余計な例外を投げてくるのが面倒なのでそれを無視できるように
確認環境
| Env | Ver |
|---|---|
| PHP | 7.1.3 |
| Xdebug | 2.9.4 |
| VSCode | 1.48.0 |
内容
"ignore"セクションを追加してそこに書いたファイルから出た例外は無視される
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9001,
"ignore": [
"**/vendor/laravel/framework/src/Illuminate/Filesystem/Filesystem.php"
]
}
]
}
Laravel + SQLServerとかやるときのメモ
sudo yum install -y epel-release
sudo yum install -y http://rpms.famillecollet.com/enterprise/remi-release-7.rpm
sudo yum update
# これがないと SQLServer への接続でコケる
sudo yum localinstall https://packages.microsoft.com/rhel/7/prod/msodbcsql17-17.4.1.1-1.x86_64.rpm
# Laravel が起動するのに必要な様々ないろいろ
sudo yum install -y php74 php74-php-common php74-php-cli php74-php-mbstring php74-php-gd php74-php-pear php74-php-pdo php74-php-mcrypt php74-php-xmlrpc php74-php-soap php74-php-devel php74-php-intl php74-php-xml php74-php-sqlsrv
# php で呼べるようにしとく
sudo ln -s /usr/bin/php74 /usr/bin/php
- microsoft.comからWindows用のドライバを落としてきて適当な場所に展開する
- コマンドプロンプトで
php -r "phpinfo()" > phpinfoする - 上記で吐き出した結果を
Threadで検索、Thread SafeかUnSafeか調べる - 落としてきたドライバからバージョンとThreadが合うものを探して
php\extに配置 php.iniのDynamic Extensionsセクションに次のような感じで記述
# php_と.dllは勝手に補完される
extension=pdo_sqlsrv_74_ts_x64
extension=sqlsrv_74_ts_x64
php -r "phpinfo()" > phpinfoしてsqlsrvが確認できたらOK
TSの情報に乏しく無駄にハマったのでメモ程度に
確認環境
| Env | Ver |
|---|---|
| React | 17.0.1 |
| TypeScript | 4.1.3 |
サンプルコード
- 今回はサンプルとして
<input />をラップしたコンポーネントのフォーカスを変更するためにrefを使います
Child.tsx
import { forwardRef } from 'react';
export type ChildProps = {
type: 'text' | 'password' | 'number';
onChange(changeValue: string): void;
};
// function 記法でないと ESLint が怒るので無効化
// eslint-disable-next-line react/display-name
export const Child = forwardRef<HTMLInputElement, ChildProps>(
// このpropsに明示的な型定義がないと型エラーが出る
(props: ChildProps, ref) => {
const onChange = (ev: React.ChangeEvent<HTMLInputElement>) => {
props.onChange(ev.target.value);
};
return (
<input
ref={ref}
type={props.type}
onChange={(ev) => onChange(ev)}
/>
);
}
);
Parent.tsx
- 下側の
<Child />だけフォーカスが行くようにしてます
import { useEffect, useRef } from 'react';
import { Child } from './Child';
export const Parent = () => {
const ref = useRef<HTMLInputElement>(null);
useEffect(() => {
ref?.current?.focus();
}, []);
return (
<ul>
<li>
<Child
type={'text'}
onChange={(ev) => console.log('top input', ev)}
/>
</li>
<li>
<Child
ref={ref}
type={'text'}
onChange={(ev) => console.log('bottom input', ev)}
/>
</li>
</ul>
);
};
ふとした気づき
今時CGIなんて言わない?知らない?そんなこたぁいいんですよ。
ふと思ったんですよ、CGIとCLIアプリって本質的に同じものなんじゃないかなって。
だってPHPってこんなふうに書いてブラウザでアクセスしたらいろはにほへとって出るじゃないですか?
そしてこれをphp index.phpみたいにして叩いてもいろはにほへとって出ますよね?
<?php
echo 'いろはにほへと';
そう、気付いてしまったのです。
実はCGIって本質的にはCLIアプリなのではないかと…。
むしろ何が違うんでしょう?
仕組みを調べてみることに
気になったのでどういう仕組で動いてるのか軽く調べるために、敢えてC言語でCGIを作ってみることに。
今までC言語でCGIとか狂人のやることって印象があったのですが、意外とやってみると大したことはないというか、まぁ大したものを作ってないから当たり前なんですが…。
これが何をしているかというと、環境変数を取ってきて標準出力に吐いてるだけなので、どっからどう見てもCLIアプリです。
#include <stdio.h>
// getenv
#include <stdlib.h>
// strcmp
#include <string.h>
/*
get path for after hostname
*/
char* getPath(void) {
char *path = getenv("REQUEST_URI");
return path;
}
int main(void) {
// put http header
printf("Content-type: text/plain\n\n");
char *path = getPath();
// show current path
printf("Current path: %s\n", path);
// routing, required .htaccess to serve on apache
if (strcmp(path, "/foo") == 0) {
printf("hoge");
} else if (strcmp(path, "/bar") == 0) {
printf("piyo");
} else {
printf("fuga");
}
return 0;
}
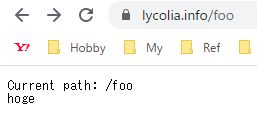
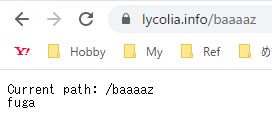
実際に動かしてみたところ
CGIとして
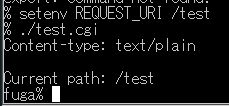
CLI として
辿り着いた結論
恐らくこれは動作環境が重要なのであって、多分CGIとCLIアプリの作りとしては大きな違いはないのではないか?というのが辿り着いた結論です。
いやまぁ引数をargvから取るか環境変数から取るかは結構違う気もしますが、基本的に表示したいものを標準出力に吐く点は同じですし、別にCGIでTCPソケットを触るわけでもないので、同じようなものでは?と思った次第。
これは多分、 HTTPサーバーを通すことで標準出力がHTTPレスポンスに出力され、 Xサーバーを通すなら画面に、プリンタサーバーを通せば紙にといった具合に、どこのサーバーを通して標準出力をするかで出てくるところが変わるのでは?と感じました。(細かいことを言うともっと複雑らしい)
多分ApacheとかのHTTPサーバーはTCPソケットをいい感じにやってくれて、 HTTPヘッダを環境変数に入れてCGIスクリプトを起動といったところをしてくれているのではないかと思ったので、暇な時にTCP通信から始めるHTTPサーバーの実装でもやってみたいところですね…。
おまけ
取り敢えずPHPのCGIをCLIとして動かせるやつです。
<?php
echo $_SERVER['REQUEST_URI'];