PrettierというとTypeScriptやJavaScriptのコードを整形するツールであって、Markdownを整形するツールという意識のある人は少ないかもしれない。
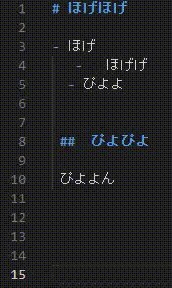
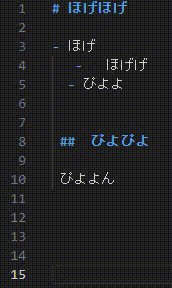
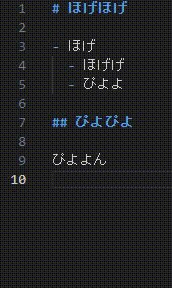
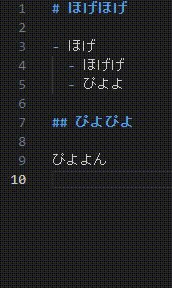
それが実はPrettierはMarkdownの整形に使えるのだ。例えば次の図はPrettierを使ってMarkdownを整形しているシーンを撮ったものだ。具体的にはnpx prettier -w hoge.mdした時の前後を撮っている。
これは別の文書からコピペしたなどで書式が崩れることや単純なtypoでズレたりしたときに地味に効果を発揮してくれる。Prettier v2以前だと全角と半角文字の間の自動スペース挿入が嬉しかった人もいるだろうが、v3でこの機能は廃止されている。
他にもチーム開発だとMarkdownの細かい仕様に熟知した人は多くないので、最低限の書式を合わせるのにも役立つだろう。Markdownのインデント幅を変えたいが、コードフェンスの中のインデントは変えたくないみたいな用途みたいなカスタマイズもできるし、個人用途でも結構使える。
しかしフォーマッタの挙動がアップデートでころころ変わるのは割と不快なので、この辺りは何とかなってほしい気もする。
五年くらい公私ともにTypeScriptを書いているが、なんか最近限界を感じたので吐露していく。半分くらいNode.jsに対する不満かもしれない。内容としてはただの書きなぐりの愚痴。
非同期制御多すぎ
asyncとawaitを書く面倒さや、それが漏れた時のふるまいの微妙さ。
例えば終わらないJestというのは日常的に見る光景だと思うし、実務をしていてPromiseの例外ハンドリングをしていなかったからサーバーがクラッシュしたというのも聞いたことがある。
これはチーム開発において、チームの意識や技術レベルが低いと容易に引き起こされる問題であり、その面で考えると非常に微妙な言語仕様だと思う。
なんだかんだC10K問題はコンテナ大量起動で回避する世界線になってしまっている気がするので、標準が非同期である必要性はあんまないよねみたいな感触は抱いている。C10K問題回避のために非同期にしてるんだよね?そうだよね?(正直非同期にしたいのであればユーザー側がPromiseに包めばいいと思う)
Node.jsのLTS短すぎ
GitHubやAWSですら最新版への追従は遅れがちなくらいLTSが短い。2年くらいしかない。2年ごとにフルリグレッションなんてやってられない。不可能だ。
しかも破壊的変更を平気で入れてくるし、v16は予定より早くサポートが打ち切られた。正気とは思えない。
実行環境多すぎ
Node.js + 各種トランスパイラにDenoにBunに…他にも最近なんか出ていた気がするが忘れた。なんでこんなにあるのか…。
TypeScriptの型パズルに疲れた
型パズルするために開発してるんじゃないんだよ…。
型が信用できない
実務だと意図しているのか、していないのか型を騙している光景を多々見るが、これによって型が信用できない状態になっていることが往々にしてあり、割と殺意を覚える。なにも信用できない。何のためにこの言語使ってるんだっけ…?ナウいから?
CLI作る時のハマりどころが多い
nvmのようなバージョン管理システムを使っているとグローバルインストールが通常ユーザーとスーパーユーザーで別れる問題があり、sudo実行が前提のCLIで誤った動作確認をしてしまいやすい。
他にもnpmjsで公開しているパッケージをnpm installしたものと、開発中に実行するのでは、意識してないと実行方式が変わってしまい、上手く動かないことがある。気を付ければいいのはそうだが、割とムカつく。
具体的にはshebang書いて無くて動いてなかったとかそういうやつ。基本的にjsファイルを直に叩いて動かす文化ないじゃん…。
ビルド工程が面倒くさい
ビルドに関してtscやswc、esbuildのように様々なトランスパイラが存在するほか、webpackやvite, esbuildといったバンドラの存在があり、バージョンアップで振る舞いが変わるので面倒くさい。TypeScript開発は膨大なパッケージに依存しがちで、何か不具合が起きた時に原因の特定が困難だが、根幹に破壊的変更が来ると割と精神的にきつい。
先ほどswcでビルドしたところ/dist/index.jsとして出てくるはずのものが、/dist/src/index.jsになっていた。正直こんなのはデグレードだ。ありえない。
もちろんこれはfix: pass in --strip-leading-paths to swc when buildingで対応されているのだが、正直しんどい。
てかNode.js系のパッケージって息を吸うようにデグレ起こすような気がするのは私だけだろうか。以前はNewRelicがプリフェッチしまくるバグとかあった気がするし、Jestのモックが正常に動かないケースにも遭遇したことがある。
エコシステムが壊れかかっている
TypeScriptでLintをするとなればESLintがデファクトスタンダードだと思うが、v8で導入されたFlat configがあまりにも不案内で、v9.7が出た今でさえ対応できていないPluginがゴロゴロある。むしろできてるほうが珍しい。
私も三日くらい格闘したが、いずれかのプラグインが不整合を起こすか、不整合を起こさなくなったと思ったら無視設定が機能しなかったり、今度はLint機能そのものが死んだりで手に負えないのであきらめた。v9に上げると使えなくなるプラグインもあるので、v8.57.0で旧式の設定を使うのがきっと無難だと思うが、これがいつまで続くのかという話だ。恐らく追従できないプラグインはサポートのやる気をなくすだろう。
Prettierも破壊的変更を繰り返しフォーマットをガタガタにしてくる困りものだ。こいつもv3が出て一年たった今でもVSCodeの公式拡張機能がv3に対応していない。一応ローカルにv3を入れれば最低限動くが、ネイティブで動いてほしいケースもあるので、そういう場合は運用に難儀する。過去に対応させようと手を付けてみたが、最新版はテストが落ちる状態になっていて、もはや救いがなかったので投げた。
正直ESLintとPrettierが死にかけている現状を見るに、もうなんというか駄目じゃないかという気がしてくる。
Biome.jsなんてのもあるが、あれはMarkdownのフォーマットができないとか、ESLintのプラグインをサポートしてないとかで使い勝手がいまいちよくないのだ。まぁ、MarkdownのフォーマットだけPrettier使うとかはアリか。
あとがき
とはいえ、フロントエンド開発において、ブラウザではJavaScriptしか動かないのでTypeScriptをの利用はやむを得ない側面もある。やむを得ないのだ。ただ、それ以外ではもう使う必要ないんじゃないかなと思うし、正直Node.js界隈が魔境というか地獄過ぎて、あんまり関わり合いになりたくないという思いが日に日に強くなっている今日この頃だ。
あると何かと便利だよねというので。
確認環境
| Env | Ver |
|---|---|
| PHP | 8.0.29 |
サンプルコード
取り敢えずファイルをアップロードするだけのコード
<?php
if ($_FILES['image']) {
move_uploaded_file($_FILES['image']['tmp_name'], 'files/'. $_FILES['image']['name']);
} else {
?>
<html>
<body>
<form action="upload.php" enctype="multipart/form-data" method="POST">
<input type="file" name="image">
<button>upload</button>
</form>
</body>
</html>
<?php
}
ブラウザのタブがバックグラウンド状態になっているとJSの実行が止まることがあり、そうするとsetInterval()が死ぬので、これを回避する技。
結論としてはWeb Worker APIのWorkerインターフェースを使うことで解決できる。
確認環境
| Env | ver |
|---|---|
| Microsoft Edge | 126.0.2592.87 |
サンプルコード
/**
* @param {() => void} cb 実行するコールバック
* @param {number} interval 実行間隔
* @returns 停止用の関数
* */
const createWorkerInterval = (cb, interval) => {
const src = "self.addEventListener('message', (msg) => { setInterval(() => self.postMessage(null), msg.data) })";
const wk = new Worker(`data:text/javascript;base64,${btoa(src)}`);
wk.onmessage = () => cb();
wk.postMessage(interval);
return wk.terminate;
}
"hoge", "piyo", "fuga"のように綺麗なCSVであるという前提。CSVファイルが巨大なので行読み込みする。
<?php
$db = new PDO('sqlite:./hoge.db');
$db->beginTransaction();
$fp = fopen("hoge.csv", "r");
$idx = 0;
if($fp){
while ($line = fgets($fp)) {
$row = createRow($line);
$db->exec(
'INSERT INTO hogehoge (`foo`, `bar`, `baz`)'
. ' VALUES '
.'(' . '"' . $row['foo'] .'", ' . '"' . $row['bar'] .'", ' . '"' . $row['baz'] .'"' . ')'
);
$idx++;
echo $idx . "\n";
}
}
fclose($fp);
$db->commit();
function createRow($text) {
$r1 = preg_replace('/"/', '', $text);
$row = explode(',', $r1);
return [
'foo' => $row[0],
'bar' => $row[1],
'baz' => $row[2],
];
}
トランザクションを張りっぱなしだが、exec毎にトランザクションを張りなおすと劇的に遅くなるのでやめたほうがいい(恐らく毎回同期処理でWriteが走っているのだと思う)