今回は光コンセントがある物件(フレッツ光ネクスト/クロス)の探し方のコツと、引っ越し時のトラブル対策を書いておく。
効率的な物件の探し方
世の中には膨大な物件があり、それら一つ一つに対して光配線方式の物件かどうかを調べていくのは不毛だ。何せ、光配線方式の物件というのはSUUMOをはじめとした大抵の不動産屋の検索オプションにはなく、基本的に検索できない。REINSにもそんなものはないはずなので不動産屋でも探せない。つまりまともに調べる術はない。
しかし光配線方式の物件を探すための方法はある。それは2010~2015年に建てられた物件を軸に探していく方法だ。何故これで探せるかというと、この時代がフレッツ光の最盛期で、そこから先は不動産業者と無料インターネット業者がズブズブの関係になっているからだと思われる。何せ分譲マンションですら高級マンションでないとフレッツ光なんて入ってない。
2010~2015年に建てられた物件をリストアップしたら、あとはNTTのフレッツ光のサイトから手当たり次第に対応状況を調べると比較的発見しやすい。参考までにNTT西日本では提供エリア検索から調べることができる。
勿論、新築や築浅でも対応物件はないこともないが、余程こだわりのあるデベロッパーが立てていない限り、まずないので期待しないほうがいい。参考までに神戸市ではシャーメゾンメイユールだとフレッツ光対応という結果が出た。しかもクロスだ。この物件は小規模物件だが、以前もこのような小規模物件の新築でフレッツ対応(そっちはネクスト)を見たので、小規模物件ではフレッツ光が入りやすいのかもしれない。恐らく小規模物件のデベロッパーが比較的個人に近い零細企業なので、個人の考えが映りやすいのだろう。
なお、完全な裏技としては不動産屋でフレッツ光の元営業の様な職歴を持つ人に当たると理想の物件が爆速で見つかるケースもあるが、そんな巡りあわせは滅多にないと思う。
地雷物件
光配線方式だが、内見の時に光コンセントがない物件。大家から通していいよと言われても、最近だと工事に一年以上かかることもあるので避けたほうがいい。
光コラボ利用中で引っ越しするときの注意
光コラボを利用している場合、物件の光開通状況や、未開通の場合に開通までにどれまでかかるかを聞くことができない。これは回線契約が光コラボ業者にあり、末端消費者にないためだ。NTTは直接契約している相手にしか教えてくれない。
もし現在光コラボを利用している場合で、引越を検討している場合光コラボを解約して、NTTとの直接契約にしたほうがよいだろう。
また東日本から西日本、或いはその逆の引っ越しをするときに光コラボを利用している場合で、引越先で何らかの理由で光回線を開通させることができなかった場合、光コラボが強制解約になり、ISPとの契約がややこしいことになる場合があるので気を付けたほうが良い。最悪光コラボは解約したのにISPから料金が請求されてくる可能性がある。
e-Taxソフトを利用して以前行った廃業及び、青色申告の解除の手続きを書いておく。恐らくスマホやWebではできない。かなり面倒なので二度はやりたくない。
去年くらいにやったことを思い出しながら書いているので一部間違っている箇所があるかもしれない。また常識で考えればわかるであろう手順は一部飛ばしている。
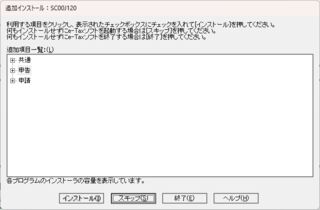
- e-Taxソフト(共通プログラム)をインストール

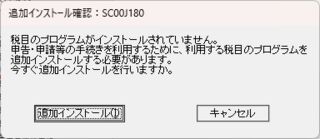
- 追加インストール確認が出るので、追加インストールを選択。選び損ねたらどうにかして出す

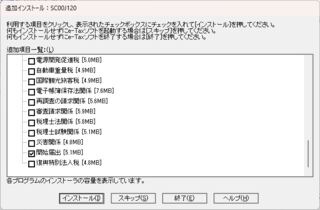
- 開始届け出にチェックを入れてインストール

- インストールが終わったら、次の追加インストールをスキップ
- 利用者ファイルを作れと言われるので作成
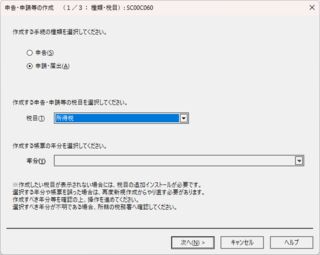
- 左部メニューから作成を選び「申告・申請など」を選ぶ
- 「申告・届出」にチェックを入れ「税目」から「所得税」を選び、次へ

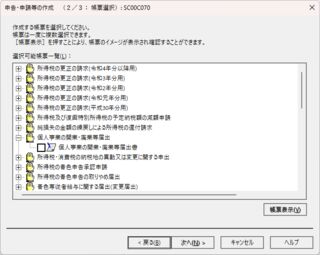
- 「個人事業主の開業・廃業等届出」を探し、「個人事業の開業・廃業等届出書」にチェックを入れ、次へ

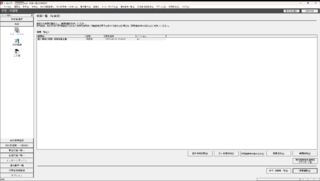
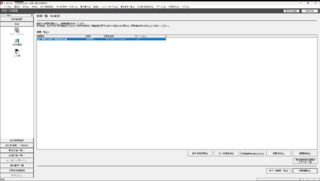
- メインメニューに戻ってきて、先ほどの内容が作成中になっていることを確認、帳票編集ボタンを押下

- 書類の上のほうをいい感じに記入

- 廃業にチェックを入れ事由を記述し、作成完了ボタンを押下

- 帳票が作成完了になっていることを確認

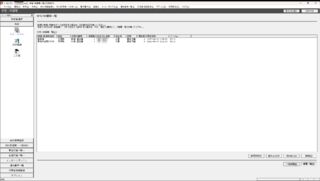
- 「申告・申請等一覧」ボタンを押下すると廃業届の青色申告取りやめが作られていた気がする

- 左部メニューから「署名可能一覧へ」を開き、電子署名を選択

- 署名をして署名カウントが0から1に増えていることを確認

- 左部メニューから「送信可能一覧へ」を開く

- リストの中身をすべて選択し、送信ボタンが活性化したら押下

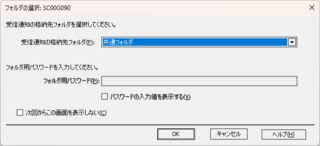
- 「受信通知の格納先フォルダ」を「共通フォルダ」に設定

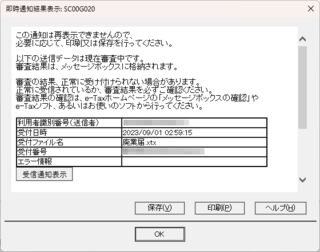
- 送信完了を確認

- メインメニューに戻り、送信完了を確認

諸事情あってSMBCのクレジットカードを新規契約したのだが、何故かクレジットカード番号が確認できず、住所照会もできず、解約もできないという謎の状態になった。



サポートに連絡して一時は解消したのだが、ログインIDを変更したところ再発した。
今回の経緯を書いておくと、以下の流れだ。
- 親カードからの追加発行ではなく、通常の手段でクレジットカードを新規契約する
- 審査が下りる
- おまとめサービスに登録しようとすると新規IDの発行を要求される
- 既存カードとまとめる
- この時点で解約済みのカードが出てこないので不審に思う(解約済みのカードも有効期限が切れるまでは表示される)
- おまとめサービスへの登録が完了する
- Vpassにログインする
- まとめたはずのカードが表示されておらず、解約済みのカードのカードも表示されていない状態
- 新規に発行したカードの番号も見れないし、住所照会や解約もできない状態
- この状態で審査状況画面を開くとおまとめサービスに再登録できるが、何度やっても変わらない
- この時点で、これまで使っていたVpassのIDは無効化されている
- サポートに連絡すると技術担当に連絡しますといわれ、しばらくすると通常の状態に戻る
- VpassのIDが気に食わないのでID変更をする
- 7の状態に戻る
恐らくまたサポートに連絡すれば戻るとは思うのだが、なんともだなぁと思う。
追記
12時間くらい放置してたら正常な状態になった。しかしNLでもカードが発送されるまでカードの停止ができなかったり、色々作りが残念に見える…。
技術カンファレンスなどに行くときにSNSのアイコンなどを掲示したマイ名札をつけている人をしばしば見かけるため、私も似たようなものを作ってみた。取りあえずアイコンと名前を目立つようにして、あとは私はこんなものですというのを軽く添えた内容だ。
阪急三宮前にある山下デザイン事務所に制作を依頼したが、デザイン料がなければ片面カラー50枚なら2,000円で作れたのでリーズナブルだった。こういうのはネットでも頼めるのだが、やはり顔を合わせて対面で話せたほうがメールとかより緻密な打ち合わせができるし、ストレスがない。何より地元の業者さんに頼みたい思いもあったので、こちらに依頼することにした。デザイン料も片面なら6,000円程度なのでアイデアだし程度に依頼してみるのも悪くないだろう。サイトにあるような良い感じのデザインが出てくる。私の場合は名札としてのシンプルさを重視していたため、結局自分で作ったデザインに落ち着いた形だ。(出てきたデザインも洒落ていてインパクトもあって悪くはなかったのだが…)
私はIllustratorのようなデザインソフトを持っていなかったため、原稿はHTMLで持ち込んだのだが、それでも受け付けてくれ助かった。なお、HTMLで持ち込んできて来た人は前代未聞ということで軽く談笑が生まれた。
次回はInkscapeで作るのもありかもしれないなと思ったが、多分次回はHTMLをPDFに落として持ち込むと思う。そもそもデザインに変更がない限り、それも不要なので次があるかは不要だが…。(記載内容の差し替えならそれを伝えるだけなので)
作った後に思ったのは角が折れがちなので、角丸加工をしておけばよかったなと思ったのと、特に事業や活動をしている訳でもないので、交換する機会はあんまりないだろうなということだ。取りあえず渡しておけば印象付け程度はできるかもしれないが、正直私という人間自体が自分でもイマイチ何をやっているか説明できないので難しいところだ。もう少しパンチのある肩書か何かを書けるとよいのだが…。
因みに今回作った名刺のデザイン自体はパワポに元々備わっていた物を適当にいじってそれっぽくしただけの内容だったりする。
個人的にここ数年もやもやしていることがある。このブログにもよく書いたが、SDGs、ポリティカルコレクトネス、人権とか普遍的価値観といった類のものだ。考えなければいいのにどうして考えてしまうのかずっと考えていた。
その答えだが、恐らく「考えないといけない」からだ。日本の外務省も国際社会における人権・民主主義として紹介しているが、これは恐らく全世界の人間が考えないといけないのだ。そして飽きるほど書いてきていると思うが、「人権及び基本的自由は普遍的価値であること。また、各国の人権状況は国際社会の正当な関心事項であって、かかる関心は内政干渉と捉えるべきではないこと。」が我が国としての姿勢だ。
つまり何が言いたいかというと、考えたくないのに考えないといけないというところに私はストレスを感じているのだと思う。つまりもやもやの正体は押しつけによるストレス。
さて、ではここからは不満の書き散らしだが、国際社会とやらはそういう圧力をかけてくる割に、強制力といったものは伴ってこない。例えば「性差や障害などによる差別を5年以内に全世界からなくし、それに協力しなかった国には国連が強制介入し、代理政府としての統治をおこなう。これを妨害したものには暴力をもって抵抗する。」といったことは一切言わないのである。しかし、そういったことは言わないくせに頭ごなしにやれと言って来る。
まぁここまでくると共産主義の暴力革命そのものになるのでできないみたいなところもあるのだろう。
そもそも差別というのは第三者が決めつけるものではない。
以前Twitterで「僻地に住むのは可哀そうだ」というような内容を見たことがある。恐らく東京辺りの人が離島に住む人に対して言ったものだ。個人的にこれは「後進国の人は貧しい暮らしを強いられている」と言ってることに大差ないと思う。要するに不平等で可哀そうな人がいるという考えだ。恐らく人権主義に基づけば、そのあとに「我々は彼らのような人が生まれないような社会にしないといけない」みたいな御大層な文章が付け足されるのだろう。
勿論、強いられている人もいるとは思う。しかし、強いられていてはいけないのだろうか?皆が皆東京に住んだり、先進国で暮らす必要はあるのだろうか?こういった考えは思想を一つにまとめてしまう恐れがないかというのを個人的に考えることがある。
女性差別もそうだ。まず女性は男性より物理的に体力がない、この事をとって男性は女性より体力があるのだから女性より働きすぎないべきだというのは簡単だ。しかし、女性にとって優位な仕事や、またその逆もあるだろう。そういった多様性を無視して十把一絡げに「男女は平等でならないといけない」と押し付けるのはどうだろうか?
給与待遇も何もかもだ。妊娠や出産時、パフォーマンスが悪かったり、どうしても動けない場合でも、その時間働いている男性と同じであるべきとか、降格などあってはならないというが、物理的にでたらめである。どう考えてもその時間働いてた人間のほうが成果を出している。
他にも女性が活躍するために男性は女性を優位に扱うべきというが、もはやそれは平等ではなく、単なる逆差別でしかない。大抵こういう話ではインテリのような人間が「Agreeです」みたいな鼻につく返事をしている場面もまぁまぁ見る。こういった思想を社会や、国、会社などから押し付けられ、新聞やSNSでも目にしない日はないくらいの有様だと、まぁまぁ疲れる。思想・良心の自由を侵害されていると思う。
つい最近Twitterで見た言葉に「先進的な善意」というものがあった。きっと世界中の善意がこのような状態にしているのだろう。まさに「地獄への道は善意で舗装されている」である。
