ここ最近ブログをちょいちょいアップデートしたのでそのログを残す。
画像サムネイルの縮小
2025年6月以降の記事の画像サムネイルを320pxから240pxへ縮小している。
これは本サイトが画像より文章を優先しているためだ。今までは画像がデカすぎるなと思っていたが、これで筆者は付帯文章が読みやすくなった。
それ以前の記事に関してはチェックする余裕がないので、そのままにしている。
非公開コメント機能の廃止
トップページにも書いているが、7月7日にブログの非公開でコメントする機能を無効化し、機微な情報を含まないコメントをすべて公開ている。
個人的にブログというのはコメントが付いてなんぼだと思っており、あまり非公開でコメントしてほしくない部分があったからだ。コメントは記事の信憑性や鮮度に繋がり、サイト全体の価値向上に繋がるため、基本的に公開したいスタンスだ。
このため個人情報などの機微な情報を含まないものは一律公開設定に変更している。
余談だが、adiaryのメタデータの作りが微妙に難解で苦戦した。記事の公開にかかわるフラグが二つあり、その二つを調整しないと公開にならなかった。この辺りの複雑性は歴史あるシステムなので仕方ないだろう。adiaryは中々保守に手がかかるので、そのうちadiaryの機能をベースにした、全く別のCMSに置き換えたいところではある。
幸い全体的な機能や設計の出来は素晴らしく、余計なものを削り落とし、保守性を挙げて作り直せれば、これは大変すばらしいプラットフォームになると考えている。とはいえ、あまりに出来が良すぎるので同等のものを作るだけでも大変そうだが…w
前々からこのブログの画像と文字の配置について悩んでいたが、結論が出たのでスタイルを変えることにした。
以前は以下のような方式だったのだが、補足説明と次の画像の説明の境界があいまいで判読しづらかった。
<画像の説明>
<画像>
<補足説明>
今回はこれを以下の形に刷新した。
<画像>
<画像の説明>
<補足説明>
この形式にしたことにより画像を区切り文章ができるため、どちらの画像に対する文章なのかが判別しやすくなった。
何故この形式にしたかは単純で、デイリーポータルZや海の見える駅 〜徒歩0分の景勝地〜など、この書式を採用しているサイトが多いからだ。これらのサイトでは加えて画像タイトルと判るような枠UIもついているが、文章構成が面倒になるので今のところそこまでするつもりはない。一応CSSで画像の上のパディングを広げることで、区切りを判別しやすくはしている。
変化としては上の表の通り。通常の画像は、画像個別にfigure > a > imgとなっており、文章はPタグで囲まれているため、Pタグの後ろの全figureに対しmargin-topを指定して対処している。
div.body-main p~figure {
margin-top: 1em;
}
adiaryの生成するHTMLは画像を挿入したときに前後にPタグを挿入する挙動をするため、手前に文章がなくても妙な空白が生まれてしまうが、現状は許容としている。
このPタグにはMarkdownで書いた画像の前後の行の文字列が入り、brを回避するように実装されているようで、修正が面倒なため、新ブログシステムを開発し、そっちに移行したときに対応したい気がしている。
あああ
<画像>
いいい
例えば、上記であれば以下のHTMLが生成される感じだ。
<p>あああ</p>
<figure><a href="画像パス"><img src="サムネ"></a></figure>
<p>いいい</p>
今回の対応では以下の形式にしているため、前後のPタグの中身は空白になる。要するにゴミが出ている。
<画像>
<画像の説明>
<補足説明>
<画像>
<画像の説明>
<補足説明>
...
今回の対応で対象となった記事は112、変更箇所となる文章行と画像行のセットは約1,089箇所にも及んだため、どこかの記事が置換ミスで壊れている可能性がある。ただまぁ読めなくはないと思う。
このブログはテキストファイルでデータを持っているため、置換作業はVSCodeの一括置換を主に使っていて、一応できる限り目検で怪しいところはチェックしている。たまにメタデータを破壊しそうになっていたり「以下」という文言が含まれていたり、二行連続で画像が続いているなどで整合性が取れなくなっている個所は極力て出直している。
ただどうしても万博記や、しょい地巡礼辺りは画像点数が余りにも多いので文章中に「以下」がないかを機械的に見て、上から下まで流し見した程度にとどまっているため、一部崩れている可能性は否定できない。
ひとまずこの作業をしている中でadiaryのコードをあれこれ見ていたところ、保守性に限界を感じてきたので、adiaryのデータフォーマットと互換性のあるブログシステムをPHP辺りで作りたい機運が高まった。気が向いたら作るかもしれない。
DBはテキストDBだと一括置換がしやすいとかは確かにあるのだが、システム保守やパフォーマンス面ではSQLiteが最強だと思っているので、恐らくテキストDBは捨てる気がする…。
パフォーマンス面についてはウチのように記事数が多いサイトだとSQLiteは1ファイルにデータが収まる関係でファイルI/Oの回数が減る分、オーバーヘッドが減ると考えているためだ。実際adiaryは時として重くなる。WordPressほどではないにせよ、看過していると今後の記事増加に耐えられない気もする。
RDBは今回のような一括置換に対しての保守性は悪いが、総合的なパフォーマンスはいいし、置換に関しては最悪WordPressにあるSearch Replace DBみたいなやつを作れば使い勝手が悪くとも出来なくはないと思うのと、基本的にまず発生しないはずなので考慮しない方向で行きたい。
管理人についての内容がどうも薄いので、もう少し厚みを持たせようと書いていたら記事一本分になってしまったので供養のために残しておく。
途中で我に返り、書くことをやめたので後半が雑だが供養なので気にしない。
副産物としてちゃんと新しい自己紹介も出たので、以前のものとの新旧比較も残しておく。
没記事
1995年くらいからインターネットに生息してる職業プログラマ。神戸の三宮の辺りに生息している。
名前はLycolia Rizzimと書いて「リコリア・リジム」と読むが、長いので普段は「りこ🍥」と名乗っている。当たり前だがハンドルネームだ。
いわゆるインターネット老人会の会員で1995年くらいからインターネットに生息している。ネット黎明期の荒波に揉まれながら育ってきたタイプの人間だ。小学生の頃はダイアルQ2ソフトの駆除に精を出していた時代もあった。
小学校高学年くらいでチョロQをテーマにした個人サイトで交流をはじめたり、中学生の頃になると鋼の錬金術師の腐創作サイトに出入りするようになり、そういった中で、今日まで続く個人サイトを開いた。この時に作ったサイトはGaiaxコミュニティというHTMLを書いていじれるmixiみたいなプラットフォームだった。もちろん足跡もあった。
中学も半ばを過ぎるとラグナロクオンライン(RO)のβサービスを知るが、PCスペック的にプレイできなかったのでゴゴ市というゲームをしていた。
高校に上がるとROをプレイできるスペックのマシンを手に入れ、授業中は寝て、学校が終わったら全速で帰り、軽く廃人のようにプレイしていた。同時にこの頃になると自分のサイトはPHPを利用した動的サイトに移行し、すぐにCMSを導入して、ブログ化した。つまり私が初めて書いたプログラミング言語はPHPということになる。
この頃になると2chや二次裏、はてな、ぁゃιぃわーるどなどのその当時隆盛を極めたコミュニティによく出入りしていた。基本的アングラサイトや、そこからくる文化が好きだった。ニコニコ動画も黎明期ちょっと過ぎた頃はよく使っていた。
高校を卒業し、専門学校に入るとそろそろネトゲは辞めないといけない…と思い、ROのアカウントを消すのだが、物の一年で作り直してしまい、高校時代など比較にならない廃プレイによりたちまちレベルカンストするといった異常プレイをしていた。MVPボス狩りなどのエンドコンテンツにも精を出し、転生システムが出たらすぐに手を付けたり、FCASやSF皿、AGI-BSなど凝った職業にも手出ししていた。
しかしRの到来、そしてRRの到来で回りから大半が離脱したこと、人口も激減したこと、メインだったLUK極カタール型チンクロの活躍の場が限られるようになり、RRRでいよいよすることがなくなってしまったため、ROを引退し、艦これにシフトしたものの、MMOが恋しくなり、PSO2に行きなじまず、WoTにシフトしたものの1000時間もいかない間にやめてしまった。
そこでROをやっていたころにβに参加していたエミル・クロニクル・オンライン(ECO)に目を付けた。予想通りこれにはハマり、かなりやりこんだ。無課金で課金イリスURのR4を複数手にするほど狂ったほどやりこみ、わずか一年で総合点では勝てないものの、いくつかの分野では古参廃人と肩を並べられる程度の実力を手にした。そしてサービス終了するころには全デュアルカンスト、カンストアナザー5個以上、サブキャラも軒並みデュアルカンスト、アナザーLv3以上というだいぶ狂った領域までもっていけたと思う。
称号システムもほぼほぼ埋めきり、特にボス討伐は無限回廊のトリガーで発生するフィールドボス以外は全部倒した。DDボスは全部倒したし、ゴールドサイン進行も達成した。しかし残念ながらECOはサービス終了してしまった。
最近の趣味は主にブログ執筆やサイト運営、アニメ映画鑑賞や、登山、ログ取り辺り。
アニメ映画では比較的ニッチな作品を見ていることが多い。いわゆる6000人映画みたいなやつ。また映画を見に行くためだけに神戸から松山や山口、淡路島に行くなど精力的に移動することもある。
登山は元々運動不足解消と山にある神秘的な景色を求めて始めたのが始まりで、だいたい六甲山辺りの低山によく行っている。過去最高法は氷ノ山で標高1,510mだ。
ログ取りとしてはLast.fmで音楽鑑賞、YAMAPで登った山、はてなブックマークに参考になった・なりそうなURL、Excelで見たアニメや映画館に行ったログや家計簿など、いろいろなログを取って後から振り返ることを楽しんでいる。
座右の銘は自由気儘。性格はマイペース。16PersonalitiesはINFP-T。好きなものは歴史と伝統。好きな言葉は月に叢雲、花に風。
ROやECO、サモナイや世界樹の迷宮のようなキャラビルドが出来るゲームでは後衛職やヒーラーを前衛や物理攻撃職に回すのを好む。
どうでもいいことへの拘りが深く、他の人が気づかないような細かいことに敏感。
没記事を基に作り直した自己紹介
よくなったのかは果たして微妙なところだが、取り敢えず以前より深みは出たように思う。以前はあっさり過ぎた。長すぎて誰が読むねんという感じだが、こういうのは読みたい人だけ読んでくれればいいのだ。
Webツール置き場に阪神バス神戸西宮線の接近情報のリンク集を作った。
阪神バスに乗るときに時刻表代わりに接近情報を見ることが多いのだが、この接近情報は開くのに非常に手間がかかる難点があり、パッと開ける仕組みが欲しかった。
ブックマークできることからURLが存在することは知っていたので全部網羅したリンク集を作っておけば困ることが減るのでは?と思い、作ることにした。
URLフォーマットの解析
しかしURLのフォーマットが難儀でやや苦労した。フォーマットは以下のような感じだ。可読性のためURL Encodeは外してあるが、実際にはURL Encodeされている。
https://rosen.hanshin-bus.co.jp/busstatedtl?mode=4&fr=<バス停名>&frsk=B&tosk=&dt=<yyyymmdd0000>&dgm=<バス停名>:&dgmpl=<バス停名>:<上下コード>:1&p=0,8,9&IncludeHankyu=0&pole_station_code=<バス停コード>
各パラメーターの役割について、値とパラメーター名から幾らか推定はできたが、幾らか消したり足したりしながら試行錯誤していても、正直よくわからない部分が多かった。
例えばfrとdgmはなくても動くっぽいので最悪削ってもいいのだが、dgmplが曲者で、ここに正規のバス停名が入ってないとサーバーから応答が来なくなる。またfrとdgmをhogeにして、dmgpl=hoge:2:1みたいにするとバス停検索画面に遷移し機能しなくなった。また、dtは数年前の日付をしても動くので恐らく機能には深く関わってなさそうだった。
恐らくこういった挙動からして、裏側でバス停名による検索を走らせてるのではないか?と考えたり、まぁ色々ありそうな気もしたのだが、面倒なのでパラメーターは全部残すことにした。
バス停の特定なんか、pole_station_code=<バス停コード>で全部やればいいじゃんとも思うのだが、恐らく歴史的経緯で複数のサブシステムが関連しており、上手く整合が取れていないのだろう。
正規バス停名の取得
しかし、こうなると正規のバス停名を取得するのが手間だった。何せ文字列で一気に取れる一覧がないのだ。悩みつつ何かないか探しているとバス停コードからバス停名を取得できる便利なAPIを見つけたので、これを使うことにした。
次のようなスクリプトを書くとバス停名が取れたため、適当にバス停コードに1~500辺りを設定し流してみると上手いこと行った。
curl 'https://rosen.hanshin-bus.co.jp/listrosenzucode' -H 'user-agent: hoge-bot' --data-raw 'qry=<バス停コード>' | perl -ne '/"name": "(.+?)"/; print "$1"'
HTMLの生成とリンク集の作成
ここまでくれば後は簡単だ。この結果からリンク集を作るためのHTMLを生成すればいい。そして出来たのが記事先頭で紹介した阪神バス神戸西宮線の接近情報のリンク集だ。これでどのバス停にいるときでも瞬時に接近情報を開くことができるようになった。
ろくにCSSを書いていないので見た目が簡素だが、気が向いたら調整しようとは思う。
あとがき
バス停コードからバス停名を取得するためのhttps://rosen.hanshin-bus.co.jp/listrosenzucodeというAPIを見たとき、これを呼んでいるのがJavaScriptだったので、JSにハードコードしておくか、マッピングを書いたJSONなりXMLを転がしておけば一々APIを作らずともよく、サーバーのCPU時間や帯域も使わずに済むので良くないか?とか思ったが、きっと色々あるのだろうと思い、深く気にしないことにした。
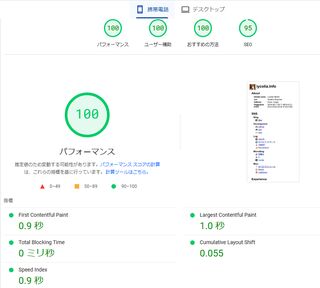
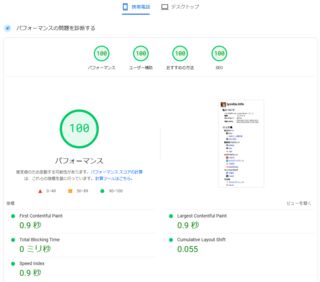
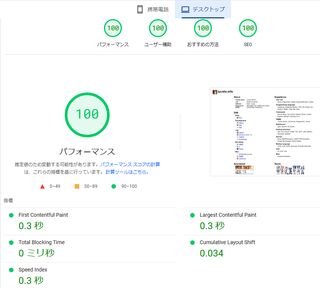
ちっとも眠気が来ないのでトップページを弄くり回していたのだが、トップページが概ね完成した以来の大規模更新となる更新を行った結果、Lighthouseのスコアが100になった。
主な更新としては2カラムを1カラムに落とし、職歴系の記述をガっと消した感じ。趣味のサイトなのに仕事のことあんま書きたくないなというのと、書いててもあんま意味ないなと思ったので消した感じだ。
改善点としては、以前リンクの隙間が狭いといわれていたので微妙に広げてみたくらいで、後はほとんど特に何もしていないが、100点になってしまった。シングルカラムになったからかもしれない。前回の結果を保存していないので詳細は分からないけど、100点になったのでいっかという感じ。