更新日:
投稿日:
投稿日:
SCSS Moduleを使ったNext.jsと連携させてるStorybookを6.5から7.0に上げたときの手順とトラブルシューティング
環境移行内容
moduleのバージョンをbeforeからafterにアップデート
| module | before | after |
|---|---|---|
| @storybook/addon-actions | 6.5.13 | 7.0.24 |
| @storybook/addon-essentials | 6.5.13 | 7.0.24 |
| @storybook/addon-links | 6.5.13 | 7.0.24 |
| @storybook/builder-webpack5 | 6.5.13 | 7.0.24 |
| @storybook/manager-webpack5 | 6.5.13 | 6.5.16 |
| @storybook/preset-scss | 1.0.3 | 1.0.3 |
| @storybook/react | 6.5.13 | 7.0.24 |
やったこと
- storybook周りの最新化
npm i @storybook/xxx@latest && @storybook/yyy@latest ...
トラブルシューティング
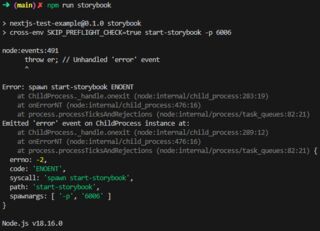
start-storybookが動かない
@storybook/cliを導入してstart-storybookをsb devに置き換え
https://github.com/storybookjs/storybook/issues/18923#issuecomment-1214280920
sb devがコケる
書かれてる通りにnpx storybook@next automigrateを流す。何か色々変更点を教えてくれるので適宜読んで対処する
終わったらnpx storybook devを流せば起動します
Unexpected usage of "storyName" in "Example". Please use "name" instead.
storyNameをnameに変える。
export const Example: Story = {
- storyName: 'ほげほげ',
+ name: 'ほげほげ',
}
sass-loader が動かない
ModuleBuildError: Module build failed (from ./node_modules/sass-loader/dist/cjs.js):
SassError: expected "{".
╷
2 │ import API from "!../../../node_modules/style-loader/dist/runtime/injectStylesIntoStyleTag.js";
.storybook/main.jsのaddonsに'@storybook/preset-scss'がいたら消す
module.exports = {
stories: ['../src/**/*.stories.@(js|jsx|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
- '@storybook/preset-scss',
],
framework: {
name: '@storybook/nextjs',
options: {},
},
docs: {
autodocs: true,
},
};
ゴミなので@storybook/preset-scssを消しておく
npm un @storybook/preset-scss