- 投稿日:
Microsoft製のNotionクローンと噂のLoopを軽く触ってみたのでその感想です。
あくまで軽く触ってみただけで間違っている部分もあるかと思うので、その際はご指摘いただけると助かります。
雑感
軽く触ってみたところ、現段階ではNotionには遠く及ばない感じがしました。
天下のMS製なので頑張ってほしいところですが、なんとなくNotionとは想定しているユーザー層が違うような気がしたので、ユースケースも違うのかもしれません。
テキストマークアップ機能について
通用しないMarkdownが多く、WYSIWYGに頼らないと記述は難しそうでした。一応キーボード操作で標準的なマークアップ自体はできるのですがMarkdownを手入力しているエンジニアにとってはやや煩雑だと感じます。更にCodefenceが存在しないためソースコードを書き込むのにも不便です。
文字色の設定はNotion同様に背景色か前景色が設定できるので悪くないと思います。
| マークアップレンダリングの参考 |
|---|
 |
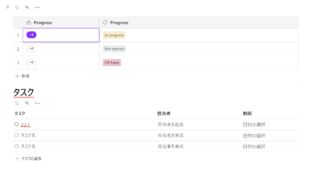
Database 機能について
Notionでは情報整理に重宝するDatabase機能ですが、Loopには存在しません。一番近いのはテーブルだと思うのですが、フィルタ機能がなく、Notionのマルチセレクトやリレーションのようなものも見当たらないので余り使えない気がします。その代わり投票機能があったりします。一応タスクリストや進行状況トラッカーというものもあるのですが、中身は単なるテーブルのテンプレート(Loopではコンポーネントと呼ばれている)のように見えました。
| テーブルの参考 |
|---|
 |
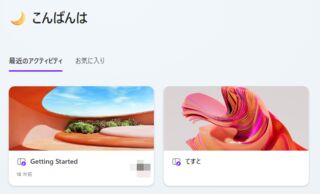
ワークスペースについて
これに関してはLoopに分があり、1アカウントで複数のワークスペースを作ることが出来ます。Notionの場合は複数アカウント必要で切り替えも手間がかかるので、これは便利だなと思いました。
| ワークスペース画面 |
|---|
 |
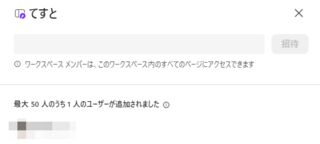
また、共同編集者も50人まで追加できるようなので、この機能が今後も無料で続くならNotionより使い勝手がいいかもしれません。Notionみたいにリアルタイムに同時更新できてカーソルとかまで出てくるのかまではわかりませんが…。
| 共同編集者の設定 |
|---|
 |
レイアウト機能とか
Notionはカラムを作ったり比較的自由に配置できますが、Loopの場合は特に何も出来ないようでがっかりしました。
あとページに画像を添付することが出来るのですが、Notionの場合画像を貼り付けた後に縮小しても画像をクリックすれば元画像が見れますが、Loopではクリックしても何も起きません。OneNoteと同じです。正直何を考えているのかわからない
UIとか
UIもなんか微妙な感じで、Notionと比べるとメニューのネストが深かったり、何が何処にあるのかイマイチわかりづらかったりして非直感的だと感じました。
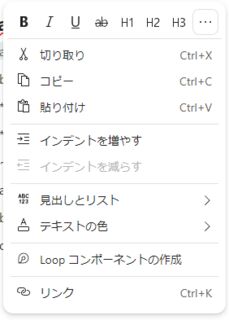
ただメニューに切り取りとかコピーがある所から考えると、Notionよりライトなユーザーを想定しているのかもしれません。そういうユーザーには非合理的なUIのほうが受けが良い気もするので、なんとなく指針にうなずける気もします。
| 文字装飾 | 文字装飾続き | Notion の/相当 |
Notion の/相当続き |
|---|---|---|---|
 |
 |
 |
 |
アプリについて
どうもLoopのAndroidアプリは現状個人では使えないようで、何かしらの組織で管理されたOffice 365に入ってないと使えないようでした。
個人的にはオフラインでも使えるNotionを期待していたのですが、現状を見るにNotionとは方向性が違うようなので仮に個人でアプリが使えるようになってもLoopを使うことが出てくるのかどうかは怪しい気がしました。
あとNotionのAndroidアプリって重かったり操作性が悪かったりして微妙なんですよね…。(この辺りはOneNoteが個人的に好みですが、OneNoteはNotionと比べた時に画像添付やページ管理が非力なのが微妙な感じ)
ざっくりとした大まかな機能比較
| 機能 | Notion | Loop | 備考 |
|---|---|---|---|
| Markdown | ✅ | ⚠️ | Loopでは見出しとリストくらいしか使えませんでした |
| Database | ✅ | ❌ | Loopだとチケット管理や看板はできそうにないです 一応TODOリストレベルのものはあります |
| マルチワークスペース | ❌ | ✅ | Loopは1アカウントで複数のワークスペースを持てますが、Notionは別アカウントが必要です。 |
| レイアウト機能 | ✅ | ❌ | Loopは左右のレイアウト分割みたいなことは出来ないようです |
| 画像プレビュー | ✅ | ❌ | Loopでも添付画像の縮小はできますが、縮小した画像をクリックして元サイズを見ることは出来ません |
- 投稿日:
この記事ではGitHub ActionsのCustom actionをJavaScriptで実装するJavaScript actionをTypeScriptとSWCを使って実装した方法を書いてます。
モチベーション
- GitHub ActionsのWorkflowsを共通化したい
- TypeScriptでロジックを書きたい
- SWCを使いたい(nccはtscを使うので避けたい
- github-scriptは一定以上のボリュームがあるものには向かない
- これを使いつつUTを書いたりするとなると結構面倒になると思う
今回作るもの
Custom actionのうちJavaScript actionを作成します。
実装コードはTypeScript、トランスパイラはSWC、バンドラはwebpackを利用します。
バンドラを利用するのは、node_modules/をGitで管理したくないためです。
ビルド成果物であるdist/は実行時に必要なため、Gitで管理します。
(CI上でビルドしてキャッシュさせておくことも出来ると思いますが、今回は扱いません)
確認環境
| Env | Ver |
|---|---|
| @actions/core | 1.10.0 |
| @actions/github | 5.1.1 |
| @swc/cli | 0.1.57 |
| @swc/core | 1.3.26 |
| swc-loader | 0.2.3 |
| typescript | 4.9.5 |
| webpack | 5.75.0 |
| webpack-cli | 5.0.1 |
サンプルコード
Custom Actions本体
Custom action本体のサンプルコードです。以下に一式があります。
https://github.com/Lycolia/typescript-code-examples/tree/main/swc-ts-custom-actions
ディレクトリ構成
dist/配下を叩くため、ここはGit管理に含めます。バンドルするのでnode_modules/はGit管理から外して問題ありません。
├─dist/
│ └─index.js # Custom Actionsとして実行するファイル本体
├─node_modules/
├─src/
│ └─index.ts # TypeScript実装
├─action.yaml # Custom Actionsの定義
├─package-lock.json
├─package.json
├─swcrc-base.js # SWCの設定
├─tsconfig.json # tscの設定
└─webpack.config.js # webpackの設定
swcrc-base.js
SWCの設定例。特にJavaScript actionのための設定はなく、CLI向けのトランスパイルが出来る設定ならおk。
ファイル名は何でも大丈夫ですが、この場では.swcrcにしないことで、直接SWCで利用しないことを判りやすくするために違う名前にしています。
module.exports = {
module: {
type: 'commonjs',
},
jsc: {
target: 'es2020',
parser: {
syntax: 'typescript',
tsx: false,
decorators: false,
dynamicImport: false,
},
baseUrl: '.',
paths: {
'src/*': ['src/*'],
},
},
};
webpack.config.js
SWCを使って.tsファイルをバンドルするための設定。これがないとimportの解決ができずにコケます。
node_modules/配下をGit管理に含める場合は不要かもしれませんが、それをするのは微妙だと思います。
const path = require('path');
const swcrcBase = require(path.resolve(__dirname, 'swcrc-base'));
module.exports = {
// エントリポイント
entry: path.resolve(__dirname, 'src/index.ts'),
// 出力設定
output: {
// クリーンアップ後に出力
clean: true,
// 出力ファイル名
filename: 'index.js',
// 出力パス
path: path.resolve(__dirname, 'dist'),
},
// 設定必須なので何か指定しておく
mode: 'production',
// 指定してないとNode.jsのネイティブAPIが呼べない
target: ['node'],
module: {
// swc-loaderの設定
rules: [
{
test: /\.ts$/,
exclude: /(node_modules)/,
use: {
loader: 'swc-loader',
// swcrcの設定
options: {
...swcrcBase,
},
},
},
],
},
resolve: {
// import時のファイル拡張子を省略してる場合にパスを解決するための設定
extensions: ['', '.ts', '.js'],
},
};
src/index.ts
最低限これだけ確認できれば応用して実装できるだろうという程度のサンプルコード。
@actions/*系の使い方は以下のリンクから確認できます。
actions/toolkit: The GitHub ToolKit for developing GitHub Actions.
import * as core from '@actions/core';
import * as github from '@actions/github';
const githubToken = core.getInput('GITHUB_TOKEN', { required: true });
const octokit = github.getOctokit(githubToken);
console.log('octokit', octokit);
console.log('context', github.context);
core.setOutput('RESULT_MESSAGE', 'test result message');
action.yaml
実装の参考例として引数と出力を定義してます。特に不要な場合は書かなくてもいいです。
Node.jsのバージョンを詳細に指定したい場合は、composite action にすれば可能だとは思いますが、試してない。
composite actionにしてnvmか何かでインストールしてやれば恐らく可能。
構文は以下のページで確認できます。
GitHub Actions のメタデータ構文 - GitHub Docs
name: example
description: custom actions example
inputs:
GITHUB_TOKEN:
description: 'Repogitory GITHUB_TOKEN'
required: true
outputs:
RESULT_MESSAGE:
description: 'Result message'
on:
workflow_call:
runs:
using: node16
main: dist/index.js
Custom actionを使う側
Custom actionを使うWorkflowのサンプルコードです。以下にソースがあります。
https://github.com/Lycolia/custom-actions-usage-example
.github/workflows/example.yaml
usesのところにはリポジトリの組織名と、リポジトリ名、action.yamlが配置されているディレクトリまでのパスを書きます。ルートディレクトリにある場合はパスを書かなくてOK
最後に@sha-hashでコミットハッシュかタグを付けてやれば呼べるようになります。
動作確認中はハッシュが頻繁に変わるので、最新のハッシュを取得してきて設定されるようにしておくと便利かもしれません。
name: run example
on:
workflow_dispatch:
jobs:
example:
runs-on: ubuntu-latest
steps:
- name: run custom actions
id: test
uses: org-name/repo-name/path/to/file@sha-hash
with:
# Custom action側で定義されている引数(input)の設定
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
- name: show custom actions output
# Custom action側で定義されている出力(output)の取得
run: echo ${{ steps.test.outputs.RESULT_MESSAGE }}
参考資料
- Getting Started – SWC
- swcrcの書き方やswc-loaderの使い方
- Concepts | webpack
- webpackの設定
- カスタム アクションについて - GitHub Docs
- GitHub Actions のメタデータ構文 - GitHub Docs
- プライベート リポジトリからのアクションとワークフローの共有 - GitHub Docs
- actions/toolkit: The GitHub ToolKit for developing GitHub Actions.
@actions/*系のドキュメントなど
- 投稿日:
公式のリファレンスが情報少なすぎるのでメモ
特にこれというフォーマットはなく、ある程度幅広い書式があるようで、公式のドキュメントを見る限り、多少のブレはよしなに解釈してくれるっぽい?
この記事ではoperatorなどの用語が登場しますが、これは私が勝手に名付けたものなので、特に公式の用語ではありません
手組するの面倒なので雑にコマンド生成ツールを作りました。
https://tool.lycolia.info/slack-remider-creator
登録
基本
- フォーマット
/remind [宛先] [メッセージ] [実行日時]
- 例
/remind #random "hoge piyo fuga" at 10:00 every monday, sunday
書式
宛先
| 宛先 | 意味 |
|---|---|
| me | 自分 |
| @someone | メンション |
| #channel | チャンネル |
メッセージ
"hoge piyo fuga"のように書けるが、hoge piyo fugaでも一応通じる
ダブルクォートで囲む場合、改行も利用可能
実行日時
<oparator> <repeat-operator><oparator>で実行日時を設定<repeat-operator>で繰り返しを設定
- 例
at 10:00 every monday, sunday
oparator
| オペレーター | 例 | 意味 |
|---|---|---|
| in <value> (seconds \ | minutes \ | hours) |
| at <HH:mm> | at 1700 | 指定時刻に実行 |
| on <yyyy-MM-dd HH:mm> | on 2023-10-10 09:15 | 指定日時に実行 |
repeat-operator
every <operator>- 例
every monday, sunday
| operator |
|---|
| day |
| weekday |
| sunday, monday, tuesday, wednesday, thursday, friday, saturday |
削除
/remind listでリスト表示して消す
一覧
/remind list