投稿日:
事前準備
セットアップコマンド
MSYS2などのPOSIX互換レイヤー上のシェルで動かすことを想定
# get Stable Diffusion web UI
git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui.git
# get extentions
git clone https://github.com/nolanaatama/sd-webui-tunnels stable-diffusion-webui/extensions/sd-webui-tunnels
git clone https://github.com/Mikubill/sd-webui-controlnet stable-diffusion-webui/extensions/sd-webui-controlnet
git clone https://github.com/fkunn1326/openpose-editor stable-diffusion-webui/extensions/openpose-editor
git clone https://github.com/yfszzx/stable-diffusion-webui-images-browser stable-diffusion-webui/extensions/stable-diffusion-webui-images-browser
git clone https://github.com/DominikDoom/a1111-sd-webui-tagcomplete stable-diffusion-webui/extensions/a1111-sd-webui-tagcomplete
git clone https://github.com/Bing-su/dddetailer stable-diffusion-webui/extensions/dddetailer
git clone https://github.com/mcmonkeyprojects/sd-dynamic-thresholding stable-diffusion-webui/extensions/d-dynamic-thresholding
# make resource dirs
mkdir -p stable-diffusion-webui/models/ESRGAN/
mkdir -p stable-diffusion-webui/models/Lora/
mkdir -p stable-diffusion-webui/models/VAE/
mkdir -p stable-diffusion-webui/models/hypernetworks/
mkdir -p stable-diffusion-webui/extensions/sd-webui-controlnet/models/
# get controlnet
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_canny_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_canny_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_color_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_color_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_depth_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_depth_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_keypose_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_keypose_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_openpose_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_openpose_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_seg_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_seg_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_sketch_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_sketch_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/t2iadapter_style_sd14v1.pth https://huggingface.co/TencentARC/T2I-Adapter/resolve/main/models/t2iadapter_style_sd14v1.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11e_sd15_ip2p.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11e_sd15_ip2p.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11e_sd15_shuffle.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11e_sd15_shuffle.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1e_sd15_tile.pth.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11f1e_sd15_tile.pth.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1p_sd15_depth.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11f1p_sd15_depth.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_canny.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_canny.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_inpaint.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_inpaint.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_lineart.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_lineart.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_mlsd.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_mlsd.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_normalbae.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_normalbae.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_openpose.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_openpose.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_scribble.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_scribble.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_seg.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_seg.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_softedge.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15_softedge.pth
curl -Lo stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15s2_lineart_anime.pth https://huggingface.co/lllyasviel/ControlNet-v1-1/resolve/main/control_v11p_sd15s2_lineart_anime.pth
# get embeddings
curl -Lo stable-diffusion-webui/embeddings/badhandv4.pt https://civitai.com/api/download/models/20068
curl -Lo stable-diffusion-webui/embeddings/EasyNegative.pt https://huggingface.co/datasets/gsdf/EasyNegative/resolve/main/EasyNegative.pt
# get model
# upscaler
curl -Lo stable-diffusion-webui/models/ESRGAN/4x-UltraSharp.pth https://huggingface.co/nolanaatama/ESRGAN/resolve/main/4x-UltraSharp.pth
curl -Lo stable-diffusion-webui/models/ESRGAN/TGHQFace8x_500k.pth https://huggingface.co/dwnmf/deliberatev2/resolve/main/TGHQFace8x_500k.pth
# model
curl -Lo stable-diffusion-webui/models/Stable-diffusion/AOM3A1B_orangemixs.safetensors https://huggingface.co/WarriorMama777/OrangeMixs/resolve/main/Models/AbyssOrangeMix3/AOM3A1B_orangemixs.safetensors
# vae
curl -Lo stable-diffusion-webui/models/VAE/orangemix.vae.pt https://huggingface.co/WarriorMama777/OrangeMixs/resolve/main/VAEs/orangemix.vae.pt
curl -Lo stable-diffusion-webui/models/VAE/kl-f8-anime2.ckpt https://huggingface.co/hakurei/waifu-diffusion-v1-4/resolve/main/vae/kl-f8-anime2.ckpt
起動コマンド
dddetailerの依存ライブラリインストールで初回起動はかなり時間が掛かるので気長に待つ。
./webui-user.bat
設定
- Settings -> User Interface
- Quicksettings listに以下を追加
, sd_vae, CLIP_stop_at_last_layers
投稿日:
Colab Proとローカルマシンでどのくらい差が出るか簡単にベンチマークしてみたのでその結果です。
レンダリング条件
今回は以下の設定で回した結果を比較します。前回と同じです。
ColabProでのNotebookは以下を使いました。
https://gist.github.com/Lycolia/cb432ad1b1ce083482b5487c131b5d12/80a059931c538b10d55cf9fcbf82220f24e64653
設定値は以下の通りです。
| 設定 | 値 |
|---|---|
| Propmpt | (illustration:1.0), masterpiece, best quality, 1girl, solo, happy, smile, theater, (perspective:1.3), from below, (looking away:1.2), (from side:1.0), {{shot_hair}}, smile, bangs, shaggy, (brown hair:1.1), swept_bangs, thick_eyebrows, skin_fang, closed mouth, {{purple eyes}}, gray {{jacket}}, white shirt, glasses, {{small breasts}}, |
| Negative Prompt | nsfw, (worst quality, low quality:1.4), (depth of field, blurry, bokeh:1.5), (greyscale, monochrome:1.0), multiple views, text, title, logo, signature, (tooth, lip, nose, 3d, realistic:1.0), dutch angle,(cropped:1.4), text, title, signature, logo, (loli:1.2), school satchel, pink, school bag, school uniform, from behind |
| Model | AOM3A1B |
| VAE | orangemix.vae.pt |
| Sampleing method | Euler a |
| Sampleing steps | 20 |
| Width | 512px |
| Height | 512px |
| Batch count | 1 |
| Batch size | 1 |
| CFG Scale | 7 |
| Seed | -1 |
ローカルマシンのスペック
Local 1
| 機材 | 内容 | 備考 |
|---|---|---|
| OS | Windows 11 Pro | |
| M/B | ASUS ROG STRIX Z390-F GAMING | PCIe 3.0 |
| CPU | Intel Core i9-9900 | |
| GPU | GeForce RTX 4070 Ti | |
| MEM | DDR4-3200 16GB * 4 |
Local 2
PCIeのバージョンを上げるとベンチスコアが伸びると聞いたので試してみた
| 機材 | 内容 | 備考 |
|---|---|---|
| OS | Windows 11 Pro | |
| M/B | ASUS TUF GAMING Z790-PLUS D4 | PCIe 5.0 |
| CPU | Intel Core i7 13700 | |
| GPU | GeForce RTX 4070 Ti | |
| MEM | DDR4-3200 16GB * 4 |
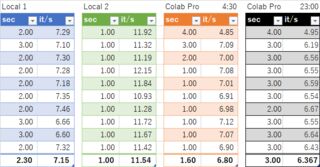
ベンチマーク結果
Colabは時間帯によって処理時間が変わるので2点計測しています。
4070 TiがColabProに大きく勝る結果となりました。UIの安定性や応答性でも体感ColabProを大きく上回り、ローカルストレージに出力結果や環境を溜め込み続けられる利便性があったり、起動速度に雲泥の差があったり、設定を記憶できたり、ローカルで動かせるならそれが一番楽だと感じました。
グラボはZOTAC GAMING GeForce RTX 4070 Ti Trinity OCを使っていますが、発熱も60度くらいに収まるのでぼちぼち悪くないかなと思ってます。
おまけ
今回もベンチマーク中に生成された画像を何枚かピックアップして載せておきます
おまけ2
ローカルだと気楽に作れるのでサッと作ってみた高品質版
設定値は以下の通りです。
| 設定 | 値 |
|---|---|
| Propmpt | (masterpiece, sidelighting, finely detailed beautiful eyes: 1.2), masterpiece*portrait, realistic, 3d face, glowing eyes, shiny hair, lustrous skin, (brown hair:1.1), short hair, smile, 1girl, embarassed, small breasts, theater, thick eyebrows, closed mouth, {{purple eyes}}, gray {{jacket}}, {{{{white shirt}}}}, glasses, {{small breasts} |
| Negative Prompt | {{{{{{{nsfw}}}}}}, (worst quality, low quality:1.4), (depth of field, blurry, bokeh:1.5), (greyscale, monochrome:1.0), multiple views, text, title, logo, signature, (tooth, lip, nose, 3d, realistic:1.0), dutch angle,(cropped:1.4), text, title, signature, logo, (loli:1.2), school satchel, pink, school bag, school uniform, from behind |
| Model | AOM3A1B |
| VAE | orangemix.vae.pt |
| Sampleing steps | 32 |
| Sampleing method | DPM++ SDE Karras |
| CFG Scale | 7 |
| Width | 512px |
| Height | 756px |
| Clip skip | 2 |
| Seed | -1 |
投稿日:
2023-05-04現在、無料枠では利用できない可能性があります。
Google ColaboratoryでStable Diffusionを動かす場合、無料と有料でどの程度変わるのか試してみたのでその結果。ざっくり4倍ほど変わるのかなというのが体感です。
レンダリング条件
今回は以下の設定で回した結果を比較します。
ベースとなるNotebookは以下を使っています。
https://gist.github.com/Lycolia/cb432ad1b1ce083482b5487c131b5d12/80a059931c538b10d55cf9fcbf82220f24e64653
設定値は以下です。ほぼデフォです。
| 設定 | 値 |
|---|---|
| Propmpt | (illustration:1.0), masterpiece, best quality, 1girl, solo, happy, smile, theater, (perspective:1.3), from below, (looking away:1.2), (from side:1.0), {{shot_hair}}, smile, bangs, shaggy, (brown hair:1.1), swept_bangs, thick_eyebrows, skin_fang, closed mouth, {{purple eyes}}, gray {{jacket}}, white shirt, glasses, {{small breasts}}, |
| Negative Prompt | nsfw, (worst quality, low quality:1.4), (depth of field, blurry, bokeh:1.5), (greyscale, monochrome:1.0), multiple views, text, title, logo, signature, (tooth, lip, nose, 3d, realistic:1.0), dutch angle,(cropped:1.4), text, title, signature, logo, (loli:1.2), school satchel, pink, school bag, school uniform, from behind |
| Model | AOM3A1B |
| VAE | orangemix.vae.pt |
| Sampleing method | Euler a |
| Sampleing steps | 20 |
| Width | 512px |
| Height | 512px |
| Batch count | 1 |
| Batch size | 1 |
| CFG Scale | 7 |
| Seed | -1 |
比較結果
レンダリング時間はTotal progressの時間を書いてます。
| \ | Colab無料枠 | Colab Pro |
|---|---|---|
| GPUクラス | 標準 | プレミアム |
| メモリ | 標準 | ハイメモリ |
| GPU | Tesla T4 | A100 |
| システムRAM | 12.7 GB | 83.5 GB |
| GPU RAM | 15.0 GB | 40.0GB |
| ディスク | 166.8 GB | 166.8 GB |
| レンダリング時間 | 8秒 | 2秒 |
セットアップ時間はどちらも5分ほど。
スペック情報参考
無料枠
Golab Proで標準GPUにしても同じです。
Tue Apr 11 12:50:30 2023
+-----------------------------------------------------------------------------+
| NVIDIA-SMI 525.85.12 Driver Version: 525.85.12 CUDA Version: 12.0 |
|-------------------------------+----------------------+----------------------+
| GPU Name Persistence-M| Bus-Id Disp.A | Volatile Uncorr. ECC |
| Fan Temp Perf Pwr:Usage/Cap| Memory-Usage | GPU-Util Compute M. |
| | | MIG M. |
|===============================+======================+======================|
| 0 Tesla T4 Off | 00000000:00:04.0 Off | 0 |
| N/A 70C P8 33W / 70W | 0MiB / 15360MiB | 0% Default |
| | | N/A |
+-------------------------------+----------------------+----------------------+
+-----------------------------------------------------------------------------+
| Processes: |
| GPU GI CI PID Type Process name GPU Memory |
| ID ID Usage |
|=============================================================================|
| No running processes found |
+-----------------------------------------------------------------------------+
nvcc: NVIDIA (R) Cuda compiler driver
Copyright (c) 2005-2022 NVIDIA Corporation
Built on Wed_Sep_21_10:33:58_PDT_2022
Cuda compilation tools, release 11.8, V11.8.89
Build cuda_11.8.r11.8/compiler.31833905_0
total used free shared buff/cache available
Mem: 12Gi 628Mi 7.4Gi 5.0Mi 4.6Gi 11Gi
Swap: 0B 0B 0B
Colab Pro
Pay As You Goで有料枠買ってもGPUは同じです。
Tue Apr 11 12:55:03 2023
+-----------------------------------------------------------------------------+
| NVIDIA-SMI 525.85.12 Driver Version: 525.85.12 CUDA Version: 12.0 |
|-------------------------------+----------------------+----------------------+
| GPU Name Persistence-M| Bus-Id Disp.A | Volatile Uncorr. ECC |
| Fan Temp Perf Pwr:Usage/Cap| Memory-Usage | GPU-Util Compute M. |
| | | MIG M. |
|===============================+======================+======================|
| 0 NVIDIA A100-SXM... Off | 00000000:00:04.0 Off | 0 |
| N/A 39C P0 46W / 400W | 0MiB / 40960MiB | 0% Default |
| | | Disabled |
+-------------------------------+----------------------+----------------------+
+-----------------------------------------------------------------------------+
| Processes: |
| GPU GI CI PID Type Process name GPU Memory |
| ID ID Usage |
|=============================================================================|
| No running processes found |
+-----------------------------------------------------------------------------+
nvcc: NVIDIA (R) Cuda compiler driver
Copyright (c) 2005-2022 NVIDIA Corporation
Built on Wed_Sep_21_10:33:58_PDT_2022
Cuda compilation tools, release 11.8, V11.8.89
Build cuda_11.8.r11.8/compiler.31833905_0
total used free shared buff/cache available
Mem: 83Gi 756Mi 79Gi 1.0Mi 3.3Gi 82Gi
Swap: 0B 0B 0B
おまけの成果物
そこそこちゃんとした絵は頑張ってプロンプト練ったり、ひたすら回したり、i2iを繰り返したりしないと、やっぱ出てこないですね。まぁモデルによっては楽に出せたりしますが、権利関係が怪しかったりするのでここには出せないです…w
あとがき
時間帯によってUIが異様に重くなることがあり、GPUの処理速度も時間帯によっては1秒未満で終わることがあった気もするので、この不安定さはクラウドユースの欠点だなぁと思いました。とは言え、GPUを買うことに比べれば手軽に利用できるのは、やはりメリットかなと思います。
よく使う人はグラボ買ったほうがストレスとかから開放される可能性はあるかもしれません。私はRTX2060なのでどう転んでもColabの方がマシなのが悲しいところ…。4070Ti買うか地味に迷いますね。
投稿日:
最近流行りということもあり、サクッと使い方とか、使ってみた所感を書いてみます。
Stable Diffusion を使うプラットフォームはどこがいいか?
ローカル
ご自宅のマシンです。お金稼ぐなら多分こっち。
ベンチスコアを見る限り最低でもRTX 4070 Tiがあるといいと思います。
勿論、A100があるならそれに越したことはないですが、270万円するのでまず検討外でしょう。
- メリット
- 既に環境があれば電気代しか掛かりません
- 何をしても怒られません
- 一回セットアップすれば使い回せます
- ローカルなので細かい融通が利きやすいと思います
- デメリット
- RTX 4090を持ってしてもクラウドにパフォーマンスは劣ると思います
- 環境構築に非常にお金がかかります。グラボ交換だけで考えてもRTX 4070Ti単体で13万ほどするのでAI絵で利益を出せないと厳しいでしょう
クラウド(Google Colab)
- メリット
- 取り敢えず試したいというときにお手頃な価格で始められます
- Colab Proでも1,200円ほど積めば取り敢えず使えます。無料で使うのは微妙
- 電気代はタダ同然
- 圧倒的パフォーマンス
- 512x512の作画であれば1秒程度。ベンチスコアを見る限りRTX 4090でもここまで短くならないはず
- Golab Proを使った感じだと基本A100が引けました
- 取り敢えず試したいというときにお手頃な価格で始められます
- デメリット
- 長時間使うと金額が膨らみます
- AIイラストを売って稼ぐには不向きかもしれません
- ここは軌道に乗ってきたらローカル環境を組むのを考えてもいいかもしれないですね
- 毎回セットアップが必要になりがちで面倒
- Google Driveに全部突っ込んでおけば不要ですが、容量問題が…
- ファイルのアップロードやColab自体の設定変更などの操作がローカルよりやりづらいです(他人のシステムの上にあるので仕方がない)
- 生成内容によってはBANされる可能性がある
- 私はされたことがないですが、稀にされるというのは聞きます
- 長時間使うと金額が膨らみます
モデルについて
あんまり良くわかってないけど主に次の三種類があるっぽい。拡張子のパターンは他にもあるかもしれないけど把握できてないです。
- モデル
- 拡張子は
.safetensors,.ckpt - 絵柄がこれで決まる
- 格納先
/stable-diffusion-webui/models/Stable-diffusion
- 拡張子は
- VAE
- モデルに内包されている絵柄を決定する要素?
- 拡張子は
.vae.pt - 格納先
/stable-diffusion-webui/VAE/Stable-diffusion
- LoRA
- 個人が作成した追加学習モデル
- 既にあるモデルに絵柄やポーズ、シチュエーションを追加できる?
- 拡張子は
.safetensors - 格納先
/stable-diffusion-webui/Lora/Stable-diffusion
Google ColabでStable Diffusionを使う方法
以下のファイルをColabに取り込み、後述する使い方の通りにやれば動くはずです。
https://gist.github.com/Lycolia/cb432ad1b1ce083482b5487c131b5d12
使い方
以下はGoogle Colab Proの利用を想定して書いています。1,179円ほど払うと数時間は使えるのでオススメです。
- ipynbファイルを落としてGoogle Colabにインポート
- 編集>ノートブックの設定からGPUクラスをプレミアムに変更
- Setupセクションの
## model以下のコメントを参考に好きなモデルを突っ込む - Setupを実行
- Launch web UIを実行
- コンソールに以下のリンクが出てくるのでアクセスするとWebUIが開く
https://xxxxxxxx.gradio.live
モデルがある場所
この先のリンクには性的表現が含まれる可能性があります。周囲に注意して開いてください。
- Civitai
- かなり豊富なモデルがありますが、知財的に問題があるものも少なくないと思われます
- stablediffusion WebUI モデル一覧
- 日本語で色々なモデルがまとめられています
- 7th_anime_v3
- アニメ系イラストの定番らしいですが使ったことはないです
- AbyssOrangeMix
- 見た感じ結構クオリティが高いものを出力できる
トラブルシューティング
カーネルエラーが出る
FATAL: kernel fmha_cutlassF_f16_aligned_64x64_rf_sm80 is for sm80-sm90, but was built for sm75
もし以下のようにxformersをインストールしている箇所があれば消すと直る
!pip install -q https://github.com/camenduru/stable-diffusion-webui-colab/releases/download/0.0.15/xformers-0.0.15+e163309.d20230103-cp38-cp38-linux_x86_64.whl
PyTorch と torchvision のバージョンの整合性があっていないエラーが出る
RuntimeError: Detected that PyTorch and torchvision were compiled with different CUDA versions. PyTorch has CUDA Version=11.7 and torchvision has CUDA Version=11.8. Please reinstall the torchvision that matches your PyTorch install.
web UIを起動する前にバージョン指定でコンポーネントをインストールする
!pip install torch==1.13.1+cu117 torchvision==0.14.1+cu117 torchtext==0.14.1 torchaudio==0.13.1 torchdata==0.5.1 --extra-index-url https://download.pytorch.org/whl/cu117
モデルや画面とかいろんなロードが終わらない
30秒以上かかる場合は異常なので画面をリロードすると直ることがある
画面動かない系は基本リロードで直る。多分Colab側の負荷で詰まってる
VAE を設定する方法
Quicksettings listにsd_vaeをカンマ区切りで追加- 画面リロード
- モデル選択の横にVAEの選択メニューが生えてくる
参考出力作品
プロンプトを深く捏ねてないのでクオリティは微妙ですが、取り敢えずこんなのが出せますというサンプル。
モデルはAbyssOrangeMix3、VAEはkl-f8-anime2を使ってます。
投稿日:
今回はwell-known portsが利用出来ない環境でも自宅サーバーを公開する手法を紹介します。
自宅サーバーにhttps://service.example.com/のようにポート指定なしのサブドメインでアクセスできるようにするのがゴールです。
構成
自宅サーバーの手前にCDNを挟み、CDNを経由して接続させるようにします。要するに手前にリバプロを生やしておくわけです。
前提
- Google Domainsを利用している
- ルートドメインを保有している
- AWSのアカウントがある
前準備
DNSレコードに次のドメインを作っておく
| 用途 | ドメイン | レコード | データ |
|---|---|---|---|
| CDN 用のドメイン | cdn.example.com | A | サーバーのIP |
| 公開用のドメイン | service.example.com | A | サーバーのIP |
自宅サーバーを公開可能な状態にする
叩き台程度ならserveを使うのが手っ取り早いですが、Node.jsでサーバー立てるのもありだと思います。今回は叩きなのでHTTPにしていますが本番運用するときはHTTPSにしましょう。
以下サンプル
const http = require('http');
const port = 12345;
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello world!');
console.log(req.headers.host, req.socket.remoteAddress);
});
server.listen(port, () => {
console.log(`Running at http://localhost:${port}`);
});
手順
- CloudFrontを開く
- 「ディストリビューションを作成」
- 「オリジンドメイン」に
cdn.example.comを設定 - 「プロトコル」を選ぶ
cdn.example.comの「ポート」を設定する- 設定までスクロール
- 「代替ドメイン名 (CNAME) - オプション」で「項目を追加」し
service.example.comを入力 - 「カスタムSSL証明書 - オプション」で「証明書をリクエスト」
- 「パブリック証明書をリクエスト」
- 「完全修飾ドメイン名」に
service.example.comを入力し「リクエスト」 - 「証明書を表示」
- DNSレコードに「CNAME名」で「CNAME値」を追加
- 「保留中の検証」が終わるのを待つ
- 「カスタムSSL証明書 - オプション」で作成した「ACM証明書」を選択
- 「ディストリビューションを作成」
service.example.comのDNSレコードをCNAMEにし、データを「ディストリビューションドメイン名」に変更https://service.example.com/にアクセスできればOK
参考資料
トラブルシュート
ディストリビューションを削除したい
- ディストリビューションの一覧で消したいのにチェック入れて無効化
- しばらく待つ
- 消したいのにチェック入れて削除
後書き
副次的効果ですがCDN挟んでキャッシュされてるお陰で連続アクセスしてもサーバーまでリクエスト来ないので感動しました。
CloudFrontには他にも様々な機能があるみたいなので活用できれば便利そうです。