投稿日:
ChromeからEdgeに乗り換えて一年半くらい経ったので、個人的にEdgeとChromeに思うところの比較をしてみた。これは別に優劣をつけるものではなく単なる感想。
| 項目 | Edge | Chrome |
|---|---|---|
| Ad Block | ✅ | ❌ |
| ダウンロード結果の保持 | ✅ | ❌ |
| マウスジェスチャ | ✅ | ❌ |
| UIがころころ変わらない | ✅ | ❌ |
| クライアント領域の広さ | ✅ | ❌ |
| Chrome Webストアから消えた拡張の維持 | ✅ | ❌ |
| 他端末とのタブ共有 | ✅ | ✅ |
| 閉じたウィンドウを開き直す | ✅ | ⚠️ |
| 垂直タブバー | ✅ | ⚠️ |
| 設定同期 | ⚠️ | ✅ |
| 設定の単純さ | ❌ | ✅ |
| ブラウザベンダーの広告 | ❌ | ✅ |
Ad Block
Edgeには標準でAd Blockが導入されており、Chromeのようにサードパーティ製の胡散臭い拡張機能に依存する必要がない。
参考として個人的にはChromeの場合、uBlock Originを広告ブロッカーとして利用していた。これはAd Blockよりも強力だと思う。
ダウンロード結果の保持
Edgeではダウンロード結果を保持することができる。以下の画像の右側で「ダウンロード」と出ている垂直バーだ。
これが出ているとzipなどの書庫をダウンロードしたときに展開してフォルダに遷移がスムーズにできて便利だし、ダウンロード完了直後にアクション出来なかった場合も対応しやすいので非常に助かる。
Chromeにはこの機能がないのでダウンロードが完了した直後にクリックしようとしてもできないことがあるし、仮にできても展開先を開くには再表示しないとならず手間だ。ダウンロード中にクリックしておくとアクションの予約もできるが、上手く動かないことも多い。これは多分タイムアウトがかかってるのだと思う。
マウスジェスチャ
Edgeには標準でマウスジェスチャが導入されており、サードパーティ製の拡張機能に依存する必要がない。
ChromeのマウスジェスチャといえばcrxMouse Chrome™ Gesturesが有名だと思うが、この拡張機能は過去に公開停止されており、個人的にあまり信頼していない。
Edge標準のマウスジェスチャはcrxMouseと比べると貧弱だが、一般的なパターンと、必要最低限の割り当てができ、特定Webサイトでは機能しないようにするブロックリストもあるため、十分使える。何よりファーストパーティなので安心しやすい。
UIがころころ変わらない
Chromeはコンテキストメニューがスクロール方式になったり、ブックマークバーや各種メニューのボタンがある日突如、肥大化したり、ユーザーを使って大胆なABテストをしてくるので使いづらく感じることがしばしばあった。
Edgeを使っていて、このような破壊的変更を感じることはなく、全体的に落ち着いている印象だ。これは質実剛健なマイクロソフトと、柔軟に対応するGoogleとの会社文化の差としてみることもできそうだ。
クライアント領域の広さ
左がEdge、右がChromeの画面上部のUI部分だが、Edgeのほうが少しだけUIが狭い分、クライアント領域が広い。
Chrome Webストアから消えた拡張の維持
EdgeではChrome Webストアから拡張機能が消えても維持されるが、Chromeだと強制的に削除される。強制的に削除されると設定ごと吹き飛ぶため、Tampermonkeyのようにユーザー定義が大きな拡張はバックアップがないとマニュアルで再導入するのも厳しい。
但しEdgeであってもインストール元が消えているため、ブラウザの再インストール時には消えると思われる。
他端末とのタブ共有
Edgeを利用している他の端末が現在開いているタブを共有できる。これは最後に開いていた状態を持っているため、電源が落ちている端末のタブも見れる。
この機能は端末を多く持っている人ほど恩恵があるだろう。Chromeにも同様の機能があるようだが、内容は確認していない。
閉じたウィンドウを開き直す
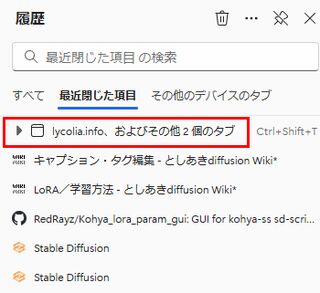
Edgeでは誤ってウィンドウを閉じたときでも、閉じたウィンドウを復元できる機能がある。
最近閉じた項目にウィンドウが閉じた履歴が出るので、ここから復帰できる。
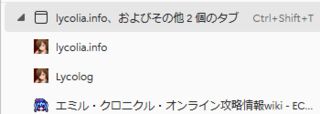
もちろん閉じたウィンドウの中身は展開でき、何を閉じたかも確認できる。
Chromeにもあるが、履歴に存在せずショートカットキーで出しづらいのと、何を閉じたのかが一目でわからないのが微妙に感じる。
垂直タブバー
Edgeには垂直タブバーがあり、多数のタブを開いているときに便利なケースがある。しかし個人的にはChromeのタブリストの方が必要な時にだけ画面上に被さるように出てくるため使いやすいと感じている。Edgeのは画面が狭くなるし、タブバーを開いている間は本来のタブが消えてしまうので操作性が悪い。
Edgeの垂直タブバー
垂直タブバーを表示すると元々のタブが消え操作性が変わってしまう上、能動的に非表示にしないと画面を占有して邪魔なので私はあまり好きではない。
Chromeの同等機能
Edgeと比べてUIに破壊的変化がなく、フォーカスを失えば勝手に消えるので便利だ。
設定同期
Edgeの設定同期には問題がある。それは設定の大半が同期されないことだ。Edgeにはマイクロソフトによるお節介機能が多くあり、これを無効化するための設定が多くあるのだが、これらは全く同期されない。無数に設定がある割に不親切だ。マイクロソフトの広告系の機能ならまだしも、マウスジェスチャすら同期されないのはいくら何でも酷いと思う。
一方でChromeは、設定画面にあるものであれば、ほとんどすべての設定が同期される。標準ダウンロード方式以外恐らくすべて同期されているのではなかろうか?
設定の単純さ
Edgeにはマイクロソフトの利益に繋がる広告機能や、Copilotなどの本質的にブラウザとして不要な機能が山のようにあり、これらの有効無効を切り替える設定が数多くある。これは多くの人間にとっては複雑なことだと思う。
一方でChromeの設定も多いとはいえ、Edgeと比べると単純だ。設定することもさほどないので導入が圧倒的に楽である。
ブラウザベンダーの広告
Edgeはひたすらマイクロソフトのサービスに誘導するように色々と邪魔くさく仕向けてくるが、Chromeではそんなことはない。
ブラウザのタブがバックグラウンド状態になっているとJSの実行が止まることがあり、そうするとsetInterval()が死ぬので、これを回避する技。
結論としてはWeb Worker APIのWorkerインターフェースを使うことで解決できる。
確認環境
| Env | ver |
|---|---|
| Microsoft Edge | 126.0.2592.87 |
サンプルコード
/**
* @param {() => void} cb 実行するコールバック
* @param {number} interval 実行間隔
* @returns 停止用の関数
* */
const createWorkerInterval = (cb, interval) => {
const src = "self.addEventListener('message', (msg) => { setInterval(() => self.postMessage(null), msg.data) })";
const wk = new Worker(`data:text/javascript;base64,${btoa(src)}`);
wk.onmessage = () => cb();
wk.postMessage(interval);
return wk.terminate;
}
Android版のEdgeには以前からプライベートモードと通常モードを切り替えられなくなったりURL編集ができなくなったり、更新ボタンが押せなくなるバグがあるが、これを直す方法を見つけたので書いておく。
その前にまず前提となる状態のスクリーンショットを貼っておく。URLバーに入ってるエロ漫画のタイトルみたいなやつは一旦無視してもらいたい。
さて、この状態を解消する方法だが、アドレスバーをスワイプすることで直すことができる。勿論、Edgeを閉じて開きなおしても直せるのだが、そうするとプライベートタブが閉じられてしまい不便だ。
私はSNSを使うときはプライベートタブで開き、都度ログインして利用するというオペレーションをしている。これによってSNSのやりすぎを防ぐようにしているのだが、通常モードとプライベートモードを往来することがしばしばあり、往来できない時に困っていたのだが、空タブを開きまくって閉じるなどすることで直ることを経験的に知っており、もっと楽な方法はないものかと画面を叩きまわっていたらこの方法を偶然見つけたのだ。