BTCの送金をしたくなったので、そのメモ
手順
幾つかサービスが存在するが今回はDMM Bitcoinを利用する。この記事はDMM Bitcoinの宣伝ではなく、私はDMMから一切報酬を受理していないことを付記しておく。
- まずウォレットを作成するため、サイトから適当に登録する。2024/03/01までに登録すると1000円貰えるのでありがたい。
- 私は金曜の20時半ごろに登録し、約2時間ほどで口座開設できた。最速1時間らしいがキャンペーンがあるのと、人間が登録作業をやってる雰囲気を感じたので時間がかかっているのだろう
- なお1000円の受け取り方は常識的に考えれば解ると思うので本記事では紹介しない
- ログインしてマイページを開き、画面左部のメニューを確認する
- 「日本円・暗号資産の入金」から「日本円入金(クイック入金)」に進む

- 自分の持っている銀行口座を選び入金作業を行う。5000円からなので注意したい。

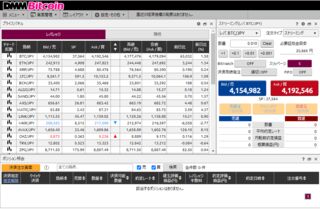
- 恐らく即時入金されるはずなので、入金を確認したら「暗号資産取引」へ進む

- なんかウィンドウが開くが、このままではレバレッジ取引しかできないので、現物取引を行えるように設定する

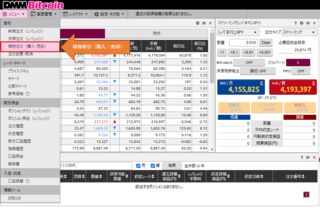
- 画面上部のメニューから「現物取引(購入・売却)」を選ぶ

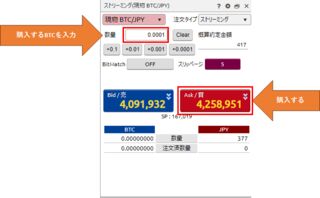
- すると現物取引用のウィンドウが開くので、普通にBTCを購入する。数量を入力して「Ask/買」を押せば買える

- まだこの段階ではウォレットに入っていないので「口座振替」を行う

- 「振替口座」を「トレードからウォレットへ」、「通貨/暗号資産の選択」をBTCに、「振替金額/数量」にウォレットに移送したい金額を入れる

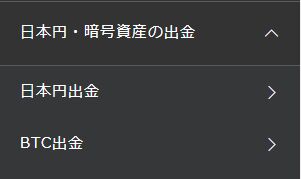
- 最後に「日本円・暗号資産の出金」から「BTC出金」を選び、画面の指示通りにやれば出金できる

- なお出金には結構時間がかかる様なので気長に待つのが良い。私の場合3回ほどやったが全て15時間ほどかかった。
あとがき
以前bitFlyerを利用しようとしたことがあるのだが、ありとあらゆる操作が非常に面倒で使う気が起きず、入金したものの、何もせず出金して退会した経緯がある。それと比べるとDMM Bitcoinはまだ使いやすい。
なおbitFlyerでは1円からの入金に対応している様なので少額利用したい場合はbitFlyerを選ぶのも一つの選択肢かもしれない。
ここ最近デジタル化が叫ばれて久しいが、私はアナログに回帰できないかということを少しずつ考えている。
理由としてはアナログは枯れており、変化の余地もなく、何とも繋がっていないからだ。だからこそ良いと言える。デジタルは常に新鮮かもしれないが、変わりすぎるし、繋がりすぎている。
特に何か不祥事や不謹慎な出来事があるとすぐに炎上し、総叩きになる。他にも少数意見が集まりすぎて大きな声になってしまう。あたかも全世界を代表するかのような声に成長することさえある。こういう繋がり過ぎに私は辟易している。もううんざりで、疲れてしまったのだ。正直、世界はもっと分断され、疎結合になったほうが良いと思う。
かと言って人生の大半を費やしたインターネットから出ていくつもりはない。多分死ぬまで居続けるだろう。しかし、デジタル世界だけでなく、アナログ世界も見ていきたい。可能な範囲で見識は広めていきたいと思った。古いのは悪なのか?私はそう思わない。温故知新である。古きから得られる知識もあるだろう。
ひとまず筆記具を買うことにした。デジタルで書くのも検索性の観点などで便利なのだが、映画館などでどうしても使えないケースがある。もしペンとメモ帳ならどうだろう?予告編の内容を気兼ねなくメモできるようになるかもしれない。書く時の音が気になるかもしれないが、それは試してみての話だ。普通満席でもなければ筆跡の音は聞こえないと思う。ペンと紙にもよるとは思うが、満席でも聞こえるかどうかは怪しい。
というわけで筆記具を購入した。今まで持っていなかったわけではないのだが、仕事用と自宅用しかなかったので、これはプライベートの外出用だ。
筆記具を入れるものも必要だ。便利なバッグインバッグやツールケースと迷ったが、筆箱にすることにした。
この筆箱は以前、JR岡山駅で見かけた時に買ったものだ。児島の唐琴にある高田織物という会社が製造しているもので、歴史を感じさせる一品だ。何より畳の縁で作られているというのが面白い。児島は縁のある土地というのもあり、購入した。
児島はいいところなので機会があったら是非来てみてほしい。今ではすっかり衰退してしまっているが、非常に重厚な歴史を持つ都市だ。衰退したと言っても小さな市程度の規模はあり、辺境のど田舎というほどではない。元々は市であるということもあり、現在でも一定の規模の都市を形成しており、下手な市よりは都会で、人口も多い。こじまさんぽという観光案内サイトもある。
話が逸れてしまったが、アナログへの回帰第一弾的なところで、これからは出先でメモを取るのにアナログな手段も使っていこうと思う。きっとフリーハンドはデジタルより使いやすい場面もあるはずだ。時にはアナログのメモをデジタルに直すのに文字起こしという無駄が生まれるかもしれないが、それも含めて楽しみたい。人生とは無駄であってなんぼだと最近考えるようになったのもある。何故なら無駄をなくすというのであれば、全てAIや機械に任せておき、人間などいないことが一番効率的だからだ。
恐らく人生とは無駄を楽しむものだと思う。少なくとも私は今のところそう思っているし、これからも必要に応じてアナログなものを取り入れていきたい。
確認環境
| Env | Ver |
|---|---|
| Ubuntu | 20.04.4 LTS |
| gpg | 2.2.19 |
手順
gpg -kで削除したいキーの下記XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX相当の部分をコピペ
pub rsa3072 2021-01-17 [SC]
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
uid [ 不明 ] Foo Bar <foobar@example.com>
sub rsa3072 2021-01-17 [E]
gpg --delete-secret-keys XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXで秘密鍵を消すgpg --delete-keys XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXで公開鍵を消すgpg -kで削除出来ているか確認
写真を撮っていると、被写体が木や雲で隠れていたりして上手く撮れないことがある。一般的には綺麗に撮るために、どうにか障害物を退けたいと思うだろう。私もかつてはそうだった。
しかし、最近ではあまりそう思わなくなった。障害物も込みで、その景色なのではないかと。その障害物は一刻一刻と移ろいゆくものだ。例えば雲であれば移動したり、形を変えるし、重なり方も変わる。木であれば成長したり、紅葉したり、風で揺らいだりするだろう。そういった情景の変化というのは、その時々で違う表情を見せてくれる。そう考えると障害物というよりは、それもまた被写体の一つであり、一期一会の出会いなのではないかと、そう思うようになってきた。
そして、それこそが古来日本人が大切にしてきたであろう、侘び寂びなのではないかと。そんなことをふと思った。
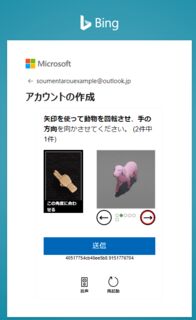
ここ半年くらいでしょうか、見慣れないタイプのCAPTCHAを見る機会が増えてきました。MicrosoftやTwitter(X)周りのロボットガードでよく見るのですが、SPI試験に出てくる問題のような内容で、やや難解さがあります。正直これ解けない人はどうしたらいいのかなと要らぬ心配をしてしまうほどです。
具体的には開始画面がこんな感じのやつです。
問題は複数種類あり、右にある3Dの図を左の3D図の方角と一致させるものや、指示された図を選ぶものもあります。
以下は右にある3Dの図を左の3D図の方角と一致させるCAPTCHA問題、矢印ボタンをクリックして図を回転させ、方角を合わせる内容です。右側の図は毎回変わり、そもそも真っ直ぐではないケースもあるので地味にやりづらいです。
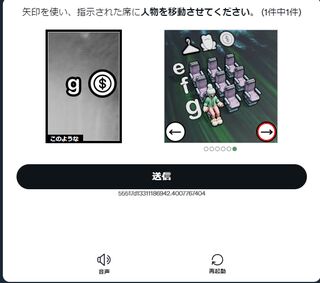
こちらは指示された図を選ぶ内容。正直初見では何言ってるのかよく分からなかった。
基本的に誤答すると問題が一問ずつ増えていくようで、失敗すればするほど途中で誤答する確率が増えるので結構しんどいやつです。
このサービス自体はArkose Labsが提供するArkose MatchKey Challengesというものらしく、サンプルを見るともっと難解そうな問題もあります。
Arkose Labsは以前にもPick-a-TileというCAPTCHAを提供していたようで、これも見覚えがあります。
問題例としては以下のようなもので、日本語表示だと「渦巻き銀河を選択してください」という感じの問題だったと記憶しているのですが、私は初めて見たとき「渦巻き銀河とは…?」となってしまいました。フィーリングで解きましたが、割と意味不明気味だと思います。
こういうのを見ているとインターネット空間は段々一般の人には使えないものになっていき、一定のリテラシーが求められる時代になっていくのではないかということを思いました。
まぁ元々ITというもの自体、一部のマニアがこぞって使ってたツールだったので、一般の方が使うには難しすぎるのではないかと感じることもあります。SNSでのトラブルや、各種事件などを見ていてもそう思いますし、IT業界で働いていても何も解っていない人は掃いて捨てるほどいます。
2024-01-14追記
新しいパターンが出てきたので記録しておく。因みにChatGPTの登録画面で出てきたものであるが、これはかなり難易度が高いのではないだろうか?
2024-02-29追記
Twitterの設定変更で出てきたやつ
2024-06-19追記
だいぶ難易度が上がってきたように感じる