生のHTTPメッセージを見たい時に使える方法。devtoolsではフォーマットされたログしか見れないが、生のテキストを見たい時に使える。具体的には以下の画像のような奴だ。
よく忘れるのでメモとして残しておく
確認環境
| Env | Ver |
|---|---|
| Google Chrome | 120.0.6099.225 |
| Microsoft Edge | 120.0.2210.144 |
やり方
chrome://net-internals/にアクセスするとログ収集ができるので、ログを集めたらイベントビューワで見ればよい。なおイベントビューワは外部サイトなので注意。
以前はブラウザ内で完結していて、リアルタイムに見れたはずだが、何故かできなくなっていた。
Edgeの場合はedge://net-internals/でもアクセスできるが、特にこだわりがなければ汎用性の高いchrome://net-internals/でよいと思う。
adiaryは高速に動作し、検索機能やタグツリーがすこぶるいい。そこはいいのだが、MarkdownのパーサーがMarkdown.plをベースに作られているようで、個人的に合わなかった。
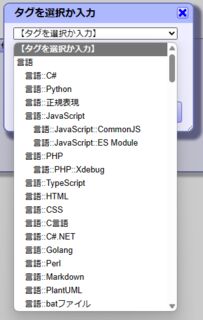
また投稿画面もシンプルでいいのだが、膨大にタグがある場合設定に非常に苦労するUIになっていて、これもイマイチだ。
他にも見栄えの問題がある。PCとSPのUIをサーバーサイドで切り替えるというかなり古典的な実装になっていて、ここを潰すだけなら簡単なのだが、全体的にレスポンシブにするにはフルスクラッチで書き直す必要があり、これが非常に骨が折れそうだ。WordPressのテーマを一本書く並みの労力はかかるのでプロのデザイナーに頼めば100万以上はするだろう。
まだ他にも画像に設定されるAlt属性の値がおかしいなど、様々な問題があり今は一旦採用を見送ることにした。
これらを解決するためにはGFMベースのMarkdownパーサーを書き、タグの絞り込みUIを作り、レスポンシブテーマをフルスクラッチで書き、A11y周りの実装を直す必要があるのだが、全部やっていたら一年は掛かるだろうし、正直きついなと思ってしまった。
何より実装言語がPerlというのも厳しさを加速させている。幸いadiaryのコードは比較的奇麗なので、手の入れようはあるのだが、余りにもやることのボリュームが大きすぎる。最低でもMarkdownパーサーとUIとA11yだけは何とかしたいが、そこに注力するほど気力が持つかも怪しいので、ここは努力目標としたい。
因みに現状のサイトhttps://test.lycolia.infoで公開しているが、いったん整備が終わるまで更新はしないつもりだ。途中で飽きて消す可能性すらある。
Markdownパーサーについては、今WordPressで使っているものにもバグがあり、結構運用でカバーしている部分があるので、せめてここだけでもちゃんと作ることができればadiaryに移行してもいいかもしれない。いやでも、テーマも作りたいかも…。
正直今のWordPressサイトを90点とするとadiaryは87点くらいで、かなり惜しい感じなのだ。なお、改造はGitHubのリポジトリをフォークして行っている。
2024/01/29追記
MarkedでMarkdown部分をパースすればうまくいくかと思ったが、さつき記法との兼ね合いで、そう単純ではなかった。ToCと画像挿入、注釈周りがどうにかできればワンチャンありそうな気もするが、adiary本体の処理がかなり密結合してるので骨が折れそうだ。
MarkedにMarkdownをパースさせてやるだけのテキストDBブログならフルスクラッチで自作も考えたものの、adiaryがかなりパフォーマンスに固執した書き方をしているらしいので、どっちかといえばadiaryのMarkdownパーサーを何とか自分好みに改編して解決したい気がした。Marked互換ならとりあえず満足であるが、adiaryの注釈の仕組みはMarkedより優れている部分もあるので、この辺りを取り入れたいとかいろいろあり、前途は多難そうだ。
ただ正直後方互換をあんまり重視する気がないWordPressのアップデート体制や、プラグインやテーマの謎アップデートにも辟易しているところはあるので、乗り換えたいような気もするし、微妙な気持ちである。
2025/01/13追記
脚注に対応させたので、脚注がいったん機能するようになった。
詳細は重い腰を上げてadiaryのMarkdownパーサーを脚注記法に対応させたに書いてある。
adiaryという和製CMSがある。昔どこかで見たような懐かしい見た目のCMSだ。
書き口ははてなブログが近い。あちらは、はてな文法とMarkdownが使えるように、こちらはさつき文法とMarkdownが使える。
お試しで簡単に作ってみて、こちらのブログの記事をある程度移植してみたのだが、使い勝手もいい。
まずサイドバーのタグツリーだ。WordPressではこんなものは作れないし、ツリーのタグをクリックすると記事の一覧が取れて更にそこからフィルタをかけることができる。
正直言ってこれはかなり魅力的だと思う。WordPressの検索プラグインは使い勝手が悪いものばかりで、ここまで本格的なものは私は知らない。これはブログをログ代わりに使っている私にとって非常に魅力的な機能だ。
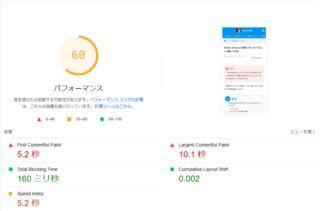
しかも表示速度も速い。以下は測定サイトで比較した結果だが、adiaryの速さは明らかだ。というか普通に操作していても全然違う。
この圧倒的な速度差を見るとadiaryに惹かれてしまう。ぶっちゃけ今すぐにでも乗り換えたいぐらいだ。
しかし、個人的にはいくつか物足りない部分がある。それはadiaryがGitHub Flavor Markdownをそんなにサポートしていないことや、A11yやレスポンシブデザインへの対応状況が今一つなところだ。この辺りはリポジトリをフォークしたので時間があるときに自分好みにカスタマイズしていきたいと思う。
とはいえ、WordPressもそれはそれで捨てがたいところがあり、悩むところである…。あとあちらはプレビュー機能がないので書きづらい(WordPressのエディタと違ってチープなのでスマホで書くときは便利そうだが
しかしMarkdownさえ快適に書ければ今にでも乗り換えたいので、やはり乗り換えたい気がする。というか乗り換えないと一生手出ししない気もするしなぁ…。とはいえ表示バグってるしなぁ…(記事として一部読めないのがある
個人的に便利だと思うChrome拡張を書き出しておく。
Authenticator
よくあるQRコード式の2FAをするための拡張だ。TOTPであればなんでも使えると思う。たぶん
GitHubのリポジトリを見る感じMSの社員のコントリビュートが見られるほか、慶応義塾をはじめ様々な大手機関での採用が見られるので、不審なものではないと思われる。
態々モバイル端末を取り出して手入力せずに済むので非常に便利だが、同一端末で認証が可能になってしまう関係上、2FAの信頼性は揺らぐことになる。
Debug CSS
CSSのデバッグをするときに有用な拡張だ。以下の画像のように要素のサイズがどうなっているかなどを見れるので、要素が突き抜けている状態や、サイズが0になっているなどを確認するのに便利。
Resource Override
名前の通りリソースの上書きができる拡張機能だ。例えばサイト上にあるCSSやJSなどをすり替えることができる。
これはTamperMonkeyなどでは手を入れずらいようなことをする場合に便利だろう。
uBlock Origin
AdBlockの時代はもう終わった、そう思わさせる拡張機能だ。ほとんど大抵の広告をブロックできるので非常に便利である。ついでに不正なリダイレクトの確認機能もあった気がする。
Stylus
ユーザーCSSとして有名な拡張機能だ。任意のサイトのCSSを書き換えるときに重宝するだろう。例えばTwitterのセンシティブ表示外しといった用途は有名だと思うし、他にも様々なサイトで表示を自分好みにしたいときに便利なものだ。
GoFullPage - Full Page Screen Capture
ページのスクロールキャプチャを取るのに便利なやつだ。以前はChrome単体でもdevtoolsから出来たのだが確か五年ほど前にできなくなったので、こういったものを使うしかなくなった。
crxMouse Chrome™ Gestures
Chrome拡張でもっとも有名なマスジェスチャーの一つだろう。これがあれば自分の好きなマウスジェスチャを設定できるので非常に便利だろう。但し閉じたタブを開くなど一部動かないアクションがある。
因みに一般的なアクションパターンであればEdgeが標準でサポートしているので、そちらで事足りる場合はそれでもいいと思う。
参考までにこれはEdgeのジェスチャ設定画面だが、標準である程度一般的なパターンが登録されており、カスタムパターンを作りたい場合や、ここにないアクションを登録したい場合があると物足りない。
二次元画像詳細検索
この二次元画像の作者や出典は誰?と思って調べるときに有用なものだ。基本的に転載されたものやコラージュされたものを調べるために特化している。
Image Search Options
二次元画像詳細検索と用途がほぼ同じ拡張機能だが、海外で作成されたものでxbooru系やYandexなどへの拡張検索にも対応している。もちろん、二次元画像詳細検索へも問い合わせできる便利なものだ。二次元画像詳細検索と合わせて利用すると便利だろう。
EdgeとChromeは同じだったがNode.jsでは異なる挙動をしていたのでそのメモ
確認環境
| Env | ver |
|---|---|
| Microsoft Edge | 120.0.2210.9 |
| Google Chrome | 120.0.6099.130 |
| Node.js | 20.0.0 |
環境別の確認結果
Edge
DevToolsで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {name: 'Error', message: '', constructor: ƒ, toString: ƒ}
Google Chrome
DevToolsで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {name: 'Error', message: '', constructor: ƒ, toString: ƒ}
Node.js
node -iで確認
const err = new Error('test');
Object.getPrototypeOf(err);
// {}