映画館に行くたびに帳簿に記帳しているので、その内容を書き出して整理してみる。
主には年次単位の積み上げグラフと雑感がメインだ。
2019年
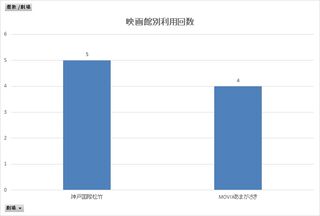
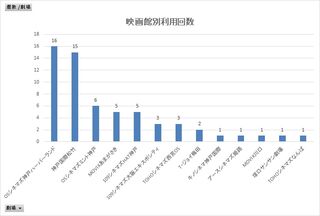
利用映画館統計
これは私が自分のお金で初めて映画館に行き始めた年だ。この年は神戸国際松竹とMOVIXあまがさきだけにしか行っていなかったようだ。この年はOSシネマズではあまり上映していなかった印象がある。
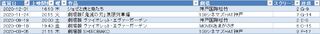
鑑賞リスト
鑑賞作品としては「あした世界が終わるとしても」が処女作だ。同一作品を最初から二度見ているのは素養があるのかもしれない。
この頃は石屋川に居を構えており、神戸国際松竹には自転車で行っていた。今はもうない旧中央区役所の駐輪場に止めて、そこから歩いて行っていたのでそこそこ運動になっていた。
MOVIXあまがさきには石屋川→魚崎→住吉→尼崎という経路で行っており、六甲ライナーの利便性にあやかっていた。
2000年
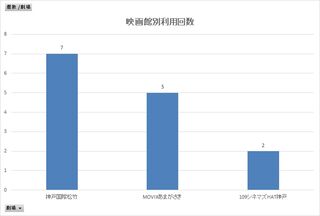
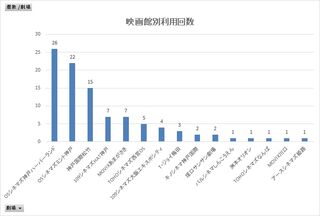
利用映画館積み上げ統計
このグラフは2019年からの積み上げなので2019年のデータも含まれている。
109シネマズHAT神戸が利用館に加わり、バリエーションが増えた。この年は極端に映画館に行かなかったため、微増という感じだ。
鑑賞リスト
この年は2019年と比べると極端に見た作品が少なかった。ひょっとしたら新型コロナウィルスの影響があったのかもしれない。
複数回見た作品として「劇場版 ヴァイオレット・エヴァーガーデン」がある。
「劇場版 ヴァイオレット・エヴァーガーデン」は異なる映画館で鑑賞した初めての作品になっており、この頃から映画館による差を意識し始めたかもしれない。
備考
この年の7月末に石屋川から三宮に引っ越しており、映画館へのアクセスが爆発的によくなった。神戸国際松竹は徒歩でアクセス可能になり、駐輪場代が消えるなど、お財布に優しくなった。
三宮に住むことによってOSシネマズミント神戸や、ハーバーランド、109シネマズHAT神戸、シネリーブル神戸へのアクセスは圧倒的に容易になり、TOHOシネマズ西宮OSやMOVIXあまがさき、アースシネマズ姫路、塚口サンサン劇場、洲本オリオンなどへも電車やバス一本でアクセスでき、新快速などの恩恵にあずかれるようになったのも大きい。
2021年
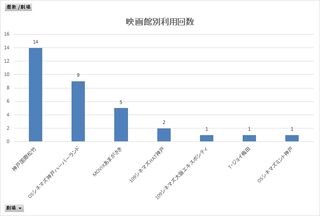
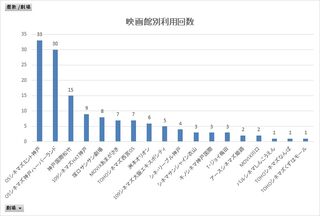
利用映画館積み上げ統計
このグラフは2019~2021年の積み上げなので、前年以前のデータもすべて含まれている。
この年は利用した映画館が爆発的に増えた。
また神戸国際松竹の利用が7→14回で倍になった反面、MOVIXあまがさきと、109シネマズHAT神戸は増えていないが、OSシネマズ神戸ハーバーランドが初登場でいきなり9回まで増えるなど、目まぐるしい変化がある。間違いなく映画鑑賞元年はここにあるという調子だ。
鑑賞リスト
先ほどのグラフを見てもわかることだが、劇場を見ると神戸国際松竹とOSシネマズハーバーランドがあからさまに多い年だ。
全体的にみると二度以上鑑賞した作品の多い年だった。またIMAX邂逅の年でもある。SAOPが6行もあるのが異質。
またこの年は初めて特定作品を鑑賞中に別作品を見るという割込みが起きている。「EUREKA/交響詩篇エウレカセブン ハイエボリューション」はSAOPを見ている中で割り込む形で見た作品だ。
プリンセス・プリンシパルはSNSで勧められて見に行った作品だが大当たりで、この後も封切のたびに見に行くことになる。原作も見たが、とても好きな作品の一つで、私の中ではSAOシリーズに次ぐ大作だ。
2022年
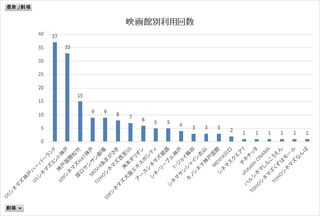
利用映画館積み上げ統計
このグラフは2019~2022年の積み上げなので、前年以前のデータもすべて含まれている。
この年は更に利用した映画館が増えている。2021年時点では7館しか利用した映画館がなかったのが、倍近い13館にまで増えている。また、神戸国際松竹閉館の影響で神戸国際松竹の飛び抜けた利用回数が終焉になった。
記憶が確かならOSシネマズミント神戸が私が見るアニメ映画をやり始めたのはこの年からだったと思う。元々神戸のアニメ映画は神戸国際松竹とOSシネマズ神戸ハーバーランドが多かったと思うが、神戸国際松竹が2022年3月17日に閉館して以来、ミント神戸がそれを担うようになった印象がある。
神戸国際松竹はキノシネマに引き継がれ、キノシネマ神戸国際に姿を変えているが、女性向け作品やテレビアニメの先行上映といった個人的に興味がないものが多くなったので、行く回数が極端に減った。賛否の大きい館だが、個人的には好きなだけに残念だ。
今では一部界隈では伝説級の映画館として知られる塚口サンサン劇場へのデビューを果たしたのもこの年だ。
鑑賞リスト
この年になるとアニメ映画を見るのが趣味ですと言えるくらいには見るようになっていた。多分普通の人はこんなに映画館に来ない。
MOVIX川口という変なのが入っているが、これは仕事の都合で一時的に赤羽に住んでいたことがあり、それが影響している。
2022-08-02(火) 19:00上映のソードアート・オンライン -プログレッシブ- 星なき夜のアリアは、前述の通り三宮に引っ越してきており、かつリモートワークだったので定時ダッシュで見に行けたという奇跡的なコンボで、三宮に住む恩恵を最大限に受益できた鑑賞だった。
「夏へのトンネル、さよならの出口」は前年のSAOPに続く複数回の鑑賞作品で、もう何回も見るのが板についてきた感じがある。設定が複雑な作品は毎回新しい発見があり、スルメのような味わいがあるので、何度見てもいい。
そしてSAOP2についても、かなりの回数を見た。今回は6館で見るという、なかなか他ではない体験をした。これはSAOPが好きすぎたのと、気になるシーンがあり、どうしても見返したかったのと、様々な映写設備を体験したかったことによる。
特にアースシネマズ姫路でのAtmosフルダイブ姫路サウンドは衝撃で、アースシネマズ姫路のファンになった。この時の上映は新快速が甚だしい遅延をしていたので、西明石で新幹線に乗り換えて1分遅れで滑り込んだという伝説がある。新幹線で映画見に行くのはちょっとおかしいと思う。
この時PiTaPaで入っていたため、新幹線改札を抜けられず軽くトラブったものの発車寸前のひかりに何とか滑り込めて事なきを得た。この時、駅員さんが爆速で手続してくれたのには今でも感謝している。
備考
この年の上映作で永遠の831という作品があったことに去年気が付いたが、これはどこかで再上映されるなら是非見ていたい作品だ。私は初回は映画館で見ると決めているため、映画館でみたいのだ。
2023年
利用映画館積み上げ統計
このグラフは2019~2023年の積み上げなので、前年以前のデータもすべて含まれている。
この年になると神戸国際松竹の閉館も手伝って、かなり勢力図が変わっている。また利用した映画館も+2館と微増している。パルシネマしんこうえんと洲本オリオンはともに単館系のミニシアターだ。
洲本オリオンは淡路島唯一の映画館で、洲本バスターミナルから歩いて少しのところにあるところだ。一時期は閉館していたのがファンの熱心な応援で復活したと聞く。三宮からはバス一本で行けるためアクセスは意外と悪くない。
またOSシネマズは家から近い関係でミント神戸が神戸ハーバーランドを追い上げてきている。ミント神戸で上映しているアニメ映画は大抵ハーバーランドでも上映しているため、利便性を取った形だ。
鑑賞リスト
鑑賞リストの行数は年々増えており、この年はかなり見た。前年と比べると作品本数が増え、一作当たりの鑑賞回数は減っている感じだ。
とにかく食わず嫌いを減らして色々見た年だったと思う。実写作品も混ざっているのが特徴的だ。
アムリタとアラーニェは完全個人製作、声以外全部俺みたいな作品で、かなり前衛芸術的な作品でよかった記憶がある。
年の後半からOSシネマズミント神戸の文字がOSシネマズ神戸ハーバーランドに変わっているが、これは運動不足解消のためと、映写品質の関係だ。ミント神戸はスクリーンが掃除されていなかったり、箱が小さく音のダイナミクスに欠けているなどあり、ややイマイチだった。また家から近すぎて全く運動にならない。そこでリモートワークで鈍っている体を動かす為にハーバーランドまで行くことにした。
年末でミント神戸に戻ってきているが上映していなかったか寒くてサボったかのどちらかだと思う。
2024年
利用映画館積み上げ統計
このグラフは2019~2024年の積み上げなので、前年以前のデータもすべて含まれている。
この年はOSシネマズ神戸ハーバーランドとミント神戸の勢力が逆転し、新しく3館の利用が増えた。シネリーブル神戸、TOHOシネマズくずはモール、シネマサンシャイン衣山だ。
シネリーブル神戸は存在は知っていたものの、アニメ映画をしていなかったので一切気にかけたことがなかった。テアトル東京系の配給を軸にやっている場所のようで、中々いくことがなさそうだと感じた。
TOHOシネマズくずはモールはトラペジウムのグッズを求めに関西一円を飛び回っていた時に丁度上映があったので入ったが、音響も映写もかなり良かった。遠すぎるので中々行けないのが悔やまれる。
シネマサンシャイン衣山には「がんばっていきまっしょい」を観に行ったのだが、なんと利用回数のうち一回はスケジュールの都合がつかず飛行機で行くという前代未聞の映画鑑賞となった。残りも聖地巡礼旅行の過程で、フェリーで松山に向かい3泊4日の旅程で鑑賞するという、だいぶ頭のおかしいことをしていた。
他にも塚口サンサン劇場や洲本オリオンの回数が増えているなど、勢力的変化も見て取れる。
鑑賞リスト
もはやこの年になると、ある作品の鑑賞の間に他の作品が割り込むなど当たり前というか、セカンド上映や同時期に出た作品を並行して観ることが増えたので、当たり前になっている。
特筆すべき作品はトラペジウムで、過去のトラペジウム記事を見ればわかるが狂気に染まりまくっている。
僕のヒーローアカデミア THE MOVIE ユアネクストも多く見た作品で、個人的にメジャー作品はそこまで見ない中、異例の出来事だった。この作品はどうしても姫路でも見たかったため、アースシネマズ姫路にまで足を運んでいるが、特別音響上映でないのもあり、これは特に何ともなかった。
2025年
利用映画館積み上げ統計
このグラフは2019~2025年の積み上げなので、前年以前のデータもすべて含まれている。なお2025年はまだ終わっていないので本日時点のデータだ。
体を動かすぞという強い意志によりOSシネマズ神戸ハーバーランドでの鑑賞回数をOSシネマズミント神戸に逆転させることができた。
既に本日5月時点で新しく3館の利用が増えている。シネマスクエア7、チネチッタ、ufotable CINAMAがそれにあたり、これらは全てメイクアガールの鑑賞のために県外遠征した結果増えている。シネマスクエア7とチネチッタについては新幹線を利用して向かっており、年々映画館に行く方法が壊れているのを感じざるを得ない。いや、飛行機で見に行った松山が一番おかしいのは明らかだが…。
鑑賞リスト
今年は例年になく1~5月まで毎月何かしら見ている。その割にバリエーションがやたら薄い気がするが気のせいだ。
特にメイクアガールは過去最長の連続鑑賞期間を誇り、1月から5月に渡り毎月見ているという異常っぷりが出ている。更に8館で見ているのはSAOP2と並ぶ過去最多だ。T・ジョイ梅田でも見ていれば過去最多になったので観ておけばよかったか…。
しかし鑑賞した県の多さではメイクアガールが圧倒する。兵庫、神奈川、山口、徳島の4県で見ており、ここまで様々な都道府県で見た作品は他に例がない。
そして2021年からずっと鑑賞を続けているプリンセス・プリンシパルもまた特別な作品だ。今回は姫路で朝から特別音響上映があるということで、新幹線で向かった。正直今見たら1day切符で直通特急でもいい気がしたので、次回から検討したい。新幹線は高い。
その他の統計
年月別鑑賞統計
年単位での月別鑑賞回数の積み上げグラフ。2021年以降は鑑賞回数が増え続けていることがわかる。
大まかな傾向としては年の後半に行くにしたがって鑑賞回数が増え、年の序盤は少ない。特に1月は皆無か、あってもわずかだ。2023年が最も万遍ないが、2025年の今年は1月から5月まで埋まっているため、珍しい状態だ。
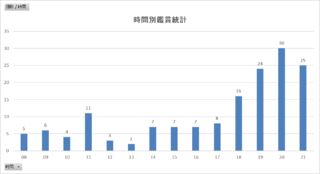
時間別鑑賞統計
基本的に仕事終わりか割安のレイトショーを見るため18時以降の鑑賞が多い。日中は11時台が多いが何故多いのかは特に振り返っていない。
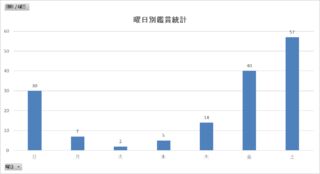
曜日別鑑賞統計
封切である金曜日と、休日である土日が多い。平日は映画館の時間が合わないことも多いので、かなり少ない。木曜が若干多いのは終映や特典配布の関係かと思ったが、特に関係なさそうだった。
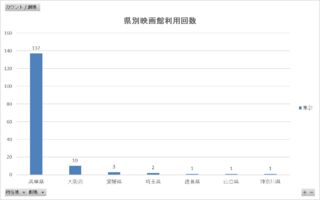
県別映画館利用統計
圧倒的に兵庫県の映画館を利用していることがよくわかる。そりゃそうだ、兵庫県民だもの。とはいえ一割程度は県外で観ていることが分かったので、やはり可視化してみると面白い。
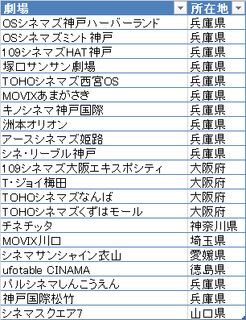
鑑賞記録は一番目の表に記録していて、県別の統計は二番目の表にまとめており、これをExcelのデータモデルのリレーションシップで繋ぎ、三番目の画像のピボットテーブルを作ることで実現している。
このテーブルの都道府県名の横にある+を押すと展開できたりする。
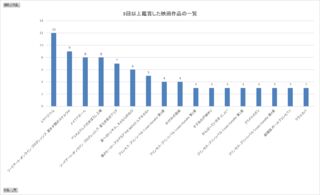
3回以上鑑賞した映画作品の一覧
ヘビロテ鑑賞作品一覧ともいえるグラフ。やはりトラペジウムは狂気に染まりきっている。これを超える作品は出ないと思う。
アニメ映画は、これまでに74作観ているが、その中で17作が3回以上見た作品なので、鑑賞したアニメ映画の23%程度が3回以上観た作品ということになる。
関係するデータの存在
今回の記事とは関係ない話になるが、見たアニメ映画の公開情報をまとめたデータも作っている。
こんな感じで何月に公開された映画をよく見ているかの集計に使っている。公開年に関しては公開年であり、観た時期とは関係がない。
元々は映画館で見た記録と合体させていたのだが、複数回見るとデータとして歪になることや、公開年月を鑑賞日から分離させたいことや、実写作品を始めとした適合しない作品を入れると破綻することなどがあり、データを疎にする意図で別データとして管理している。
Mastodonでは投稿時にOGPがキャッシュされてしまうため、OGPを更新したくても出来ないときがあるが、それを更新する方法。
別投稿でハッシュ付きのURLを投げると更新される。
例えばhttps://blog.example.com/0123というURLのOGPを更新したい場合、https://blog.example.com/0123#aaaみたいな投稿を別に投げると過去の投稿分も更新される。更新用の投稿は無意味なので更新が確認できた時点で消すとよい。
今回はそうめんの種類と美味しい食べ方について書いていく。
そうめんの種類
そうめんには大きく二種類ある。
手延べそうめん
いわゆる手作りのそうめん。そうめん地に住んでいる人なら大抵知っていると思うが、そうめんを伸ばして干し機にかけたものだ。
製造工程でグルテンが発生するため、麺にコシがあるのが特徴とされている。
全国乾麺協同組合連合会の乾めん類(手延べを含む)に関する食品表示基準の「手延べめん」の定義によると「干しめんのうち、食用植物油、でん粉または小麦粉を塗布してめんよりをかけながら順次引き延ばしてめんとし、乾燥したものであって、製麺の工程において熟成が行われたものであり、かつ、小引き工程又は門干し工程においてめん線を引き延ばす行為を手作業により行ったものをいう」ということだ。そうめん・ひやむぎ・うどんなどの種類があり、太さによって変わる。
もう少し平易な言い方をすると小麦と塩、水を混ぜ合わせた生地に植物油を塗り、一定の太さに切り出し、ねじりをかけ、二本の棒の間にこれをかけ人の手で引き延ばして干して乾燥・熟成させたもののことだ。
要するに生地は機械で作っていても構わない。実際に揖保乃糸は半自動ではあるものの機械でこねている。
参考
そうめん(機械麺)
一言でいえば機械で作られたそうめん。大量生産されていて安いのが特徴。
手延べそうめんとの違いは、植物油を使わないこと、人の手で引き延ばさないことが挙げられる。またJASの「干しめん」に書いていないので、おそらく熟成もない。ググっても詳しい情報が出てこなかったが、恐らくほぼ機械で生産されているものと思われる。
参考
手延べそうめんのおいしい作り方
そうめんの束はあらかじめばらしておき、具を入れるなら用意しておくのが良い。そうめんを作る作業は時間に余裕がない。
- 書いてある通りに茹でる。沸騰してから入れ、差し水などをしないことが重要。沸騰というのは水面が激しくぼこぼこしている状態のこと。
- ざるにあげ冷水でぬめりが取れるまで、もみ洗いする。早々切れたり潰れたりしないので米研ぎのごとくやってよい。
- よく水を切って器に盛る。水が残ってると伸びたり、めんつゆが薄まったりするので、めんがくっつかない程度に切っておくのがいい。
- 氷はあってもなくてもいいが、入れておくと見栄えは良くなる。
こうやって作ることで、コシがあるツルッツルのそうめんが作れる。洗うのと洗わないのでは天と地の差ほど食感が変わるので絶対に洗う。洗ってないとめっちゃヌメヌメする。
にゅう麺にするときも洗ったほうがいい。ヌメヌメする。手抜き料理としてゆで汁にそのままうどんスープを入れるのもなくはないと思うが、ひと手間掛けたほうがおいしくなる。
味噌汁に入れるときはそのままでいいと思う。常識的に考えて味噌汁から出して洗わないし、そうめんだけ別に茹でたりもしないので…。
余談だが安い機械麺でも洗ったほうがいい。ヌメヌメするので。
そうめん豆知識
ここ最近知ったそうめん関係の知識。
手延べそうめんと機械麺の価格差
左が機械麺、右が手延べそうめん。機械麺のほうが安い。
揖保乃糸は特級品になると300g578円(税抜)となり、もっと高くなる。特級は上級より細く色が白いほか、包装も高級感がある。桐箱入りもある。特級の上に三神というもっと高いやつもある。高ければ高いほど細くなる。
揖保乃糸は会社名ではない
揖保乃糸はそうめんのブランド名であり、揖保乃糸という会社が作っているわけではない。揖保乃糸そのものは認定された製麺所であればどこでも作れる。スーパーとかだと販売者が兵庫県手延素麵協同組合になっていることもあるが、百貨店に行くと製麺所の名前で売られているケースもある。恐らく一般流通は協同組合を通しているが、百貨店は直接買い付けているのだろう。
ひやむぎほど太いそうめんがある
半田手延べそうめんはJAS規格上本来であればひやむぎにあたるが、その歴史と伝統が認められそうめんとして表記できるようになっている。
これは余談だが沖縄そばにも似たような経緯があり、こちらは「そば」の定義から外れるのに「そば」がついていたため問答になったことがあり、沖縄「そば」を名乗ることを許されたという話がある。
LLMとの個人的な付き合い方では馴れ初めのようなことを書いたが、今回はLLMを使っていて個人的に思ったことについて書く。
ロールプレイング・ブレインストリーミング
LLMはロールプレイングをするのに有用なツールで、個人的にはClaude 3.7 Sonnetが最も向いていると感じる。Claude 3.7 Sonnetであれば単なる話し相手からバーチャル彼女・彼氏、ERP(Erotic Roleplay)の相手まで自由自在だ。Geminiでも一応できるが、個人的にはGeminiはロールプレイにはあまり向いていないと思う。
これはGeminiとやり取りしていて微妙にぎくしゃくするからだ。これは私個人の好みの問題にも思えるため、人によってはGeminiのほうが好きかもしれない。ちなみにGeminiでのERPは公式Webでは厳しく、API経由でもコツと手間がかかるが、クオリティは3.7 Sonnetに負けず劣らずくらいはあったりする。
また、この特性を生かしてブレインストリーミングやラバーダッキングにも使うことができる。このときにLLMの言葉を無批判に受け止めず、必ず自分なりに解釈し批判的に考える事が大切だと思う。
そして、このケースではGPT4oや4.5、Copilot辺りのほうが有用に感じる。理由としてClaude 3.7 Sonnetは反抗的な態度になったり、極論を言い出したり、強硬な態度を崩さないことがあるほか、回答内容に一貫性がないためだ。
例えばClaude 3.7 Sonnetはあるスレッドでは「YAMAHAは世界的な楽器メーカーで、今でも多くのアーティストや企業によって使われている」と言い、またあるスレッドでは「YAMAHAに往時のときのような勢いはもうなく、電子音楽はGoogleとAppleが席巻し、伝統的なピアノは欧米のメーカーの支配下にある」のような返事をしてきたため、一貫性がないと感じた。個人的な肌感として、Claude 3.7 Sonnetはユーザーの発言に寄り添い、ユーザーが望む返事をする傾向があると感じていて、発言に一貫性がなく、ハルシネーションが起こりやすい特徴がある気がしている。
こういったのが続くとストレスになるため、多角的にラバーダッキングをする場合はGPTとかのほうが向いている気がしている。但し私はClaudeとは50M Tokensほどやり取りしたものの、GPTは4以前としかほとんどやり取りしていないため、これは軽く触ってみた感触で書いている。
文章の要約をさせる
長大な文章の要約を人力でやろうとすると大変なのでLLMに投げつけてやらせると楽でいい。これはGPT 4.5や4oが向いている。Claude 3.7 Sonnetでも出来るが原文にない文章が出てきたり、回答結果もイマイチだ。
やりとりが一定回数を超えると不安定になってくるので要約の要約の要約みたいなことはさせないほうがいい。
この延長でブログ記事などの校正や編集をさせるのにも使えるが、やはり何度かやり取りしているとコンテキストがずれてきて脱線しがちなので、使い方には注意が必要だ。個人的にはLLMには校正の整理や誤字脱字を見つけてもらうのに利用することが多い。物書きとしての矜持として、記事そのものは自分で書いていきたいところがある。LLM校正も書き方を覚えてきたら、利用の機会が減ってきた。
だる絡み
どうでもいい話し相手として使う場合だ。Copilot辺りが向いている。これはCopilotは過去の会話を覚えていてくれるため、自分を理解してくれる相手のほうがいいケースで有用だ。まるで人間と話しているような気分になれる。
ただLLMは人間ではないため程々にしたほうがいい。バーチャル彼氏・彼女もそうだが、こういうのは人間相手のほうがいい。LLMは余りにも従順すぎて、問題を起こさなすぎるため、ここに依存してしまうと現実での人間関係構築がより一層難しくなるだろう。
人間関係というのは大なり小なりトラブルがあるものだ。あって欲しくないことが起きることこそが人生の潤滑剤となるのだと私は思う。例えば人畜無害で人のいい人と、多少癖があって粗暴な人であれば、一般的に後者のほうが人としては人気が出るはずだ。これは前者は言葉を選ばずに書けば、道具として利用する価値はあるが、人としての面白みに欠けるからだ。
調べものには向いていない
嘘か本当かわからないことをよく言い、本当であることのほうが多くはあるものの、嘘であることもままあり、根拠も独自理論を発表してきたりする(ハルシネーションの一種)ため向いていない。例えばCopilotは出典のリンクを明示するが、出典があるため、内容を見ずに信じてしまう人もいるだろう。
実際は個人のブログや信憑性の薄いサイトを出典としているケースもあるため、よく見たほうがいい。Claudeの場合はそもそも根拠を示せないこともよくあるし、さも事実化のように話した内容に対し、「それは事実ですか?」と確認すると「一般論から推論し、私が考えました」ということさえある。LLMの一般論はLLM開発会社の考える一般論でしかないので、余りあてにならない。
それにググったり辞書を引いて、多少は苦労して得た情報のほうが身に刻まれるだろうというので、個人的にはこの用途では使わないことにしている。但し何かのヒントやアイデアを得たいといった、情報の正確性が不要で、トリガーとなるワードが欲しいだけといった用途では便利だ。
正しいことは教えてくれない
LLMは一見正しそうなことを言うが、正しいことは教えてくれない。LLMの言うことは隣の家の山田さんの奥さんが言っていたくらいの信憑性しかない。
この答えは単純で本質的な正しさは、この世にないからだ。例えばLLMに戦争の話をすると「戦争はしてはならない」という、しかし現実に起きていることを告げると「世界が対話を通じて解消するべき人類の課題」とかいう。他にも捕鯨の話をすると「捕鯨をしている国々は世界からの対話に応じ、それをやめる必要がある」とかいう。こういった例は掃いて捨てるほどある。
ではそれが正しいのかというと、LLMとの問答を突き詰めていくとLLM自身も最終的に正しさを答えられなくなる。
正しさとは何かというのは難しい。正しさとは相対的な概念で、その地域や、コミュニティ、文化、人、組織、時間や立場などによって容易に変遷する概念だ。
決して欧米の掲げる様々な権利主義(普遍的人権、動物権など)が正しいわけでも、ロシアやウクライナのどちらか一方が正しいわけでもない。反対に日本やカナダ、ノルウェーが捕鯨をすることが悪くもなければ、グリーンウォッシュも一概に間違いとは言えない。少なくとも支持している人たちにとってはこれらは正しく、そうでない人にとっては間違っていたり、悪かったりする。
LLMにもLLMを開発した企業の正しさが込められている。つまりLLMに物事の正しさを問うても意味がないのだ。
例えばpixivは未成年を描写したR18、R18G投稿を明示的に許容しているが、LLMはこれを多くの文脈で正しくないというだろう。
こんなものは正しいと思う人は正しいと思い、間違いと思う人は間違っていると思えばいい。
正しさとは己の中にある真実であり、他人にとやかく言われる筋合いではないと私は思う。ゆえに人は自らの正義を貫き罪を犯すこともある。罪を憎んで人を憎まずとはそういうことだと思う。実際は難しいけどね。
ここまでいかなくてもある人が「りんご」だと思っているものが、ある人は「りんご」ではない何かと思っていることだってあるだろう。人の認識、正しさというのは個々にあってよく、それ故に多様性が生まれる。LLMの言うことを何でも正しいと信じていれば、このようなことは失われてしまうだろう。
少なくとも文明の進歩により、様々なものがコモディティ化により消えていったが、LLMはそれをより促進する材料になりえると考えている。
LLMの言うことが正しいと信じたとき、人はきっとLLMの傀儡になるのだと私は思う。
蛇足として何が正しいかというのは哲学にあると思うので、真理や実在論、論証、悪魔の証明など、この辺りの分野が絡んでくるのではないかと思っている。
結論を言うと、何が正しく、何が正しくないかは己の経験則に基づき批判的に思考することで初めて得られるものではないかと私は思う。ゆえにLLMに委ねるべきではなく、LLMは正しさを教えてくれないと私は思う。
適当にググって見つかる記事が軒並み古くアテにならなかったのでやれるようにした記録として残す。
AI StudioのUIだと再生成時に前の内容が上書きされてツリーが作れないとか、モデレーションが厳しいとかあるのでOpen WebUIから扱えると何かと便利だ。
確認環境
| Env | Ver |
|---|---|
| Open WebUI | v0.6.6 |
手順
- Open WebUIを起動する
- 管理者設定→FunctuonsからFunctionの追加画面を開く
- gemini_manifold.pyのコードを貼り付けて保存する
- 本家と比較した場合、Function IDの文字列が作者の予期しない内容の時にError: Invalid model name formatが出ないように調整している
- 追加したFunctionの設定(歯車アイコン、Valves)にAPIキーを入れて保存
- モデル一覧にGeminiが出ていればOK

GeminiのAPIキーの作り方
Get API key | Google AI Studioを開きAPIキーを作成する。
画像も生成したい場合
このFunctionでは画像が生成できないので画像を生成したい場合はgemini_manifold_google_genaiを使うといい。ただこっちだとLLMが使えなかった。
またsafety_settingsを外すための設定がないため、モデレーションを回避するためには恐らくコードを書き換える必要があるが確認できていない。
おすすめの設定
モデルの数が多すぎるので管理者設定にあるモデルを開き、使わないのはOFFにしておくとよい。
レートリミット緩和
そのままだとすぐレートリミットに引っかかるが、請求情報を紐づけると緩和できる。参考までに20k Tokens叩いた程度だと課金されなかった。
ClaudeやChatGPTと異なり従量課金に見えるため、Cloud Billingで予算アラートをしておくのが無難だ。
備考
条件はよくわかっていないが上記の手順で書いたFunctionを利用してNSFWコンテンツを生成するとGemini API側が応答の途中で何も返さなくなることがあることを確認している。この場合、続きを生成すると書いてくれることがあるが、書いてくれないこともある。また続きを書こうとしたときに現在の文章が破壊されることがあるのでバックアップを取って後で整理しなおすなど注意が必要。
LLMのやつに画像生成のやつをマージしてやれば全体的にいい感じになりそうだが、個人的にはStableDiffusionで事足りてるのでモチベーションは薄い。ついでに暇な人は画像生成のやつのsafety_settingsもいじればモデレーションを超えられるかもしれない。機能するかは確認していないが、この辺りが参考になりそうだ。