- 投稿日:
Twilogには特定ツイートを一括で削除する機能がなかったので適当に作りました。
ページネーション機能はないので暇な人作ってください。
事前にページネーションリンクを取得して各ページのHTMLを取得してID引っこ抜けばできると思います。多分
/**
* これは何?
* Twilogで現在表示中のページのツイートをすべて削除します
* 事前に削除対象のツイートを日付選択や検索などで表示した上で実行します
* ページネーション機能はありません
*
* 使い方
* このスクリプトをChromeのDevtoolsのConsoleにコピペして実行します
* 複数ページある場合はページをリロードして同様に操作します
*/
const getSession = () => {
const scr = [...document.getElementsByTagName('script')].find(v => v.text.match(/j-delete-tweet.rb/) !== null)
const mat = scr.text.match(/j-delete-tweet.rb\?c=(.+?)&.+&token=(.+)"/)
return {
c: mat[1],
token: mat[2]
}
}
const getDeleteIdList = () => {
return [...document.getElementsByClassName('tl-del')]
.map((el) => {
const mat = el.children[0].onclick.toString().match(/delete_tweet\('(.+?)','(.+?)',/)
return {
date: mat[1],
status_id: mat[2]
}
}
)
}
const createDeleteRequest = (c, token) => {
return async (date, statusId) => {
return fetch(`https://twilog.org/j-delete-tweet.rb?c=${c}&date=${date}&status_id=${statusId}&token=${token}`)
}
}
const session = getSession()
const requestDelete = createDeleteRequest(session.c, session.token)
const deleteIdList = getDeleteIdList()
let index = 0;
setInterval(async () => {
if (index < deleteIdList.length) {
const del = deleteIdList[index]
const result = await requestDelete(del.date, del.status_id)
console.log(`${index} / ${deleteIdList.length}`, result)
++index
}
}, 1000)
- 投稿日:
IPv6のOCNバーチャルコネクト環境ではwell-known portsが利用出来ずWebサーバーを公開するのに支障がありますが、今回はそれを乗り越えるための手法を紹介します。
自宅サーバーにhttps://service.example.com/のようにポート指定なしのサブドメインでアクセスできるようにするのがゴールです。
構成
自宅サーバーの手前にCDNを挟み、CDNを経由して接続させるようにします。要するに手前にリバプロを生やしておくわけです。
前提
- Google Domainsを利用している
- ルートドメインを保有している
- AWSのアカウントがある
前準備
DNS レコードに次のドメインを作っておく
| 用途 | ドメイン | レコード | データ |
|---|---|---|---|
| CDN 用のドメイン | cdn.example.com | A | サーバーの IP |
| 公開用のドメイン | service.example.com | A | サーバーの IP |
自宅サーバーを公開可能な状態にする
叩き台程度ならserveを使うのが手っ取り早いですが、Node.jsでサーバー立てるのもありだと思います。今回は叩きなのでHTTPにしていますが本番運用するときはHTTPSにしましょう。
以下サンプル
const http = require('http');
const port = 12345;
const server = http.createServer((req, res) => {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello world!');
console.log(req.headers.host, req.socket.remoteAddress);
});
server.listen(port, () => {
console.log(`Running at http://localhost:${port}`);
});
手順
- CloudFrontを開く
- 「ディストリビューションを作成」
- 「オリジンドメイン」に
cdn.example.comを設定 - 「プロトコル」を選ぶ
cdn.example.comの「ポート」を設定する- 設定までスクロール
- 「代替ドメイン名 (CNAME) - オプション」で「項目を追加」し
service.example.comを入力 - 「カスタムSSL証明書 - オプション」で「証明書をリクエスト」
- 「パブリック証明書をリクエスト」
- 「完全修飾ドメイン名」に
service.example.comを入力し「リクエスト」 - 「証明書を表示」
- DNSレコードに「CNAME名」で「CNAME値」を追加
- 「保留中の検証」が終わるのを待つ
- 「カスタムSSL証明書 - オプション」で作成した「ACM証明書」を選択
- 「ディストリビューションを作成」
service.example.comのDNSレコードをCNAMEにし、データを「ディストリビューションドメイン名」に変更https://service.example.com/にアクセスできればOK
参考資料
トラブルシュート
ディストリビューションを削除したい
- ディストリビューションの一覧で消したいのにチェック入れて無効化
- しばらく待つ
- 消したいのにチェック入れて削除
後書き
副次的効果ですがCDN挟んでキャッシュされてるお陰で連続アクセスしてもサーバーまでリクエスト来ないので感動しました。
CloudFrontには他にも様々な機能があるみたいなので活用できれば便利そうです。
- 投稿日:
割とハマってだるいので今回はサンプル程度にPRの一覧を取得して個別にSlackに投げるものを作ってみます
API トークンの入手
まずはSlack APIを叩くためのトークンをゲットします
- Create an appからアプリを作成
- 左のメニューからFeatures -> OAuth & Permissions
- Scopesを設定
- 今回はBot Token Scopesを
chat:writeとします
- 今回はBot Token Scopesを
- 左のメニューからSettings -> Install App to Your Teamでアプリをインストール
- トークンが吐き出されるのでメモする
GitHub Actions Workflowsの作成
SECRETの設定
- Slack APIトークンをリポジトリのSecretsに突っ込んでおきます
- 名前は一旦
SLACK_TOKENとします
Workflowsの作成
前提
- PR一覧の取得には actions/github-script を利用します
- GitHub内部の情報を抜いたり、JSで処理を組みたいときに重宝します
- APIリファレンスが読みやすいので、使うのにはあんま苦労しないと思います
- Slack APIを叩くのにはcurlを利用します
- actions/github-scriptから叩くのは多分難しいです
ベースの作成
これに肉付けをしていきます
name: Post to slack example
on:
workflow_dispatch:
jobs:
post-slack:
runs-on: ubuntu-latest
steps:
PR一覧の取得
List pull requestsにある通りに進めていきます
- uses: actions/github-script@v6
id: set-result
with:
result-encoding: string
script: |
const { data: respPulls } = await github.rest.pulls.list({
owner: context.repo.owner,
repo: context.repo.repo,
});
console.log(respPulls);
PR一覧の加工
こんなデータを取る感じで組んでいきます
API仕様は List pull requests を参照
type PullRequest = {
id: number;
reviewers: string[];
};
先ほど取得したrespPullsを上記の型付けになるように加工します
const getReviewersName = (requested_reviewers) => {
return requested_reviewers.map((reviewers) => {
return reviewers.login;
});
};
const getPullRequests = (pulls) => {
return pulls.map((pull) => {
return {
id: pull.number,
reviewers: getReviewersName(pull.requested_reviewers),
};
});
};
const pulls = getPullRequests(respPulls);
Slackに投げるメッセージの作成
こんなメッセージをPRの数分組んでいきます
なお実際にSlackでメンションを作る場合はGitHubのスクリーン名とSlackのユーザー IDの突き合わせ処理が別途必要です。やり方は別途後述します
@foo @bar
https://example.com/pulls/1
やっていること
- 上記のフォーマットでメッセージを作成
- シェルスクリプトで配列として扱うためにBase64にエンコード
- 改行コードが混ざっていると扱いづらいので
- エンコードした文字列をスペース区切り文字列として連結
AAA BBB CCC ...みたいな
- 最後にWorkflowsの戻り値として設定しています
const encodedMessages = pulls.reduce((messages, pull) => {
const reviewersBuff = pull.reviewers
.reduce((acc, cur) => {
return `${acc}${cur} `;
}, '')
.replace(/ $/, '');
const reviewers = reviewersBuff === '' ? 'レビュアー未設定' : reviewersBuff;
const message = `${reviewers}\\nhttps://example.com/pulls/${pull.id}`;
const encodedMessage = Buffer.from(message).toString('Base64');
return `${messages}${encodedMessage} `;
}, '');
return encodedMessages;
curlを利用してSlack APIを叩く
やっていること
encodedMessages=(${{steps.set-result.outputs.result}})- 前項で作った文字列を配列として取得しています
for message in ${encodedMessages[@]}- foreach的なやつです
- 改行コードがこの時点で存在すると上手くいきません
decoded_mes=$(echo ${message} | base64 -di)- ここでBase64エンコードをデコードします
postSlack "$decoded_mes"- 別引数にならないように
""で固めます
- 別引数にならないように
- curl叩いてるところ
-dの中をヒアドキュメントで展開するのが味噌です- 単純に文字列として扱うと変数展開が起きてJSONが壊れます
- run: |
postSlack() {
local mes=$1
curl -sS https://slack.com/api/chat.postMessage \
-H 'Authorization: Bearer ${{ secrets.SLACK_TOKEN }}' \
-H 'Content-Type: application/json; charset=UTF-8' \
-d @- <<EOF
{
token: "${{ secrets.SLACK_TOKEN }}",
channel: "#api-test",
text: "$mes"
}
EOF
}
encodedMessages=(${{steps.set-result.outputs.result}})
for message in ${encodedMessages[@]}
do
decoded_mes=$(echo ${message} | base64 -di)
postSlack "$decoded_mes"
done
コード全体
name: Post to slack example
on:
workflow_dispatch:
jobs:
post-slack:
runs-on: ubuntu-latest
steps:
- uses: actions/github-script@v6
id: set-result
with:
result-encoding: string
script: |
const getReviewersName = (requested_reviewers) => {
return requested_reviewers.map((reviewers) => {
return reviewers.login;
});
};
const getPullRequests = (pulls) => {
return pulls.map((pull) => {
return {
id: pull.number,
reviewers: getReviewersName(pull.requested_reviewers),
}
});
}
const { data: respPulls } = await github.rest.pulls.list({
owner: context.repo.owner,
repo: context.repo.repo,
});
const pulls = getPullRequests(respPulls);
const encodedMessages = pulls.reduce((messages, pull) => {
const reviewersBuff = pull.reviewers.reduce((acc, cur) => {
return `${acc}${cur} `
}, '').replace(/ $/, '');
const reviewers = reviewersBuff === '' ? 'レビュアー未設定' : reviewersBuff;
const message = `${reviewers}\\nhttps://example.com/pulls/${pull.id}`;
const encodedMessage = Buffer.from(message).toString('Base64');
return `${messages}${encodedMessage} `
}, '');
return encodedMessages;
- run: |
postSlack() {
local mes=$1
curl -sS https://slack.com/api/chat.postMessage \
-H 'Authorization: Bearer ${{ secrets.SLACK_TOKEN }}' \
-H 'Content-Type: application/json; charset=UTF-8' \
-d @- <<EOF
{
token: "${{ secrets.SLACK_TOKEN }}",
channel: "#api-test",
text: "$mes"
}
EOF
}
encodedMessages=(${{steps.set-result.outputs.result}})
for message in ${encodedMessages[@]}
do
decoded_mes=$(echo ${message} | base64 -di)
postSlack "$decoded_mes"
done
Appendix:Slackにメンションを投げる方法
Slackへ実際にメンションを投げるのはユーザーIDを指定する必要があります
参考:Formatting text for app surfaces
"text": "<@U024BE7LH> Hello"のようにすることでメンションを投げられます
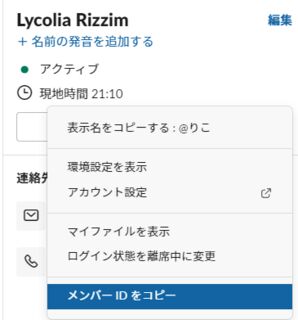
ユーザーIDはSlackアプリから相手のプロフィールを開き、そこにあるハンバーガーメニューみたいなやつから取れます。一応取得用のAPIもあります

- 投稿日:
About custom actionsに書いてあることほぼそのままですが、読みづらいのでメモがてら
どうもカスタムアクションからjsを呼び出して使うの、バンドルする必要があるようでかなりだるそうなので実用性は微妙かも…
フォルダ構成
この説明ではtest.yamlをworkflowとし、index.jsを蹴るためのサンプルで説明します
└─.github/
└─workflows/
├─.actions/
│ ├─action.yaml
│ └─index.js
└─test.yaml
サンプルコード
test.yaml
workflow本体です
name: test
on:
workflow_dispatch:
jobs:
example:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: ./.github/workflows/actions
with:
param1: 'xxx'
action.yaml
custom actionです。
ファイル名はaction.ymlないしaction.yamlである必要があります。
これ以外のファイル名の場合、実行時に次のエラーが出ます。
Can't find 'action.yml', 'action.yaml' or 'Dockerfile' under '/home/runner/work/ci-test/ci-test/.github/workflows/actions'. Did you forget to run actions/checkout before running your local action?
name: test actions
description: test
runs:
using: 'node16'
main: 'index.js'
index.js
console.log(123);
- 投稿日:
GitHubの無料アカウントを2つ持つことは規約で禁じられているため、例え個人用と業務用であっても2つは持てないという話がまことしやかにありますが、実は分けられるという話です。
規約違反の根拠
GitHubは利用規約でアカウントの要件として次のことを掲げており、そのまま読むと規約違反になります。
1 人の個人または 1 つの法人が複数の無料「アカウント」を保持することはできません (コンピュータアカウントも制御することを選択した場合、それは問題ありませんが、それはコンピュータの実行にのみ使用できます)
規約違反であるという説
次の記事では規約違反であるとされており、GitHub内部の人物からもその確認を取ったとされています。
規約違反ではないという説
次の記事では「会社側で有償のオーガニゼーションを契約し、仕事用アカウントを所属させていれば」規約違反でないとされています。
問い合わせてみた結果
個人的に納得できなかったのでギットハブ・ジャパン合同会社に問い合わせてみました。
結論としては公私混同を避けるため個人用と業務用で無料アカウントを2つ持つことは許容されているとのことでした。この規約の存在理由としては主にOSSでの荒らしの防止策のためということでしたので、会社側で有償のオーガニゼーションを契約するとかも特に不要という内容です。
プライベートのGitHubアカウントに業務の通知が貯まるのは嫌なので助かりました。理由としては通知が邪魔くさいことと、やっぱりプライベートと業務は分けときたいよねという思いが大きいです。
例えば兼用しているとSSOログインしていない状態でもGitHubサイト右上の通知アイコンは通知ありの状態になりますし、プライベートではSSOログイン出来ないため通知は消化できないですし、仮に出来たとしても業務時間外に消化したくないです。
またアカウントを業務とプライベートでごっちゃにしてると権利周りが面倒くさくなるため、それを避ける意味合いもあります。これは場合によっては功績として使えたりなどで、利点になることもありますが、個人的にそこはいいかなという感じです。

