WordPressからadiaryへの移行に伴いアクセス数が減っていたのだが、最近徐々に元に戻っていることに気が付いた。理由はわかっていないがURL構造の変化あたりが大きいのだろうか?一応リダイレクトはかけているのだが…。
何はともあれ戻ってきているのはいいことだと思う。インデックス鵜や記事数も変わっているので単純比較こそできないものの上位の結果になっているページは変わっていないので、URL構造の変化を適当な理由にしておこうと思う。
しかもCTRについては上がってさえいるので、これは良い傾向だと思う。これもadiaryの成果なのだろうか?
Bing Webmaster toolも使っていて、こちらもadiary移行後は停滞したように見えなくもないが、こちらも最近では盛り返してきているように見えるので良い傾向だと思う。こちらは既にWordPressの時より良くなっているように見える。そもそものアクセス数が低くて何とも言えないがBingなので仕方がないだろう。
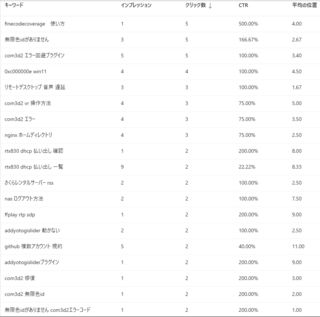
GoogleとBingでの流入キーワードは大まかには同じなのだが、細かく見るとBingはサーバーサイドやネットワーク系、COM3D2、Windowsのトラブルシューティング的な内容が多いように思う。もしかするとスタートメニューとかなんかから検索する人が多いのかもしれない。
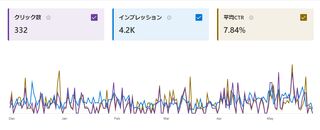
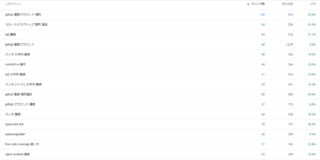
参考までに以下は左がGoogle、右がBingの検索流入情報だ。
HTTPヘッダを持たないHTTPリクエストはあり得るのか?というのを検証しているときに気づいた話。
RFC 7230ではHostヘッダを持たないHTTPリクエストは禁止されており、これを受けたサーバーは400応答を返すことを必須としている。
RFC 7230:Hypertext Transfer Protocol (HTTP/1.1): Message Syntax and RoutingのHostより
A client MUST send a Host header field in an HTTP/1.1 request even if
the request-target is in the absolute-form, since this allows the
Host information to be forwarded through ancient HTTP/1.0 proxies
that might not have implemented Host.
A server MUST respond with a 400 (Bad Request) status code to any
HTTP/1.1 request message that lacks a Host header field and to any
request message that contains more than one Host header field or a
Host header field with an invalid field-value.
なお、Node.jsのHTTPサーバー機能ではHostヘッダーのない要求を受け入れることができる。
http.createServer([options][, requestListener])を見ると、以下のようにrequireHostHeader: falseを渡すことで実現可能だ。規定値はtrueであるため、基本的にはHostヘッダーなしの要求は400応答が返される。
import http from 'node:http';
http
.createServer({requireHostHeader: false}, (req, res) => {
console.log(req.headers);
res.statusCode = 200;
res.end();
})
.listen(3000);
nginxにおいてもHostヘッダーなしの要求は以下の応答が返されたため同様と思われる。
<html>
<head><title>400 Bad Request</title></head>
<body>
<center><h1>400 Bad Request</h1></center>
<hr><center>nginx/1.26.0</center>
</body>
</html>
但し、nginxにおいてHostなしの要求を許容する方法は見つからなかった。Server namesによるとserver_name "";とすることで出来そうに見えたが、これは機能させることができず、400応答が返された。
前の記事でSDベンチを回したので、ついでにFF14ベンチも回してみた。
NVIDIA 電源管理モードの設定で「パフォーマンス最大化を優先」にしても誤差程度しか変わらないようだった。
| ベンチ | スコア | CPU | グラボ | MEM | PSU | CASE | M/B | 備考 |
|---|---|---|---|---|---|---|---|---|
| FF14 黄金 | 28,702 | i7-13700 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | TUF GAMING Z790-PLUS D4 | NVIDIA 電源管理モード:パフォーマンス最大化を優先 |
| FF14 暁月 | 33,892 | i7-13700 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | TUF GAMING Z790-PLUS D4 | NVIDIA 電源管理モード:パフォーマンス最大化を優先 |
| FF14 暁月 | 33,532 | i7-13700 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | TUF GAMING Z790-PLUS D4 |
ついでに歴代のスコアも貼っておく。上三行は前述の内容と同じだ。
| 日付 | ベンチ | スコア | CPU | グラボ | MEM | PSU | CASE | M/B | 備考 |
|---|---|---|---|---|---|---|---|---|---|
| 2024-05-28 | FF14 黄金 | 28,702 | i7-13700 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | TUF GAMING Z790-PLUS D4 | NVIDIA 電源管理モード:パフォーマンス最大化を優先 |
| 2024-05-28 | FF14 暁月 | 33,892 | i7-13700 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | TUF GAMING Z790-PLUS D4 | NVIDIA 電源管理モード:パフォーマンス最大化を優先 |
| 2023-05-07 | FF14 暁月 | 33,532 | i7-13700 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | TUF GAMING Z790-PLUS D4 | |
| 2023-04-14 | FF14 暁月 | 22,127 | i9-9900 | ZT-D40710J-10P | DDR4-3200 64G | SSR-750FX | H500M | ROG-STRIX-Z390-F-GAMING | |
| 2020-06-04 | FF14 漆黒 | 15,702 | i9-9900 | ROG-STRIX-RTX2060-O6G-GAMING | DDR4-2666 32G | SSR-750FX | H500M | ROG-STRIX-Z390-F-GAMING | |
| 2019-06-21 | FF14 漆黒 | 16,675 | i7-8700 | ROG-STRIX-RTX2060-O6G-GAMING | DDR4-2666 32G | SSR-750FX | H500M | ROG-STRIX-Z390-F-GAMING | |
| 2019-04-02 | FF14 漆黒 | 16,717 | i7-8700 | GB 2060 OC 6G | DDR4-2666 32G | SSR-750FX | CM690III | ROG-STRIX-Z390-F-GAMING | |
| 2019-02-24 | FF14 紅蓮 | 17,340 | i7-8700 | GB 2060 OC 6G | DDR4-2666 32G | SSR-650FM | 69JD | ROG-STRIX-Z390-F-GAMING | |
| 2019-02-16 | FF14 紅蓮 | 11,555 | i7-8700 | ZOTAC 1060 3G | DDR4-2133 16G | SSR-650FM | 69JD | ROG-STRIX-Z390-F-GAMING | |
| 2018-07-18 | FF14 紅蓮 | 10,974 | i5-7500 | ZOTAC 1060 3G | DDR4-2133 8G | SSR-650FM | 69JD | PRIME H270-PLUS |
ちもろぐの【Stable Diffusion】AIイラストにおすすめなグラボをガチで検証【GPU別の生成速度】のベンチマークを個人環境で試してみた。
設定は「1024×1024:トキ(ネイティブ高解像度イラスト)」がベース。
- 検証機
- 共通設定
- ベンチマーク結果
- Animagine XL 3.1 --xformers --opt-channelslast
- Animagine XL 3.1 --xformers
- Animagine XL 3.1 起動オプションなし
- Animagine XL 3.0 --xformers --opt-channelslast
- Animagine XL 3.0 --xformers --opt-channelslast --medvram-sdxl Windows Defender「リアルタイム保護」を無効化
- Animagine XL 3.0 --xformers --opt-channelslast --medvram-sdxl
- おまけ1 --xformers
- おまけ2
- まとめ
- 生成した画像
- おまけ
検証機
| 構成 | 製品 | 備考 |
|---|---|---|
| OS | Windows 11 Pro | Version 22621.3593 |
| CPU | Intel Core i7 13700 | 16C24T, 2.1 GHz, TDP 65W |
| GPU | GeForce RTX 4070 Ti | Driver: NVIDIA 555.85 |
| MEM | Crucial Ballistix BL2K16G32C16U4B | DDR4-3200 16GB * 4 |
| M/B | ASUS TUF GAMING Z790-PLUS D4 | ATX, Z790 |
| CPU Cooler | Noctua NH-U12A | |
| CPU Fan | Fractal Design Prisma AL-12 PWM | 120mm PWM |
| SSD | Solidigm P44 Pro SSDPFKKW020X7X1 | NVMe SSD 2TB |
共通設定
Stable Diffusionの設定
全てのケースで以下の設定を利用(モデルは後述)
| 設定 | 値 |
|---|---|
| Clip skip | 2 |
| ENSD | 31337 |
| Propmpt | 1girl, toki \(blue archive\), blue archive, toki sits cross-legged in her chair. looking at viewer, cowboy shot, masterpiece, best quality, newest, |
| Negative Prompt | nsfw, lowres, bad anatomy, bad hands, text, error, missing fingers, extra digit, fewer digits, cropped, worst quality, low quality, normal quality, jpeg artifacts, signature, watermark, username, blurry, artist name, |
| VAE | Automatic |
| Sampleing method | Euler a |
| Sampleing steps | 15 |
| Width | 1024px |
| Height | 1024px |
| Batch count | 5 |
| Batch size | 1 |
| CFG Scale | 7 |
| Seed | 50 |
NVIDIA Control Panelの設定
| 設定項目 | 設定値 |
|---|---|
| CUDA - システムメモリフォールバックポリシー | システムメモリフォールバックなしを優先 |
| 電源管理モード | パフォーマンス最大化を優先 |
Windows Defenderのリアルタイム保護
特記がない限り有効化している。
ベンチマーク結果
Animagine XL 3.1 --xformers --opt-channelslast
起動オプション
set COMMANDLINE_ARGS=--xformers --opt-channelslast
使用モデル
animagine-xl-3.1.safetensors [e3c47aedb0]
スコア
| 処理時間 | 25sec |
|---|---|
| 平均生成速度 | 3.64it/s |
15/15 [00:04<00:00, 3.65it/s]
15/15 [00:03<00:00, 3.78it/s]
15/15 [00:03<00:00, 3.77it/s]
15/15 [00:03<00:00, 3.77it/s]
15/15 [00:03<00:00, 3.77it/s]
75/75 [00:25<00:00, 2.98it/s]
75/75 [00:25<00:00, 3.75it/s]
Animagine XL 3.1 --xformers
起動オプション
set COMMANDLINE_ARGS=--xformers
使用モデル
animagine-xl-3.1.safetensors [e3c47aedb0]
スコア
| 処理時間 | 27sec |
|---|---|
| 平均生成速度 | 3.29it/s |
15/15 [00:04<00:00, 3.64it/s]
15/15 [00:05<00:00, 2.60it/s]
15/15 [00:04<00:00, 3.44it/s]
15/15 [00:04<00:00, 3.42it/s]
15/15 [00:04<00:00, 3.40it/s]
75/75 [00:27<00:00, 2.73it/s]
75/75 [00:27<00:00, 3.78it/s]
Animagine XL 3.1 起動オプションなし
起動オプション
なし
使用モデル
animagine-xl-3.1.safetensors [e3c47aedb0]
スコア
| 処理時間 | 32sec |
|---|---|
| 平均生成速度 | 2.64it/s |
15/15 [00:05<00:00, 2.60it/s]
15/15 [00:05<00:00, 2.73it/s]
15/15 [00:05<00:00, 2.73it/s]
15/15 [00:05<00:00, 2.70it/s]
15/15 [00:05<00:00, 2.66it/s]
75/75 [00:32<00:00, 2.32it/s]
75/75 [00:32<00:00, 2.74it/s]
Animagine XL 3.0 --xformers --opt-channelslast
起動オプション
set COMMANDLINE_ARGS=--xformers --opt-channelslast
使用モデル
animagineXLV3_v30.safetensors [e3c47aedb0]
スコア
| 処理時間 | 25sec |
|---|---|
| 平均生成速度 | 3.61it/s |
15/15 [00:04<00:00, 3.59it/s]
15/15 [00:03<00:00, 3.75it/s]
15/15 [00:03<00:00, 3.77it/s]
15/15 [00:03<00:00, 3.76it/s]
15/15 [00:04<00:00, 3.74it/s]
75/75 [00:25<00:00, 2.95it/s]
75/75 [00:25<00:00, 3.70it/s]
Animagine XL 3.0 --xformers --opt-channelslast --medvram-sdxl Windows Defender「リアルタイム保護」を無効化
起動オプション
Windows Defender「リアルタイム保護」を無効化
set COMMANDLINE_ARGS=--xformers --opt-channelslast --medvram-sdxl
set PYTORCH_CUDA_ALLOC_CONF=garbage_collection_threshold:0.6, max_split_size_mb:128
使用モデル
animagineXLV3_v30.safetensors [e3c47aedb0]
スコア
| 処理時間 | 45sec |
|---|---|
| 平均生成速度 | 2.99it/s |
15/15 [00:05<00:00, 2.60it/s]
15/15 [00:04<00:00, 3.27it/s]
15/15 [00:04<00:00, 3.25it/s]
15/15 [00:04<00:00, 3.27it/s]
15/15 [00:04<00:00, 3.24it/s]
75/75 [00:45<00:00, 1.67it/s]
75/75 [00:45<00:00, 3.66it/s]
Animagine XL 3.0 --xformers --opt-channelslast --medvram-sdxl
起動オプション
set COMMANDLINE_ARGS=--xformers --opt-channelslast --medvram-sdxl
使用モデル
animagineXLV3_v30.safetensors [e3c47aedb0]
スコア
| 処理時間 | 45sec |
|---|---|
| 平均生成速度 | 2.92it/s |
15/15 [00:07<00:00, 2.11it/s]
15/15 [00:04<00:00, 3.25it/s]
15/15 [00:04<00:00, 3.24it/s]
15/15 [00:04<00:00, 3.26it/s]
15/15 [00:04<00:00, 3.27it/s]
75/75 [00:45<00:00, 1.64it/s]
75/75 [00:45<00:00, 3.68it/s]
おまけ1 --xformers
このベンチマークはグラフィックドライバのバージョンが異なる。バージョンは不明だが531.79以前と思われる。
NVIDIA Control Panelの設定
| 設定項目 | 設定値 |
|---|---|
| CUDA - システムメモリフォールバックポリシー | 設定項目がない |
| 電源管理モード | パフォーマンス最大化を優先 |
起動オプション
set COMMANDLINE_ARGS=--xformers
使用モデル
animagine-xl-3.1.safetensors [e3c47aedb0]
スコア
| 処理時間 | 73sec |
|---|---|
| 平均生成速度 | 1.14it/s |
15/15 [00:12<00:00, 1.23it/s]
15/15 [00:12<00:00, 1.16it/s]
15/15 [00:13<00:00, 1.11it/s]
15/15 [00:13<00:00, 1.13it/s]
15/15 [00:13<00:00, 1.12it/s]
75/75 [01:13<00:00, 1.02it/s]
75/75 [01:13<00:00, 1.22it/s]
おまけ2
このベンチマークはグラフィックドライバのバージョンが異なる。バージョンは不明だが531.79以前と思われる。
NVIDIA Control Panelの設定
| 設定項目 | 設定値 |
|---|---|
| CUDA - システムメモリフォールバックポリシー | 設定項目がない |
| 電源管理モード | パフォーマンス最大化を優先 |
起動オプション
なし
使用モデル
animagine-xl-3.1.safetensors [e3c47aedb0]
スコア
| 処理時間 | 75sec |
|---|---|
| 平均生成速度 | 1.08it/s |
15/15 [00:14<00:00, 1.04it/s]
15/15 [00:13<00:00, 1.10it/s]
15/15 [00:13<00:00, 1.09it/s]
15/15 [00:13<00:00, 1.11it/s]
15/15 [00:13<00:00, 1.12it/s]
75/75 [01:15<00:00, 1.00s/it]
75/75 [01:15<00:00, 1.12it/s]
まとめ
設定系のパフォーマンス影響など
- Windows Defenderのリアルタイム保護は生成速度に有意な影響がないと思われる
- Animagine XL 3.1とAnimagine XL 3.0での生成速度には特に差がないと思われる
--medvram-sdxlを付けると遅くなるset PYTORCH_CUDA_ALLOC_CONF=garbage_collection_threshold:0.6, max_split_size_mb:128では特に意味がなさそうに見えた--xformersを付けると早くなる--opt-channelslastを付けると少しだけ早くなる- NVIDIAのドライバのバージョンを上げると劇的に早くなる
- ちもろぐSDベンチでは4070Tiでの「1024×1024:トキ(ネイティブ高解像度イラスト)」の生成スコアは3.15it/sだったが、私の環境では平均3.64it/s、最高3.75it/s、最低2.98it/sであった
- ちもろぐベンチのスコアが何処をとっているのかは不明だが、ちもろぐ側はCore i9 13900Kを利用しており、こちらのCore i7 13700であるため、CPUの割には悪くないスコアが出たと思う
- 元記事を読む限り、ちもろぐ先生も結構ガッツリとNSFW生成をされていそうで安堵した(?
生成した画像
品質系プロンプトやHires. fixが入ってないので品質が微妙だが一応載せておく。
おまけ
品質系プロンプトやHires. fixを入れた版。ディティールや体の作りが、だいぶ良くなっている。
おまけ
ベンチとは一切関係なくなってしまうが、ついでにいつものキャラも出してみる。うちの子は元から可愛いのだが、SDXLの力で随分洗練され可愛くなった。
プロンプトなど
short hairではなくshot hairになっていることに、このプロンプトを生み出して一年半くらい経つ、今更気が付いた。
| 設定 | 値 |
|---|---|
| Clip skip | 2 |
| ENSD | 31337 |
| Propmpt | (illustration:1.0), masterpiece, best quality, 1girl, solo, happy, smile, theater, (perspective:1.3), from below, (looking away:1.2), (from side:1.0), {{shot_hair}}, smile, bangs, shaggy, (brown hair:1.1), swept_bangs, thick_eyebrows, skin_fang, closed mouth, {{purple eyes}}, gray {{jacket}}, white shirt, glasses, {{small breasts}}, |
| Negative Prompt | nsfw, (worst quality, low quality:1.4), (depth of field, blurry, bokeh:1.5), (greyscale, monochrome:1.0), multiple views, text, title, logo, signature, (tooth, lip, nose, 3d, realistic:1.0), dutch angle,(cropped:1.4), text, title, signature, logo, (loli:1.2), school satchel, pink, school bag, school uniform, from behind |
| Model | animagine-xl-3.1.safetensors [e3c47aedb0] |
| VAE | Automatic |
| Sampleing method | Euler a |
| Hires. fix | Upscaler: Latent, Hires steps: 0, Denosing strength: 0.7, upscale by: 2 |
| Sampleing steps | 20 |
| Width | 768px |
| Height | 768px |
| Batch count | 6 |
| Batch size | 1 |
| CFG Scale | 7 |
| Seed | -1 |
おまけのベンチスコア
参考までに上記設定でBatch countを6に変えた時の生成速度も貼っておく。なおpromptのshot hairはshort hairに直している。
| 処理時間 | 118sec |
|---|---|
| 平均生成速度 | 3.09it/s |
20/20 [00:04<00:00, 4.45it/s]
20/20 [00:12<00:00, 1.55it/s]
20/20 [00:04<00:00, 4.94it/s]
20/20 [00:12<00:00, 1.58it/s]
20/20 [00:03<00:00, 5.41it/s]
20/20 [00:12<00:00, 1.59it/s]
20/20 [00:03<00:00, 5.01it/s]
20/20 [00:12<00:00, 1.59it/s]
20/20 [00:03<00:00, 5.08it/s]
20/20 [00:12<00:00, 1.59it/s]
20/20 [00:03<00:00, 5.21it/s]
20/20 [00:12<00:00, 1.59it/s]
240/240 [01:53<00:00, 2.11it/s]
240/240 [01:53<00:00, 1.59it/s]
そしてこれは計測用の走行で出た子
はてブが付くようになった。
blog.lycolia.info[B!]新着記事・評価 - はてなブックマーク
WordPressの時もブクマボタンはつけていたのだが、はてブが付くことがなかった。しかしadiaryにしたらつくようになった。WordPressは2年やり、adiaryはまだ4ヶ月だが、早くも7記事もブクマされている。ブクマ数が5 userになっているものさえある。
恐らくWordPressの時は余白の多いスカスカサイトだったのに対し、今は旧はてなダイアリーと酷似したデザインで、間が詰まっているから押されやすいのだろう。
他の個人サイトから被リンクを受けた
同じくadiaryで運営されている他のサイトのリンク集に掲載されていた。恐らくadiary利用者のページから辿られたのだと思うが、これはちょっと新鮮だった。
因みに他のサイトのリンク集に乗るのは実に13年ぶり、それも相互リンクでなく見知らぬサイトのリンク集からリンクされるパターンは22年運営してきて初ではなかろうか?