2/2に二回目のメイクアガールを観てきた記事を書いたが、昨日、三回目を見てきたので今回も何か書いてゆく。
劇場
今回はMOVIXあまがさきにて鑑賞した。ここを利用するのは2023年5月27日の 『アムリタの饗宴』 『アラーニェの虫籠』<リファイン版>以来だ。
ここ以外での上映が乏しいでもない限り、わざわざ来ない場所なので、神戸でやっているのにMOVIXあまがさきに来るのは珍しいパターンだ。
これは手前で有馬温泉に行っていたのと、MOVIXあまがさきでの上映も体験したかったところによる。
そんなこんなで1番スクリーンで観てきた。
これまでの疑問点の解消
明の過去の記憶に登場する家
前回疑問に思った「アキラの過去の記憶に登場する家」についてだが、前の記事のコメントにもあった通り養護施設と思われる。
これは明が「おじさんに出会うまで施設にいた」と発言していることから、そう読み取れる。
また公式サイトのキャラクター紹介にもそう書かれている。
0号が神社の階段を上るシーンの意味
これも前回疑問に思った部分だが、これも前の記事のコメントにもあった通り0号の成長を表しているようだった。
これは最初、0号がラボの掃除でバケツをこぼしてしまい明からもうやらなくていいといわれた時は、夕方の階段をとぼとぼと歩いていたのだが、その次に上手く掃除をやり遂げてソルトに対して「あなたはもう用済みだよ」みたいな仕草をした後は、朝方でぴょんぴょんと登っていたので、そうだろうと思った。
ところで私はモップを決める0号のシーンがめちゃくちゃ好きだ。
0号を探しに行く前に入力していた内容
これは特にどの記事にも書いていなかった内容だが、ちょっと気になっていた部分だ。
明が0号を探しに行く前にキーボードの何か打ち込んでいるシーンでの入力内容について、これは「MIZ」までは見えたので、恐らくあれは「MIZUTAMARI」と入力しているのだろう。恐らくパスワードか何かだと思う。
感想
とにかく0号がかわいい。そして明が未熟すぎる。本当に最後の最後まで、純粋で、素直で、裏表がなく、馬鹿で愚かで、救いがない。
0号がひたすらかわいい。愛らしい
ハンバーグを作って見せる0号もかわいいし、普通といわれて喜ぶ0号もかわいい。
さっきも書いたが掃除がうまくできるようになってソルトにモップをキメて見せる0号がかわいいし、神社の階段をぴょんぴょん跳ねる0号もかわいいし、ファミレスで明に帽子をわしゃわしゃされて「わっ」という0号もかわいい。
明をデートに誘う0号も、「好きってこれでいいんだ」と思う0号も、明にぞっこんになる0号もかわいい。
別居するときに「明さんは時折、私のことがわからないって言いますが、私の想いは設計したことがすべてじゃないってことですよね?」みたいに明に言い寄る0号もかわいい。
そこから明が逃げようとするときに「好きなんです。私は明さんが。明さん…」という0号もかわいい。こんなかわいい0号を放逐した明はさっさと死ぬべき。
「こんなに頭が明さんだらけなのに信じてくれないのなら」という0号もかわいい。それに対して否定の言葉しか出せない明はホンマ…
0号による脱獄
0号が明を攻撃する終盤のほうで、母親が0号に干渉するシーンがあるが、それを0号が跳ね返すのはまさに脱獄のように見えて、あそこは結構好きだ。
脱獄というのはAndroid端末のOSをすり替えたり、LLMが本来発言できない内容を引き出すなど、システムの脆弱性を突いて特権を奪い取る行為のことだ。これをすることでシステムは本来の制限を超えた動作をさせることが可能になる。ちなみに補償対象外になったり、アカウントがBANされたりするので良い子はやめておこう。
ただまぁ結局はかなわなかったわけだが、それでも自死だけは回避できていたので、もしかすると多少は緩められたのかもしれない。
明がひたすらに未熟で愚か。
「何に対しても悪意はないけど、興味もないんですよね…」とか言わせる明はサイテーの人間。
母親との会話シーンで「困難にあたる、そんな時この子がいてくれたら楽しいかなって」と言われて改心するものの、最後のシーンで0号に幾度もなく好意や愛を伝えられ、それを認められらない。認めることができない、明というのは非常に愚鈍で、本当に救いがない。無自覚な分、鬼畜でしかない。
「こんなに頭が明さんだらけなのに信じてくれないのなら」という0号に言われてもなお、それに対して肯定の言葉を一切言うことができず、取り繕ったようなことしか言わない明は本当に終わっていると思う。
次回予告
0号の姿が変わり、ナイフを投げガラスを割ったようなエフェクトともに浮かび上がる2027は、ひょっとすると海中との戦いなのかもしれないし、明と戦うのかもしれない。なんにせよストーリーが大幅に変わるだろうと感じた。
しかし個人的には最後の着地点は「家族」ましてや、「友人」などではなく、「恋人」であってほしいと思う。べたな展開だと明は茜と結ばれ、0号は去るとか、家族になってしまいそうだが、私は0号と明こそが結ばれてほしいと思う。
さてどうなるかは未知数だが、楽しみだ。
あとがき
本作の内容をノベライズした文庫本も入手したので、また読んで理解を深めていきたいところ。
本作は3回見て、そのすべての鑑賞会が別の映画館という、鑑賞歴の中でも今のところ唯一の作品だ。恐らく回数を重ねるとダブりは出るだろうが、傾向としては面白いと思っている。
私はメイクアガールが好きだ。そう、過去に観たどの映画より好きだ。0号はかわいいし、明はダメダメで、だからこそそれがよくって、メイクアガールは最高なんだって…。
明の未熟さに起因する軋轢や、葛藤も好きだ。何より0号は私の好みの属性に完全に一致するくらいかわいい。ここまで綺麗にハマったキャラは過去にいない。そのくらいかわいい。
0号の可愛さを深掘りする記事を書いてもいいと思うくらいにかわいいのだ。
ところで、公式サイトのキャラクター紹介で0号を眺めていて気が付いたのだが、コンテンツを区切るノイズのような線が砂嵐のように動くのが、ちょっといいなと思った。こういう細かい部分にまで作りこみがあるのは嬉しい。
この記事は紙の本が減ってきているの続きだ。
前の記事を書いたときは近くのファミマから紙の本が消えていると言うことを書いたが、これはどうやら全国的な傾向になりつつあるようで産経に次のような記事が出ていた。
3月からファミマとローソン計1万店で雑誌販売終了 書店ない地域で〝難民〟発生か
この記事によれば、トラック運転手の残業規制を強化する2024年問題や燃料高騰などの影響で、コンビニ向け配送事業の赤字が慢性化しており、ファミリーマートとローソンの計約1万店で雑誌配送を終了する方針が示されていたが、これをさらに拡大するとのことだった。
また出版取次大手のトーハンも、日本出版販売が慢性的な赤字からコンビニ向けの雑誌配送を取り止めるのを受け、雑誌配送を縮小する方向に舵を切ることにしたようだ。
なおセブンイレブンは物理本の販売に意義を感じており、この流れには乗らず販売を継続するそうだ。
近くのローソンでは今でも紙の本が売られており、アイドルなどの新聞も取り扱っていただけあって、正直ローソンまで影響を受けるのは驚いた。
ただまぁコンテンツが多様化し電子書籍も出てきている以上、やむを得ないことなのだとは思う。恐らくこれ以降の物理本はコレクターなどを始めとした層に向けたものになり、普通の人は買わなくなるのかもしれないと、最近はちょいちょい思うようになった。
1/31にメイクアガールを観てきたが、先の土曜日、2/2にもまた観てきた。二度目なので今回は思ったこと、感想を厚めに書いてゆく。
劇場
今日の劇場はテラッソ姫路にある、アースシネマズ姫路だ。
入口にはメイクアガールの放映情報が貼り出してあった。好待遇に見えるが割り当てスクリーンは狭めのが多く不遇だった。これはまぁ、ビッグタイトルを複数上映しているっぽかったので仕方がない。
8番スクリーンで見てきたが、比較的前方にあるE列の具合がよかった。
映写や音響はOSシネマズハーバーランドの1番スクリーンと大差なかったように思う。SAOPのDolby上映(スクリーン3、Atmosフルダイブ姫路サウンド)の時は音がよかった気がするが、音響調整されたDolbyだったからなのかもしれない。
着席は18名ほどで、ちょうど座席一列分だった。
感想
アキラというキャラクターの不遜さと未熟さ
アキラは非常に未熟で、それゆえに不遜な人物だと思う。しかも意図してやっていない分、トラペジウムの東ゆうを余裕で越えてると思う。
例えば、0号から食器洗いを頼まれ、ソルトに洗い物をさせるのはおかしい。0号はアキラにやってほしいのだ。しかも0号はソルトを嫌っているが、アキラはそれに気づいてすらいない。
0号がアキラを連れ出しデートに誘うシーンでも、買い物を終えたときに0号が自分で考えた内容を表明したときに、アキラが「また君が…?」と自我が目覚めていることに懐疑的な態度を見せるシーンがあるが、これは明らかに0号を一人の人間として扱っていない。創造者としての驕りが見えていると思う。
他にもシーンを上げれば枚挙にいとまがない。
残念ながら、この性格は物語の最後になるまで変わることがない。例え自分の命が危機に瀕しようと、それが原因で0号が死ぬことになろうと、変わることがない。正真正銘のダメ人間だ。本作を本作たらしめている最大の要素は間違いなくここだろう。
0号のアキラへの想い
0号は最初のうちはアキラを非常に慕っていた。しかしある時、「アキラのどこが好きなんだ?」と問われ、答えが出せずに葛藤してしまう。
そして作られた機械であるソルトと、作られた人間である自分との違いを意識し始め、葛藤を始める。
そこでこれまで自分が社会性を獲得するのに人間社会を観察してきたように、アキラを観察しようと考える。
デートに連れ出し、アキラとの対話で自我に気づくシーンでは0号の中で何かが反応したような描写がある。何かしらトリガーがあるのだろうが、ここから0号はアキラ好き好きモードになってゆく。
しかし、このことが原因でアキラから遠く離れた家に隔離されてしまう。
アキラから「今日からクラスメイトになろう。友達だ。」と告げられ、絶望してしまう。
0号はアキラへの好意を強く伝えるが、アキラから「それは0号の考えから生まれた感情じゃない」と言われてしまう。
そしてアキラへの強い好意のあまり、アキラは0号を拒絶し、0号の脳内で何かが反応し、自害プログラムが作動し、アキラが解除操作をするまで(?)0号は自身の首を強く締めてしまう。
以降、0号とアキラは疎遠になる。
生まれた意味を全否定された0号の、この気持ちはアキラには理解できないことだっただろう。
アキラの前を歩くようになった0号
アキラが0号の成長を感じたときに「いつから君は僕の前歩くようになったんだ?」と思うシーンがあるが、恐らくこれはアキラが自身が創造主で0号は設計を超えられないと思い込んでいたために発生したことだと思う。
0号は曲がりなりにも人間であり、成長するのは当然で、同じ場所にとどまり固執し続けるアキラより先に行くのは当然のことだろう。
しかし、アキラはこれを理解することができなかった。これはアキラの未熟さの例の一つでもあろう。
アキラが0号を完全に処分しない不思議
いやそりゃ血肉が通った人間だからというのはわかるのだが、別居を始めるときに0号の当初の目的である恋人は終わったみたいな発言をしたり、0号の自滅プログラムを作動させたりするあたり、処分対象としてみているような気もする。
恐らくこれがソルトであったなら迷いなく機能停止するなどで処分していたことだろう。
それに0号を生かしておく、お金もただではないはずで、行動にやや不可解な部分があるように見えた。
アキラの回想シーン
最初は母との思い出を描写しているように見えたが、後半に入ると、母と対話できるようになる。子供の姿のアキラと、高校生であることを認知した母が話しているシーンからしてみるに、恐らくあれは過去ではない。
恐らく序盤の奴は過去に見せかけようと母によって細工されているのではないだろうか?しかし、途中から母はアキラのことが心配になり、コンタクトをとるようになったと考えることができるかもしれない。
その場合、恐らくあれはシステムでアキラの脳内に埋め込まれた何か、或いは記録メモリの中を読み込むことによって脳内に構築され想起されるようなシステムである可能性がありそうだ。
母の記憶、いや意思に近いもの、自立した人工知能のようなものが、もしメモリに記録されており、それを読み出すことによって読んだ者の脳を汚染し、入り込むことができるのだとしたらある程度は納得ができる。
想定された未来
アキラの回想の中で母がアキラに対し「たくさんの困難にぶつかりなさい」みたいなことを言うシーンがあるが、もし今起きている0号との関係、海中とのトラブルが母によって仕組まれたトラブルだったとすれば、アキラ自身が人造人間であり、母に命運を操作されていたとしたら、設定として巧妙で、ちょっとおもしろいなとか思った。
母がアキラを諭すシーンで「許してくれなかったら、またほかの方法を試せばいい。研究者だってそういうもの。」ということがあるが、恐らくこれは自主性や自立をしてほしいという指令なのかもしれない。
もしアキラも人造人間で、0号の前に存在したプロトタイプであり、そのあたりの機能性に不足があるとか、母が逝去する前に自立性を育んでいなかった結果、あのような人格破綻者になったのだとしたら、このセリフはおそらく母からアキラに対する自主性を持たせるための最後の指令だった可能性もありそうだ。
0号の想いに応えられないアキラ
0号とアキラが対立して0号がアキラに襲い掛かる前に、0号から問いかけがある。これは許しを請うアキラに対する、0号からの最後の赦しの機会だった。
0号は「もうわかっています。その場しのぎの言葉はやめてください。」といい、アキラは否定するのだが、続く「私の心が作り物でないと認められますか?」に対しては口ごもってしまう。アキラは正直な人間なのだろう。
しかしこのときの正解は相手の考えを認めることだ。人から信頼を得るということは例え嘘でも相手を認めることだ。嘘も方便という言葉がある通り、こういう場合の嘘は構わないし、嘘から出た実という言葉がある通り、嘘も貫き続ければ事実に代わる。
結果としてアキラは0号の想いを受け入れることが出来ず、0号による命がけの抵抗にあうことになる。アキラは最後の最後まで0号を思いやってやることができなかった。非常に残念な結末だ。
これは別に物語の中だから起きえることでもない。現実で見てもよくあることだろう、何かを問われたときに我を通すあまり相手の信頼を失うのは、現実社会においてもよくみられることで、これは作品のテーゼとしてそれに対する戒めを説いているのかもしれない。一般的にこういうのを保身に走るとか、身を取り繕うとか、建前だけとかいうのだろう。
こういうのは自分の中で消化したと勘違いしているときによく起きることで、アキラらしい、自分のことしか考えていない非常に身勝手な考えだと思う。結局アキラは0号のことを考えることができないのだ。
0号によるアキラへの攻撃
0号は今まで貯めに貯めたアキラへの恋心と、自分が作り物であるという葛藤が混ざり合い、自分自身を制御できなくなる。
「ちゃんと証明しますから。人の想いは制御できないって。」というシーンがあり、まさにその通りだ。
この場になってもアキラは0号の生死のことしか心配できていない。0号が気にかけてほしいのはそこではない。恐らくただ一言、0号のことが好きだと、愛していると、そう言ってあげれればよかったのではないだろうか?
0号の生まれた理由、存在意義はアキラの恋人になることである。アキラはそれを否定したままここまで来ていて、0号がどうなろうとそれを取り消したことはない。
「私の心が作り物でないと認められますか?」というのは、0号がアキラに対して抱いている好きという思いが本物であるということを認めてほしいのだ。0号はアキラのことが好きで、アキラにも好きでいてほしい。ただそれだけなのだと思う。
この場面は見ていて非常に辛く、最後に0号はアキラへの恋心は遂に達しえなかったとばかりに、最後に一言だけ残し、息絶えてしまう。
機械的に作られた思いに対する嫌悪感と、それでもアキラのことが好きであるということを忘れられなかった0号の葛藤は、それはもう非常に甚大なものだったろう。このシーンは見ていて0号が非常に痛ましく、辛いシーンだった。
アキラの瞳
アキラが0号に攻撃されている最後のほうでアキラの瞳が0号の生態制御モードと同じものになるシーンがある。これは恐らくアキラもまた人造人間であることを示しているように思う。
0号が残した最後の言葉
アキラをひとしきり攻撃しきった後に、0号は「私の負けです」的な発言をするがこの意図が個人的に引っかかっている。
これは創造主を攻撃できない制御に屈したという意味なのか、アキラを本心から嫌いになり切れなかったという思いなのか、その混合なのか、この時の0号は一体どのような気持ちだったのだろう?
なんにせよアキラを攻撃している時に放った「私にできる唯一のやり方だから」という0号のセリフからすると、唯一のやり方が通じなかったというのは間違いなさそうだ。
0号の行方
アキラに殺意を向けてまで攻撃した0号の生態制御は致命的ではなく、幸い0号は一命をとりとめ、アキラによる看病を受けるが目を覚ますことはない。
しかしある日突然、寝ていた布団から姿を消しラボに移動する。その姿はさながらアキラの母親であった。果たして0号は消えてしまったのか、母親によって乗っ取られってしまったのか、そこが気になるポイントだ。
0号が最後の言葉を残す前に0号の意識に母親が介入するシーンがあるが、アキラの意識にも介入できる辺り、ひょっとすると母親由来のプログラムには全て介入できるのかもしれない。
もしそうなら、研究中がソルトはアキラを助けるために交通システムへのハッキングを仕掛けたのにも納得がいく。
個人的には0号「おかえりなさい。『アキラ君』」という言葉に畏怖を感じたし、0号はどこ…?ともなった。
エンディングではバイト中の0号がポカをするシーンが目立つため、以前の0号ではなくなっている可能性もある。これはストーリーが続くのであれば次回作に期待したいところだ。
気になった部分
アキラの過去の記憶に登場する家
恐らく続編で明かされるとは思うが、あの家は何なのだろう?
0号が神社の階段を上るシーンの意味
何かの心象の描写なのかもしれないが、よくわかっていない。
例えば日によって登り方が違う、登らなくなったなどで0号の様子を何かしら描写するためのものである可能性はあるかなとか。
この作品を見て感じたこと
この作品を見て感じたことは「覆水盆に返らず」と「他者を意のままに使役することは誰も幸せにならない」、「詭弁に意味はない」みたいな要素があるなということだ。
覆水盆に返らず
アキラが0号に対してやってしまったことは取り返しがつかないことで、恐らく何をしても戻ってこない。過ぎ去った過去はどうにもならないのだ。
過去はどうにもならないが、未来は変えることができる。そういう意味でも、もしアキラが過去の自分の行いに執着せず、新たな気持ちで0号からの気持ちを受け入れられていたら、結末は変わっていたのかもしれない。
他者を意のままに使役することは誰も幸せにならない
アキラは0号の創造主であることから、0号が言うことを聞かないときや、本来の設計に反する挙動を見せていた時に苛立ちを見せていたように思うし、0号との別居の際もそんな感じに見えた。最初のほうは体を掴んで動かすなど明確に0号に指示をして動かしていたので、その延長でやっていたのだろう。
しかし、0号がファミレスでバイトを始めるようになると馴れ馴れしく接してくるアキラへ戸惑っているように見えるシーンもあることから、この辺りから軋轢が始まっているように感じた。
赤ん坊や児童、新卒ならいざ知らず、あの頃の0号というのは立派な意思を持った人間だ。
そんな人間を意のままに操ろうと考え、意に反することが起きれば、もちろん使役する側は嫌な気持ちになるだろうし、される側も戸惑うだろう。
結果として、あの結末につながるのではないかと思う。何故なら、この関係は人と人というより、人とモノの関係に近いからだ。
アキラにまっとうな感性がないというのはさておき、アキラが0号を彼女や恋人として見れなかったのも、モノ扱いしていたからではなかろうか?
何より、使役関係は疲れる。似た概念にマイクロマネジメントというのがあるが、1から10まで指示するのも、されるのも、どっちも負担だ。
詭弁に意味はない
その場しのぎの言葉には何の意味もない。
極論を言うと悪いことをしたときに「謝ればいいんでしょ。謝れば。」というようなもので誠意がないのだ。
これは実社会でも非常に難しく、自分は反省しているつもりでも相手に伝わらないというのはよくあることだ。可能であればお互いに意識のすり合わせをするのがいいのだが、これは中々難しいことで、こじらせると平行線の喧嘩とかになりがちだ。
ただ、詭弁である限り何を言っても相手に通じることはまずない。
百歩譲って相手が詭弁を受け止めたとしても、詭弁は本質を突かないので、本質的に反省出来ず、同じことが繰り返されがちだ。
次回作はどうなるか?
エンディングで茜がアキラにクッキーを手渡すシーンがあるが、恐らく恋仲になるのではなかろうか?
その場合、0号はお母さんとして見守るのかもしれないし、0号本来の意識が覚醒し、体を乗っ取り返し、アキラを取り戻す、そんなシチュエーションもあるのかもしれない。
なんにせよどうなるのか、非常に楽しみだ。
海中は獄中か、それとも出所しているか、脱獄しているか、意思を誰かに託しているか、どうだろう?個人的にモブキャラだと思うので正直あまり興味ないが…。
あとがき
実はアリテレのころから映画鑑賞の感想を書きたいと思い、ずっと映画館でメモを取ったりしていたのだが、中々形にできていなかった。この行動はアナログへの回帰でも、映画館でメモを取るという内容で少しだけ触れている。
トラペジウムでは、このメモから起こして殴り書き程度はしたのだが、断片的過ぎて読めたものではなかった。それが今回ある程度まとまった記事として掛けたのは個人的に結構よかったと思う。
やっているうちにメモの取り方も徐々に洗練されてきたのもあるかもしれないが、まだちょっとよくわからない。
なんというか、こう、形にならなくてもとりあえずやってみるというのが大切だなとか思うのであった。とっかかりを作るのはきっと重要なことなのだ。
それはそれとして、字が汚すぎて半ば解読不能なのも何とかしたいところである。
この記事にはネタバレがたくさん含まれます。
口上
2025年最初の映画鑑賞としてメイクアガールを観てきた。いつも通りの公式サイトも何も見ずでの、ぶっつけ本番。
内容をざっくばらんに言うとSF系のボーイ・ミーツ・ガールだ。私はボーイ・ミーツ・ガールが非常に大好きで、ボーイ・ミーツ・ガールであるというだけで過大評価になる。
これは過去に観た映画の評価が★3、つまり最高のものだけを抜き取ったリストだが、なんとSAOP以外全部ボーイ・ミーツ・ガールである。
ボーイ・ミーツ・ガールだったら自動的に★3になるわけではなく、もちろん★2以下もある。
このブログに作品タグが存在し、複数記事のあるトラペジウムとがんばっていきまっしょいが★2枠なのはボーイ・ミーツ・ガールではないというのが恐らく理由だろう。私の中で熱狂度と作品の良さは比例しないのだ。
SAOPが★3なのはSAOPだからなので、これは例外中の例外。
去年は残念ながら刺さる作品がなかったが、まさか今年入って開口一番にぶっ刺さる作品が来てくれるとは思わなかったので予想外だった。作中で主人公が刺されるシーンも相成ってか、極めて強烈な刺さり方をした気もする。なんか今年の最高作もう出ちゃったんでは感。とにかくめちゃくちゃいい。刺さるというより刺殺されたというくらいの良さ。
因みにOSシネマズ神戸ハーバーランドのレイトショーで見てきたが、1番スクリーン(146席)に10人ということで、ガラガラだった。私は基本的にニッチな作品しか見ないので、まぁいつものことである。埋まってるほうが奇跡。
講評
さて、前置きはこの程度にしておいて本作について語っていこうと思う。ネタバレを避けるとか器用なことはできないので、ネタバレありきで書いていく。
あらすじ
まず大まかなあらすじとしては、天才的な頭脳を持ちながらも感情や社会性に欠けた高校生の主人公が、人造人間を製造し、互いに人間社会や感情を学びながら成長していくといった感じのストーリーだが、最終的に二人が出会うことはなく、散り散りになってしまう悲しいストーリーだ。
内容
主人公は、人付き合いが苦手な陰キャの研究者で、高校生だ。悪く言うと人の心がなく、人付き合いも薄い陰キャコミュ障オタクみたいな感じ。
ある日主人公が悪友と話していると、悪友が「彼女ができたらバイトの能率が倍になった」という話をするので、これを聞いて「彼女が出来れば研究の能率が上がるのではないか?」みたいな壮大な勘違いをしてしまう。本当に研究者なのかこいつというアホさ。
そして彼女を作ってくるといい飛び出していく。そのまま研究をつづけ、主人公は自分と同年齢の女性の人造人間を作ってしまう。
こうして誕生した彼女は、基礎的な知能を主人公によって植え付けられながらも、社会性が欠如していた。このままでは彼女にならないと思った主人公は彼女に「恋人らしさ」を身につけさせるべく、彼女を人間社会に適応させようとする。
そして知り合いの女子を指し、彼女から人間社会を学ぶように指示し、彼女は言われた通りに学ぼうとするがなかなかうまくいかない。
知り合いの女子は無駄にいいやつで、事情を聴くと彼女の社会学習に協力してくれるようになる。
彼女はみるみる人間としての社会性を身に着けていき、ほんのしばらくの間に完全に人間らしい感性を獲得してしまう。
ただここからが問題だった。彼女は主人公とラブラブになるため、恋人らしい行いをしようとする。しかし主人公は研究以外に興味がなく、次第に彼女の態度に苛立ちを感じるようになり、遂には彼女を自宅から追い出して、別の家に隔離してしまう。この主人公は最低最悪で、まるでゴミのような人間である。
それも当然である、彼女が出来れば自動的に研究が上手くいくようになると考えていたのだから、上手くいかないのなら不要だ。脳みそお花畑か?
このとき彼女は主人公と離れたくないがために、主人公を離すまいと掴みかかるが、彼女には主人公に危害を加えられないプログラムが仕込まれており、この試みは容易く失敗してしまう。なんと、このプログラムが発動すると自分の首を絞めて死のうとしてしまうのだ。
このとき、主人公は彼女に対し「君が私に対して持っている恋愛感情はプログラムされたもので、私を攻撃することができないのもそのため。君の感情は全部作り物だ。」的な酷い言葉を言い放ち、彼女は絶望に近い思いを抱き空虚に過ごすようになる。
人造人間とはいえ、人を何だと思っているのだろうか?いや、なんとも思ってないのだろう。
彼女を隔離した主人公は今度こそ研究が上手くいくと思い、研究を進めるが、そもそも上手く行っていなかったものが上手くいくはずもなく頭を抱える事態になる。
物語はここから急変し、一気に暗くなってゆく。
それから少し経った頃、主人公を妬む研究者が、主人公の管理下を離れた彼女を連れ去り、研究することを画策し、彼女を誘拐してしまう。
その間に主人公は過去を思い出す。それは自分の母親が立派な研究者であり、病気で死んでしまったこと、家族を亡くし一人残された主人公に家族を作るプログラムを授けたことだ。
そして主人公は自分の行いを自分なりに反省し、彼女を恋愛対象ではなく家族にしたいと思い立つ。謝るために彼女に会いに彼女の家に行くが彼女がいないことに気が付く。そして誘拐されたことを察知し、助けに行く。
そして敵対する研究者に打ち勝ち、無事彼女を手中に戻し、これまでの行いを謝るが、本質を突いておらず見当違いで意味のない謝罪を彼女は受け入れない。
彼女は主人公から告げられた言葉を忘れておらず、自滅プログラムの作動を承知で主人公を殺しにかかろうとする。
このとき、主人公は抵抗するが、主人公自身にも自滅プログラムが作動しかけていた。恐らく主人公も人造人間で、彼女を攻撃できない制約がかかっていたのだろう。しかし主人公は多分自覚していない。
この後、主人公は彼女からめった刺しにされボロボロになってしまう。正直死んでいないのが不思議だが、まぁ突っ込まないでおく。
彼女は自滅プログラムによる内蔵破壊だろうか?強い痛みに耐えつつも、主人公に攻撃する手を緩めない。主人公は無駄に頑丈でなかなか死なない。化け物かこいつ。
結果、彼女は自滅プログラムの影響で自分の首を絞めつけ危篤状態に陥るが、主人公の懸命な手当てにより一命はとりとめる。ただその後も彼女が目を覚ますことはなく、それでも主人公はけなげに彼女の看病をするために、彼女の家に足しげく通う。なんで自分の家に戻していないのかも突っ込みたいが、ここも突っ込まないでおく。
しばらく経った時、彼女がどこにもいないことに気が付く。そして主人公は彼女を探しに彼女の家を出て、自宅の研究室へと戻る。すると彼女がいた。
ここで物語は終わる。
感想
大まかにいうと自分の思い通りにお人形さんを動かしたい人と、その人形の感情の葛藤みたいなところがあるように思う。
創作の世界では主人がメイドを意のままに動かすみたいな設定があったりするが、実はこれは使役する側も、される側も全然楽しくない。ChatGPTやClaude Sonnet辺りのLLMとロールプレイをしているとわかるのだが、言われた通りにしか動いてくれないと光の速さで飽きるし、愛情を感じない。愛情というのは相手の意思があってこそであって、「俺のことを好きと言え」と言って言わせたとしても味がしないものなのだ。
言われた側を味わうのは結構難しいのだが、自分が誰かの奴隷状態になることで経験できる。指示されたこと以外できないのは、ただただひたすらに苦行だ。
多分主人公も、0号もどっちも苦しかったと思う。特に主人公を殺すほかに解決手段を思いつけなかった0号は深刻だ。
ただ主人公は一番最後になるまでまともに人の心がなかったので、正直ほとんど同情の余地を持てない。ただ、だからこそ、そこがこの作品の良さに繋がっているとも思う。トラペジウムもそうなのだが、人間の成長を描くのに性格が終わってる人間は多分便利なのだと思う。
また、主人公が作った研究の成果物もその全てが母親によるプログラムが仕込まれていて、主人公は実は何もしていないというのもよかった。
主人公は画期的な発明を世に送り出したり、人造人間を作ったりしているが、母親の設計と、母親が残した設備をもとに物を作る能力しかなく、それも恐らく母親が残した指令の通りに動いているだけなので、別に特段頭がいいわけではないのだろう。
これは敵対する研究者が資料を全く読めなかったのに、主人公は難なく読めたことから、そう推定している。
公式サイトを見た感じ長編映画で続編があるそうなので期待したいところだ。一番最後にノイズに包まれた2027という数字が見えたので、2027年に次回作が出るのだろう。これは大変期待したい。
グラフィック
全編3Dアニメーションになっており、バンドリやがんばっていきまっしょいなど、昨今ではよくあるスタイルだ。
しかしそれらの作品と比べて異なるのは、かなりセルアニメを意識したタッチになっていたことだ。3Dであることを意識させないレンダリングながらも、3Dを生かした高機動なカメラワークは見もので、アクションシーンの醍醐味だった。いやまぁ、タッチの都合もあってか、そこまでぐりぐり動かないが。
風景
国道17号線や明神下中通りという標識がよく出てきたのが印象に深い。よく出てくる階段や神社は神田明神らしい。
Google Mapsで見た感じ、外神田、つまり秋葉原駅の左上辺りがよく出てくるスポットらしい。電気街やオタクショップが並ぶ辺りなので、なんとも面白い聖地だ。
聖地としては以下のものである可能性があるらしい。
- 神田明神の男坂
- 湯島1-2-3の三叉路
- 千代田線湯島駅
- ローソン神田明神店隣のタイムズにある二台の自販機
- アーツ千代田3331
この辺り一帯は東京駅からのアクセスがいい上、大して範囲もなさそうに見えるので京阪神の人なら日帰りで十分見て帰れるだろう。
映画館の風景
今日行ってきた映画館の風景。
まず迎えてくれたのが上映作品リストだ。ここにメイクアガールがいてくれて嬉しかった。
スタンディもあって充実している。0号がかわいい。結婚してほしい。
スクリーン前の表示。左右で垂直に分かれているのがいい感じだ。これは人造人間と人の対比にも見えるが、それよりかは決して交わることがないことを暗喩しているのだろう。
グッズはかなり豊富にあり、やたら種類のあるランダム封入のものが多々あったので破産させる気かと思った。角川配給だからだろうか?角川怖すぎ。
OSシネマズ神戸ハーバーランドの最終上映後の在庫状況がこちら。
OSシネマズはグッズの品揃えが大変悪いと個人的に思っているのだが、今回は結構頑張っており、一通り置いていたのには感心した。ここ最近はマシになってきているようにも思う。
ただランダム系は残数がそこまであるわけにも見えないので全部揃えようとすると全部買うことになるのではなかろうか?
在庫的にも0号のクリスタルアート以外は一通りあるので、恐らく明日の午前中であれば、それ以外はまだ手に入る可能性がある。日曜になっても人気品以外は残るだろうが、それ以降は多分閑古鳥が鳴いているだろう。
メイクアガールとは関係ないが、通路恒例のポスター展示はアルドノア・ゼロだった。限定上映だが、これは是非見に行きたい作品だ。
私はロボット物が基本苦手なのだが、アルドノア・ゼロと交響詩篇エウレカセブンだけは好きなのだ。ガンダムとかあの辺りはてんでダメなのだが…w
あとがき
もうちょっとネタバレというか、直接的な表現にならないようにいい感じに抽象化して書けたらいいなと思うのであった。
何せこの記事で書いている内容が作品のあらすじをそのまんま書いてるだけという感じなので…。
余談だがMP3を買いたい場合、以下から買える。アフィリンクではないので安心してほしい。
振り返ろう振り返ろうと思ってたら年を越して二月に差し掛かろうとしているが、特に脈絡もなく思いついた項目を適当に振り返ってみる。
買い物
結構いろいろ買ったと思うので挙げていく。
石鹸
ボディーソープから石鹸に変えたが、半年くらい持ち、置き場所も食わないのでなかなか便利だ。
頭も薄くなってきてシャンプーの必要性が薄れてきたのでもう全部これでいいかもしれないと、最近は頭にも使っている。パツパツになるので髪がある人はやめたほうがいいだろう。
粉末洗濯洗剤
洗濯洗剤を液体洗剤から粉末洗剤に変えたが、これは収納スペースの削減に大きく貢献してくれているほか、詰め替え作業が実質ゼロなのもうれしい。
計量や投入も楽で助かっている。
ターンテーブル式の電子レンジ
ターンテーブル式の電子レンジに買い替え使っているが、フラットと比べた時に短時間で暖まり、ムラもなく、同時に複数温められるので重宝している。
清掃性にもそこまで差がない。むしろ皿を取り外してスポンジに洗剤付けてゴシゴシできる分洗いやすいまである。
紙のカレンダー
紙のカレンダーを買ったわけだが、手元ですぐ確認できるのはやはり便利だ。
日付確認だけなら、スマホを開いてカレンダーアプリに移るとか、PCで同様の操作をするより早く見れる。
Xperia 1 VI
Galaxy S22 UltraからXperia 1 VIに乗り換えたが、カメラのズームが極端に悪いことと、白飛びが激しいことを除いてはあまり不満はない。
アプリケーション面ではサムスンのお邪魔アプリが一掃されてだいぶ快適だ。特にGoogle翻訳と見分けがつかないうえに、全く機能しない翻訳機能がないのは快適。サムスンの翻訳を誤って誤爆すると何も翻訳されないうえに、それを閉じる必要があるという、面倒な操作が発生するので嫌だった。
Xperiaの後継機種が出ないとささやかれているが、果たしてどうなるのだろうか…。
漆器
漆器を買ったが、使い勝手は中々いい。
レンジが使えないという欠点はあるものの、熱いものを入れても持ちやすく、軽くスリムで洗いやすく無駄がないのもいい。
以前は汁椀の代わりに小型のサラダボウルを使っていたのだが、形的にだいぶ無理があり、お茶漬けを作るのには全く向かないし、そこそこデカいので洗うのも微妙に面倒だった。
ご飯は普段ライスケースに小分けにして冷凍し、ライスケースのまま食べているのでお茶漬けが作れないのが地味に課題だった。
また箸もプラから木製にかわり、溶けることがなくなったので、遠慮なく熱いものに引っ掛けることができるようになった。
使ったお店
家計簿に店名を入れてるので、元となるデータはそこから引いている。
圧倒的にファミリーマートを使っていた。244回もファミマに行ったらしい。行き過ぎ。次点のローソンは75回だった。
スーパーはライフが多く、75回。次点は阪急オアシス20、ダイエー10という感じだった。
飲食店はスイーツパラダイスに9回も行っており、行き過ぎ感を感じた。大体トラペジウムのせい。徒歩圏にあるので実は行くだけならいつでも行けたりする。
移動
激しい移動の年だった。
まず年初はYAPC::Hiroshima 2024に参加するために広島へ行った。
次にトラペジウムグッズ蒐集の過程で姫路・箕面・和歌山へ行き、コラボグッズ販売のために名古屋と広島にも向かった。名古屋へは近鉄特急ひのとり、広島へは新幹線で行き、中々豪華な旅をした。交通費パンチが痛い。広島は年初にも行ったので二回目だ。因みに名古屋に忘れ物をした関係で名古屋も二度訪れている。
淡路島にも洲本オリオンのために三度も訪れ、勉強会の都合で高松や京都に行くこともあった。
更に年末には先の日記でもあった通り、がんばっていきまっしょいの聖地巡礼で松山・今治を四日間も回っていたし、その前にもがんばっていきまっしょいを観るためだけに松山へ飛んでいる。
というわけで、広島2回、名古屋2回、姫路1回、箕面1回、和歌山1回、京都1回、高松1回、洲本3回、松山2回(計五日)、今治1回という感じでだいぶ移動した。ちょっと移動し過ぎで交通費や宿泊費が痛いので今年は抑えていきたい。
映画
時期ごとの映画館の利用回数とか、何をどれだけ見たかとか。
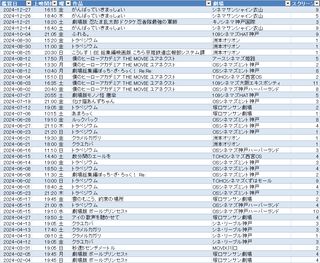
2024年の映画鑑賞ログ
これは去年の鑑賞ログだ。これだけ見てもパッとしてこないので、以降はグラフにして見ていく。
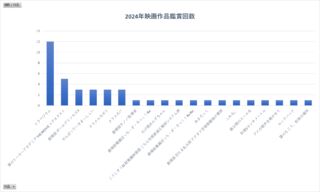
回数をグラフにサマリするとこんな感じ。トラペジウムだけ突き抜けている。劇場版 ポールプリンセス!!も2023年公開なのに再上映によく行っていたり、がんばっていきまっしょいは3回の鑑賞のそのすべてを松山で見ていたり、今年は思い入れのある鑑賞が多かった。
2023年は21作品見たが、2024年は14作品と観た作品の数は減っており、不作感を感じるが、映画を見始めた2019年から数えると多いほうである。
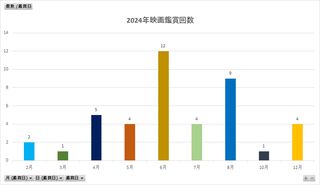
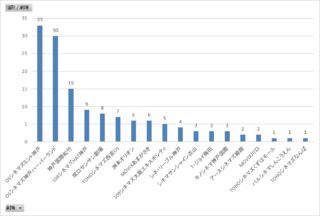
月ごとの映画鑑賞回数
一年を通じた月ごとの映画館での鑑賞回数は以下の通り。トラペジウム効果で6月だけ異様に跳ね上がっている。8月は僕のヒーローアカデミア THE MOVIE ユアネクストがだいぶ押し上げている。
例年の傾向と比べると毛色が違う。例年は年の後半、9~12月に鑑賞回数が増える傾向があるのだが、2024年は6・8月に集中していて、年の後半はおとなしい。
これは年の後半メンタルが死んでいたり歯医者ラッシュなどで体調を崩していたことが大きいと思うが、個人的に食指が動くタイトルが少なかったのが最大の要因だと思う。がんばっていきまっしょいくらいしか記憶にない。
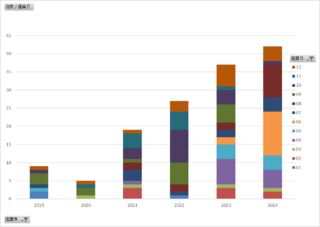
2023年の映画館での鑑賞回数は37回で、2024年は42回であったことから、鑑賞回数は増えている。観た作品が減っているのに映画館の利用が増えているため、2024年は一作品当たりの鑑賞回数が増えている。
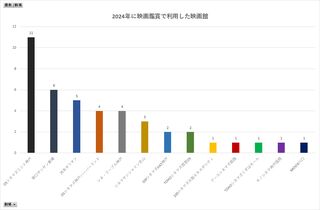
映画館ごとの鑑賞回数
OSシネマズミント神戸での鑑賞が顕著に多い。これは単に行きやすいからだが、運動にならないので今後はハーバーランドのほうを増やしていきたいと思っている。
以下はこれまでに鑑賞した映画館の回数。以前はハーバーランドが突出して多かったのだが、ミント神戸でアニメ映画の放映が増えた結果、家から近いこともありミント神戸が優勢になってしまっている。
しかし2024年は割といろんな映画館に行った気がする。比較的遠方の映画館の利用が多いのが特徴的だ。松山市にあるシネマサンシャイン衣山には3回も行っているし、京都の辺りにあるTOHOシネマくずはモールや、果ては埼玉県にあるMOVIX川口にまで行っている。
遠方にある映画館の訪問理由として、シネマサンシャイン衣山はがんばっていきまっしょいで赴き、TOHOシネマくずはモールはトラペジウムのグッズを買うついで、MOVIX川口は仕事で東京出張に行ったついでに利用した。
開発
あまりモチベーションがなかった気がする。あった時期が過去にあったのかは謎だが…。
2024年前半
年初のころはts-boilerplate-generator-cliといったTypeScriptのボイラープレートツール周りを地味にメンテしていた。swcをesbuildに変えてみたり、やっぱり戻したり。TypeScriptは悪くない言語だとは思うのだが、負の側面もそこそこあり、プライベートで触る頻度は今後下がっていきそうだ。そもそもモダンWebフロントエンド開発とか趣味でやらないし…。
2024年後半
adiary-extendsのissueばっかり積んでいた気がするが、Version 0.2.0でOGPを任意設定できる機能を追加し、0.2.1でバグ修正をしたので、少しだけ進捗があった。
もっと便利にしたいので何とかしていきたい。
ブログ
執筆
2023年くらいから何でもいいから書くというのを目標にやってきていたが、2024年は153記事とよく書いたと思う。数を競うものではないが、内容次第ではあるものの、SNSに流さず、こちらに書くことを習慣にしていきたい。
トラペジウムやがんばっていきまっしょい関連で、内容はさておきボリュームだけはある旅行記的なものや、アドベントカレンダーの執筆が出来たのは個人的に良かったと思っている。
アクセス数トップ10
Google Analyticsによるアクセス数トップ10はこんな感じ。割と各年の記事に満遍なくアクセスがあるようだ。
| 記事 | アクセス数 | 記事作成日 |
|---|---|---|
| バッチファイルで文字列置換する | 5,480 | 2023/03/09 |
| トップページ | 3,813 | - |
| 業務用と個人用でGitHubの無料アカウントを分ける | 1,816 | 2022/07/03 |
| 久々にCOM3D2を起動して発生したトラブルの解消メモ | 1,574 | 2023/05/21 |
| Oculus Touchのスティックでオダメの移動操作をする設定 | 1,218 | 2019/02/23 |
| Visual Studio 2022 Communityで手軽にC#.NETのコードカバレッジを見る方法 | 1,099 | 2023/03/23 |
| トラペジウムという最高の狂気 | 965 | 2024/06/27 |
| Windows10のリモートデスクトップで音声遅延を抑える方法 | 953 | 2021/06/09 |
| Windows 11のChromeで正確な位置情報を取得できるようにする | 920 | 2024/01/28 |
| さくらのレンタルサーバーにNode.jsをインストールする | 664 | 2024/01/28 |
| 合計 | 18,502 | - |
関係ないがアクセス解析はGAに頼らず自作したい気がしている。Googleに振り回されるのが面倒なのと、自前のほうが融通も利くので…。
通期のアクセス数
そもそもアクセス数を稼いで云々というサイトではないが、まぁ一応数値はとっているので振り返る。
しかし振り返っていて思ったがGAだと流入元が不透明化されるので、やはり自前のアクセス解析を持ちたいところである。
2024年で最もアクセスがあった日
アクセス数が最大だった日は6月27日で、649回のアクセスがあったらしい。ここだけ異様なはね方をしている。
はねた要因としてはトラペジウムという最高の狂気の記事公開の影響だ。
この記事の投稿をXに出したところ大きな反響があったため増えているのだろう。ここまでの反響は過去になかったので驚いた。
2024年で二番目にアクセスがあった日
次点で2月2日が643回のアクセスで、ここも跳ねているのだが恐らくadiaryに移行した日で、自分でリロードした分が入っているのだと思う。
トップページに420アクセスも記録されているので恐らくそうだ。
これ以降しばらくのアクセスは自分自身によるものが多数を占めるため、集計対象からは除外する。GAで自分外すのなんか上手くいかなくて面倒なんよね…。
2024年で三番目にアクセスがあった日
三番目は9月17日で235アクセスを記録している。
これもトラペジウムの底力の公開が影響している。
これもX経由が多かったと思うが、こちらは前回ほどの反響はなかった。まぁXの反響を目的として書いているわけではないので構わないのだが。
総括
年の後半は不調があったものの、一年を通してみると、年初に骨折していた割に、そこそこ何かしら外出できたのはよかったように思う。そういや骨折の記事書いてないな…。
色んな所に出ていろんな人と会うこともできたので、そこはいい経験になったと感じている。話し方など、コミュニケーション対応でも得ることがいろいろあった年だった。
ただ出費に関しては多すぎたと反省していて、ノートPCの購入を二度もしたり、スマホを買い直したり、遠征によく行ったり、外食をよくしたりで飲食費が嵩むなどあったので、今年は気を付けていきたい。
映画に関しては例年のようにぶっ刺さる作品はなかったものの、トラペジウムやがんばっていきまっしょいは作品外での充実があったので、これはこれでよかった。
2025年の抱負的なものは書くと絶対にやらないのであまり書いても仕方がないのだが、一旦はadiary周りの拡張を進めていきたいと思う。後は骨も治ったと思うので、山に行きたいかな。