R86S U1のファンはいかにも貧弱でいつ壊れても不思議がなかったので、壊れる前にもうちょいマシにしようと試行錯誤したログ。
やろうとしたこと
既存のケースを外し、ラズパイ用の大型クーラーをつけて適当なケースを作って冷やせるようにしようとした。
R86S U1の分解像
外観
裏ブタを開けたところ
本体を開けたところ
手前からCPUボード、NIC、NICの裏板の三層構造になっている。
各ボードを繋ぐケーブルが邪魔なので、作業するときは外すとやりやすい。
FPC(フレキシブル基板、フレキシブルケーブル)は以下の手順で外せる。左右についている爪を触ると折れるので触らない方がいい。但し折れても支障はない。
CPUボードを開けたところ
グリスが酷い。閉じ直すときは、ここまで塗る必要はなく、注射器から1mmほど出しておけばよい。
CPUヒートシンク?
蓋側にはケースに熱を伝えるための銅の板がついており、やはりグリスがたっぷりついている。
CPUファン
銅板やヒートシンクを冷やしているというよりはケース表面のヒートシンク形状を浸すための装置に見える。40 x 40 x 7mmの2pin形式なら互換性があるものと思われる。
ピンの形状は検証していないが、調べた限りJST SH1.0MMらしい。ハウジングはこの手の製品が使えると思われる。
耐久性が心配になるサイズだが、この方式であれば上に60mmファンを雑に置いておいても成立しそうな気はした。
CPUボード単体
CPUにはヒートスプレッダが二つ付いており、ノートPCによくあるタイプに見えた。
NIC側を開けたところ
NIC本体と裏板は特殊なコネクタで繋がっており、上に引っ張ると抜ける。調べた感じOCP2.0という規格らしい。
OCPはOpen Compute Projectの略で、ラックサーバー用の規格のようだ。一般的にOCP2.0メザニンカードと呼ばれているらしい?
このコネクタを備えた変換PCIeカードも流通しており、普通のPCに繋ぐこともできるようだ。
R86S U1の寸法記録
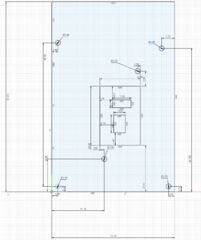
CPUボード
Autodesk Fusionで描いたもののスクショ。誤差+-0.50mm程度と思われる。
CPU本体
Autodesk Fusionで描いたもののスクショ。誤差+-1.00mm程度と思われる。
Rが付いて盛り上がった形をしているヒートスプレッダのサイズが上手く取れなかったので、大まかな図。特に上下のスプレッダの間隔は怪しい。
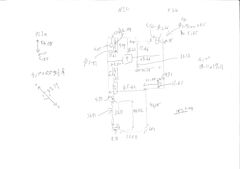
NIC
手描きのスケッチ。ネジ穴の直径を書いているが、実際はすべて3.00mmと思われる。
「チ」とあるのはNICのチップ。「チ」2.44mmはチップの高さ。
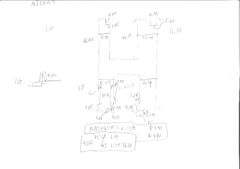
NICの裏板
NICがのっかってる板。NVMeSSDを挿すやつが載ってるやつ。ケース固定用のネジ穴とヒートシンク固定用のネジ穴で直径が異なる。
左にある凸型の図はNICを支えるスペーサーと、それが載った基板の寸法。
下にある「内側のネジがヒートシンク用」「ファンのネジ」とあるのはネジの寸法。
ラズパイクーラーの足回りの寸法
GeeekPi ICE Tower Plus クーラー Raspberry Pi 5、Raspberry Pi 5 4GB/8GB 用冷却ファン付き Pi 5 アルミニウム アクティブクーラーの寸法。
日本国内からのアクセスを識別するときに、IPv4の頃はリモートホスト名が/\.jp$/であるかや、nifty.comみたいな例外を個別で見てやる程度で何とかなっていたが、IPv6は逆引きができないので、それをどうにか解決する方法。
確認環境
| Env | Ver |
|---|---|
| PHP | 8.3.8 |
| geoip2/geoip2 | 3.2.0 |
やり方
- ComposerでGeoIp2を入れる
php composer.phar require geoip2/geoip2 - dbipからIP to City Lite databaseのMMDBを落としてくる。
https://download.db-ip.com/free/dbip-city-lite-2025-11.mmdb.gzのURL形式なのでYYYYとMMのとこをいじっても落とせる。 こんな感じにコードを書く
<?php require 'vendor/autoload.php'; use GeoIp2\Database\Reader; // 落としてきたMMDBを指定 $cityDbReader = new Reader('dbip-city-lite-2025-11.mmdb'); // IPを渡すと結果が取れる $record = $cityDbReader->city('2403:6200:8860:e103:a4b2:ff66:9e68:6436'); print($record->country->isoCode . "\n"); // 'US' print($record->country->name . "\n"); // 'United States' print($record->country->names['zh-CN'] . "\n"); // '美国' print($record->mostSpecificSubdivision->name . "\n"); // 'Minnesota' print($record->mostSpecificSubdivision->isoCode . "\n"); // 'MN' print($record->city->name . "\n"); // 'Minneapolis' print($record->postal->code . "\n"); // '55455' print($record->location->latitude . "\n"); // 44.9733 print($record->location->longitude . "\n"); // -93.2323 print($record->traits->network . "\n"); // '128.101.101.101/32'
参考
- GeoIP extension Introduction - www.php.net
- GeoIP2 PHP API - maxmind.github.io
あとがき
国情報を利用してアクセスを弾く必要があったので雑に調べて導入したが、dbipの無料DBは正確性が低いので、個人の小規模利用向けだと思う。
エンタープライズ用途などで制度が必要な場合は有料DBの契約を検討したほうがいいだろう。
しかしGeoIp2はPHPのマニュアルにあるからPHPに組み込みで存在してるのかと思ったら、まさかのComposerで驚いた。PHPも変わったなぁ…とかしみじみ。
でも昔からPearはあったような気もするし、今更か…?
鍵束をいい感じに運用するでは、カラビナ付きのキーホルダーを使い、自転車の鍵を着脱可能にして管理しやすくしたり、旅先で得たコインロッカーの鍵を管理したりしたことを書いたが、今回はその続きとして、カバンの運用整備について書いていく。
すべてのカバンに鍵束管理システムを装着できるようにした
普段のバッグ、PCバッグ、登山ザック、トートバッグに至るまで全てのカバンに例の鍵束システムを実装した。
悩んだのはトートバッグだった。これまでトートバッグには鍵を裸で放り込んでおり、特に自転車のかごに入れて運んでいるときに紛失リスクが高かった。しかしこれは次のグッズによって解決した。
それは第一鋼材のマーキー・ストラップだ。このグッズはプラスチック製のバックル付きのベルトで出来ていて、トートバックに後からつけることが可能な便利な品だ。
しかも鍵をつけることが想定されているので一般的なベルトと比べると短くうえに、小さく使いやすい。鍵以外にもキーホルダーをぶら下げてもよさそうだし、これに缶バッジやピンバッジをつければカバン本端を傷めずにデコレーションできる可能性もあり、色々便利そうな一品である。
神戸ではコーナンで買うことができた。元々キーホルダーのリングを探している時に偶然見つけて、それ以来これを使い続けている。
カバン装備の共通化
複数カバンを持っていると、別のカバンを使ったときにあれがない、これがないというのが起きがちなので、必需品は共通化することにした。
但しトートバッグは、その形状や特性から対象外にしている。そもそもトートバッグをメインバッグにして長時間行動することがないためだ。鍵さえ紛失できずにぶら下げられていればいい。
内容としては普段のバッグ、PCバッグ、登山ザックの全てに靴ベラ、眼鏡ケース、ティッシュ、絆創膏、頭痛薬を入れている。
靴ベラは靴を長持ちさせるための必需品だ。ないとすぐに傷んでしまう。
眼鏡ケースはバスや電車で寝るときに重宝する。眼鏡をかけたままもたれ掛かって寝ているとフレームが歪んだり傷がついてしまう。私の使っている眼鏡は特殊なフレームで、替えが見つからないためその保護のために持ち歩いている。他にも眼鏡をはずす様々なシーンで活躍する。
かつて眼鏡ケースを持ってこなかったばかりに寝られなかったり、変なところにおいてた製で落としてしまったなどがあったため、眼鏡ケースも重要なアイテムだ。
ティッシュについては私が年中鼻炎なので必須である。
絆創膏もあると便利だ。若い時はまだいいが、年をとってくると怪我の直りが悪いのであるとよい。
そして最後の頭痛薬だが、個人的に頭痛持ちということもあるが、頭痛薬は鎮痛剤でもあるため、登山で下山するときに足を痛めてしまったときにも重宝する。足が痛いので山岳救助を呼ぶなんてやっていたら破産してしまう。
登山以外にも旅行先で割と歩くので、足が痛くなった時によく使っている。
投稿日:
Windows 11でWindows Updateを行ったところ、色々壊れたので、その対処ログとして残す。
アップデートした内容
Windows 11 24H2→Windows 11 25H2
OSビルドまでは控えていないため不明。
発生した問題
根本原因の大半はファイアウォールのルールが激減したせいであることが分かった。
SSHDに繋がらなくなった
当該のWindows端末ではLAN内でファイル共有をする目的でSSHDを立てているのだが、これに繋がらなくなった。
原因としては単にファイアウォールのルールが消し飛んでいただけだった。
WindowsにSSHDを立てるでやった方法で穴あけしなおすことで解決した。
LAN内にあるサーバーにIPv6 GUAを利用した疎通が出来なくなった
これはWindowsからLAN内にあるUbuntuサーバーにIPv6 GUAを利用し接続しようとしたところ、接続できなくなった問題だ。WAN側、インターネット上のIPv6 GUAには問題なく接続できた。
これも単にファイアウォールのルールが消し飛んでいただけだったが、どのルールが原因だったのかは特定できていない。
私の環境では基本的にIPv6運用をしているため、例えば自宅でホスティングしている公開MastodonにローカルからアクセスするだけでもGUAを利用しているが、まずここに繋がらなくなった。PINGも通らなかった。但しサーバー側からWindows側へのPINGはFWに穴をあけると繋がった。
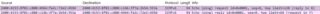
ひとまずパケットがサーバーに富んでいるかどうかを見るためにWiresharkで眺めてみることにした。
以下はファイアウォール有効時と無効時でそれぞれPINGを飛ばした時のものだが、有効時はIPアドレスが変換されていることがわかる。
ネットワークにはあまり詳しくないので何とも言えないが、帰りのパケットが届いているように見えることから、IPアドレスの変換が起きることによってステートフルインスペクションが機能不全を起こし、結果として正しく疎通しない状態になっていたのではないかと思う。
ステートフルインスペクションというのはパケットが出ていくときに、戻りのパケットを受け入れるためにポートを開けておく仕組みのことで、ここが塞がっていると戻りのパケットがFWで塞がれて入ってこれなくなる。今回は送信時のIPと、戻ってくるときのIPが異なるため、これが機能しなかったのではないかと考えている。
ステートフルインスペクションについて昔調べていたことがあったので、これはすぐに当たりがついてよかった。調べようとした動機としてはサーバーが待ち受けている場合はポートに穴がないとパケットを受けられないのに、応答はなぜポートに穴が開いてなくても抜けられるのか?と疑問に思ったことがあり、その時に調べていた。
MS Edgeがファイアウォールの許可要求を出すようになった
これは原因がよくわかっていないが、FWを許可してもセキュリティホールにしかならなさそうなので不許可でよいと思う。
ファイアウォールのルールが極端に減った
諸悪の根源はこいつだが、コマンドプロンプトを管理者権限で起動して以下のコマンドを叩くことで解決した。
netsh advfirewall reset
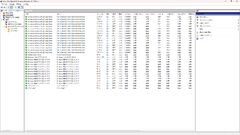
アップデート直後の状態は確かこんな感じだったと思う。なおこの画像は微妙にルールを追加あとに、追加した記憶のあるルールを消しているので内容が正確でない可能性がある。
解決した方法
コマンドプロンプトを管理者権限で起動して以下のコマンドを叩き、SSHDについてはWindowsにSSHDを立てるでやった方法で穴あけし直し。
netsh advfirewall reset
MS Edgeがファイアウォールの許可要求を出すようになった件については対処法が不明なので、とりあえずFWはブロックにしている。
雑感
どうも今回のアップデートでファイアウォールのルールが大きく書き換えられるようで、特にLAN内でIPv6 GUAを利用するときに著しい障害が発生することが分かった。
このクラウド全盛期に自宅サーバーを立てていたり、一般的に避けられがちなIPv6運用を軸にしている人間が少ないこと、ネットがクソみたいなAIコンテンツで溢れていることなどもあり、中々解決に手間取ったが、IPv6を使った自宅サーバー運用者としてIPv6で接続できないのは屈辱的だし、WAN上のIPv6には問題なくつながっており、MSもこんな致命的なバグを長らく放置はしてないだろうから、どこかに抜け穴があるはずと調べていたらどうにか見つけることができた。
調べたといっても、私はネットワークの知識に乏しく、手掛かりになるキーワードを持たないので無料のMS Copilotに聞いただけではあるが、いい収穫が得られた。
参考までに以下のプロンプトを投げた。
Windows 11でWindows Updateをしました。 Updateした端末をクライアントとし、GUAを利用してLAN内のサーバー端末にIPv6接続できなくなりました。
Firewallのルールがすべて削除されていたので、試しにFirewallを無効化すると接続できました。
有効にした場合、LAN内の端末にIPv6 GUA接続した場合に、宛先のIPアドレスを書き換えているようです。これはどうすれば解決できますか? IPアドレスが書き換えられるため接続ができないものとみられます。
例えば2400:4153:8f01:c800:c14b:3f7a:2b54:353aに接続しようとするとff01::1:ff54::353aに書き換えられます。ファイアウォールを無効化した場合、書き換えられません。
mont-bellの登山靴の一つにトレールウォーカーという靴があり、幅広版にはワイドという名前がついている。
これが最近リニューアルされたようで、だいぶ靴の形が変わってしまって履けなくなった話。
以下はリニューアル後のトレールウォーカーワイド(品番:1129773)と、リニューアル前のトレールウォーカーワイド(品番:1129652)の比較だ。青い方がリニューアル後、灰色がリニューアル前。
リニューアル後はつま先が曲がっており、つま先の高さも低くなっており、真ん中の紐が横断している隙間も1cmほど狭くなっているように思う。これによって私の幅広甲高な足だと指が圧迫され、指の第一関節が押し付けられ、かなり苦しかった。
試着の時はそこまで気にならなかったが、実際に路上を歩くと五分で違和感を覚え、数時間歩くと痛みで歩行が困難になるほどだった。
余談だがワイドでない方にも同様の変更がありそうだった。
リニューアル前のトレールウォーカーワイドは通常店舗では手に入れることが出来ないが、公式通販やアウトレットショップには型落ち品として在庫があるため、手持ち品を更新する場合はこちらを買うと良い。また、公式の店舗在庫はかなりリアルタイムに更新されているようで、購入して30分後に確認した時には既にサイト上で店舗在庫が消えていたので、店舗で購入する場合は有力な指標になると思う。恐らく目の前の客が今買った以外以外のケースでは概ねアテになるのではなかろうか。