交換するために既存のSSDを取り外す必要があったのですが、まずここでハマりました。何故かというと、ネジが固着してて回らないんですね…。そしてネジ穴が潰れて終わりました。しかし外せないと困るのでいくつか試してみました。
まずはネジすべり止め液。これを使えばネジ穴が潰れていてもたちまちネジが回るのだとか!
先端部が細くなっていて、ネジ穴だけに上手く差せそうですが実際はM2SSDのネジだと溢れました。ザラザラしてて取り除くのがやや面倒なのでマザボにはこぼさないほうがいいと思います。サラサラしてて割とドバッと出ます。


ネジすべり止め液を差してみたところ。SSDの基板に掛かっていますがとりあえず無事でした。結局これは効果がなく、次の手を探ることに…。

そこで見かけたのが、なめたネジはずし精密用 なめたネジはずし精密用ハンドル付M1~2.6 No.3610-N)。これなら基板にダメージを与えずにネジを取り去れそうですが、近くに売っているところがなく断念しました。
次に浮かんだのがネジを外す道具として定評のあるネジザウルスです。ネジを掴んで回すのでネジ穴が潰れてても原理上問題ありません。ただ、背の低いM2SSDのネジを掴めるのかと、回してる時に基板をこすって壊さないかが心配でしたが、外せないとどうしようもないですし、試してみないことには解らないということもあり、一か八かの掛けで試してみることにしました。幸いこいつはヨドバシにあったのでその日のうちに買いに行きました。(翌日まで待つとかできない!
神戸に住んでるので頑張って梅田まで出張って買ってきました。(しかし、この後買い忘れに気づきもう一回行くハメに…

という訳でネジザウルスを買ってきました。

結果としてはM2SSDのネジの頭を掴むことができ、特に基板にダメージも与えずネジを外すことができたので良かったです。


今使ってるマザボはM2SSDスロットが2つあり、片方がブートドライブになっているため、ドライブをクローンして新しいドライブをブートドライブとして使えるようにしていきます。残念ながらフリーのクローンソフトにめぼしいのがなかったのとDDコマンドを使ってまでやる気が出なかったので、かつてお世話になったAcronis True Imageの後継ソフトであるAcronis Cyber Protect Homeを頼ることにしました。
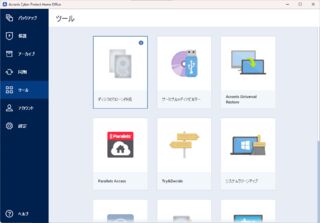
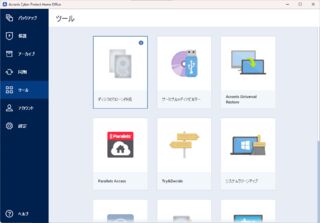
手順は簡単でツール → ディスクのクローンの作成を選び、表示されるウィザードに沿って進めるだけです。

日本語が怪しくてやや分かりづらいですが一番上のやつで行けました。

NVMeSSDからNVMeSSDへのクローンだったので体感30秒くらいで終わりました。

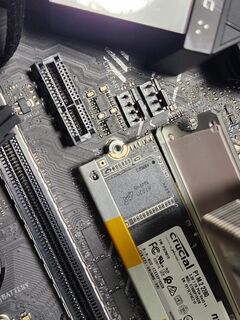
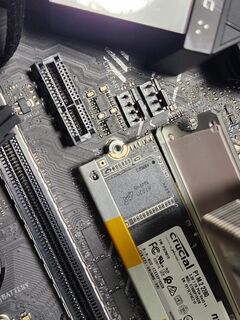
この後は新M2SSD抜去 → 元々差していたM2SSDを挿入 → 元々のブートM2SSDを抜去 → 新M2SSDに置換という手順で更新を完了しました。M2SSDの交換はPCケースを倒した状態でグラボも外してないと出来ないので、クローン作業との兼ね合いで結構面倒でした…。もう当分やりたくない作業です。
何はともあれブートドライブの容量を500GBから2TBに拡張できたのは良かったです。先日グラボを更新したのもあり、新鮮な気分です。