Node.jsとGoogle Chrome, Microsoft Edgeを用いて、try-catchとif文でエラー処理にかかる時間がどのくらい違うのかを調べた。
計測手法
次の4パターンを100万回実行した結果を記載している。
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
確認に使用したコード:https://gist.github.com/Lycolia/304bc9e825e821c2d582f3ef9f700817
計測結果
CPUによって処理速度がかなり変動するが、いずれの環境でも処理速度の速さは以下の通り。
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
計測に使用したCPU
| CPU | コア | スレッド | クロック | L2キャッシュ | L3キャッシュ |
|---|---|---|---|---|---|
| Intel Core i7 13700 | 16 | 24 | 5.20GHz | 24.00MB | 30.00MB |
| Intel Core i7 1265U | 10 | 12 | 4.80GHz | 6.50MB | 12.00MB |
| AMD Ryzen 5 5600G | 6 | 12 | 3.90GHz | 3.00MB | 16.00MB |
Intel Core i7 13700端末
16C24T, 5.20GHz, L2 24.00MB, L3 30.00MB。ミドルタワーPC。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 802 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,942 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 1,847 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 6,527 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 887 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,826 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,006 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 6,464 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 720 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 5,375 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 1,690 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 5,978 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,246 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 12,329 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 11,985 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 14,105 |
Google Chrome 122.0.6261.58
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 13700 |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 3,507 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,793 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 10,482 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,452 |
Intel Core i7 1265U端末
10C12T, 4.80GHz, L2 6.50MB, L3 12.00MB。ノートPC。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 972 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,416 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,288 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 13,993 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,102 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,333 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,441 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,827 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Ubuntu 20.04.6 LTS (WSL2) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 888 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,881 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 2,269 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,254 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 7,526 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 34,761 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 39,005 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 65,752 |
Google Chrome 122.0.6261.58
処理環境
| Env | Ver |
|---|---|
| CPU | Intel Core i7 1265U |
| OS | Windows 11 Pro 22H2(22621.3155) |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 6,303 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 16,460 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 17,979 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 23,378 |
AMD Ryzen 5 5600G端末
6C12T, 3.90GHz, L2 3.00MB, L3 16.00MB。ミニタワーPC。
この端末はOSがUbuntuであるため、これまでのWindows環境との単純比較はできない。
Node.js v16.20.2
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,786 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,242 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,880 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,716 |
Node.js v18.19.1
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,933 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 11,094 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,839 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 12,767 |
Node.js v20.11.1
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 1,714 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 10,741 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 3,444 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 11,978 |
Microsoft Edge 121.0.2277.128
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,348 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 21,584 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 15,543 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 23,119 |
Google Chrome 122.0.6261.57
これだけバージョンが合わなかった。
処理環境
| Env | Ver |
|---|---|
| CPU | AMD Ryzen 5 5600G |
| OS | Ubuntu 22.04.3 LTS |
処理結果
| 処理方式 | 処理時間(ms) |
|---|---|
| Result型としてエラーオブジェクトをreturnし、if文で判定する方式 | 4,842 |
| Result型としてエラーインスタンスをreturnし、if文で判定する方式 | 16,607 |
| エラーオブジェクトをthrowし、try-catchで判定する方式 | 15,051 |
| エラーインスタンスをthrowし、try-catchで判定する方式 | 18,095 |
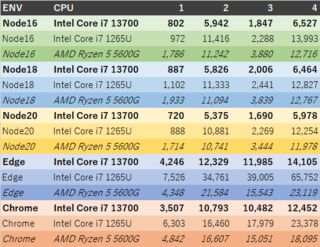
全体サマリ表
凡例
- Result型としてエラーオブジェクトをreturnし、if文で判定する方式
- Result型としてエラーインスタンスをreturnし、if文で判定する方式
- エラーオブジェクトをthrowし、try-catchで判定する方式
- エラーインスタンスをthrowし、try-catchで判定する方式
CPUによってかなり差が出ているが、Intel CPUの13700と1265Uを比較した場合、例外を作らない1, 3のケースでは処理に大きな差がないが、例外を作る2, 4のケースでは有意な差が認められるので、モバイル向けとデスクトップ向けでCPUの処理効率に差があることがわかる。
AMD CPUと比較した場合、Node.js環境で例外を作らないケースではIntel CPUに大きく引けを取るが、ブラウザ上でのそれではパフォーマンスは高い。また例外を作るケースでもNode.js・ブラウザ共にIntel CPUと比較した場合のパフォーマンスが比較的よいという、面白い結果になっている。但しOSが違うことの影響もあるため、単純比較はできないが…。
あとがき
ひとまずtry-catchを使うと遅くなるということが確かめられたので良かったし、環境によって劇的遅くなるケースがあるというのは思わない収穫だった。
これを試そうと思った切欠はtry-catchが乱用されているコードを見てパフォーマンス劣化に繋がっているのではないかという疑問を抱いたからだ。try-catchでパフォーマンスの劣化が起きることは知識としても経験としても知っていたのだが、ちゃんとレポートしたことがなかったので今回まとめてみた。
try-catchの利用によりパフォーマンスの劣化が起きるというのは、古い時代にあった開発のお作法を知っている人であれば、それなりに常識だとは思うが、最近は知られていないか、知られていても意識していないことが少なくないと思われるので、今回記事にしてみた感じだ。
100万回の実行なので細かい話になるとは思うがパフォーマンスチューニングは細かいことの積み重ねでもあるので、むやみやたらに例外を使わないことは重要だと思う。そもそも例外は制御しづらいので、可能な限りif文で処理を書くことが望ましいだろう。
処理が遅延する原因としては二つあると考えていて、一つは例外生成時に顕著であることからスタックトレースの生成を初めとしたエラーオブジェクトの生成に時間がかかっているのと、もう一つはcatchでも遅延が出ることから、コールスタックから最寄りのcatchを辿るのに時間を取られていると思われる。今回の検証では特に出してないが、以前確認した時の記憶が確かであれば、catchに入らない限り、tryだけで顕著に処理が遅延することはなかったと思う。
あと、どうでもいいことだがconsole.log()で結果を出したときにEdgeだけObjectのKeyの順序が他と違ったので転記しているときに微妙に不便だった。何回やっても同じだったので恐らくEdgeだけキーをソートするアルゴリズムが違うのだと思う。まぁObjectとかHashとかMapとかDictionaryみたいなやつは順序が保証されないので別にいいっちゃいいんだけど、まさか実装によってソート方式が違うというのは思いもしなかった。
EdgeとChromeで処理結果が優位に違うのも、恐らくこれが原因なのだろう。分からないが多分JSのエンジンの実装が違う気がする。
それとLinuxのEdgeにはマウスジェスチャー機能がないという悲しいことも分かった。
参考
以下のようなコードを書いたときにmockFnにイベント引数が渡らないが、これをどうにかして取る方法。結論から言うとまともに取れないが、試行錯誤した時のログとして残しておく
const mockFn = jest.fn();
render(<input onChange={mockFn} />);
fireEvent.change(inputElement, { target: { value: 'aaa' } });
確認環境
| Env | Ver |
|---|---|
| @swc/core | 1.3.66 |
| @swc/jest | 0.2.26 |
| @testing-library/jest-dom | 5.16.5 |
| @testing-library/react | 14.0.0 |
| jest | 29.5.0 |
| react | 18.2.0 |
サンプルコード
これは以下のように書くとfireEventの第二引数で指定したtarget.valueの部分だけは一応取れる。
理由としてはfireEventがelement.dispatchEventを読んでいると思われるためだ。余り深くは追っていないが、react-testing-libraryの実装上は多分そうなっていると思われる。
import { fireEvent, render } from '@testing-library/react';
it('test', () => {
const mockFn = jest.fn((ev) => {
console.log(ev);
});
const { container } = render(<input id="hoge" onChange={mockFn} value={'a'} />);
const element = container.querySelector('input');
if (element === null) throw new Error();
element.dispatchEvent = jest.fn();
fireEvent.change(element, {
target: {
value: 'bbb'
}
});
expect(element.dispatchEvent.mock.instances[0].value).toBe('bbb');
});
確認環境
| Env | Ver |
|---|---|
| Perl | 5.34.0 |
コード例
キャプチャ変数をifのスコープに封じ込める必要がある
my $text = <<EOF;
```unya
hoge
piyo
fuga
hpf
```
EOF
my @lines = split(/\n/, $text);
foreach my $line (@lines){
if ($line =~ /^(?<indent> *)(?<bquote>```)(?<lang>[a-z]*)$/) {
print "SYMBOL: '$+{indent}', '$+{bquote}', '$+{lang}'\n";
} else {
print "$line\n";
}
}
上手くいかないコードの例
その1
$+変数はマッチするまで中身が消えないので、このプログラムは予期した動きにならない
my $text = <<EOF;
```unya
hoge
piyo
fuga
hpf
```
EOF
my @lines = split(/\n/, $text);
foreach my $line (@lines){
$line =~ /^(?<indent> *)(?<bquote>```)(?<lang>[a-z]*)$/;
print "$+{indent}, $+{bquote}, $+{lang}\n";
}
その2
my $text = <<EOF;
```unya
hoge
piyo
fuga
hpf
```
EOF
my @lines = split(/\n/, $text);
foreach my $line (@lines){
$line =~ /^(?<indent> *)(?<bquote>```)(?<lang>[a-z]*)$/;
if (defined $+) {
print "$line: ";
print "$+{indent}, $+{bquote}, $+{lang}\n";
# この変数はundef出来ない
undef $+;
} else {
print "$line\n";
}
}
Perlで配列を初期化するときにいろいろ試したので、そのログ
確認環境
| Env | Ver |
|---|---|
| Perl | 5.34.0 |
初期化方法
配列変数を配列で初期化
@始まりの変数に()で配列リストを作成して初期化する。
my @hoge = (1, 2, 3);
# 3<>1 2 3
print @hoge."<>@hoge\n";
配列変数をそのまま呼び出した場合は配列の長さが、文字列にするとスペース区切りになったものが出てくる。
配列変数を配列以外で初期化
@始まりの変数に配列以外を入れて初期化する。
my @hoge = 3;
# 1<>3<>3
print @hoge."<>@hoge<>$hoge[0]\n";
この場合は暗黙的に配列が作成され、ゼロ番目の要素にその値が入る。
配列変数を無名配列で初期化
前項の応用。参考までに無名配列で初期化した場合、[0]に無名配列が入り、二重配列になる。
my @hoge = [1, 2, 3];
# 1<>ARRAY(0x55e45749d860)<>ARRAY(0x55e45749d860)<>1<>2<>3
print @hoge."<>@hoge<>$hoge[0]<>$hoge[0][0]<>$hoge[0][1]<>$hoge[0][2]\n";
スカラ変数を配列で初期化
スカラ値にキャストされ、配列長が入る。これは配列変数をそのまま使った場合同様の振る舞い。
my $hoge = (1, 2, 3);
# 3
print $hoge."\n";
スカラ変数を無名配列で初期化
そのままでは配列として扱うことができず、配列として扱うためには@{ $var }形式にする必要がある。
my $hoge = [1, 2, 3];
# ARRAY(0x5596ea845de0)<>ARRAY(0x5596ea845de0)<>3<>1 2 3
print $hoge."<>$hoge<>".@{ $hoge }."<>@{ $hoge }\n";
またハッシュを配列として扱う場合は、この形式になり@{ $hash->{hoge} }のようにして扱う。
ハッシュ初期化時にキーを配列で初期化
配列が分解されてハッシュになるため、意図した値が入らない
my $hash = { hoge => (1, 2, 3) };
# 1<>1
print $hash->{hoge}."<>$hash->{hoge}\n";
実際にできる構造
$VAR1 = {
'hoge' => 1,
'2' => 3
}
ハッシュ初期化時にキーを無名配列で初期化
基本的にはこれで初期化するといい。使い方は「スカラ変数を無名配列で初期化」と同様
my $hash = { hoge => [1, 2, 3] };
# ARRAY(0x55599ba8dd08)<>3<>1 2 3
print $hash->{hoge}."<>".@{ $hash->{hoge} }."<>@{ $hash->{hoge} }\n";
ハッシュのキーに配列を代入
@{ $var }構文でやると上手く入る。普通に代入するとスカラ値になるので配列長が入る
my $hash = { hoge => undef };
@{ $hash->{hoge} } = (1, 2, 3);
# ARRAY(0x564efec0e4e8)<>3<>1 2 3
print $hash->{hoge}."<>".@{ $hash->{hoge} }."<>@{ $hash->{hoge} }\n";
ハッシュのキーに無名配列を代入
my $hash = { hoge => undef };
$hash->{hoge} = [1, 2, 3];
# ARRAY(0x55844312a4e8)<>3<>1 2 3
print $hash->{hoge}."<>".@{ $hash->{hoge} }."<>@{ $hash->{hoge} }\n";
備考
配列と無名配列の違いについて
配列は配列の実体そのもので、無名配列は参照らしい。
恐らくスカラ変数に無名配列を入れた場合、変数そのものには配列への参照が入るので、ARRAY(0x5596ea845de0)的な値が出てくるが、@{ $var }とすると参照先の実体が見れるので、配列として扱うことができるようになるのだと思う。
反対に配列変数の場合は、基本的に配列の実体を見るようになっていて、文字列化するときのみ参照が取れるようになっているように見える。
詳しくは以下の資料を参照するとわかる気がするので、また暇なときにでも見てみようと思う。
最近は値と参照の境界が分かりづらくなっている気もするので、Perlのこう言った書き口は少し面白いなと思った。要するにポインタを明示的に扱える訳だ。
そういやSSI使ったことなかったなと思ったので。
やり方
.shtmlを作る- CGI・PHP・SSI を利用したい | さくらのサポート情報の書式を見てコードを書く
任意の処理結果を出させる例
現在の年を出す場合のやり方
以下の内容で
hoge.plを作成#!/usr/local/bin/perl print qx(date "+%Y");chmod 705 hoge.pl- 以下の内容で
piyo.shtmlを作成<!--#exec cmd="./hoge.pl"-->
注意点
同一パスにあるコマンドしか実行できないため、以下のような内容は動かない
グローバルなコマンドは動かない
<!--#exec cmd="date +%Y"-->
こんなことをしても動かない
<!--#echo VAR="date +%Y"-->
サブシェルを書いても動かない
<!--#echo VAR="$(date +%Y)"-->