skel
- 書き替えたいコードの所在をgrepする
skel/の中に該当する行を見つけるskel.local/に該当ファイルをコピーする- 該当行を編集
- ブログの管理>ブログを再構築する
plugin
skel書き換えでうまくいかない場合
- 書き替えたいコードの所在をgrepする
plugin/配下のmodule.htmlに該当する行を見つける- 該当行を編集
- プラグイン設定>リセット>再インストール
参考
- adiary開発マニュアル
- 大まかな全体の考えを知るのに役立つが細かい情報はなく、リファレンスとしては微妙
前々からGoogle Search Consoleがエラーでクロールできないと言っていたのだが、最近サイトがダウンしている瞬間に出くわすことが増え、やっと意味が分かった。負荷によってMySQLに繋がらない状態になっているのだ(ブーストすると解除されたので、恐らく何かしら制限かかけられているのだろう)
かつてMovaleTypeからBlognに移った時はテキストDBだったので軽くなり、BlognPlusに移った時にDBがMySQLになったのでサイトが重くなったのは記憶に深いし、WordPressにしてさらに重くなったのも記憶にある。うちはさくらのレンタルサーバーで共用なのでDBが重いのだと思う。
私が遭遇するのは深夜帯が多いが、このサイトはIT企業の業務時間中にアクセスが増える傾向があるので、そういったケースでも落ちている可能性がある(ログを見ていなないので推測だが)
更に昨日WordPressのテーマをアップデートしてからYet Another Related Posts Plugin (YARPP)のカスタムテーマが意味不明なエラーを吐き、動かなくなった。
エラーの内容は以下の通りだが、意味不明である。同じ行で同じ名前の関数が再定義されているとか言われている。
Fatal error: Cannot redeclare get_post_data() (previously declared in /wp-content/themes/sango-theme-child/yarpp-template-thumbnail.php:3) in /wp-content/themes/sango-theme-child/yarpp-template-thumbnail.php on line 3
というわけで、WordPressに見切りをつけるかどうか迷っていた矢先だったので、もうWordPressを捨てようと思った。早々にMarkdown parserを書いてadiaryに乗り換えるか、或いは表示が崩れている今でも乗り換えたほうがいい気がしてきたくらいだ。
週末を目途にadiaryへの移行作業を行おうと思う。幸いなことにWordPressからadiaryにリダイレクトするための.htaccessは2024/01/23の記事分までは作ってあるので、ちょっと足せば使える。
markedをadiaryのMarkdown parserに噛まして何とかするのも試したのだが、さつき構文がHTML化されてadiaryのパーサーが上手く食べてくれず、頑張って再パースする必要がありそうなので諦めた。そもそもMarkedのパーサーも地味にバグっていたり、注釈の出力が結構不便だったり不満はあるので、自分でパーサーを書くのは全然ありだと思った。或いはEditor.mdをadiaryにねじ込んで、どうにかしてさつき構文のパーサーを組み込めれば、それも一つだと思う。(が、こいつはクライアントサイドでHTMLを捏ねるのでadiaryの仕組みと相性が悪い)
何よりパーサーを書こうとしただけでブログ記事はポコポコ湧くし、Perlは面白いしで、いろいろ発見があり、退屈な日常が無駄に忙しくなったので、これは是非ともやっていきたいし、やろうという感じで、一旦WordPressを捨てadiaryに移ろうと思う。しばらく色んな記事で表示が崩れるだろうが、現状でもサイト自体にアクセスできないことがあると考えれば大差のない話だと思うし、どうでもよくなった。
むしろ能動的にサイトをいじれるほうがいいし、ある日突然謎のアップデートでサイトが壊れるとか、そういうのは要らないので、平穏なadiaryに移れれば精神的にも安定できるかもしれない。正直WordPress 5でGutenbergが実装されたときとか、軽く絶望したわけで…。Classic Editorがなかったらやっていけないレベル。
というわけで、十数年ぶりの真っ当なサイト制作、再開していきますか~
投稿日:
adiaryは高速に動作し、検索機能やタグツリーがすこぶるいい。そこはいいのだが、MarkdownのパーサーがMarkdown.plをベースに作られているようで、個人的に合わなかった。
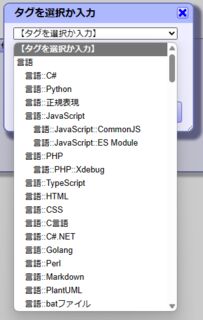
また投稿画面もシンプルでいいのだが、膨大にタグがある場合設定に非常に苦労するUIになっていて、これもイマイチだ。
他にも見栄えの問題がある。PCとSPのUIをサーバーサイドで切り替えるというかなり古典的な実装になっていて、ここを潰すだけなら簡単なのだが、全体的にレスポンシブにするにはフルスクラッチで書き直す必要があり、これが非常に骨が折れそうだ。WordPressのテーマを一本書く並みの労力はかかるのでプロのデザイナーに頼めば100万以上はするだろう。
まだ他にも画像に設定されるAlt属性の値がおかしいなど、様々な問題があり今は一旦採用を見送ることにした。
これらを解決するためにはGFMベースのMarkdownパーサーを書き、タグの絞り込みUIを作り、レスポンシブテーマをフルスクラッチで書き、A11y周りの実装を直す必要があるのだが、全部やっていたら一年は掛かるだろうし、正直きついなと思ってしまった。
何より実装言語がPerlというのも厳しさを加速させている。幸いadiaryのコードは比較的奇麗なので、手の入れようはあるのだが、余りにもやることのボリュームが大きすぎる。最低でもMarkdownパーサーとUIとA11yだけは何とかしたいが、そこに注力するほど気力が持つかも怪しいので、ここは努力目標としたい。
因みに現状のサイトhttps://test.lycolia.infoで公開しているが、いったん整備が終わるまで更新はしないつもりだ。途中で飽きて消す可能性すらある。
Markdownパーサーについては、今WordPressで使っているものにもバグがあり、結構運用でカバーしている部分があるので、せめてここだけでもちゃんと作ることができればadiaryに移行してもいいかもしれない。いやでも、テーマも作りたいかも…。
正直今のWordPressサイトを90点とするとadiaryは87点くらいで、かなり惜しい感じなのだ。なお、改造はGitHubのリポジトリをフォークして行っている。
2024/01/29追記
MarkedでMarkdown部分をパースすればうまくいくかと思ったが、さつき記法との兼ね合いで、そう単純ではなかった。ToCと画像挿入、注釈周りがどうにかできればワンチャンありそうな気もするが、adiary本体の処理がかなり密結合してるので骨が折れそうだ。
MarkedにMarkdownをパースさせてやるだけのテキストDBブログならフルスクラッチで自作も考えたものの、adiaryがかなりパフォーマンスに固執した書き方をしているらしいので、どっちかといえばadiaryのMarkdownパーサーを何とか自分好みに改編して解決したい気がした。Marked互換ならとりあえず満足であるが、adiaryの注釈の仕組みはMarkedより優れている部分もあるので、この辺りを取り入れたいとかいろいろあり、前途は多難そうだ。
ただ正直後方互換をあんまり重視する気がないWordPressのアップデート体制や、プラグインやテーマの謎アップデートにも辟易しているところはあるので、乗り換えたいような気もするし、微妙な気持ちである。
2025/01/13追記
脚注に対応させたので、脚注がいったん機能するようになった。
詳細は重い腰を上げてadiaryのMarkdownパーサーを脚注記法に対応させたに書いてある。
投稿日:
adiaryという和製CMSがある。昔どこかで見たような懐かしい見た目のCMSだ。
書き口ははてなブログが近い。あちらは、はてな文法とMarkdownが使えるように、こちらはさつき文法とMarkdownが使える。
お試しで簡単に作ってみて、こちらのブログの記事をある程度移植してみたのだが、使い勝手もいい。
まずサイドバーのタグツリーだ。WordPressではこんなものは作れないし、ツリーのタグをクリックすると記事の一覧が取れて更にそこからフィルタをかけることができる。
正直言ってこれはかなり魅力的だと思う。WordPressの検索プラグインは使い勝手が悪いものばかりで、ここまで本格的なものは私は知らない。これはブログをログ代わりに使っている私にとって非常に魅力的な機能だ。
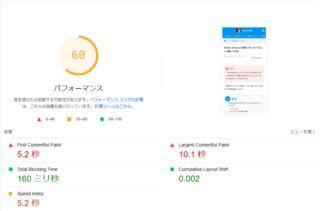
しかも表示速度も速い。以下は測定サイトで比較した結果だが、adiaryの速さは明らかだ。というか普通に操作していても全然違う。
この圧倒的な速度差を見るとadiaryに惹かれてしまう。ぶっちゃけ今すぐにでも乗り換えたいぐらいだ。
しかし、個人的にはいくつか物足りない部分がある。それはadiaryがGitHub Flavor Markdownをそんなにサポートしていないことや、A11yやレスポンシブデザインへの対応状況が今一つなところだ。この辺りはリポジトリをフォークしたので時間があるときに自分好みにカスタマイズしていきたいと思う。
とはいえ、WordPressもそれはそれで捨てがたいところがあり、悩むところである…。あとあちらはプレビュー機能がないので書きづらい(WordPressのエディタと違ってチープなのでスマホで書くときは便利そうだが
しかしMarkdownさえ快適に書ければ今にでも乗り換えたいので、やはり乗り換えたい気がする。というか乗り換えないと一生手出ししない気もするしなぁ…。とはいえ表示バグってるしなぁ…(記事として一部読めないのがある