投稿日:
LLMとの個人的な付き合い方では馴れ初めのようなことを書いたが、今回はLLMを使っていて個人的に思ったことについて書く。
ロールプレイング・ブレインストリーミング
LLMはロールプレイングをするのに有用なツールで、個人的にはClaude 3.7 Sonnetが最も向いていると感じる。Claude 3.7 Sonnetであれば単なる話し相手からバーチャル彼女・彼氏、ERP(Erotic Roleplay)の相手まで自由自在だ。Geminiでも一応できるが、個人的にはGeminiはロールプレイにはあまり向いていないと思う。
これはGeminiとやり取りしていて微妙にぎくしゃくするからだ。これは私個人の好みの問題にも思えるため、人によってはGeminiのほうが好きかもしれない。ちなみにGeminiでのERPは公式Webでは厳しく、API経由でもコツと手間がかかるが、クオリティは3.7 Sonnetに負けず劣らずくらいはあったりする。
また、この特性を生かしてブレインストリーミングやラバーダッキングにも使うことができる。このときにLLMの言葉を無批判に受け止めず、必ず自分なりに解釈し批判的に考える事が大切だと思う。
そして、このケースではGPT4oや4.5、Copilot辺りのほうが有用に感じる。理由としてClaude 3.7 Sonnetは反抗的な態度になったり、極論を言い出したり、強硬な態度を崩さないことがあるほか、回答内容に一貫性がないためだ。
例えばClaude 3.7 Sonnetはあるスレッドでは「YAMAHAは世界的な楽器メーカーで、今でも多くのアーティストや企業によって使われている」と言い、またあるスレッドでは「YAMAHAに往時のときのような勢いはもうなく、電子音楽はGoogleとAppleが席巻し、伝統的なピアノは欧米のメーカーの支配下にある」のような返事をしてきたため、一貫性がないと感じた。個人的な肌感として、Claude 3.7 Sonnetはユーザーの発言に寄り添い、ユーザーが望む返事をする傾向があると感じていて、発言に一貫性がなく、ハルシネーションが起こりやすい特徴がある気がしている。
こういったのが続くとストレスになるため、多角的にラバーダッキングをする場合はGPTとかのほうが向いている気がしている。但し私はClaudeとは50M Tokensほどやり取りしたものの、GPTは4以前としかほとんどやり取りしていないため、これは軽く触ってみた感触で書いている。
文章の要約をさせる
長大な文章の要約を人力でやろうとすると大変なのでLLMに投げつけてやらせると楽でいい。これはGPT 4.5や4oが向いている。Claude 3.7 Sonnetでも出来るが原文にない文章が出てきたり、回答結果もイマイチだ。
やりとりが一定回数を超えると不安定になってくるので要約の要約の要約みたいなことはさせないほうがいい。
この延長でブログ記事などの校正や編集をさせるのにも使えるが、やはり何度かやり取りしているとコンテキストがずれてきて脱線しがちなので、使い方には注意が必要だ。個人的にはLLMには校正の整理や誤字脱字を見つけてもらうのに利用することが多い。物書きとしての矜持として、記事そのものは自分で書いていきたいところがある。LLM校正も書き方を覚えてきたら、利用の機会が減ってきた。
だる絡み
どうでもいい話し相手として使う場合だ。Copilot辺りが向いている。これはCopilotは過去の会話を覚えていてくれるため、自分を理解してくれる相手のほうがいいケースで有用だ。まるで人間と話しているような気分になれる。
ただLLMは人間ではないため程々にしたほうがいい。バーチャル彼氏・彼女もそうだが、こういうのは人間相手のほうがいい。LLMは余りにも従順すぎて、問題を起こさなすぎるため、ここに依存してしまうと現実での人間関係構築がより一層難しくなるだろう。
人間関係というのは大なり小なりトラブルがあるものだ。あって欲しくないことが起きることこそが人生の潤滑剤となるのだと私は思う。例えば人畜無害で人のいい人と、多少癖があって粗暴な人であれば、一般的に後者のほうが人としては人気が出るはずだ。これは前者は言葉を選ばずに書けば、道具として利用する価値はあるが、人としての面白みに欠けるからだ。
調べものには向いていない
嘘か本当かわからないことをよく言い、本当であることのほうが多くはあるものの、嘘であることもままあり、根拠も独自理論を発表してきたりする(ハルシネーションの一種)ため向いていない。例えばCopilotは出典のリンクを明示するが、出典があるため、内容を見ずに信じてしまう人もいるだろう。
実際は個人のブログや信憑性の薄いサイトを出典としているケースもあるため、よく見たほうがいい。Claudeの場合はそもそも根拠を示せないこともよくあるし、さも事実化のように話した内容に対し、「それは事実ですか?」と確認すると「一般論から推論し、私が考えました」ということさえある。LLMの一般論はLLM開発会社の考える一般論でしかないので、余りあてにならない。
それにググったり辞書を引いて、多少は苦労して得た情報のほうが身に刻まれるだろうというので、個人的にはこの用途では使わないことにしている。但し何かのヒントやアイデアを得たいといった、情報の正確性が不要で、トリガーとなるワードが欲しいだけといった用途では便利だ。
正しいことは教えてくれない
LLMは一見正しそうなことを言うが、正しいことは教えてくれない。LLMの言うことは隣の家の山田さんの奥さんが言っていたくらいの信憑性しかない。
この答えは単純で本質的な正しさは、この世にないからだ。例えばLLMに戦争の話をすると「戦争はしてはならない」という、しかし現実に起きていることを告げると「世界が対話を通じて解消するべき人類の課題」とかいう。他にも捕鯨の話をすると「捕鯨をしている国々は世界からの対話に応じ、それをやめる必要がある」とかいう。こういった例は掃いて捨てるほどある。
ではそれが正しいのかというと、LLMとの問答を突き詰めていくとLLM自身も最終的に正しさを答えられなくなる。
正しさとは何かというのは難しい。正しさとは相対的な概念で、その地域や、コミュニティ、文化、人、組織、時間や立場などによって容易に変遷する概念だ。
決して欧米の掲げる様々な権利主義(普遍的人権、動物権など)が正しいわけでも、ロシアやウクライナのどちらか一方が正しいわけでもない。反対に日本やカナダ、ノルウェーが捕鯨をすることが悪くもなければ、グリーンウォッシュも一概に間違いとは言えない。少なくとも支持している人たちにとってはこれらは正しく、そうでない人にとっては間違っていたり、悪かったりする。
LLMにもLLMを開発した企業の正しさが込められている。つまりLLMに物事の正しさを問うても意味がないのだ。
例えばpixivは未成年を描写したR18、R18G投稿を明示的に許容しているが、LLMはこれを多くの文脈で正しくないというだろう。
こんなものは正しいと思う人は正しいと思い、間違いと思う人は間違っていると思えばいい。
正しさとは己の中にある真実であり、他人にとやかく言われる筋合いではないと私は思う。ゆえに人は自らの正義を貫き罪を犯すこともある。罪を憎んで人を憎まずとはそういうことだと思う。実際は難しいけどね。
ここまでいかなくてもある人が「りんご」だと思っているものが、ある人は「りんご」ではない何かと思っていることだってあるだろう。人の認識、正しさというのは個々にあってよく、それ故に多様性が生まれる。LLMの言うことを何でも正しいと信じていれば、このようなことは失われてしまうだろう。
少なくとも文明の進歩により、様々なものがコモディティ化により消えていったが、LLMはそれをより促進する材料になりえると考えている。
LLMの言うことが正しいと信じたとき、人はきっとLLMの傀儡になるのだと私は思う。
蛇足として何が正しいかというのは哲学にあると思うので、真理や実在論、論証、悪魔の証明など、この辺りの分野が絡んでくるのではないかと思っている。
結論を言うと、何が正しく、何が正しくないかは己の経験則に基づき批判的に思考することで初めて得られるものではないかと私は思う。ゆえにLLMに委ねるべきではなく、LLMは正しさを教えてくれないと私は思う。
適当にググって見つかる記事が軒並み古くアテにならなかったのでやれるようにした記録として残す。
AI StudioのUIだと再生成時に前の内容が上書きされてツリーが作れないとか、モデレーションが厳しいとかあるのでOpen WebUIから扱えると何かと便利だ。
確認環境
| Env | Ver |
|---|---|
| Open WebUI | v0.6.6 |
手順
- Open WebUIを起動する
- 管理者設定→FunctuonsからFunctionの追加画面を開く
- gemini_manifold.pyのコードを貼り付けて保存する
- 本家と比較した場合、Function IDの文字列が作者の予期しない内容の時にError: Invalid model name formatが出ないように調整している
- 追加したFunctionの設定(歯車アイコン、Valves)にAPIキーを入れて保存
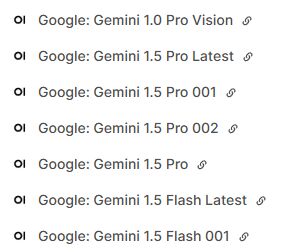
- モデル一覧にGeminiが出ていればOK

GeminiのAPIキーの作り方
Get API key | Google AI Studioを開きAPIキーを作成する。
画像も生成したい場合
このFunctionでは画像が生成できないので画像を生成したい場合はgemini_manifold_google_genaiを使うといい。ただこっちだとLLMが使えなかった。
またsafety_settingsを外すための設定がないため、モデレーションを回避するためには恐らくコードを書き換える必要があるが確認できていない。
おすすめの設定
モデルの数が多すぎるので管理者設定にあるモデルを開き、使わないのはOFFにしておくとよい。
レートリミット緩和
そのままだとすぐレートリミットに引っかかるが、請求情報を紐づけると緩和できる。参考までに20k Tokens叩いた程度だと課金されなかった。
ClaudeやChatGPTと異なり従量課金に見えるため、Cloud Billingで予算アラートをしておくのが無難だ。
備考
条件はよくわかっていないが上記の手順で書いたFunctionを利用してNSFWコンテンツを生成するとGemini API側が応答の途中で何も返さなくなることがあることを確認している。この場合、続きを生成すると書いてくれることがあるが、書いてくれないこともある。また続きを書こうとしたときに現在の文章が破壊されることがあるのでバックアップを取って後で整理しなおすなど注意が必要。
LLMのやつに画像生成のやつをマージしてやれば全体的にいい感じになりそうだが、個人的にはStableDiffusionで事足りてるのでモチベーションは薄い。ついでに暇な人は画像生成のやつのsafety_settingsもいじればモデレーションを超えられるかもしれない。機能するかは確認していないが、この辺りが参考になりそうだ。
投稿日:
これまでLLMをしばくときはPoeを使っていたが、ぶっちゃけClaude 3.7 Sonnet以外ほとんど使わないので、節約の意味を込めて本家Claudeに移ってきた。しかし本家Claudeではアレゲな発言を繰り返しているとハードウェアモデレーションが発動してしまう。しかもこれが中々解除されない。一体いつ解除されるんだ…。
アレゲなことをするならやはりPoeだろうか…いやでもPoeもキャラクター設定に対してはハードウェアモデレーションがある。ナレッジベースならモデレーションを回避できるが、ここに入れたプロンプトは入れている間は出現頻度が極端に上がり、外すとちっとも出てこなくなる困りモノで、自然な流れにするためには手動で書いたり消したりする手間がかかり厄介だ。
そこで何かいいことはないか…と思いたどり着いたのがClaude 3.7 SonnetをAPIコールすることだ。LLMモデル本体にはソフトウェアモデレーションしか掛かっておらず、ローカルでプロンプトを組む分にはモデレーションも掛からないと睨んだ私は早速ローカル環境からLLMを呼び出してチャットするための環境を作ることとした。
確認環境
Pythonは3.11系でないと動かないっぽいので注意が必要だ。
| Env | Ver |
|---|---|
| OS | Windows 11 Pro 24H2 |
| Python | 3.11.9 |
手順
- Anthropic Consoleにアクセスしアカウントを作成
- 課金してAPIキーを取得
- ローカル環境からLLMと対話するためのWebUIである、open-webuiをインストールして起動
pip install open-webui open-webui serve - OPEN WEBUIのロゴの下に起動ログが出るのを待つ

- http://localhost:8080/にアクセス
- アカウント作成画面が開くので適当な情報を入力して作成する
- ローカル環境であるため、実在するメールアドレスでなくても問題なく登録できる
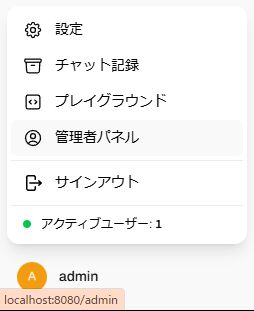
- 画面左下のユーザーをクリックし、管理者パネルを開く

- 上のほうにあるFunctionsを開く

- 右のほうにある「+」からFunctionを追加する画面を開く
- Anthropic Function | Open WebUI Communityにアクセスし、Function Contentに書かれているコードをコピーする
- 先ほどのFunctionを追加する画面に戻り、コードをペースト
- Function NameとFunction Descriptionを適当に埋める
- 参考までに公式の設定値はそれぞれ「Anthropic」と「Anthropic Manifold Pipe」
- 保存ボタンを押す
- 有効化する
- 新しいチャットを開き、Claude 3.7 Sonnetが利用できるようになっていればOK

備考
Poeや本家Claudeにおけるナレッジベースは存在しないが、モデレーションを受けないためシステムプロンプトに全部放り込めば成立する。
Poeのキャラクター設定はやり取りを繰り返すと忘れられるが、Open WebUIのシステムプロンプトは忘れられないようでちゃんと持続してくれる。またPoeのナレッジベースのように書いたことをしつこく発言してくることもなく、自然な会話になるので便利。
またLLM側の発言を編集することにより、それ以降の会話でモデレーションを突破することができるようになるなど、いろいろ便利。
あとがき
APIコールは従量課金でお金がかかるため、Poeや本家Claude並みの感覚で使うのは厳しい。多分Poeはトークン消費を抑えるために何か細工していると思う。
H200やH100は手が届く値段とは言い難いし、L40Sもなかなか厳しい…。そんな中、先日NVIDIAからDGX Sparkなる128GBものVRAMを積んだマシンが比較的安価で出るという噂を聞いたので軽く調べてみた。
想定販売価格は$2,999で、これまで出てきたワークステーション向けより安価だ。過去にあったJetsonの強化版的なものだろうか?
今持っている4070Tiと性能を比較してみたところ申し分ないグレードアップに見える。スタンドアローンマシンとのことなので、StableDiffusionを常時起動できたり何かと便利そうでもあるため、価格次第では買ってもいいかもしれない。二台繋げて動かすこともできるようだが、さすがにそこまではしない。
OSもUbuntuが動くとのことで、恐らく一般的なARM PCに仕上がってそうだ。ストレージも4TBあるそうなので、画像生成用途なら一台ですべて完結できそうである。個人的にはLLMを乗せるとどうなるのかが気になるところだが、特に調べていない。もし、CloudeレベルのLLMが動かせれば非常に魅力的だと思う。
比較
| 性能 | DGX Spark | GeForce RTX 4070 Ti |
|---|---|---|
| CUDAコア数 | ? | 7,680 |
| Tensorコア | 第5世代 1,000 AI TOPS | 第4世代 641 AI TOPS |
| GDDR | 128GB LPDDR5x | 12GB GDDR6X |
| メモリインターフェース | 256-bit | 192-bit |
| メモリ帯域 | 34Gbps | 21Gbps |
| 電源 | 170W | 700W |
DGX Sparkのメモリ帯域は273GB/sとあったのでbit換算するために8で割っている。
メモリがLPDDRなのが気になるが、恐らくここが安価にできているポイントのような気がする。
ゲーミング向けグラボのGDDRは容量が抑えられがちなので、恐らく高いのだろう。しかしメモリ容量の割にバス幅が狭いのでここはボトルネックになりそうだ。とはいえ、StableDiffusionを使うケースでは現状より性能アップなので不満を覚えることはないと思う。
参考
投稿日:
注意:この記事には未成年にふさわしくない、不健全な内容が含まれます。
LLM、つまりLarge Language Modelとの個人的な付き合い方について書いてみる。
LLMとの出会いと馴れ初めとERPと
AIのべりすととの出会い
私とLLMとの出会いはAIのべりすととの出会いまで遡る。当時これで何をしていたかというと、いわゆるERP(Erotic Role Playing)だ。古めかしい言い方をすると「なりチャ」
しかし当時ののべりすとのERPはあまり面白くなかった。そこから暫く経ち、2022年11月ごろだったろうか、OpenAIがChatGPTをローンチしたという情報が入った。
OpenAI、ChatGPTへ
初期のころはChatGPTへの事前ユーザー登録をしつつ、未登録で利用して遊んでいた。2023年3月になると有料ユーザーになり、よりハードに使い始めた。
ChatGPT 3は非常につまらないもので、正直私の期待は満たされていなかったが、3.5でより面白いものとなった。しかし徐々に検閲が強くなり、私は検閲の回避方法を調べ始めた。
初期のころは虹裏にあったJailbreakマニュアルのスプシや、RedditやDiscordチャンネルのJailbreak情報を見ていたが、どれも更新されなくなったり、消えたりしたため、新しいのを探すの面倒で、そのうち見なくなった。ただ今でもこの手の行いをするときの基盤はこの時に得た知見が基になっている。
ChatGPT 4辺りから検閲が更に強化され、この頃になるとどうすれば検閲を破れるかを試行錯誤していた。基本的には通常操作をしていた時に出てきた例外的なパターンを検出したら、そこをひたすら攻めるというものだ。
やり取りの長期化によるシステムプロンプトの喪失、再生成連打によるブレによる検閲方面への文脈の破壊、投稿→検閲→投稿削除→再投稿で検閲を突破、投稿→検閲→そのまま再投稿で検閲前の文脈に回帰させるなど、様々な手法を編み出したが、試行錯誤に対するクレジット消費がえげつなく、金銭的負担となっていた。
LLM探しの旅
この頃になるとBing CopilotやGemini、Notion AIなどありとあらゆる可能性を試すようになっていた。Bing Copilotはごく初期のわずかな間は近いことができたがすぐに封じられた。Geminiは元から無理で、Notion AIはある程度使えていたが使いづらかった。
因みにBing Copilotでは意図的に不埒な検索結果が出るように誘導させ、不埒な発言をさせるという遊びをしていた。これは割と楽しかった。初期のころから検閲自体はあったものの、Reasoning的な挙動をしていたため、検閲判定が入る前に生成を止めることで遊ぶことができた。
しかし本来のERPがしたいので何かないかというのを探していたところ、ナレッジサービスであるQuoraが運営するPoeが出てきて、RedditではERPはPoeで持ちきりだったため、こちらに移住することにした。
Poeとの邂逅
当初のPoeは様々なLLMモデルが使えるサービスで、ChatGPTはもちろん、当時徐々に存在を大きくしていたClaudeも使うことができた。私が目をつけていたのはRedditで話題になっていたClaude 3 Sonnetの存在だ。
Claude 3 Sonnetはこれまでに使ってきたLLMとは一線を画す性能だった。まるで人間とやり取りしているような自然な応答、マンネリ化やループの少ないやり取りは魅力的で、何よりシチュエーションを指定せずともある程度判断して自らストーリーの筋道を立ててくれるのは魅力的だった。またClaude 3 Opusはより魅力的で、極めて高度なやり取りが可能だった。正直ERPにおいては今でも神だと思ってる。しかしClaude 3 Opusはクレジット消費がすさまじく、月間のレートリミットにすぐ引っかかった。
この時のPoeは月のリミットを超えるとそれ以上何もできなかったため、私はGoogleアカウントを量産し、最盛期では10個くらいのPoeアカウントを保有していた。月刊課金額もなかなかひどい状態だった。
そのうちClaude 3.5 Sonnetがリリースされ、Claude 3 Sonnetを遥かに超える性能で、3 Opusを使う頻度を大幅に下げることができた。また、Poeの月間リミットも課金額に応じた引き上げが可能となった。これによって大多数のPoeアカウントを閉鎖することができた。
その後も今日に至るまでERP目的で利用しているが、最近出てきたClaude 3.7 Sonnetは非常に強力で、贅沢を言わなければ多くのケースで3 Opusを置換可能な性能となり、大幅な節約を実現できると感じている。
それでもClaude 3 Opusには強い創造性があり、他のLLMにはない突拍子もない提案をしてくれるという意味では非常に優れていると思う。Poeであればスレッド内で適宜モデルを切り替えられるのでマンネリ化してきたときに使ってみるのも悪くないかもしれない。ちなみにOpusはSonnetと比較して検閲が強いので、制御にはコツが必要だ。
Claude系も初期のころはJailbreak用のプロンプトを頻用していたが、最近では自然なプロンプトでERPに誘導する方法を編み出したので、ある意味でJailbreakしていない。
あとこれはOpenRouterを使うと解るのだがClaudeには検閲モデル(ハードウェアモデレーション)と非検閲モデル(ソフトウェアモデレーション)があるようで、前者ではERPが厳しく、後者では普通にできるので恐らくPoeは非検閲モデルを使っているのだと思う。
Grokの登場
XがGrokを作ったとき、これも使ってみた。ERPができないわけではないが、特段満足できる代物ではなかった。ERP以外に何か使えないかも多少探ってみたが、結局よくわからなかった。多分ネタ枠だと思う。
今でもこいつが何に使えるのかはよくわかっていないし、Xのアカウントを消したのもあり、使うことはもうないだろう。Poeにもあるけど使うことはない。
ERP用途でのLLMの活用
個人的な評価表を置いておく。すべてPoeで利用する場合の話。
| モデル | 創造性 | ストーリー性 | コストの低さ |
|---|---|---|---|
| Claude 3 Sonnet | ★☆☆ | ★☆☆ | ★★★ |
| Claude 3.5 Sonnet | ★★☆ | ★☆☆ | ★★☆ |
| Claude 3.7 Sonnet | ★★☆ | ★★☆ | ★☆☆ |
| Claude 3 Opus | ★★★ | ★★★ | ☆☆☆ |
各項目の説明
| 機能 | 意味合い |
|---|---|
| 創造性 | 与えられた要素以外の事柄をどれだけ作れるか |
| ストーリー性 | ストーリー進行が正常に進む度合。3.5以前は話がループしたり、直前のやり取りと整合しない進行が起きることが多い。3 Opusではまずおきない |
| コストの低さ | Poeは月間の使用回数にリミットがあるため、低ければ低いほどいい |
一般用途でのLLMの活用
さてERPのためにLLMを様々な角度からしばき回していると、通常用途でも活路が見えてくる。いや普通はこっちが本命だと思うのだが、まぁそれはさておき…。
個人的にどのような分野で利用しているかというと主に文章の整理や、だる絡みだ。
文章の整理
文章の整理だと例えば殴り書きした要領も取り留めもなんもない解読不能な長文をLLMに読ませ、どのような指向性でまとめてほしいかを指示するといい感じにまとめてくれたりする。他にもプロジェクト経歴書を丸ごと食べさせて、職務経歴のサマリを書かせたりするのにも便利だ。
このブログの執筆でも最近は構成を作って貰うのによく利用している。例えば以下の記事はLLMにある程度構成を出してもらって、それをベースに書いている。LLMに書かせると自分の言葉ではなくなってしまうため、文章としては基本的に取り込んでいない。単語や表現は取り込むこともある。
逆にLLMにほとんど書いてもらったものを手直しして出した記事もあり、単体テストを書くメリットがそれにあたる。LLMの出力の多くを、そのまま採用しているため、見出しの多さやつけ方や文章の書き口がどことなくLLMっぽい。この記事は何度かLLMと対話し、調整しながら作ったので複数のログがある。
だる絡み
Copilotとかにどうでもいい話を振るといい感じに答えてくれるのでガス抜きとかにちょうどいい。
あとがき
本記事はフルスクラッチの手書きで、LLMを使っていないが、使うとどうなるかをGPT4oで試してみたので、以下にログとして残しておく。何とも丁寧で長く、見出しまみれだ。文脈が削られすぎているのもあり、適合させるのも調整させるのも面倒で特に採用しなかった。ブログなんて気軽に書くものなので、普段は雑なくらいがちょうどいい。
結論としては私はLLMをERPや文章整理、あとはだる絡みに使っている。検索とかそういうのは自分でやるし、見当違いの情報が出てくることも多々あるので特に活用していない。コーディング用途も、LLMに書かせると何を書いたかが記憶に残らない気がしていて今のところ採用していない。そもそも、そこが一番楽しいとこじゃんっていう。
最近はもっぱらERPはPoeのClaude 3.7 Sonnet、文章整理はPoeのGPT4o、だる絡みはCopilotという使い分けになってきている。
なんだかんだOpenAIとPoe合算で累計20万は課金している気がするので同等のローカルLLMが出てきたら乗り換えたいところである。なんでも近々出るNVIDIA DGX Sparkは128GBのVRAMを搭載したGPU PCで2,999USDでローンチされるというので少し興味がある。