ChromeからEdgeに乗り換えて一年半くらい経ったので、個人的にEdgeとChromeに思うところの比較をしてみた。これは別に優劣をつけるものではなく単なる感想。
| 項目 | Edge | Chrome |
|---|---|---|
| Ad Block | ✅ | ❌ |
| ダウンロード結果の保持 | ✅ | ❌ |
| マウスジェスチャ | ✅ | ❌ |
| UIがころころ変わらない | ✅ | ❌ |
| クライアント領域の広さ | ✅ | ❌ |
| Chrome Webストアから消えた拡張の維持 | ✅ | ❌ |
| 他端末とのタブ共有 | ✅ | ✅ |
| 閉じたウィンドウを開き直す | ✅ | ⚠️ |
| 垂直タブバー | ✅ | ⚠️ |
| 設定同期 | ⚠️ | ✅ |
| 設定の単純さ | ❌ | ✅ |
| ブラウザベンダーの広告 | ❌ | ✅ |
Ad Block
Edgeには標準でAd Blockが導入されており、Chromeのようにサードパーティ製の胡散臭い拡張機能に依存する必要がない。
参考として個人的にはChromeの場合、uBlock Originを広告ブロッカーとして利用していた。これはAd Blockよりも強力だと思う。
ダウンロード結果の保持
Edgeではダウンロード結果を保持することができる。以下の画像の右側で「ダウンロード」と出ている垂直バーだ。
これが出ているとzipなどの書庫をダウンロードしたときに展開してフォルダに遷移がスムーズにできて便利だし、ダウンロード完了直後にアクション出来なかった場合も対応しやすいので非常に助かる。
Chromeにはこの機能がないのでダウンロードが完了した直後にクリックしようとしてもできないことがあるし、仮にできても展開先を開くには再表示しないとならず手間だ。ダウンロード中にクリックしておくとアクションの予約もできるが、上手く動かないことも多い。これは多分タイムアウトがかかってるのだと思う。
マウスジェスチャ
Edgeには標準でマウスジェスチャが導入されており、サードパーティ製の拡張機能に依存する必要がない。
ChromeのマウスジェスチャといえばcrxMouse Chrome™ Gesturesが有名だと思うが、この拡張機能は過去に公開停止されており、個人的にあまり信頼していない。
Edge標準のマウスジェスチャはcrxMouseと比べると貧弱だが、一般的なパターンと、必要最低限の割り当てができ、特定Webサイトでは機能しないようにするブロックリストもあるため、十分使える。何よりファーストパーティなので安心しやすい。
UIがころころ変わらない
Chromeはコンテキストメニューがスクロール方式になったり、ブックマークバーや各種メニューのボタンがある日突如、肥大化したり、ユーザーを使って大胆なABテストをしてくるので使いづらく感じることがしばしばあった。
Edgeを使っていて、このような破壊的変更を感じることはなく、全体的に落ち着いている印象だ。これは質実剛健なマイクロソフトと、柔軟に対応するGoogleとの会社文化の差としてみることもできそうだ。
クライアント領域の広さ
左がEdge、右がChromeの画面上部のUI部分だが、Edgeのほうが少しだけUIが狭い分、クライアント領域が広い。
Chrome Webストアから消えた拡張の維持
EdgeではChrome Webストアから拡張機能が消えても維持されるが、Chromeだと強制的に削除される。強制的に削除されると設定ごと吹き飛ぶため、Tampermonkeyのようにユーザー定義が大きな拡張はバックアップがないとマニュアルで再導入するのも厳しい。
但しEdgeであってもインストール元が消えているため、ブラウザの再インストール時には消えると思われる。
他端末とのタブ共有
Edgeを利用している他の端末が現在開いているタブを共有できる。これは最後に開いていた状態を持っているため、電源が落ちている端末のタブも見れる。
この機能は端末を多く持っている人ほど恩恵があるだろう。Chromeにも同様の機能があるようだが、内容は確認していない。
閉じたウィンドウを開き直す
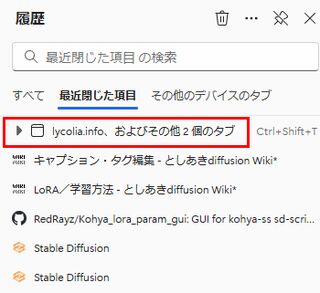
Edgeでは誤ってウィンドウを閉じたときでも、閉じたウィンドウを復元できる機能がある。
最近閉じた項目にウィンドウが閉じた履歴が出るので、ここから復帰できる。
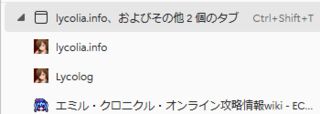
もちろん閉じたウィンドウの中身は展開でき、何を閉じたかも確認できる。
Chromeにもあるが、履歴に存在せずショートカットキーで出しづらいのと、何を閉じたのかが一目でわからないのが微妙に感じる。
垂直タブバー
Edgeには垂直タブバーがあり、多数のタブを開いているときに便利なケースがある。しかし個人的にはChromeのタブリストの方が必要な時にだけ画面上に被さるように出てくるため使いやすいと感じている。Edgeのは画面が狭くなるし、タブバーを開いている間は本来のタブが消えてしまうので操作性が悪い。
Edgeの垂直タブバー
垂直タブバーを表示すると元々のタブが消え操作性が変わってしまう上、能動的に非表示にしないと画面を占有して邪魔なので私はあまり好きではない。
Chromeの同等機能
Edgeと比べてUIに破壊的変化がなく、フォーカスを失えば勝手に消えるので便利だ。
設定同期
Edgeの設定同期には問題がある。それは設定の大半が同期されないことだ。Edgeにはマイクロソフトによるお節介機能が多くあり、これを無効化するための設定が多くあるのだが、これらは全く同期されない。無数に設定がある割に不親切だ。マイクロソフトの広告系の機能ならまだしも、マウスジェスチャすら同期されないのはいくら何でも酷いと思う。
一方でChromeは、設定画面にあるものであれば、ほとんどすべての設定が同期される。標準ダウンロード方式以外恐らくすべて同期されているのではなかろうか?
設定の単純さ
Edgeにはマイクロソフトの利益に繋がる広告機能や、Copilotなどの本質的にブラウザとして不要な機能が山のようにあり、これらの有効無効を切り替える設定が数多くある。これは多くの人間にとっては複雑なことだと思う。
一方でChromeの設定も多いとはいえ、Edgeと比べると単純だ。設定することもさほどないので導入が圧倒的に楽である。
ブラウザベンダーの広告
Edgeはひたすらマイクロソフトのサービスに誘導するように色々と邪魔くさく仕向けてくるが、Chromeではそんなことはない。
最近さくらのレンタルサーバーでホスティングサイトが閲覧できないという声をしばしば見るし、私もよく遭遇するのでそれを解決する方法を紹介する。Microsoft EdgeとGoogle Chromeでの設定方法を紹介する。

Microsoft Edge
- 設定を開く
- Cookie とサイトのアクセス許可を開く
- セキュリティで保護されていないコンテンツを開く
- 「許可」に
https://*を追加する
設定画面のURLとしてはedge://settings/content/insecureContentからいける。
Google Chrome
- 設定を開く
- プライバシーとセキュリティを開く
- サイトの設定を開く
- 安全でないコンテンツを開く
- 「安全でないコンテンツの表示を許可するサイト」に
https://*を追加する
設定画面のURLとしてはchrome://settings/content/insecureContentからいける。
Node.jsとGoogle Chrome, Microsoft Edgeを用いて、try-catchとif文でエラー処理にかかる時間がどのくらい違うのかを調べた。
計測手法
次の4パターンを100万回実行した結果を記載している。
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
確認に使用したコード:https://gist.github.com/Lycolia/304bc9e825e821c2d582f3ef9f700817
計測結果
CPUによって処理速度がかなり変動するが、いずれの環境でも処理速度の速さは以下の通り。
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
計測に使用したCPU
| CPU | コア | スレッド | クロック | L2キャッシュ | L3キャッシュ |
|---|---|---|---|---|---|
| Intel Core i7 13700 | 16 | 24 | 5.20GHz | 24.00MB | 30.00MB |
| Intel Core i7 1265U | 10 | 12 | 4.80GHz | 6.50MB | 12.00MB |
| AMD Ryzen 5 5600G | 6 | 12 | 3.90GHz | 3.00MB | 16.00MB |
Intel Core i7 13700端末
16C24T, 5.20GHz, L2 24.00MB, L3 30.00MB。ミドルタワーPC。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 802 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,942 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 1,847 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 6,527 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 887 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,826 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,006 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 6,464 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 720 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,375 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 1,690 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 5,978 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,246 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 12,329 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 11,985 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 14,105 |
Google Chrome 122.0.6261.58
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 3,507 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,793 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 10,482 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,452 |
Intel Core i7 1265U端末
10C12T, 4.80GHz, L2 6.50MB, L3 12.00MB。ノートPC。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 972 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,416 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,288 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 13,993 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,102 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,333 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,441 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,827 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 888 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,881 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,269 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,254 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 7,526 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 34,761 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 39,005 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 65,752 |
Google Chrome 122.0.6261.58
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 6,303 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 16,460 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 17,979 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 23,378 |
AMD Ryzen 5 5600G端末
6C12T, 3.90GHz, L2 3.00MB, L3 16.00MB。ミニタワーPC。
この端末はOSがUbuntuであるため、これまでのWindows環境との単純比較はできない。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,786 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,242 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,880 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,716 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,933 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,094 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,839 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,767 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,714 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,741 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,444 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 11,978 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,348 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 21,584 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 15,543 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 23,119 |
Google Chrome 122.0.6261.57
これだけバージョンが合わなかった。
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,842 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 16,607 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 15,051 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 18,095 |
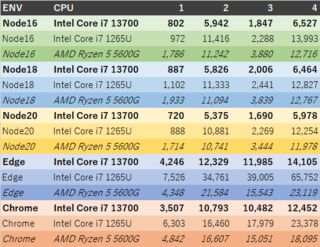
全体サマリ表
凡例
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
CPUによってかなり差が出ているが、Intel CPUの13700と1265Uを比較した場合、例外を作らない1, 3のケースでは処理に大きな差がないが、例外を作る2, 4のケースでは有意な差が認められるので、モバイル向けとデスクトップ向けでCPUの処理効率に差があることがわかる。
AMD CPUと比較した場合、Node.js環境で例外を作らないケースではIntel CPUに大きく引けを取るが、ブラウザ上でのそれではパフォーマンスは高い。また例外を作るケースでもNode.js・ブラウザ共にIntel CPUと比較した場合のパフォーマンスが比較的よいという、面白い結果になっている。但しOSが違うことの影響もあるため、単純比較はできないが…。
あとがき
ひとまずtry-catchを使うと遅くなるということが確かめられたので良かったし、環境によって劇的遅くなるケースがあるというのは思わない収穫だった。
これを試そうと思った切欠はtry-catchが乱用されているコードを見てパフォーマンス劣化に繋がっているのではないかという疑問を抱いたからだ。try-catchでパフォーマンスの劣化が起きることは知識としても経験としても知っていたのだが、ちゃんとレポートしたことがなかったので今回まとめてみた。
try-catchの利用によりパフォーマンスの劣化が起きるというのは、古い時代にあった開発のお作法を知っている人であれば、それなりに常識だとは思うが、最近は知られていないか、知られていても意識していないことが少なくないと思われるので、今回記事にしてみた感じだ。
100万回の実行なので細かい話になるとは思うがパフォーマンスチューニングは細かいことの積み重ねでもあるので、むやみやたらに例外を使わないことは重要だと思う。そもそも例外は制御しづらいので、可能な限りif文で処理を書くことが望ましいだろう。
処理が遅延する原因としては二つあると考えていて、一つは例外生成時に顕著であることからスタックトレースの生成を初めとしたエラーオブジェクトの生成に時間がかかっているのと、もう一つはcatchでも遅延が出ることから、コールスタックから最寄りのcatchを辿るのに時間を取られていると思われる。今回の検証では特に出してないが、以前確認した時の記憶が確かであれば、catchに入らない限り、tryだけで顕著に処理が遅延することはなかったと思う。
あと、どうでもいいことだがconsole.log()で結果を出したときにEdgeだけObjectのKeyの順序が他と違ったので転記しているときに微妙に不便だった。何回やっても同じだったので恐らくEdgeだけキーをソートするアルゴリズムが違うのだと思う。まぁObjectとかHashとかMapとかDictionaryみたいなやつは順序が保証されないので別にいいっちゃいいんだけど、まさか実装によってソート方式が違うというのは思いもしなかった。
EdgeとChromeで処理結果が優位に違うのも、恐らくこれが原因なのだろう。分からないが多分JSのエンジンの実装が違う気がする。
それとLinuxのEdgeにはマウスジェスチャー機能がないという悲しいことも分かった。
参考
生のHTTPメッセージを見たい時に使える方法。devtoolsではフォーマットされたログしか見れないが、生のテキストを見たい時に使える。具体的には以下の画像のような奴だ。
よく忘れるのでメモとして残しておく
確認環境
| Env | Ver |
|---|---|
| Google Chrome | 120.0.6099.225 |
| Microsoft Edge | 120.0.2210.144 |
やり方
chrome://net-internals/にアクセスするとログ収集ができるので、ログを集めたらイベントビューワで見ればよい。なおイベントビューワは外部サイトなので注意。
以前はブラウザ内で完結していて、リアルタイムに見れたはずだが、何故かできなくなっていた。
Edgeの場合はedge://net-internals/でもアクセスできるが、特にこだわりがなければ汎用性の高いchrome://net-internals/でよいと思う。
個人的に便利だと思うChrome拡張を書き出しておく。
Authenticator
よくあるQRコード式の2FAをするための拡張だ。TOTPであればなんでも使えると思う。たぶん
GitHubのリポジトリを見る感じMSの社員のコントリビュートが見られるほか、慶応義塾をはじめ様々な大手機関での採用が見られるので、不審なものではないと思われる。
態々モバイル端末を取り出して手入力せずに済むので非常に便利だが、同一端末で認証が可能になってしまう関係上、2FAの信頼性は揺らぐことになる。
Debug CSS
CSSのデバッグをするときに有用な拡張だ。以下の画像のように要素のサイズがどうなっているかなどを見れるので、要素が突き抜けている状態や、サイズが0になっているなどを確認するのに便利。
Resource Override
名前の通りリソースの上書きができる拡張機能だ。例えばサイト上にあるCSSやJSなどをすり替えることができる。
これはTamperMonkeyなどでは手を入れずらいようなことをする場合に便利だろう。
uBlock Origin
AdBlockの時代はもう終わった、そう思わさせる拡張機能だ。ほとんど大抵の広告をブロックできるので非常に便利である。ついでに不正なリダイレクトの確認機能もあった気がする。
Stylus
ユーザーCSSとして有名な拡張機能だ。任意のサイトのCSSを書き換えるときに重宝するだろう。例えばTwitterのセンシティブ表示外しといった用途は有名だと思うし、他にも様々なサイトで表示を自分好みにしたいときに便利なものだ。
GoFullPage - Full Page Screen Capture
ページのスクロールキャプチャを取るのに便利なやつだ。以前はChrome単体でもdevtoolsから出来たのだが確か五年ほど前にできなくなったので、こういったものを使うしかなくなった。
crxMouse Chrome™ Gestures
Chrome拡張でもっとも有名なマスジェスチャーの一つだろう。これがあれば自分の好きなマウスジェスチャを設定できるので非常に便利だろう。但し閉じたタブを開くなど一部動かないアクションがある。
因みに一般的なアクションパターンであればEdgeが標準でサポートしているので、そちらで事足りる場合はそれでもいいと思う。
参考までにこれはEdgeのジェスチャ設定画面だが、標準である程度一般的なパターンが登録されており、カスタムパターンを作りたい場合や、ここにないアクションを登録したい場合があると物足りない。
二次元画像詳細検索
この二次元画像の作者や出典は誰?と思って調べるときに有用なものだ。基本的に転載されたものやコラージュされたものを調べるために特化している。
Image Search Options
二次元画像詳細検索と用途がほぼ同じ拡張機能だが、海外で作成されたものでxbooru系やYandexなどへの拡張検索にも対応している。もちろん、二次元画像詳細検索へも問い合わせできる便利なものだ。二次元画像詳細検索と合わせて利用すると便利だろう。