ブートドライブをクローンしてクローン元を削除したら起動しなくなったので、その時にやったことのメモ
前提条件
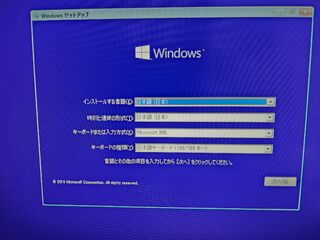
- OSがWindows 11
- Windows 10のインストールUSBがある
事前手順
- SSD1からSSD2へブートディスクをクローン
- OSをシャットダウン
- UEFIを起動し、SSD2を指定してブート
- コンピューターの管理からSSD1のボリュームを消す
- EFIシステムだけは消えなかったのでdiskpartを使う方法で削除した
- OSをシャットダウン
- 電源を入れる
- ブルースクリーンになり0xc000000eエラーが発生
解決方法
Windows 10のインストールUSBを持っていたので、これを使ってリカバリを試みた。
リカバリ用コマンドプロンプトの起動
ブート情報の修復
UEFI/GPTインストールしたWindowsの「ブート領域」の復旧方法を参考にやっているのだが、途中でbootrec /fixbootが「アクセスが拒否されました」と言ってコケて中断してしまったため、この作業に意味があったのかどうかよくわかっていない。
diskpartを流すlist volumeで今回作成したブートボリュームとEFIシステムボリュームを特定する。この場合はVolume 2と3。select volume 3でEFIシステムボリュームを選択assign letter=b:でドライブレターを割り当てる。因みにこのドライブレターは再起動で消える。exitcd /d b:\EFI\WMicrosoft\bootするren BCD BCD.bakbootrec /Rebuildbcdbootrec /fixboot- 「アクセスが拒否されました」と言ってコケた
ドライブレターの修正
bootrec /fixbootがコケた時にドライブレターのせいじゃね?と思って試してみたやつ
diskpartを流す- Cドライブにデータドライブが入っていたので適当にドライブレターを変える
select volume 0assign letter=H:
- Eドライブにブートドライブが入っていたのでCに変える
select volume 2assign letter=C:
exitで抜ける- リカバリメニューに戻るので「PCの電源を切る」を選択
この後PCを通常起動したら起動するようになったので解決。起動後にHドライブはなかったので結局どれが決定打だったのかよくわかっていない。なおHドライブはEドライブ扱いになっていた。取り敢えず起動するようになったのでいっか。
この後、もう一度リカバリモードに入り、前述のブート情報の修復の手順で作成したBCD.bakを削除した。
気がついたら今のブログが200投稿に達していたのでその思いを書いてみます。この記事は201記事目です。
まずこのブログというか、サイトの成り立ちから書いていこうと思います。当サイトは2002-07-03 23:21に開設された、まぁまぁ運営期間の長いサイトですが紆余曲折あり当時のコンテンツはカウンターの数値くらいしか残っていません。カウンターの数値だけはずっと継承しています。
コンテンツとしては雑記や日記がメインで、取り留めもない思ったことをつらつらと書いていますが、最近は情報技術関係の記事が多めです。かつてはMMORPGの記事が多かった時代もありました。
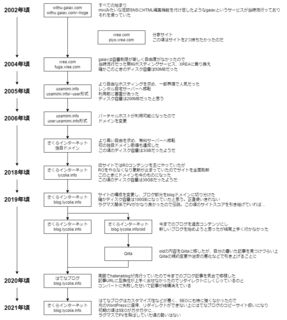
サイト全体の系譜図としてはこんな感じで、結構URL変更やホスティングサービスの移動、サイトの統廃合なども行っています。lycolia.info以前のURLは黒歴史なので書いていませんが記録はしています。
というわけで、なんやかんやあり2022-06-21に現在の場所に移転してきました。移転前の記事数は120記事だったということで、移転してから80記事書いたということになります。参考までにこの集計は次のクエリで行いました。
SELECT
COUNT(*)
FROM
wp_posts
WHERE
post_date < '2022-06-21'
AND post_status = 'publish'
AND post_type = 'post';
移転してきたばかりの頃は検索エンジンにインデックスされずアクセスが低迷していましたが、二年ほど経った今はだいぶ安定してきました。移転前ははてなブログを使っており、その前はWordPressを使っていて、今もWordPressなので、WordPress→はてなブログ→WordPressという感じで移転してきているのですが、ドメインの変更やURL構造の破壊的変更、リダイレクトが効かないなど様々な障害があり、サイト移転に完全に失敗しています。また、はてなブログに移転するときや、はてなブログからの移転で記事の移行が上手く行かず、結構な数な記事をロストしています。
はてなブログに移転した理由はMarkdownで執筆できるモダンな環境で、結構流行っていたからというところがあるのですが、実際に使ってみるとエディタは使いづらく、記事のタグも自分のサイト内だけを検索できる機能ではなく、何よりSEOが非常に悪く、まともに検索に引っかからないという、なんのためにやってるのかよくわからない状態だったのもあります。
あとはカスタマイズ機能がCSSとJSで魔改造する前提で、まともなセマンティクスやアクセシビリティの提供が極めて困難だったので、これがはてなブログを離れた理由でもあります。因みにはてなブログ時代はPVが多くて5/daysくらいという、サイトの歴史全体を通してみても致命的にアクセスがなかった時代でした。正直Pro契約で安くない料金を払っているのにこれはないなというので引き払いを決意し、WordPress向けのMarkdown執筆環境の構築に腐心し、今はWordPress上にそれなりの環境を作れています。
取り敢えずはてなブログから移転してきて80記事くらい書いたところでMAX 5PV/daysがAvrage 50PV/daysになったのは大分良くなったなという感じでした。はてなブログに行く前は1000PV位ありましたが、ラグマスブームの頃にヒット記事を書いてた影響なので過去を見ても仕方がないです。
過去のサイトも含めて書いてきた記事数は不明ですが、多分累計で4桁は書いてるんじゃないかなとは思います。特にROやってた時はクソほど書いてたので。最近はMMOも廃れそこまで日々熱意を持って取り組めることもないので、その時ほどは難しいですが、これからもぼちぼち書いていければなと思っています。技術記事以外の雑記とか、その辺りも増やして行って、SNSから離れて古くゆかしきインターネットに帰っていきたい思いもあります。
しかしまぁ、昔と違って常連さん的なのを作るのは難しいだろうなぁ…wなにせ特定の事柄を書かなくなってしまったのもあり、定期購読する価値が薄いサイトになってしまったというところが割とある気はしていますので…w
確認環境
| Env | Ver |
|---|---|
| OS | Ubuntu 20.04.4 LTS |
| PHP | 8.0.29 |
| nginx | 1.18.0 |
手順
php-fpmの導入
sudo apt install php8.0-fpm
sudo sed -i -e 's/;listen.mode = 0660/listen.mode = 0666/' /etc/php/8.0/fpm/pool.d/www.conf
sudo service php8.0-fpm start
nginxの設定
設定ファイルを開きPHPを動かす設定を書く
location ~ ^/.*$ {
root /path/to/www;
fastcgi_pass unix:/run/php/php8.0-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
undefinedの判定方法が複数あるということでundefined判定の処理速度比較をしてみたのでその結果。
端的に言うと、hoge === undefinedとtypeof hoge === 'undefined'の二方式がある。後者は原則考慮不要だが、言語仕様上存在しているので比較したが、現実的に見た場合、どちらで記述した場合でも処理速度に有意な差はないように感じた。
確認環境
| Env | Ver |
|---|---|
| Node.js | 20.1.0 |
| TypeScript | 4.9.5 |
| @swc/core | 1.3.8 |
比較結果
hoge === undefinedの方が早く見えるが実行するタイミングで変わるので誤差の範疇だと思う。
| 方式 | ms |
|---|---|
hoge === undefined |
4,514 |
typeof hoge === 'undefined' |
4,515 |
確認コード
const tyof = (param?: string) => {
return typeof param === 'undefined';
};
const undef = (param?: string) => {
return param === undefined;
};
const tyStart = +new Date();
for (let i = 0; i < 10000000000; i++) {
tyof();
}
console.log('typeof', +new Date() - tyStart);
const unStart = +new Date();
for (let i = 0; i < 10000000000; i++) {
undef();
}
console.log('undefined', +new Date() - unStart);
TSから生成されたJS
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
const tyof = (param)=>{
return typeof param === 'undefined';
};
const undef = (param)=>{
return param === undefined;
};
const tyStart = +new Date();
for(let i = 0; i < 10000000000; i++){
tyof();
}
console.log('typeof', +new Date() - tyStart);
const unStart = +new Date();
for(let i = 0; i < 10000000000; i++){
undef();
}
console.log('undefined', +new Date() - unStart);
あとがき
MDNを読む限りtypeof hoge === 'undefined'は該当変数が存在しない場合に有用なようであるが、TypeScriptで書いている場合、通常このようなコードが生まれることがなく、仮に起きるとした場合、次のようなコードになるため現実的に考慮する必要はない。なおMDNにも「こんなことはしないこと」と書いてあるので、一般的なコードでないことは客観的にも伺えるだろう。
(() => {
const undefined = 123;
const hoge = undefined;
if (typeof hoge === 'undefined') {
console.log('hoge is undefined');
} else {
console.log('hoge is not undefined');
}
})();
上記コードの実行結果としてはhoge is not undefinedが出力される。
このコードの主な問題点
const undefined = 123;というコードは予約語を変数名にしているため、混乱を招くコードであり、書かないことが好ましい- MDNには予約語ではないとあるが、一般的には予約語の一つとして解釈して支障ないと考える
- このコードはESLintのeslint:recommendedで検知されるため、通常であれば書かれることはない
なお、このコードは例示のために即時実行関数形式で記述しているが、必要がない限りこの形式での実装は避けたほうが問題が少なくなると思う。これは不必要なネストが生まれたり、スコープの混乱を生むためである。