前回トラペジウムは終わらないという記事を書いたが、今回はそれに引き続く形でトラペジウムの継続力、粘り強さについて話をしていく。正直、ここまで底力のある作品も、そうないと思う。一体どこまで続くのか…。
まず洲本オリオンでの上映が本日で終わったが、淡路島にある映画館にもかかわらず多くの人が訪れ、上映終了から三ヶ月経過した作品とは思えない盛況だった。洲本オリオンでの上映は台風の影響もあり、三日ほど伸びたのだが、Xの情報を元に雑に計算すると総入場者数380名、一人平均3回見てるとすると実数としては120人程度が訪れた計算になる。福岡や愛媛、広島、岡山、高松、姫路、大阪、東京など、全国各地から来場者があったようで、洲本オリオンの歴史に残す規模の上映になったのではないかとさえ思う。まず洲本オリオンで同一作品が三週間も続くこと自体がレアである。
次にヱビスシネマでの上映が追加で決まり、こちらでも比較的長い上映期間が取られているほか、東西南北をモチーフにしたコラボ和菓子の提供が決定しており、異例の対応が起きている。余談だがこうしすEEは上映期間を短縮されたらしい。
また終わった映画の再上映をファン投票で行うドリパスでは、本日トラペジウムの再上映が行われたはずなのに、既に再上映リクエストが上位に食い込んでおり、再々上映が決まりそうな流れが出ている。変だよ…。怖いよ…。
本当にトラペジウムは凄い作品だと思う。流石に当初は企画もここまでは見えてなかったのではなかろうか?正直私もトラペジウムはそろそろ見納めにしようと思っていたのだが、ヱビスシネマの情熱と、音が破格に良いという噂を聞き、行ってみようか考えている。ヱビスシネマのある丹波は丹波大納言小豆や丹波栗の名産地でもあり、食べ物がおいしいし、最近家にこもりすぎてて体にガタが来ているので外に出たいのもある。
しかし私もトラペジウムの熱には大分当てられており、歴代鑑賞作品の中で鑑賞会数がダントツのトップになってしまっているので、ヱビスシネマで見ることによってより増えるだろう。Xを見ていても、30~80回ほど見ている人が散見され、一つの映画作品を二桁回数見るのが当然の多重鑑賞勢の中でもトラペジウムの鑑賞回数が最多になっているのがざらなようなので、本作はそういう性質があるのだとは思うが、本当にすごい作品だ。
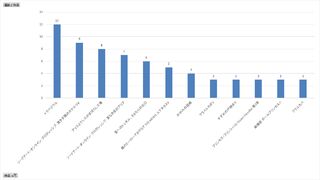
これは3回以上見た映画作品別の鑑賞回数だが、ヱビスシネマでの鑑賞でトラペジウムの鑑賞回数が13に達することが見込まれるので、恐らくこれを超える作品は出てこないだろう。
全然関係ないが7月あたりからずっと調子が悪く、ブログを書く気力が余り起きないのが難点なのだが、それでも書かせてくれる力を与えてくれるトラペジウムは本当にすごい作品だ。実際体調が終わり気味なのに記事を書けてしまっている。
参考までに7月の記事が多いのは気合でストックを消化したからだが、8月以降はその気力すら起きてないありさまである…。早くこの暑さには過ぎ去ってほしいところだ。
4年前に買ったツインバードのTC-E123の排気臭が年々悪化の一途を辿るのでどうにかした話。
やったことは中にあるウレタンフィルターを水洗いしただけ。
やり方は簡単で、まず掃除機本体のねじを全部外し、本体をばらす。筐体側のウレタンは筐体ごと洗い、モーターに付いてるウレタンはモーターから剥がして洗う。最後は乾くまで干すだけだ。
本体の組付けはやや複雑なので写真を撮るなどで覚えておくとよい。元通り組み立てたときに背面スイッチの操作でシャフトの抜き差しができ、表面スイッチで電源のON/OFFができればおおよそ大丈夫だろう。
結果として悪臭はかなり薄まり、通常使用で臭いが気になることはなくなった。完全に臭いを消したい場合は塩素系洗剤につけて中のカビを抜くと更に効果が出そうだが、ウレタンが持つか心配だったので、そこまではしなかった。
地震の影響でスーパーから米がなくなった。高々台風一回来ただけで米が消えるというのは面白いが、一体昔米騒動から何を学んでいるのだろうか…。因みにこの写真では米が置いてあった棚にはカップ麺がつめられている。
ニュースなどでは米は関西を中心に全国的になくなっているというが、米だけなくなっているのも面白い。麵とかは普通にあるのだ。
ボディーソープから石鹼へで石鹸の利用を開始していたが、先週この石鹼がなくなった。およそ半年持ったのでボディーソープより安価なものがボディーソープかそれ以上に持ったので、これは大きな節約になったといえる。
また前回はお試しで二個入りを買ったが、継続使用のため六個入りを買い足すことにした。ボディーソープと比べて場所も食わないし石鹸は便利だ。
これまでは大きめの石鹸を使っていたが、今後は通常サイズになるので一個当たりの持ちは減るだろうが、専有面積当たりの消費効率や価格効率は相変わらず上回るので、特に困ることもないだろう。パッケージのリサイクルもボディーソープのパックより容易であるため、エコロジーでもある。
参考までに二個入りと六個入りの価格も載せておく。二個入りが295円、六個入りが526円、いずれも税込みだ。
これまで使っていたボディーソープ詰め替え用は526円もして半年くらいでなくなっていたため、大幅な節約だし、これは嵩張るのだ。
「BLUE PROTOCOL」サービス終了のお知らせにもある通り、ブルプロのサービス終了が決定した。まだ新しいタイトルだったし、熱望されていただけに非常に残念だ。
ブルプロといえば8年がかりで開発され、数年ごとにベータテストを実施し、時として開発からの情報が途絶えつつも、やっとリリースされた期待のMMORPGだったタイトルだ。過去形なのはリリース直後に大ゴケしているからである。
ブルプロはサービス開始直後から幸先がよくなかった。理由の一つは課金画面のありえないしょぼさだ。以下はサービス開始直後、2023年6月20日に確認した課金画面だ。そもそもの画面があまりにもしょぼすぎて、課金させる気があるのか真面目に悩むレベルだ。次にURLを見るとホスト部がdatastore-main.aws.blue-protocol.com:7701となっており、これもまたあり得ない。ポート番号がむき出しの上、サービスサイトのドメインにawsという文字列が入っているのは常識外れである。S3のHTMLを直に見せているサイトをたまに見るが、それか、それ以上に酷い。あんまりだとしか言いようがない。
この時は課金アイテムもキャラクリしなおしとか、課金限定の衣装とか、やたら高額なのに倍率と有効期間が短い経験値ブーストみたいな誰が買うのかよくわからないものしかなく、商売する気がほぼ感じられなかった。
そして肝心のゲームだが、キャラは可愛かった。キャラクリの幅は低かったが、そこが可愛さを強めていたように思う。
だが、キャラが可愛い以外にブルプロの良さを感じられることはなかった。まずMMORPGと名乗っているのに開幕はソロプレイから始まり、パーティープレイへの導線がしばらくなかった。また街でも白茶が流れていることはなく、誰もがだんまりだ。白茶は確かに近年嫌われているが、まともなMMORPGならいくらかは流れているはずだ。
次にやることの不明瞭さだ。一般的なMMORPGにはそれなりにストーリーや、やることがある。メインシナリオがないといわれていたROですらゲーム設計上は存在しており、プレイヤーはそれに沿った動きをする。FF14にもメインクエストはある。それらを通じてプレイヤーは自分のプレイスタイルを見出しプレイしていくはずだが、ブルプロにはそれがなかった。ストーリーはあるものの進めていても「?」となる内容で、これはTwitterでも結構話題になっていたと思う。無限にプレイヤーがこき下ろされながら「ダメ主人公だなぁ、もっとちゃんとやれ!」みたいな感じで進行していくマゾ向けのシナリオだ。それもちゃんと意味があるならいいのだが、特に意味がなく、ROのお使いクエスト未満のつまらなさで、ただただムービーで時間が解けていく苦行としか言えない内容だった。
バトルも単調で、およそ3Dアクションゲームとは思えない内容だった。スキルのクールダウンも長く使えるスキルも限られていて、クリックゲーム未満で非常に退屈だった。かくして私は三日でプレイをやめてしまった。
他にもやたら処理が重い、UIが酷い、ゲームパッドに対応してるのにゲームパッドで操作させる気がないなど、不満を上げていけば枚挙に暇がない。因みに先日ログインしてみたがi7 13700+RTX 4070Tiでもカクツキが酷く、リリース当初全裸ゲーと言われていたころから何も進歩していなかった。全裸ゲーというのは画面内のキャラクターが全員全裸になっていると処理の負荷が下がるという内容だ。
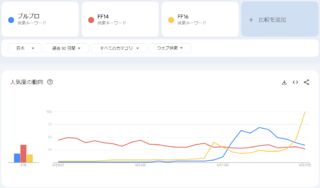
2023年6月27日のGoogleのトレンドグラフでは一気に盛り上がってすぐに盛り下がるダメなコンテンツの典型みたいな動きをしており、この時点で私は息は長くないだろうなと感じていただけに、今回のサービス終了は納得だ。因みにこの時点で死ぬほど広告を打っており、Webアドはもちろんのこと、家電店のベンチマークやテレビの試写映像など、様々なところで使われていたので広告費は相当投入していたように感じる。
恐らく開発期間が長かったのはバンナムの開発チームの通常業務の隙間を縫ってちまちま開発していたからで、それ故にゲーム自体のクオリティを高められず、キャラの可愛さに特化することくらいしかできなかったのだと思う。キャラの作成コストが低いのは3Dアニメや3Dエロゲ、同人ゲーの存在を見てもわかるので、ここだけは容易にある程度の品質に上げられるのだと思う。大まかなキャラデザ程度ならフリーの外注に500万ほど出せば作れそうだし、バンナムなら社内に抱えているはずなので、もっと低コストだろう。
そしてそうした片手間で作っていた作品が急に本気で制作した作品並みの軌道に投入されれば、色々おぼつかなくなるのも分かる。おそらく課金画面も正式リリースになるにあたり急ごしらえで用意したのだろう。課金アイテムも市場調査をせずに開発者の気分で適当にそれっぽいのを入れたのだろう。ゆえにキャラメイク関連ばかりが充実し、ここだけはそれなりに現実的な価格だった。それ以外はズタボロだった。およそゲームの内容や方針を理解している人間が作ったとは思えない酷さ。ゆえにブルプロをリリースした時期のバンナムの収益は死んでいた。片手間で作った出来の悪いものに対し全力を出したので大赤字だ。
個人的にMMORPGではRR前のROが至高で、次点がECOだと思っている。FF14はメジャーパッチ一個分程度なら楽しいと思うが、通期でやっている人はあまり見ないので、あんま面白くないと思う(隔パッチごとに戻ってくるような人はいる)
ブルプロの良くなかった点は収益化の目線が抜けていたこと、次にはゲームそのものがつまらなかったこと、この二つに尽きると思う。ROの陳腐化やECOなどの長期タイトルのサービス終了、新規サービスインするMMORPGの新規性など、潜在ユーザーは多く、長年の広報もあり、掴みはよかったと思うし、登録ユーザーも多かったと聞くだけに非常に残念だ。しかしもうMMORPGというジャンルそのものに終わりという感じがあるので、今後いい感じのタイトルが出てくることはもう期待できないだろう。FF14に関しても年々陳腐化が進んでおり、ただでさえ毎回パッチに新規性がないだけにゲームとしてはすでに終わっている。新規ユーザーを捕まえ、課金導線に乗せ、課金させ、プレイヤーが飽きるころに別のユーザーを見つけのサイクルを世界規模で繰り返しているので何とかなっているだけだろう。ヒカセンも終わり時間が経った今、FF14もどれだけ持つのかは怪しい。
個人的に純粋なMMORPGとしては月額課金可能でアイテムトレード可能、ステータス・スキルを自由に触れてジョブに反したステ・スキル振りでもやっていけるみたいなROやECOみたいなタイトルが一番向いてると思うし、RMT対策に振ったタイトルは面白くない。それでも成り立っているFF14は一応トレードがあるからだろう。FF14には採取と製作があり、苦労するとお金にできるメソッドがある。また戦闘においてもステやスキルの自由度は低いものの、アクション面で動きの自由度があるため、ここでプレイヤーの個性が出せる面があるので、そこはいいと思う。ブルプロにはそのすべてがなく、単に古のMMORPGがマゾいという部分を切り抜いてきて、あとはキャラの可愛さと、RMTの難しさ、ソロプレイヤーへの配慮あたりを継ぎ足しただけなので、そこがよくなかったように思う。
何せキャラが可愛いだけでいいならVRCでもしてればいいし、チャットならXをはじめとしたSNSや、VRCなどいくらでも可能なので、結局のところMMORPGには何かしらの目的と、お金稼ぎ性(ドロップやクリエイトにはランダム要素があるといい)、そしてキャラの可愛さの三要素を付けたうえで、月額課金で一定額を集金し続けられるスキームが作れるのがよいのだと思う。何故なら月額無料にして課金アイテムとガチャで釣ったECOは上手くいかなかったからだ。
しかしまぁ今回の件でMMORPG界隈には暗い影が落ちたと思うので残念だし、やはり年を追うごとに思うのはMMORPGに未来はもうなさそうだというところだ…。
参考リンク
- [インタビュー]プロトタイプに3年,開発に5年。「BLUE PROTOCOL」は世界中の人達に楽しんでもらうためにすべきことを徹底的に行った (2023/06/13 4gamer.net)
- PC向け完全新作オンラインゲーム「BLUE PROTOCOL」が発表に。バンダイナムコオンラインとバンダイナムコスタジオの共同開発 (2019/06/28 4gamer.net)
- 『ブループロトコル』インタビュー。2年間沈黙していたのは、ほぼすべて作り直したから。「俺が信じるお前を信じろ」状態の再開発秘話 (2023/06/10 famitsu.com)d