ドメインをValue-Domainで管理していてネームサーバーもValue-Domainを利用している場合に、さくらのレンタルサーバーで利用しているメールドメインにSPF, DKIM, DMARCのレコードを設定する方法。
手順
以下はexample.comというドメインを利用していると仮定して書いている。またGmailに弾かれない様にするための最低限の設定であるため、なりすまし防止などの高度な設定をする場合は設定画面の項目をよく確認して対応してほしい。
- さくらのレンタルサーバーのコントロールパネルにログイン>ドメイン/SSL>ドメイン/SSL

- 該当ドメインの設定>DKIM設定

- DMARCレコードにチェック>設定する

- 該当ドメインの設定>DNSレコード

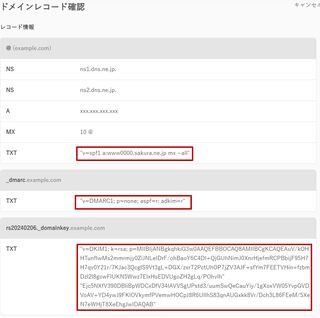
- レコード情報を確認し、ValueDomainの設定画面に転記する

- Value-DomainDNS設定に、上記内容を以下の要領で転記する
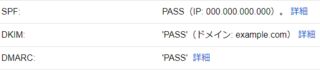
txt @ v=spf1 a:www9999.sakura.ne.jp mx ~all txt _dmarc v=DMARC1; p=none; aspf=r; adkim=r txt rs20240201._domainkey v=DKIM1; k=rsa; p=MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAn6x1qUbFlFnEiIGYlJUCQdPszZhmTIJz7HRNNqRLiS2XcfhgMKGf1q04tzz/SBLOX8iksVvfiKzQRRKi8GitcOZ46FU6HXinb+Q4Uih9rHfZi3LHMm6a/Y5zPg5tikkDPW5068o9Vy47CbML6WHd8DcR6wfLokS8JcsImkdPj4U2begce+eUdESkJbUWD3w 8pHCq2RAGlF7POF4gYCyZszEgD7ZpK69JS0FtxyCSP5dUVk5beCZhArIXbosh9hwXwU0tEt0VlO4VQokYgYadVA6DKfv+LuV66AwjC5r36P4fwYtLpd989p5D28+OWBV02bPaUCRvAWTlWB43sNQERQIDAQAB - GMailに送信し、SPF, DKIM, DMARCがPASSになっていればOK

注意点
DKIMレコードはさくらのコンパネ上では改行されているが半角スペースで繋げて書く。またダブルクォートは外して書く
skel
- 書き替えたいコードの所在をgrepする
skel/の中に該当する行を見つけるskel.local/に該当ファイルをコピーする- 該当行を編集
- ブログの管理>ブログを再構築する
plugin
skel書き換えでうまくいかない場合
- 書き替えたいコードの所在をgrepする
plugin/配下のmodule.htmlに該当する行を見つける- 該当行を編集
- プラグイン設定>リセット>再インストール
参考
- adiary開発マニュアル
- 大まかな全体の考えを知るのに役立つが細かい情報はなく、リファレンスとしては微妙
前々からGoogle Search Consoleがエラーでクロールできないと言っていたのだが、最近サイトがダウンしている瞬間に出くわすことが増え、やっと意味が分かった。負荷によってMySQLに繋がらない状態になっているのだ(ブーストすると解除されたので、恐らく何かしら制限かかけられているのだろう)
かつてMovaleTypeからBlognに移った時はテキストDBだったので軽くなり、BlognPlusに移った時にDBがMySQLになったのでサイトが重くなったのは記憶に深いし、WordPressにしてさらに重くなったのも記憶にある。うちはさくらのレンタルサーバーで共用なのでDBが重いのだと思う。
私が遭遇するのは深夜帯が多いが、このサイトはIT企業の業務時間中にアクセスが増える傾向があるので、そういったケースでも落ちている可能性がある(ログを見ていなないので推測だが)
更に昨日WordPressのテーマをアップデートしてからYet Another Related Posts Plugin (YARPP)のカスタムテーマが意味不明なエラーを吐き、動かなくなった。
エラーの内容は以下の通りだが、意味不明である。同じ行で同じ名前の関数が再定義されているとか言われている。
Fatal error: Cannot redeclare get_post_data() (previously declared in /wp-content/themes/sango-theme-child/yarpp-template-thumbnail.php:3) in /wp-content/themes/sango-theme-child/yarpp-template-thumbnail.php on line 3
というわけで、WordPressに見切りをつけるかどうか迷っていた矢先だったので、もうWordPressを捨てようと思った。早々にMarkdown parserを書いてadiaryに乗り換えるか、或いは表示が崩れている今でも乗り換えたほうがいい気がしてきたくらいだ。
週末を目途にadiaryへの移行作業を行おうと思う。幸いなことにWordPressからadiaryにリダイレクトするための.htaccessは2024/01/23の記事分までは作ってあるので、ちょっと足せば使える。
markedをadiaryのMarkdown parserに噛まして何とかするのも試したのだが、さつき構文がHTML化されてadiaryのパーサーが上手く食べてくれず、頑張って再パースする必要がありそうなので諦めた。そもそもMarkedのパーサーも地味にバグっていたり、注釈の出力が結構不便だったり不満はあるので、自分でパーサーを書くのは全然ありだと思った。或いはEditor.mdをadiaryにねじ込んで、どうにかしてさつき構文のパーサーを組み込めれば、それも一つだと思う。(が、こいつはクライアントサイドでHTMLを捏ねるのでadiaryの仕組みと相性が悪い)
何よりパーサーを書こうとしただけでブログ記事はポコポコ湧くし、Perlは面白いしで、いろいろ発見があり、退屈な日常が無駄に忙しくなったので、これは是非ともやっていきたいし、やろうという感じで、一旦WordPressを捨てadiaryに移ろうと思う。しばらく色んな記事で表示が崩れるだろうが、現状でもサイト自体にアクセスできないことがあると考えれば大差のない話だと思うし、どうでもよくなった。
むしろ能動的にサイトをいじれるほうがいいし、ある日突然謎のアップデートでサイトが壊れるとか、そういうのは要らないので、平穏なadiaryに移れれば精神的にも安定できるかもしれない。正直WordPress 5でGutenbergが実装されたときとか、軽く絶望したわけで…。Classic Editorがなかったらやっていけないレベル。
というわけで、十数年ぶりの真っ当なサイト制作、再開していきますか~
PerlのクラスはPythonみを感じる奥ゆかしい作りになっている。
ファクトリ関数でオブジェクトを生成して、そのオブジェクトの参照を引き回すことで実現してる感じ。
確認環境
| Env | Ver |
|---|---|
| Perl | 5.34.0 |
基本
ファイル拡張子は.pmが一般的だと思われる。ファイル名とクラス名がリンクしているためPath/To/UpperCamel.pmが多分いい
ハッシュに突っ込んでいく方式
# これがクラス名になる。PATH::TO::NAME構文で書く
package Example;
use strict;
# コンストラクタ
# 第一引数にはpackageのフルパスが入り、第二引数以降に通常引数が入る
sub new {
# 祝福することでインスタンスオブジェクトを生成できる
my $self = bless({}, shift);
# フィールドに値を突っ込む。これがプロパティになる。アクセサはない
$self->{hoge} = shift;
$self->{piyo} = shift;
# インスタンスを返す
return $self;
}
# メソッド
# 第一引数にはインスタンスオブジェクトが入る。アクセサはない
sub get_hoge {
my $self = shift;
return $self->{hoge};
}
1;
オブジェクト生成時にアサインする方式
package Example;
use strict;
sub new {
my ($class, @args) = @_;
my $self = bless({
hoge => shift @args,
piyo => shift @args
}, $class);
return $self;
}
sub get_hoge {
my $self = shift;
return $self->{hoge};
}
1;
クラスインスタンスの生成
ディレクトリ構成
├─library
│ └─Example.pm
└─main.pl
コード
クラスのコードは前述の内容
use strict;
# useするモジュールのパスを指定するおまじない
# パスにはクラスファイルを格納している根本のパスを指定する
# 標準モジュールは区別されるようで、この行の下にuse IPC::Open2;とか書いても、ちゃんと本来のモジュールが読み込まれる
use lib './library';
use Example;
# コンストラクタ呼び出しは()で囲まないとエラーになる
my $ex = Example->new("aaaa", 123);
print $ex->{hoge}."\n";
print $ex->{piyo}."\n";
print $ex->get_hoge."\n";
継承
基底クラス
package Example;
use strict;
sub new {
my $self = bless({}, shift);
$self->{hoge} = shift;
$self->{piyo} = shift;
return $self;
}
sub get_hoge {
my $self = shift;
return $self->{hoge};
}
1;
子クラス
package ExampleChild;
use strict;
use parent 'Example';
sub new {
my ($class, @args) = @_;
my $self = $class->SUPER::new(shift @args, shift @args);
$self->{fuga} = shift @args;
return $self;
}
1;
あとがき
仮引数を名前付きで取るかshiftで取るかは微妙に悩む。shiftの方がPerlらしい気もするし、変数名を変更するときの手間を考えると楽ではある。しかしshiftは読みづらいし、名前付き変数を列挙したほうが読みやすい気もする。
今回Perlをある程度書いてみた感じ、Perlはかなり書き方が自由に感じたし、そこはかなり楽しかったが、コーディング規約という面で見ると自由すぎると困る部分もあるし、判り易いほうがいいのでshiftは避けたほうがよさそうだ。
しかし普段JSを書いたりしている中で、クラスとは新しいオブジェクトを返す関数なのでは?と思っていたので、その辺りの解像度が上がったのは良かった。
参考
ぶっちゃけまともにPerlを書くのはこれが初めてなので、クラスとは直接関係ないサイトもある。
perldoc.jpは公式ドキュメントの日本語訳らしい。今も更新されている。
- Perl/CGI 300の技 - とほほのWWW入門
- ある種の定番的なサイトだと思う
- perlootut - Perl でのオブジェクト指向プログラミングのチュートリアル - perldoc.jp
- PerlのOOP全般開設
- Perlの組み込み関数 use の翻訳 - perldoc.jp
- useについて
- Perlの括弧による振る舞いの違いとリファレンス・デリファレンス #Perl - Qiita
- 括弧が何かについて
- Hatena-Textbook/foundation-of-programming-perl.md at master · hatena/Hatena-Textbook
- はてな社による詳解。流石は老舗のWeb企業だけありPerlへの愛が深い

