入してしまった。レモンも生えてた。
人が出入りしていないのか、ここを抜けるころにはひっつき虫まみれになった。興居島の観光地図上ではミカン畑扱いだが、真横は墓場になっている面白スポットだった。
興居島から見た松山観光港とか
船と建物形的に恐らく松山観光港。
高浜付近?
恐らく土地の形的にここから三津方面は見えなさそうだった。三津を見るなら泊方面のフェリーに乗ったほうがいいだろう。
興居島の海
特に開発されていない海岸といった感じだった。
興居島の弁財天
やたらピカピカの弁財天があった。つい最近できたばかりという感じだ。
由良港フェリー乗り場に戻ってきた
そろそろ船が来るので戻ってきたら、ちょうど船がやってきているところだった。
先ほど高浜に戻るときは車を積んでいなかったが今回は積んでいるので、地元の人が帰ってき始めているのかもしれない。恐らく島には何もないので内地に遊びに行っているのだろう。
空が暗くなりつつある中、乗船する。
高浜へ
周囲はすっかり暗くなり、駅には電車が入ってきていた。しかしここで迷った。このまま電車に乗ってホテルに戻ると鯛めしくらいしか食べられるものがない。もう鯛めしは連日食べており飽きたのだ。
さてどうするか…。そう考えたときに高浜駅から松山観光港行きのLv4無人運転バスが出ていることを思い出した。調べると松山観光港にはいい感じの食事処があるらしい。というので向かうことに。
自動運転バス レベル4の文字がまぶしい。
念のため終バスでないこと、戻ってこれることを確認した。この手のバスはフェリー運航時にしかなかったりするからだ。しかし時刻表は特に考慮されてなさそうなダイアだった(こんなにフェリー出てないっしょ)
因みに自動運転バスはおらず、人間が運転するごく普通のバスがいた。夜だからかもしれない。
松山観光港
というわけで松山観光港へ来た。興居島から見えた建物だ。客はほとんどおらずガラガラだった。人がうじゃうじゃいる三宮フェリーターミナルとは対照的だ。
客の割にフェリーは沢山あった。因みに松山観光港の利用者は年々減ってるらしい。昔は神戸便もあったらしいが今はない。しかし広島行きの密度が異常である。
建物内には愛媛の木材を使ったテーブルがあった。充電もできて便利そうだ。
実は今回愛媛の木材を使った汁椀をゲットするという裏目標があり、扱っていそうな三津浜商店街の木生活さんにお邪魔したかったのだが年末休みに入っておられて手に入らなかったという悲しい話があり、この話は以前書いた漆器を買ったに繋がる。
松山観光には、いよてつショップという土産店があり、非常に幅広く豊富な土産が売られていた。定番品から生鮮食品まで多岐にわたる。JR松山駅より充実していると思う。
特筆すべきはかまぼこの取り扱いだろう。削り蒲鉾は松山の特産で、他では売られていないと聞く一品なので是非手に入れたいひとしなだ。ホテルのレストランで食べたが見た目が綺麗なうえにおいしかった。
恐らく松山土産買うなら松山観光港が最強な気がした。もちろん今治タオルもちゃんとあった。
お食事処 由良
松山観光港にはご飯を食べに来たので伺った。因みに観光港の中にもレストランがあるようなのだが、時間の関係か全部しまっていた。
江戸前寿司のような店内で何を食べるか悩んでいたところ定食を作りましょうかという提案を受け、食べたい魚を選んで作ってもらうことにした。人生で初めてメニューにない料理を作ってもらった瞬間だった。
机の前に並ぶお魚たち。
お刺身定食。カンパチとシマアジを頼んで1,350円だった。おまけなのかイカが付いていて少しうれしかった。近くに寄ることがあればまた来たいお店だ。
高浜駅からホテルへの帰路
夕ご飯を食べバスで無事高浜駅に戻ってくることができたので、ここから大街道に帰る。
古町で市内電車に乗り換える
中が木造のかなりレトロな車両を引き当てることができた。
吊革にみかんついてる。
ドア付近も年季を感じさせる作りだ。
回数券販売機と書かれた穴が封印されていた。かつては車内で回数券の自動販売があったのだろう。
降車ボタンもレトロだ。ところで伊予鉄の市内電車って降車ボタン押さなくても止まってる気がするが気のせいだろうか…。
車内を見渡すとナニワ工機 昭和26年製と書かれていた。ナニワ工機はアルナ工機の前身らしく、伊予鉄の最新型にはアルナ工機と書いてあったので、伊予鉄の市内電車はアルナ工機製が多いようだ。
以前都電荒川線に乗った時にもアルナ工機の文字を見たので、路面電車界ではアルナ工機はポピュラーな存在なのかもしれない。
上一万という線路が合流する面白い電停があった。
窓枠一つとっても歴史が感じられる。
吊り広告にはみかんカレンダーなる、みかんのできる季節が書かれたものがあった。みかんのイラストが描き分けられていて面白い。
6~9月はみかん不作の期間らしい。はれひめと清見が同じラインにいるのはなぜなのだろう。
大街道につき名残惜しくもレトロ電車から降りる。車両は恐らく伊予鉄道モハ50形電車の51と思われる。現存するものの中では最初期の車両のようだ。
この系列は51号以外廃車になっているようだが、51号車はあぶない刑事の撮影でも使われたらしく、歴史のある車両なので残しているのではないかと思った。そんな車両に乗れたのはいい巡り合わせだったように思う。
電車を降りたところ、歩道の端に発電設備なる煙が出るらしい不思議な装置が置いてあった。
さて、後半ほとんど聖地と関係ない内容になってしまったが三日目もこれで終わりだ。長すぎて二日目を書いてから三日もかかってしまった。