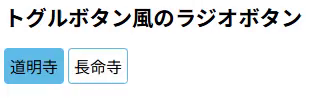
こんな感じにフォーカスが当たるとOS標準の枠が出て、矢印キーの左右で選択状態を切り替えられる<input type="radio" />要素の作り方。
大まかには<label><input type="radio" /></label>の構造にして、UI上はラベルを疑似要素的に表示し、ラジオボタン本体はUI上見えなくするが、display: none;にせず、画面に残すことによってタブ遷移できるフォーカス可能要素として設計する内容。
サンプルコード
CSS
/* ラジオボタンを等間隔に整列し、左右に余計な空白を持たせない */
.radio-container {
display: flex;
column-gap: 0.25rem;
}
.hidden-radio {
/* チェックを消す */
appearance: none;
/* 非推奨要素を使っているが、iOS Safari対策 */
position: absolute;
clip: rect(0, 0, 0, 0);
pointer-events: none;
/* デフォルトマージンがチェックボックスの位置にあるので消す */
margin: 0;
}
.radio-label {
/* 文字列要素を綺麗に中央寄せする */
display: flex;
justify-content: center;
align-items: center;
/* 枠装飾、基本的にフォーカス枠が角丸であり、違和感がないようにborderも角丸にしておく */
padding: 5px;
border: 1px solid #60bce9;
border-radius: 4px;
/* 見かけ上ボタンなのでカーソルをボタン用にする */
cursor: pointer;
}
/* ラジオチェック時にラベルの背景色を変化させる */
.radio-label:has(.hidden-radio:checked) {
background-color: #60bce9;
}
/* ラジオフォーカス時にラベルのフォーカス枠を出す */
.radio-label:has(.hidden-radio:checked):focus-within {
outline: auto;
}
HTML
<form>
<div class="radio-container">
<label class="radio-label">
<input name="r2" type="radio" class="hidden-radio" value="1" checked />
<span>道明寺</span>
</label>
<label class="radio-label">
<input name="r2" type="radio" class="hidden-radio" value="2" />
<span>長命寺</span>
</label>
</div>
</form>
昔のサイトには以下のように、更新履歴を書く用途でtextarea要素が使われていたことがよくあったと思う。
<TEXTAREA>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</TEXTAREA>
しかし、これをLighthouseで見るとアクセシビリティ違反になることがある(labelがないとか言われる)。label要素を使うのも一つの手だが、使わずやる場合にどう回避するかというのを紹介する。
以下は実装の一例だ。
<div style="resize: vertical; border: 1px solid #ccc; overflow-y: scroll; height: 5rem; min-height: 5rem;"><small><pre>== 2024/01/15 ==
ギャラリーにイラストを一点追加
== 2024/01/01 ==
トップページを更新</pre></small></div>
描画サンプルとしては、このような形になる。
内容的にはよくあるoverflow: scrollなコンテナだが、ポイントは"resize: vertical;とheight: 5rem; min-height: 5rem;だ。"resize: vertical;によってtextareaの様に拡縮可能なUIを提供できるようにしている。height: 5rem; min-height: 5rem;は標準の高さと最低の高さを両方指定することで、UI縮小時にUIが潰れてしまうのを防いでいる。
そもそもlabelがあった方が見やすいし、何かが分かりやすいというのはそうなのだが、なんか中二病みたいなレイアウトにしたいとか、そもそもフォームではなく、単なる表示枠なのでからlabelを使いたくないとかいうケースで有用になるだろう。
WindowsやAndroid, Linuxといった複数環境で書体を大まかに指定したい場合に使える技。
font-familyに対してserifを指定すると明朝体、sans-serifを指定するとゴシック体になる。
個人的によく見かけるものを書いておく。
| font-family | 意味合い |
|---|---|
serif |
明朝体 |
sans-serif |
ゴシック体 |
monospace |
等幅フォント |
因みにこれはトップページでhtml要素のlang属性を変えた時に、表示フォントが変わってしまい、どうにかフォント指定をせずにフォントを統一できないかと調べていた時に出てきたものだ。今までserifとかsans-serif、monospaceの存在は知っていたが、ずっとApple系のフォントだと思っていた。実際は環境を問わず大まかな書体を指定できるフォントというので、これは便利だなという発見があったのでメモしておく。
Bioサイトを作っていた時にimgタグの下に謎の隙間ができることに気がついたので、その対処録。
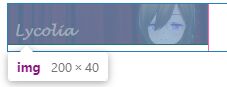
問題
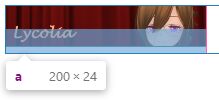
画像の下に謎の隙間があり、DevToolsで見るとaタグがはみ出ているように見える。marginやpaddingを0にしても効果なし。
aタグを外して、imgタグ単体にしても起きる。
再現コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>
原因
imgタグはinline要素なので vertical-align の既定値が baseline になっている関係で、文字の下端と画像の下端が合う状態になっているために、隙間が生まれていることが確認できる。
解決策
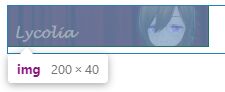
imgタグに対してvertical-alignにbottomないしtopを指定すれば解消する。
勿論この状態で横に文字を並べると、その文字は当然浮くが、今回はこの解決方法は扱わない。
参考コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img style="vertical-align: bottom;" src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>
レスポンシブにdisplayを切り替えるCSSを書いててハマったので備忘録。
今回は例として画面幅に応じて表示する項目数を変動させるCSSを書いてみます。media queryとnth-childを使って表示数を切り替えていく感じです。
イメージとしてはこんな感じ。
上手くいかないケース
このコードでは画面幅を変えても項目数に変化がありません。理由としてはnth-child(n + 4)のdisplay: none;が900pxでも保持されたままだからです。試しにdisplay: none;をfont-weight: bold;とかに変えてみると良くわかります。
.example li:nth-child(n + 4) {
display: none;
}
@media screen and (min-width: 900px) {
.example li:nth-child(n + 6) {
display: none;
}
}
上手くいくケース
以下のコードではnth-childで非表示にしている部分を900pxの時に表示指定にすることで3項目表示と5項目表示が切り替わるようになっています。そりゃ指定してなければ表示されないよねっていう単純な話ですね…。
.example li:nth-child(n + 4) {
display: none;
}
@media screen and (min-width: 900px) {
/** 明示的に表示させる */
.example li:nth-child(n + 4) {
display: list-item;
}
.example li:nth-child(n + 6) {
display: none;
}
}