私のメインカードは長らく、20年近くはVISAなのだが、現金決済の比率を上げている話でも書いたとおり、VISAやMasterが使えなくなってきているのでJCBを作った。
早速Fantiaで使ったが、PayPayやペイジーと比べると格段に楽でいい。ペイジーは振込手続きが煩雑だし、PayPayもジャストチャージがだるい。端数が出たら消すのが面倒だ。JCBはクレジットカードなので今まで通り使えるのがいい。欠点はSMBC VISA同様2FAのOTPがメールで来るのでFantiaの課金システムと相性が悪いことくらいだろう。
複数枚のカードを持つことは、管理が面倒なことや、クレジットマスター攻撃の被害にあう確率が上がるなどの理由で敬遠していたが、普段している地産地消活動同様にクレジットカードも地産地消ということでJCBを持つのも悪くないというのと、複数ブランドあったほうがどちらかが使えないケースで有用なので持つことにした。
これは今回新しく手にしたJCB Wカードと、元々持っているSMBC VISAゴールドNLを並べた写真だ。
なお、JCBカード自体は以前にも二回ほど作っており、その時は用が済んだら都度解約していた。
投稿日:
最初に書いておくと私は分かれている意味があると考えている。しかし客観的に見た場合、国が分かれている意味はないのではないかという話だ。
現金決済の比率を上げている話でも書いたとおり、昨今表現規制に由来すると思われるクレジットカード規制が話題になっているほか、AWSの上にオタクコンテンツをまともに置くとBANされかねないという話もまことしやかにあり、昨今世間を賑わせているニコニコや角川へのサイバー攻撃も、その一つといえるだろう(AWSではなく、プライベートクラウドで運営しているというのはそういうことも理由の一つだと認識している)
そう考えた場合、国際社会に反しているのは日本の法体制であるといえる。ならば、日本の法を欧米に寄せればいい。どうせシステムは将来的にクラウドに配置されるし、そうでなくともデジタル機器は欧米で生産され、欧米に反抗しようものなら輸出停止などの制裁を受けてしまうことになる。つまるところ欧米と同じ法体制にしたほうが世界的な都合がいいのだ。
すると、法が同じなら国を分けている必要性もないのではないか?という疑問が生まれる。もし同一国家であれば戦争も発生しない。戦争がなければ安全保障費を削れるだろうから経済的だ。
日本や中国はかつて複数の国から構成されていたが、今は一つの国になっていることからして、国というものは統合可能といえる。国が統合されると、徐々にもともとの国にあった風俗は失われる。例えば今現代の日本で方言や地方の風習というのは最早空気レベルにしか残っていないどころか、今や大抵の地方に東京資本のチェーン店があることからしても、日本にあった国々は今、東京によってコモディティ化されているといえよう。
そして今、グローバル化によってSDGsや普遍的人権価値観、ポリティカルコレクトネス、欧米由来のデジタル企業、いわゆるGAFAによる支配によって、日本文化は欧米文化に合わせざるを得ない状況になってきている。これは欧米によって日本がコモディティ化されていると言えるだろう。この影響は日本だけではない、例えばイスラム系の国家ですらその影響には抗えず、人権活動の結果、女性が車を運転し始めたり、学校に入れるようになったりしているし、出生率も落ちてきている。
私はこの結果を見て、欧米によるコモディティ化が世界レベルで起きていると考えている。つまり国家による差が段々なくなってきているということだ。日本でも「欧米はこうなのに、日本はこれだから遅れている」みたいな声をよく聞くが、これはその影響もあるだろう。
他にも理由がある。いま日本はデジタル赤字と呼ばれる状況で、日本のIT企業はデジタル小作人と言われているらしい。AWSに台頭されるアメリカの大手IT企業は今や世界中を支配しており、日本は何をどう頑張ったところで抗うことはできないし、そもそもインターネットで全世界が繋がっているということは、どこか特定の国や企業が独り勝ちする状況を生み出してしまうので、正直どうしようもない。何故ならビジネスは最適化が進むと特定の場所に集中するという構造になっているからだ。これは日本国内が東京によって支配されている構図の世界版といえよう。
という点を鑑みていくと、客観的に見た場合、国家の垣根をなくし、世界を統合したほうがいいと思える。合理的で効率的だ。この時に今の為替はどうなるのかという話だが、恐らく国家統一により通貨は統一されるものの、地域による貧富の差として残ると思う。例えば日本では東京の所得が最も高く、沖縄が最も低いと言われているように、日本地域に住む人は貧しく、アメリカ地域に住む人は富がある、といった具合になるのだと思う。BTCの価値はどの国でも変わらないが、どれだけのBTCを持っているかは国によって変わるような話だと思う。
ただ正直なことを言うと、私は国家というものは分かれていたほうがいいと思う。いかに日本がITで遅れていると言われていても、人権問題があり差別的と言われていても、それでもだからこそ日本には日本のいいところがあると思う。年々それもなくなってきているし、そこに執着するのは老害的なことかもしれないが、それでも私は日本らしさというのはあっていていいと思う。それがどれほど愚かでつまらないことだとしてもだ。
勿論日本だけではない、イスラム系の国々も今まであった通りの姿でよいと思う。それぞれの国の文化、風俗というものは内容がどうあれ誇っていいものだと思うからだ。それを人権やら国際的な考えという名のもと単一の法体制や、文化へコモディティ化するのは、それはDXだとか改善と呼べるかもしれないが、個人的には間違っていると思う。
何故なら、そういった致命的なまでのバックグラウンドの差があったからこそ、その地で生まれた技術や企業、文化があり、それが今のイノベーションの元になっていると考えているからだ。全てが均一化されてしまえば、そういった余地は減ると考えている。
何より内容がどうあれ、その国や地域の文化や風習は尊いもので、なくなってほしくはないと思うのだ。
2020年7月1日にレジ袋が有料化されるのに合わせて2020年2月下旬からエコバッグを使っていたのだが、今月からそれをやめた話。
辞めた理由の一つはエコバッグを常に持ち歩くのが邪魔だったからだ。私は有料レジ袋を買わないため、また制度の趣旨のためにエコバッグを利用するつもりで4年半ほどこの生活を続けていたが、年々カバンの中に常在しているエコバッグが邪魔に思えてきていた。エコバッグ自体は大きいものではないのだが、使っているかばんも大きいものではないため、わずかな容積でも邪魔になるという状況だった。ならばカバンを大きくすればいいと思うかもしれないが、大きなカバンは電車の中では邪魔になりやすいし、私は自転車に乗ることが多いので、大きなカバンを避けたいのだ。目的別にカバンを用意すればいいというのも確かな話だが、そうするとエコバッグをカバンの数分用意したり、ノートや財布の入れ忘れが発生したりという面倒さが発生する。そういった複雑性を回避しつつ、使っているカバンを一つに集約するためにエコバッグをやめるという選択肢をとることにした。
ほかにもエコバッグを洗う手間がかかるといった部分や、洗うのを嫌うあまり買い物を必要以上にためらってしまう、経年でエコバッグに痛みが出てきて破れそうだが買い替えコストを払いたくない、形状的に中のものが落ちやすいなどがあった。最後の理由については私のエコバッグにはレジ袋の真ん中にあるひもみたいな部分がないからだ。あの部分を縛っておくと自転車かごに入れたときに中身が落ちづらくなるのだが、ないとどうしても落ちやすくなってしまう。実際過去何度か落としたことがある。落ちないように配慮することもできるのだが手間である。
と、まぁ、前述した複数の理由により、エコバッグの利用をやめることにした。そしてお金を払ってレジ袋を利用することにした。レジ袋のほうが環境コストが低いというのは各所で言われているし、端的に言って正直そんなことどうでもいいからである。マイクロプラスチック問題についてもよく知らないが、私は普通にごみとして処理しており、ポイ捨てすることはないため基本的に環境影響はないはずだ。レジ袋がこの世に存在するだけで見えないレベルで破砕され、微細粒子が空気中を漂い、それが環境に影響を与えるという可能性もあるだろうが、それはもうレジ袋関係なく、プラスチック製のエコバッグでも起きる話だろう。
エコバッグをやめてよかったのは、やはりカバンの中に空きが増えたことだ。エコバッグは二つ持ち歩いていたため、これがなくなることで普段使いのカバンの中にノートPCとACアダプタとマウスを無理なく入れることができるようになったし、小さな買い物ならカバンの中にそのまま入れることが容易になった。あとはカバンの重量が少し軽くなった。エコバッグ二つで90g程度あったので、気持ち負担が減った形だ。
確認環境
| Env | Ver |
|---|---|
| ルーター | YAMAHA RTX830 |
| ファームウェアRev. | Rev.15.02.26 (Wed Sep 7 12:36:21 2022) |
やり方
まず以下のコマンドで対象のIPv6アドレスとポート番号を指定する。IPv6アドレスの取得方法は後述する。
ipv6 filter 静的フィルター番号 pass * 宛先IPv6アドレス フィルタリングするパケットの種類 * 宛先ポート
次に次のコマンドで先ほど設定した静的フィルター番号を指定する。静的フィルター番号はデフォルトで設定されているものがあるはずなので、それに追記する形で行う。
ipv6 lan2 secure filter in 静的フィルター番号...
もし間違えて既存のフィルター番号を消し飛ばした場合はipv6 filterがついてる番号を列挙してやればよい。
IPv6アドレスの取得方法
以下のコマンドを叩くと取れる。もっといい方法があると思うのだがパッと見つからなかった。ifconfigを叩くと無数のアドレスが出てきてどれを選べばいいのかわからないが、軽く見た感じグローバル用とローカル用がごちゃ混ぜになっているようだった。
curl https://ifconfig.me
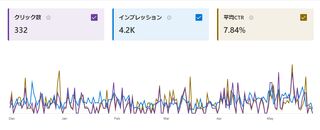
WordPressからadiaryへの移行に伴いアクセス数が減っていたのだが、最近徐々に元に戻っていることに気が付いた。理由はわかっていないがURL構造の変化あたりが大きいのだろうか?一応リダイレクトはかけているのだが…。
何はともあれ戻ってきているのはいいことだと思う。インデックス鵜や記事数も変わっているので単純比較こそできないものの上位の結果になっているページは変わっていないので、URL構造の変化を適当な理由にしておこうと思う。
しかもCTRについては上がってさえいるので、これは良い傾向だと思う。これもadiaryの成果なのだろうか?
Bing Webmaster toolも使っていて、こちらもadiary移行後は停滞したように見えなくもないが、こちらも最近では盛り返してきているように見えるので良い傾向だと思う。こちらは既にWordPressの時より良くなっているように見える。そもそものアクセス数が低くて何とも言えないがBingなので仕方がないだろう。
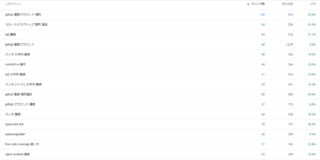
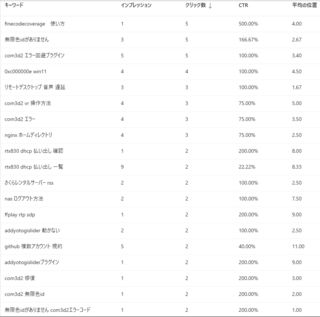
GoogleとBingでの流入キーワードは大まかには同じなのだが、細かく見るとBingはサーバーサイドやネットワーク系、COM3D2、Windowsのトラブルシューティング的な内容が多いように思う。もしかするとスタートメニューとかなんかから検索する人が多いのかもしれない。
参考までに以下は左がGoogle、右がBingの検索流入情報だ。