Microsoft製のNotionクローンと噂のLoopを軽く触ってみたのでその感想です。
あくまで軽く触ってみただけで間違っている部分もあるかと思うので、その際はご指摘いただけると助かります。
雑感
軽く触ってみたところ、現段階ではNotionには遠く及ばない感じがしました。
天下のMS製なので頑張ってほしいところですが、なんとなくNotionとは想定しているユーザー層が違うような気がしたので、ユースケースも違うのかもしれません。
テキストマークアップ機能について
通用しないMarkdownが多く、WYSIWYGに頼らないと記述は難しそうでした。一応キーボード操作で標準的なマークアップ自体はできるのですがMarkdownを手入力しているエンジニアにとってはやや煩雑だと感じます。更にCodefenceが存在しないためソースコードを書き込むのにも不便です。
文字色の設定はNotion同様に背景色か前景色が設定できるので悪くないと思います。
Database 機能について
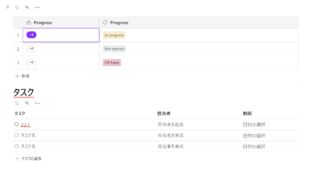
Notionでは情報整理に重宝するDatabase機能ですが、Loopには存在しません。一番近いのはテーブルだと思うのですが、フィルタ機能がなく、Notionのマルチセレクトやリレーションのようなものも見当たらないので余り使えない気がします。その代わり投票機能があったりします。一応タスクリストや進行状況トラッカーというものもあるのですが、中身は単なるテーブルのテンプレート(Loopではコンポーネントと呼ばれている)のように見えました。
ワークスペースについて
これに関してはLoopに分があり、1アカウントで複数のワークスペースを作ることが出来ます。Notionの場合は複数アカウント必要で切り替えも手間がかかるので、これは便利だなと思いました。
また、共同編集者も50人まで追加できるようなので、この機能が今後も無料で続くならNotionより使い勝手がいいかもしれません。Notionみたいにリアルタイムに同時更新できてカーソルとかまで出てくるのかまではわかりませんが…。
レイアウト機能とか
Notionはカラムを作ったり比較的自由に配置できますが、Loopの場合は特に何も出来ないようでがっかりしました。
あとページに画像を添付することが出来るのですが、Notionの場合画像を貼り付けた後に縮小しても画像をクリックすれば元画像が見れますが、Loopではクリックしても何も起きません。OneNoteと同じです。正直何を考えているのかわからない
UIとか
UIもなんか微妙な感じで、Notionと比べるとメニューのネストが深かったり、何が何処にあるのかイマイチわかりづらかったりして非直感的だと感じました。
ただメニューに切り取りとかコピーがある所から考えると、Notionよりライトなユーザーを想定しているのかもしれません。そういうユーザーには非合理的なUIのほうが受けが良い気もするので、なんとなく指針にうなずける気もします。
アプリについて
どうもLoopのAndroidアプリは現状個人では使えないようで、何かしらの組織で管理されたOffice 365に入ってないと使えないようでした。
個人的にはオフラインでも使えるNotionを期待していたのですが、現状を見るにNotionとは方向性が違うようなので仮に個人でアプリが使えるようになってもLoopを使うことが出てくるのかどうかは怪しい気がしました。
あとNotionのAndroidアプリって重かったり操作性が悪かったりして微妙なんですよね…。(この辺りはOneNoteが個人的に好みですが、OneNoteはNotionと比べた時に画像添付やページ管理が非力なのが微妙な感じ)
ざっくりとした大まかな機能比較
| 機能 | Notion | Loop | 備考 |
|---|---|---|---|
| Markdown | ✅ | ⚠️ | Loopでは見出しとリストくらいしか使えませんでした |
| Database | ✅ | ❌ | Loopだとチケット管理や看板はできそうにないです 一応TODOリストレベルのものはあります |
| マルチワークスペース | ❌ | ✅ | Loopは1アカウントで複数のワークスペースを持てますが、Notionは別アカウントが必要です。 |
| レイアウト機能 | ✅ | ❌ | Loopは左右のレイアウト分割みたいなことは出来ないようです |
| 画像プレビュー | ✅ | ❌ | Loopでも添付画像の縮小はできますが、縮小した画像をクリックして元サイズを見ることは出来ません |