ここ最近なりすましメールが目立つのでなりすましメール防御対策を取りましょうという話。
なりすましメールが増えている一例
ここ数日の間にイラストレーターのIxy先生やMastodonインスタンス管理人のにょき氏といった一定の知名度を持つ人物を中心になりすましメールの被害にあっているようだ。
ここまで目立つのは余り見聞きしなかったので恐らくここ昨今のGMailとかの騒動を見たところで、なりすましメールを作れることに気づいた人物が愉快犯的に行為をしているのだろう。
取りうる防御策
個人レベルでできる対策としてはDNSレコードやメールサーバーの設定にSPF, DKIM, DMARCを設定することだ。これらの内容についてはGoogleによるDMARC を使用してなりすましと迷惑メールを防止するが詳しい。
さくらのレンタルサーバーを利用している場合は以下が参考になる。
さくらのレンタルサーバーを利用して外部DNSを利用している場合は、私が以前書いたValue-DomainのドメインをさくらのレンタルサーバーのメールでSPF, DKIM, DMARC対応させるが参考になるだろう。
SPD, DKIM, DMARCの三点を設定することで相手のメールサーバーがこれらに対応している場合になりすましメールを迷惑メールとして分類したり、メールの受信を拒否できるとされているため、設定することでなりすましメールを防御できる可能性が高まる。
メール送信に使っていないドメインに関しても以下のようなDMARCを設定しておくことで、悪意のある第三者によるなりすましを防げるだろう。
txt _dmarc v=DMARC1; p=reject; aspf=r; adkim=r
またメールサーバーを運用されている各位におかれては、SPD, DKIM, DMARCの三点を識別し、適切に受信メールをフィルタリングできる仕組みを導入して頂けると犯罪予告や迷惑メールによる被害を減らせる可能性があるので、是非とも導入を検討いただきたい。
投稿日:
前職で古いWebシステムのマイグレーションしてた時に思ったのだが、SameSite CookieがあればCSRF Tokenは最早いらないのではないか?というのに気が付いたので調べてみた話。
結論として言うとEdgeではPOSTリクエストでCookieが飛ぶ事はないので、CSRF Tokenを考慮する必要はなさそうに思える。
理由としてはCookieでSameSite=strictを指定している場合、クロスドメインでのCookie送信がブロックされるという話が事実であればCSRF Tokenは不要であるはずだからだ。
これによって悪意のあるサイトからAjaxやリダイレクト、フォームなどを使った攻撃をした場合にサーバーにCookieが送信されなくなる筈なので、理論上は問題なくなる。
以下では実際にCookieが送信されるかどうかの動きを見てみた。確認環境はMicrosoft Edge 121.0.2277.83。方式のリンクはシーケンス図になっている。
シーケンス図に書いてあるSameSite={var}の{var}にはstrict、laxが入る。確認内容としてはシーケンスの一番最後のHTTPリクエストでCookieが送信されているかどうかを見ている。noneは面倒なので見ていない。
| 方式 | SameSite=strict | SameSite=lax |
|---|---|---|
| HTTP 302 REDIRECT | 送信される | 送信される |
| アンカーリンクのクリック | 送信されない | 送信される |
| アンカーリンクのクリック→HTTP 302 REDIRECT | 送信されない | 送信される |
| location.hrefでの移動 | 送信されない | 送信される |
| location.hrefでの移動 →HTTP 302 REDIRECT | 送信されない | 送信される |
| FORMタグのsubmit(GET) | 送信されない | 送信される |
| FORMタグのsubmit(POST) | 送信されない | 送信されない |
SameSite=strictだと外部サイトから開いたときにCookieが送信されないため、Google検索などから流入された時のログイン状態に不都合が出ると思われるので、その様なケースではSameSite=laxが無難だろう。
SameSite=laxの場合、GETリクエストではCookieが送信されるため、CSRF攻撃を受ける可能性があるが、GETで更新系処理をしない限り基本は問題にならないと思われる。
参考
- 2022年1月においてCSRF未対策のサイトはどの条件で被害を受けるか | 徳丸浩の日記
- Cookies: HTTP State Management Mechanism (httpwg.org)
- httpwgによるドラフトの仕様(ブラウザがこれを守るかどうかはまた別の話)
投稿日:
BTCの送金をしたくなったので、そのメモ
手順
幾つかサービスが存在するが今回はDMM Bitcoinを利用する。この記事はDMM Bitcoinの宣伝ではなく、私はDMMから一切報酬を受理していないことを付記しておく。
- まずウォレットを作成するため、サイトから適当に登録する。2024/03/01までに登録すると1000円貰えるのでありがたい。
- 私は金曜の20時半ごろに登録し、約2時間ほどで口座開設できた。最速1時間らしいがキャンペーンがあるのと、人間が登録作業をやってる雰囲気を感じたので時間がかかっているのだろう
- なお1000円の受け取り方は常識的に考えれば解ると思うので本記事では紹介しない
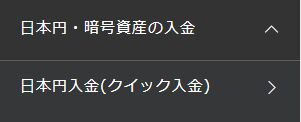
- ログインしてマイページを開き、画面左部のメニューを確認する
- 「日本円・暗号資産の入金」から「日本円入金(クイック入金)」に進む

- 自分の持っている銀行口座を選び入金作業を行う。5000円からなので注意したい。

- 恐らく即時入金されるはずなので、入金を確認したら「暗号資産取引」へ進む

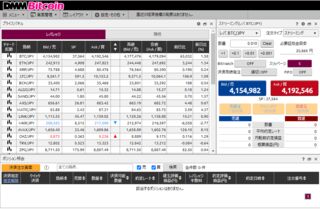
- なんかウィンドウが開くが、このままではレバレッジ取引しかできないので、現物取引を行えるように設定する

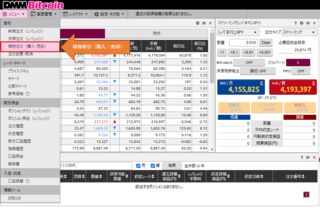
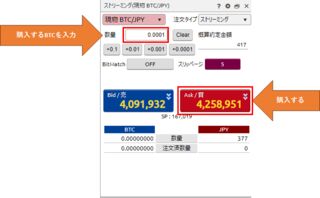
- 画面上部のメニューから「現物取引(購入・売却)」を選ぶ

- すると現物取引用のウィンドウが開くので、普通にBTCを購入する。数量を入力して「Ask/買」を押せば買える

- まだこの段階ではウォレットに入っていないので「口座振替」を行う

- 「振替口座」を「トレードからウォレットへ」、「通貨/暗号資産の選択」をBTCに、「振替金額/数量」にウォレットに移送したい金額を入れる

- 最後に「日本円・暗号資産の出金」から「BTC出金」を選び、画面の指示通りにやれば出金できる

- なお出金には結構時間がかかる様なので気長に待つのが良い。私の場合3回ほどやったが全て15時間ほどかかった。
あとがき
以前bitFlyerを利用しようとしたことがあるのだが、ありとあらゆる操作が非常に面倒で使う気が起きず、入金したものの、何もせず出金して退会した経緯がある。それと比べるとDMM Bitcoinはまだ使いやすい。
なおbitFlyerでは1円からの入金に対応している様なので少額利用したい場合はbitFlyerを選ぶのも一つの選択肢かもしれない。
投稿日:
タイトルの通りさくらのレンタルサーバーにTiny Tiny RSSを構築する話。いつの間にかDockerコンテナにされてたが本体は単純なPHPのままなのできちんと設定してやるとDocker環境がなくとも動く。
確認環境
| Env | Ver |
|---|---|
| Tiny Tiny RSS | dc25a9cf6816b756cb38490eab93f02589c44a10 |
手順
以降Tiny Tiny RSSをTTRSS表記とする。
- さくらのコンパネからTTRSSで利用するDBを作る
- 以下のセットアップスクリプトを適宜書き換えて実行する
git clone https://git.tt-rss.org/fox/tt-rss.git
cd tt-rss/
cat <<'EOF' | > config.php
<?php
# This file can be used to customize global defaults if environment method is not available (i.e. no Docker).
#
# Use the following syntax to override defaults (options are declared in classes/config.php, prefixed by TTRSS_):
#
# putenv('TTRSS_SELF_URL_PATH=http://example.com/tt-rss');
#
# Plugin-required constants also go here, using define():
#
# define('LEGACY_CONSTANT', 'value');
#
# See this page for more information: https://tt-rss.org/wiki/GlobalConfig
putenv('TTRSS_PHP_EXECUTABLE=/usr/local/bin/php');
# Sets admin user access level to this value.
# Valid values:
# -2 - forbidden to login
# -1 - readonly
# 0 - default user
# 10 - admin
putenv('ADMIN_USER_ACCESS_LEVEL=10');
# Database
putenv('TTRSS_DB_TYPE=mysql');
putenv('TTRSS_DB_HOST=database.example.com');
putenv('TTRSS_DB_PORT=3306');
putenv('TTRSS_DB_USER=hoge');
putenv('TTRSS_DB_NAME=piyo');
putenv('TTRSS_DB_PASS=fuga');
# You will likely need to set this to the correct value, see README.md
# for more information.
putenv('TTRSS_SELF_URL_PATH=https://example.com/');
EOF
php update.php --update-schema
- TTRSSを設置したURLにアクセスする
- ID:
admin, PW:passwordでログインする - ログインパスワードを変更する
- 適当にフィードを登録する
php update.php --feedsを流す- TTRSSの画面でフィードが取得できることを確認する
- cronに以下のコマンドを適当に登録する
/usr/local/bin/php /home/<USER>/www/tt-rss/update.php --feeds --quiet 1> /dev/null
トラブルシューティング
TTRSS画面を開くとエラーが出る:Exception while creating PDO object:could not find driver
.envに設定を書いても読み込まれないのでconfig.phpに書く
TTRSS画面上にRSSの取得失敗エラーが出る:Update process failed with exit code: 127 ()
以下のコマンドを実行したときにエラーが出る筈なので、それを見て対処する
php update.php --force-update
php update.php --feeds
phpのパスが見つからないと言われた場合はconfig.phpにputenv('TTRSS_PHP_EXECUTABLE=<PHP_PATH>');を追加して、phpのパスを設定すれば直る
フィードを追加しても更新されない
勝手に更新されることはないのでCRONが走るのを待つか以下のコマンドを流す
php update.php --feeds
Androidアプリが欲しい
Google Playにはなく、公式サイトからapkを落としてくる必要がある。
昔は有料だったが今は地味に無料化されている。
参考情報
- Tiny Tiny RSS
- 公式サイト
- Installing on a host machine
- ホストマシンへのインストール方法に関する公式資料