投稿日:
はてブが付くようになった。
blog.lycolia.info[B!]新着記事・評価 - はてなブックマーク
WordPressの時もブクマボタンはつけていたのだが、はてブが付くことがなかった。しかしadiaryにしたらつくようになった。WordPressは2年やり、adiaryはまだ4ヶ月だが、早くも7記事もブクマされている。ブクマ数が5 userになっているものさえある。
恐らくWordPressの時は余白の多いスカスカサイトだったのに対し、今は旧はてなダイアリーと酷似したデザインで、間が詰まっているから押されやすいのだろう。
他の個人サイトから被リンクを受けた
同じくadiaryで運営されている他のサイトのリンク集に掲載されていた。恐らくadiary利用者のページから辿られたのだと思うが、これはちょっと新鮮だった。
因みに他のサイトのリンク集に乗るのは実に13年ぶり、それも相互リンクでなく見知らぬサイトのリンク集からリンクされるパターンは22年運営してきて初ではなかろうか?
投稿日:
前回の記事を書いてから、二回目を見たので感想をまた書く。
やはりこの作品は非常に良い作品だ。いい意味でひねくれていて、青春で、青臭く、そして人間味がある。同時に賛否は非常に分かれる作品だろう。まず前回書いた記事のとおりめんどくさいオタク向け作品であるため、多くの人は内容を理解できないと思う。実際映画.comでは理解・共感できなかったという意見が多く見える。
東さんが「一度は見失った星」ということを発言するシーンがあるが、これはその後に出てくるオーディションに落ちたということを示唆していたのだと思う。これはとても良い伏線だと思う。
また「彼氏がいるなら友達にならなければよかった。サイテー」と東さんが亀井さんに言うシーンがあるが、恐らくこれが本作で最も険悪なムードになるシーンの一つで、全てが終わり、また始まる切っ掛けになるシーンとしてかなり好きだなと思えた。東さんは基本的に舌打ちをしたり、暴言を吐いたり、顔を歪ませたり、頸動脈に触れる癖があるなど非常に感情の発露のあるキャラクターで見ていて面白い。人間味の凄いキャラクターだと思う。
またくるみちゃんの活躍にも気づいた。彼女は一番最初から常に憂鬱そうな表情をしていたが、最初から東さんの謀りを見抜いており、さらに真司が東さんに抱いていた気持ちさえも見抜いていた。恐らく真司が自分を東さんに引き合わせてきてその時から既に気が付いたのだろう。彼女は過去にファンの接近に疲れていたことからしてそのような感情の機微に気が付いていたのかもしれないし、或いは真司から何かしらのリークを受けていた可能性もある。
なんにせよ、女子ながら高専に進みロボコンに出るほどの秀才であるから、頭は切れるのかもしれないし、ロボコン優勝という目標を持つものとして、同様にアイドルになりたいと強く思う人物の心を読み取れた可能性もある。何にせよそういったことに気が付きながらも自分が壊れる寸前まで東さんに付き合ってくれたという意味では非常に健気であり、友人思いな子である。
お蝶夫人、南さん、つまり華鳥さんは名脇役だったと思う。特にこれといって目立つシーンはなかったと思うが、全員を繋ぎ合わせ輪を保つ重要な鎹としての役割を担っていたように思う。しかしテニス部に所属している割に登場人物の中で一番脚が細いのは気になった。
作中の演出としてはダンスシーンで引きのシーンは3D、寄りのシーンは通常作画に代わるのは新鮮でよかった。ダイナミックな動きと、絵の綺麗さが両立されていてよかったと思う。しかし3Dモデルの足の細さがやや気になった。あれでは脚というより棒というか…w
あとは中後半から総作監であるけろりら先生の絵柄がもろに出てくるシーンが多々あり、作画が乱れているのが気になった。ぶっちゃけ、ぼざろにしか見えなかった。
ほかに作品の外側としては、主題歌をVTuberの星街すいせいが歌っていたことは、星街すいせいがVTuberからアイドルになったような錯覚が個人的に生まれ、メタ的によかった。エンディングタイトルが「方位自身」というので東西南北と自分自身を掛けているような名前になっているのもよい。
総合的には2024年のアニメ映画作品では今のところ一番好きだ。飛びぬけて好きといえる。
魅力的なキャラが多いので好きなキャラはかなり迷うのだが、キャラビジュアルを軸に見ると亀井さんが好きだ。南さんほどではないものの身長が比較的高く、総合的なルックスが好みだ。東さんが認めるルックスの美少女だけはある。
総合点ではやはり東さんだろう。あれだけ人間味があり、感情の発露をし、表情が豊かで、顔も美形なので文句のつけようがない。東高の制服のダサさにコンプレックスを抱いているところもいいし、真司との最後のデートでの満更ではなさそうな態度や、大人になって再会し、目線を送られた時の反応も好みだ。
また作中舞台としては神戸女学院大学が出てきたのがよかった。神戸女学院大学は兵庫県西宮市に所在する女子大だ。舞台は千葉県南部、出てくる鉄道は内房線のようだ。
しかしまぁ劇的に客入りが悪いこともあり、公開から一ヶ月程度で打ち切りになりそうだ。まぁこの手の作品にはありがちなことではあるとはいえ、上映館が多い作品だけに何とも言えない。
そういえばキービジュアルの水面に映る東さんもいいよね。気づく人が少ないポイントだと思うけども…。
昨今、少子化による配達労力の削減などで置き配が注目されているが、個人的に最近置き配でできないことに気が付いたのでここに記す。
それは配達拒否ができないことである。一般的に配達拒否となるケースは着払い代引きで対面となることが多く、置き配で発生することはなさそうだが、ないわけでもない。それは誤配送だ。
私は先日フレッツ光クロスの申し込みをして、三日後くらいに申し込みを取り消したのだが、既に機器の発送手配が進んでいて、NTTの社内手続き上取り消せない状態らしかったので私のほうで受け取り拒否をする必要があった。勿論受け取って返送するというのもなくはないのだが手間である。返送手続きをする私も手間だし、受け付ける配送業者も手間だし、新規配送手続きに応じるNTTも手間だろう。受け取り拒否であれば手続きはシンプルだ。
今回のケースではヤマト運輸が配送担当だったので、Webから対面受け取りを指定し、きちんと対面して受け取り拒否をすることで成立させた(デフォルトで起き配かもしれないため、念のために明示的に指定した)。なお、公式のFAQによるとお問い合わせフォームまたは電話から受け取り拒否が可能とのこと。Webやアプリからはおそらくできない。何故できないのかは不明だが、エッジケースなので実装してないとかなのかもしれない。
因みに受け取り拒否時の配送料は一般的には荷主が負うらしい。
昨今キャッシュレスや電子決済という言葉が流行っており、政府レベルで推進が続いている状況だ。しかし、そこで気になるのは現金の扱いがどうなるのかということだ。
さてこの度、新紙幣発行が近づいてきて、対応問題が以下のようにニュースになっている。
キャッシュレス対応をすれば確かに新紙幣に対応するコストは減らせるだろう。しかし、もしすべてをキャッシュレスにした場合、通貨の信用がどのように担保されるのかというのは一つ問題になると思う。決済系の事業者は民間企業であるから、基本的に通貨の信頼性を担保する役目はない。勿論、担保してもいいのだが、事業者が複数ある以上どのようにして担保されるのかや、事業者間での通貨交換をどのように実現するのかという課題は出てくるだろう。
そしてまた、問題はそれだけではないと個人的には考えている。それは決済事業者による取り扱いの取りやめである。
例えばpixiv, DLsite, Fantiaの各社がクレジットカードの取り扱い停止に対する声明を発している。最近気になっていることでも触れているが、この流れが加速するとアダルトコンテンツを取り扱っている事業者はクレジットカード決済が利用できなくなる可能性がある。またクラウドプラットフォームに拡大した場合にAWSなどがアダルトコンテンツ事業者へのホスティング停止や、アダルトコンテンツ事業者で利用できる決済システムの廃止をしてくるかもしれない。例えばPayPayはAWSで動いているとされるが、PayPayを利用してアダルトコンテンツを購入することは可能だろう。その観点で考えた場合、PayPayもプラットフォームから追放される可能性がある。
個人的にその動きが拡大した場合に憂慮しているのが、VISA, Master, AMEX, Dinersなどが日本から撤退し、JCBは人権侵害国家のシステムとして国際的に排除される可能性だ。そうなってくると究極的には日本国そのものが経済制裁の対象になる可能性もあるだろう。アダルトコンテンツの取り扱い事業者が多く、それを政府が容認しているし、何なら非欧米的なシステムや人権の取り扱いが多いということで、中露同様に非国際的な国家として弾圧を受け、経済制裁などの対象になる可能性もあるだろう。
ただしこれを回避する手段もある。日本が欧米同様の法システムと人権システムを導入することだ。日本外務省は人権問題に関する指摘は内政干渉にならないと発表しているため、要するにこれは可能である可能性が高い。しかしその場合、日本の主権というものはどうなるのかという部分が気になる。人権問題というのはどうにでもこじつけることができるし、アダルトコンテンツを扱っているというのは昨今の国際情勢からみると非常に危うい。ただ、世界中の国家を均一的な法体制にするということは国家の多様性を失わないか?最終的にローマ帝国の再来ではないかと考えたりもする。
果たしてそれでいいのだろうか?私は日本には諸外国にはない高い表現の自由や、文字通り様々な自由があると信じているが、昨今の圧力や、欧米文化の流入により、徐々に失われていくような感じを受けている。
本来通貨というのはアダルトコンテンツだろうが何だろうが使えていいものである。それが反社会勢力の締め付けなどで制限をかけるようになり、反社会的活動をしているとされるアダルトコンテンツ事業者にも波及するようになった。このままいくと日本国そのものが反国際社会的国家の烙印を受け、国際社会から追放されることがないのかというのが懸念である。
結論として言いたいことは、キャッシュレスを推進することによって日本の主権が諸外国から侵害されやすくならないかということと、日本国自体がアダルトコンテンツ規制方面に舵切りを行うようにならないかという懸念、そして日本という主権国家の個性が徐々に失われていき、最後には無にならないかということだ。
投稿日:
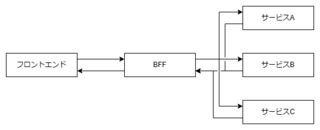
この記事では下図のシステム構成を前提に話を進めるものとする。この時、BFFの部分のアーキテクチャをREST APIにするか、GraphQLにするかというのが今回の話。

REST API
長所
- Web標準であるため特別な技術が必要ない
- ファイルアップロードのような特殊な通信プロセスも何も考えずに実装できる
- エラーもエラーコードを返せばいい
- 学習コストが低い
- 設計が単純
- エンドポイントに何かを要求すれば、それに対する応答が帰ってくるという点で非常にシンプル
- CRUDはGET/POST/PUT/DELETEで分かれており、これも単純
- 依存するライブラリがない
- 破壊的変更を受ける可能性がない
- renovateによるアップデート地獄とも無縁
- BFFとフロントエンドで型情報の共有が容易
- BFFをTypeScriptで実装していれば、そのまま型情報が流用できるし、他の言語で実装していてもOpenAPIを作り、そこから型情報を得ることが可能だ
- curlからリクエストを投げやすい
- 基本的にペイロードが単純であるため
短所
- 複数のデータを取得する際に複数回APIを呼ぶ必要があり、オーバヘッドが大きい
- 今回のケースでは呼び出し先のAPIはBFFによって集約されているため、適切にエンドポイントを設計すればこの問題は回避できる
- オーバーフェッチとアンダーフェッチ
- データを取得しすぎたり、取得しきれないといった問題が発生することがある
- 例えば
/api/v1/userからユーザー名だけを取得したい場合に、ユーザーIDや年齢といった余計なデータが付随してしまうことがあったり、このエンドポイントからそのユーザーのログイン履歴を取得することができなければそれはアンダーフェッチになる - 今回のケースでは呼び出し先のAPIはBFFによって集約されているため、適切にエンドポイントを設計すればこの問題は回避できる
- エンドポイントが増えすぎると何が何かわからなくなる
- GraphQLでもQueryが増えすぎれば同様の問題だと思うのでREST API固有の問題だとは思わない
- レガシーな技術
- レガシーというのはそれだけで悪である
GraphQL
長所
- モダンであり、流行っている
- モダンであり、流行っているということはREST APIより良い選択肢であると言える可能性がある
- クエリを利用した柔軟な要求が可能
- REST APIと異なり特定のエンドポイントに縛られることがない
- またクエリを読むことで、フロントエンド側の実装のみで、どのような要求なのかを知ることができる
- フロントエンド側で取得したいデータを制御できる
- エコシステムが充実している
- キャッシュやエラーハンドリングは勿論のこと、Reactなど特定のフレームワークと統合するための仕組みが存在する
- デバッグ用のブラウザ拡張機能が存在する
- デバッグ用のブラウザ拡張機能が存在し、これがあるとデバッグがしやすい
短所
- Web標準ではない
- ファイルアップロードのような特殊な通信プロセスは追加のライブラリなどが必要になるケースがある
- 学習コストが高い
- 非常に充実したエコシステムが存在するということは反面学ぶことも多いということになる
- Web標準ではないが通信にはHTTPを使っているため、Web標準を知らなくていいわけではない
- GraphQL標準のようなものは存在し、それと別にライブラリの構成についても学ぶ必要がある
- REST APIのノリで利用するのであれば使う意味がない
- 非常に充実したエコシステムが存在するということは反面学ぶことも多いということになる
- 型システムとの相性が悪い
- クエリを利用し柔軟にデータを要求できるということはデータ構造が不定であるため、静的型付け言語との相性が悪い
- 多くの場合、辞書型を使って処理することになると思うが、このままでは不具合を引き起こしやすく、型の正規化を行う場合余計な処理プロセスが入ってしまう
- また型の正規化をするための関数を個別に作っているとやっていることがREST APIと大差なくなる
- 設計が難しい
- スキーマ設計が難しいと言われており、HowTo記事が多くある。AWSにさえある
- 何でもかんでも取得できる魔法のリゾルバみたいなのを作ってしまうとフロントエンド側で取得できてはならないデータまで取得できてしまうためよく考える必要がある
- 例えばクエリに応じた内容をDBから引っこ抜いてくる実装だったりすると、他のユーザーの情報を取得するなどができてしまうので結局BFF側でもある程度の作りこみが必要になる
- 他にもN+1問題が起きるとパフォーマンスが悪くなるどころか、最悪サーバーが落ちることすらあり得るだろう
- 実装が難しい
- 学習コストが高い部分と同じだが、全員がGraphQLとそのライブラリの理念を理解するのはあまり現実的ではなく、実装が難しくなる要因になると思う
- 開発ツールの対応状況があまりよくない
- VSCodeを開発に使おうとしたときにGraphQLの対応状況があまりよくなく、入力補完やLintなどをいい感じにしてくれる存在がいない
- ライブラリの保守作業が必要
- ライブラリはアップデートされ、時として破壊的変更も起きるものなので、それらの対応が必要
- renovate地獄の一翼を担う存在になる
- curlからリクエストを投げづらい
- クエリ文が複雑になればなるほど投げづらくなる
- 下手したらこれだけでオーバーフェッチとかどうでもよくなるレベルだと思う